どうも、こんにちはカフーブログのタカフです。
この度OpenShiftという技術を業務で使う事になりそうなので、今回は勉強も兼ねてブログ記事にしてアウトプットしていきたいと思います。
テーマは『OpenShift上にWordPressを動かす』です。
こういうインフラ系の動作を試すのにWordPressはいい題材で、HTTPアクセス・DB接続・ファイルアップロードが試せるのでよく使っています。
あと、いつも思うけどエンジニアは自分の学んだ事をブログ記事としてアウトプットすると記憶からも記録からも消えにくい技術となり、まさに血となり肉となるので超絶オススメの方法です。
それではいきましょう!
OpenShiftとは?
最初にこれを説明しておきます。
OpenShiftとは、Red Hat社が開発したコンテナアプリケーションプラットフォームで、アプリケーションの開発、テスト、デプロイ、CI/CDを楽に運用できる統合ツールセットです。
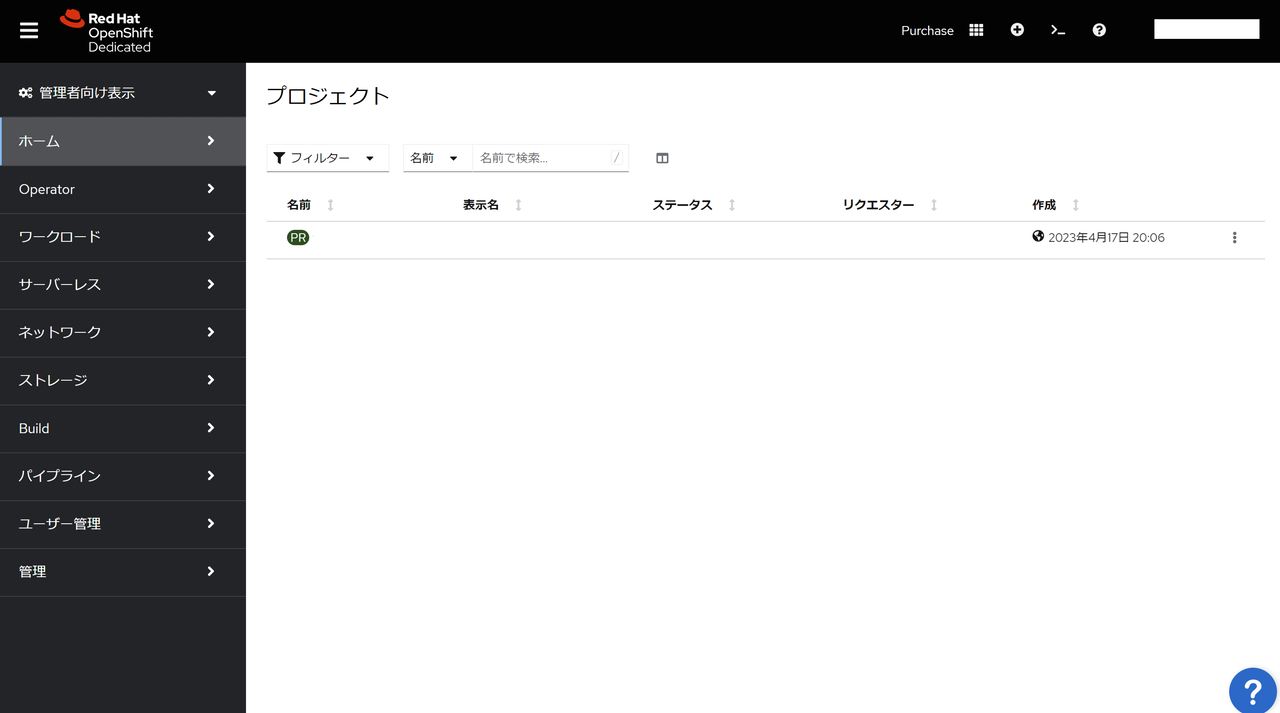
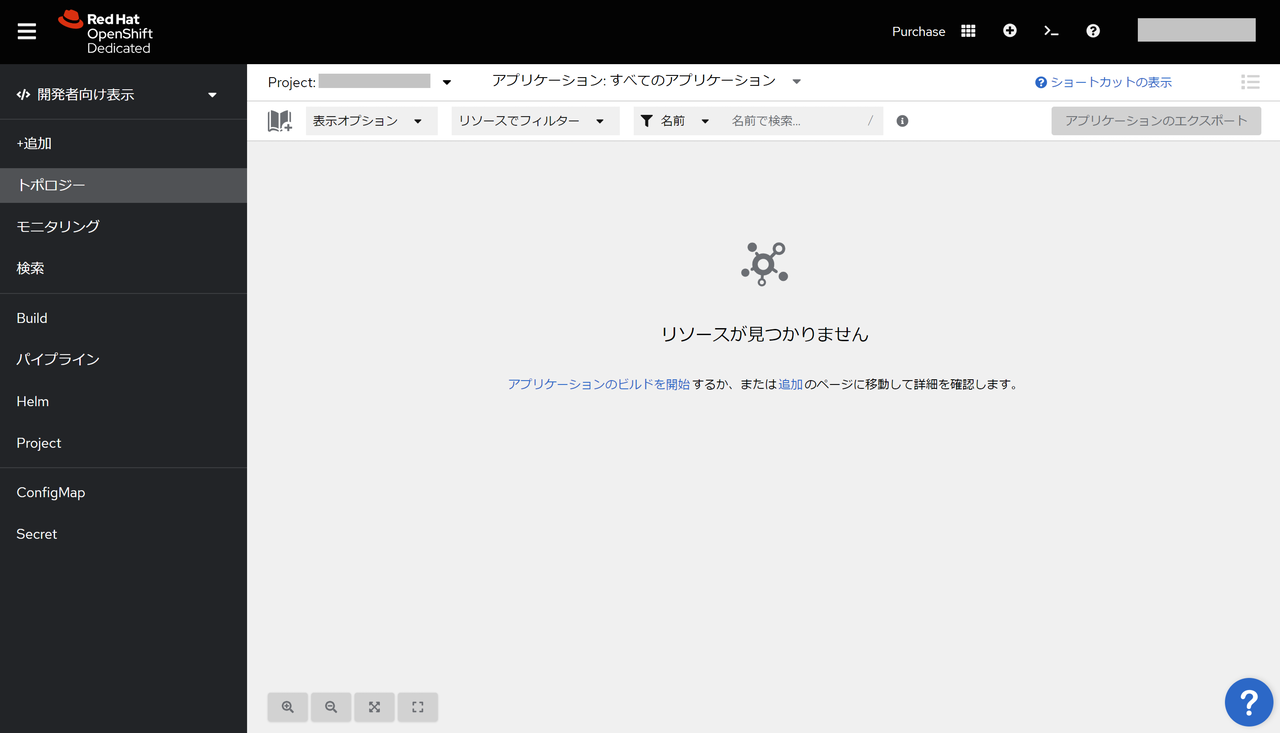
参考までにWebコンソールの画面はこんな感じです。

僕が使ってみた限りで言わせてもらうと、OpenShiftはAWSやAzureのようなクラウドに依存しない専用クラウドみたいなものなのかなと。
例えばAWSだとAWS上でEC2だったりDBだったりを用意していくイメージですが、OpenShiftだとAWSやGCPなどのクラウド上にもう一つ専用のプラットフォームを用意できて、その中でWebサーバーやDBを用意することが出来るので、パブリッククラウドに依存しない専用のクラウドみたいなものが作れるような感覚です。
ということで、OpenShift上でシステムを構築すればその下のインフラはどこでいいわけですから、いわゆるベンダーロックも防げるメリットがあります。
さらにはオープンソースソフトウェアの活用により懸念される互換性の不具合や脆弱性に対するサポートもやってくれたり、CI/CDツールを最初から提供してくれたりと、まさに安定的・継続的にシステムを提供し続けることができる便利なプラットフォームです。
とりわけ企業向けシステム開発としてはかなりアツい存在です。
今回はそのOpenShiftを使ってWordPressを構築してみたいと思います。
ローカル環境で動かすのはやめた方がいい
まずこれを書き残しておきたいところです。
今回OpenShiftの練習として最初に目を付けたのはローカル環境でOpenShiftを動かす「CodeReady Containers(以下CRC)」でしたが、
結論から言うとCRCで練習するのはやめた方がいいです。
まずCRCを動かすには相応のマシンスペック仕様が必要であり、
- 4コアCPU、9GBの空きメモリ、35GBの空きストレージ
- WindowsならばWindows Pro
- MacならばIntel Mac(M1はダメよ)
僕はOSとしてWindows Proは持ってなくてかろうじてIntel MacBook Proがあったのでそれで試してみましたが、
あらまあ、CRCはとにかく遅い!
僕のIntel MacBook Proは2020年の最後のIntel Macでそんなに性能が悪くはないPCでしたが、それでも環境構築にとても時間がかかるし、環境構築しても毎回の起動にも時間がかかるので、ローカル環境は最初からやめた方がいいです。
そこでオススメなのがRed Hatの開発者サンドボックス環境です。

Red Hatアカウントがあれば30日間は無料で簡単にクラウドSandbox上でOpenShiftを試すことが出来ます。
Red Hatの開発者サンドボックスでWordPressを構築する方法
というわけで、Red Hatの開発者サンドボックスでOpenShiftを試した記録です。
以下からアクセスします。
https://www.redhat.com/ja/technologies/cloud-computing/openshift/try-it
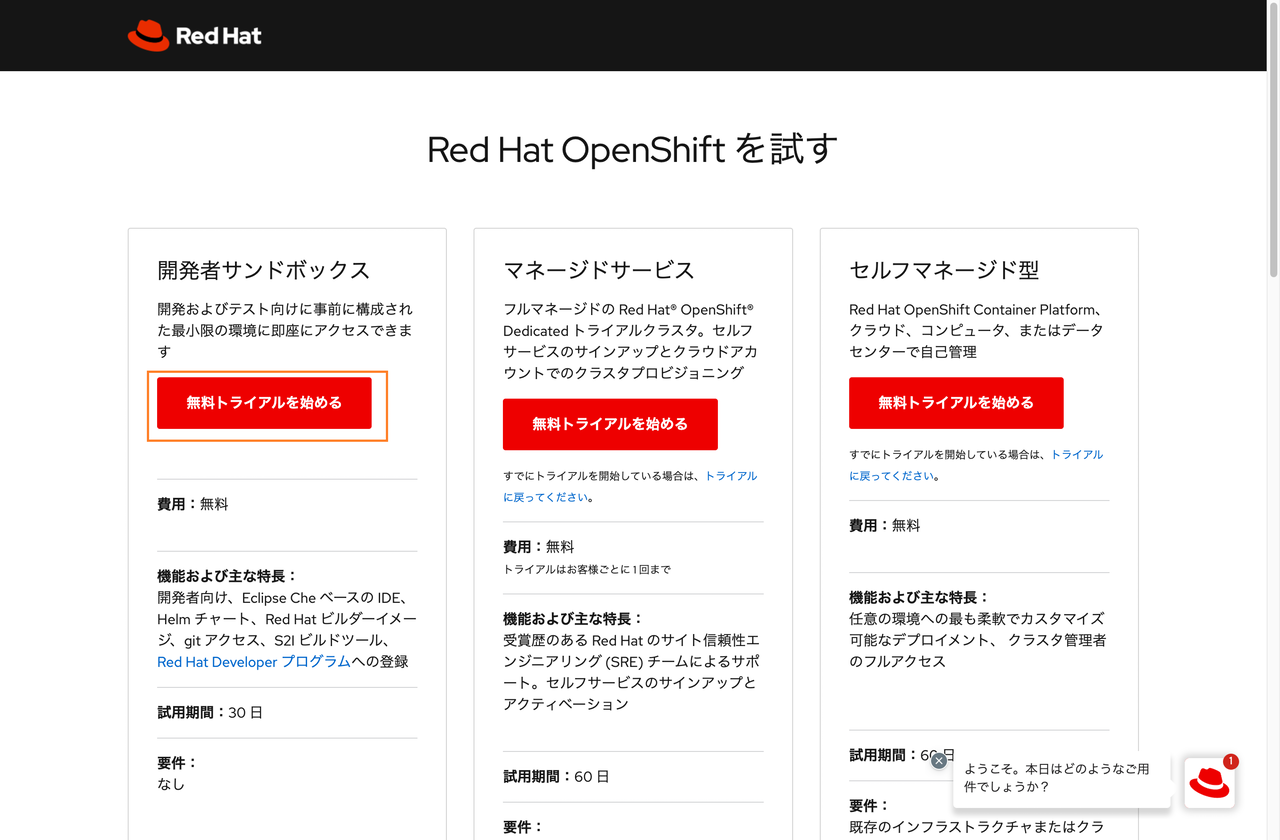
開発者はサンドボックスは試用期間が30日なので、本当にとりあえずお試しって感じです。
開発者サンドボックスの「無料トライアルを始める」をクリックします。

SMS認証後、すぐに利用可能となりました。
ダッシュボードが現れて既にプロジェクトが作成された状態です。

初期PHPアプリケーションの構築
まずはOpenShift上で用意されているサンプルアプリケーションを使ってPHPアプリケーションを構築してみましょう。
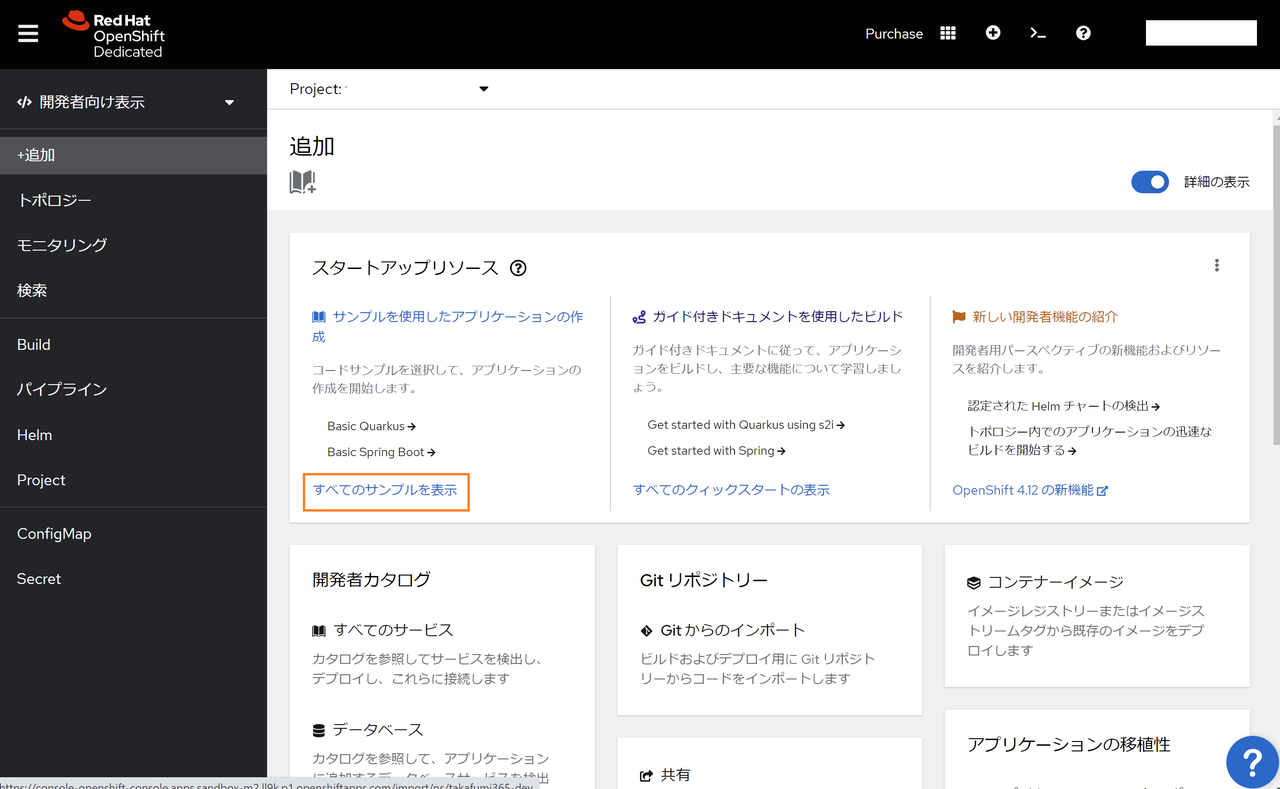
サイドメニュー「追加」の画面で「サンプルを使用したアプリケーションの作成」から「すべてのサンプルを表示」をクリックします。

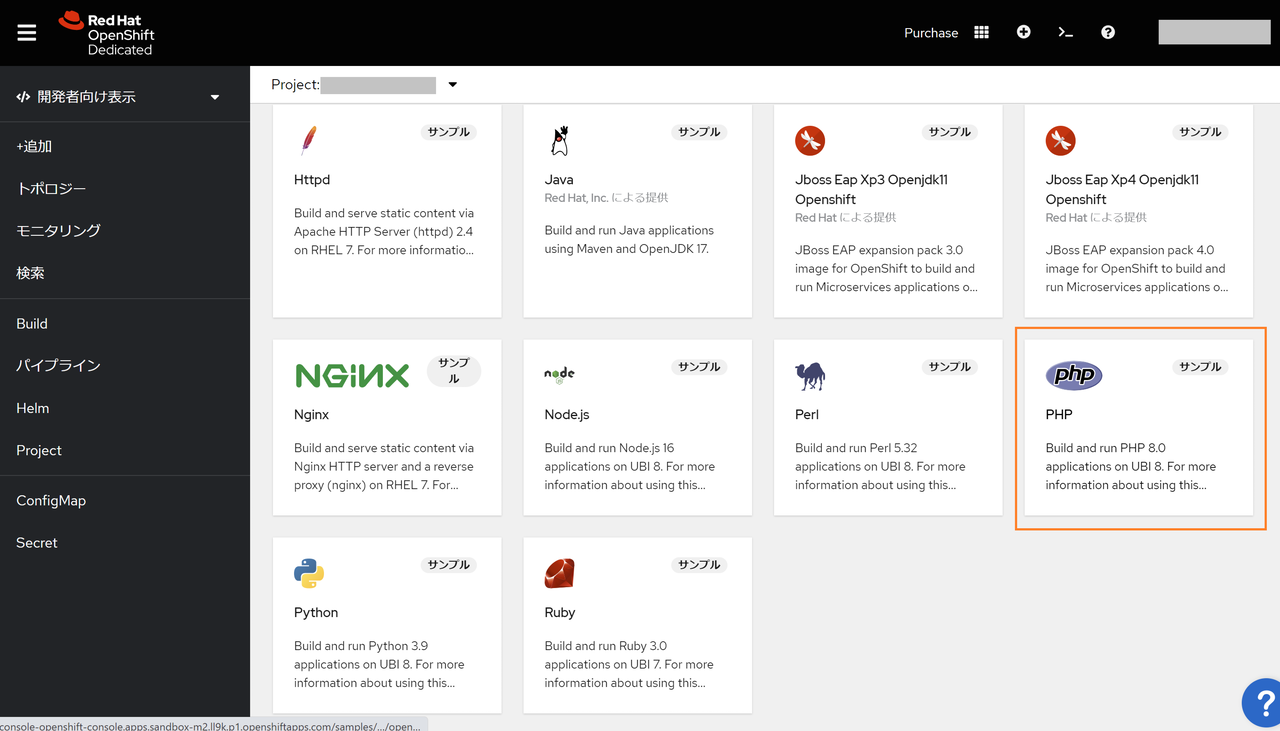
後々WordPressを乗せたいのでPHPを選択します。

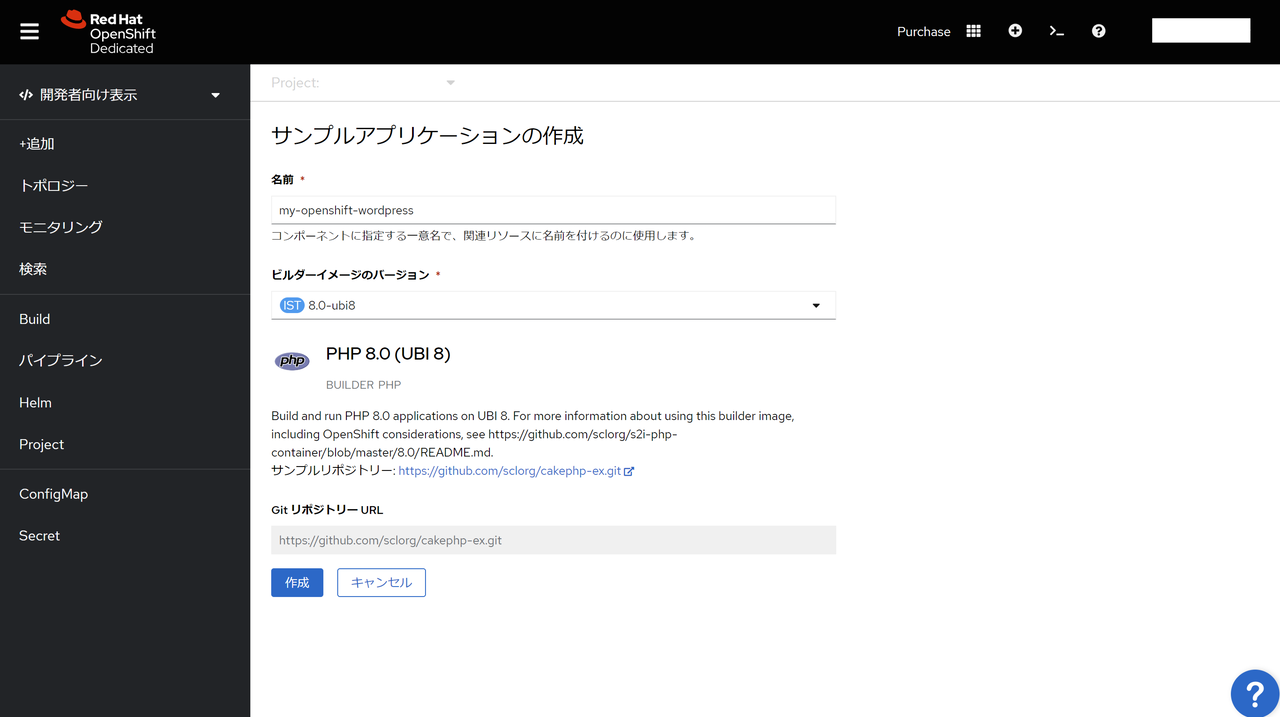
名前がデフォルトではsample-appとなっているので、わかりやすいようにmy-openshift-wordpressにして、「作成」ボタンをクリックします。
ここでは一旦RedHat社が提供しているCakePHPをベースとしたPHPアプリを作ります。

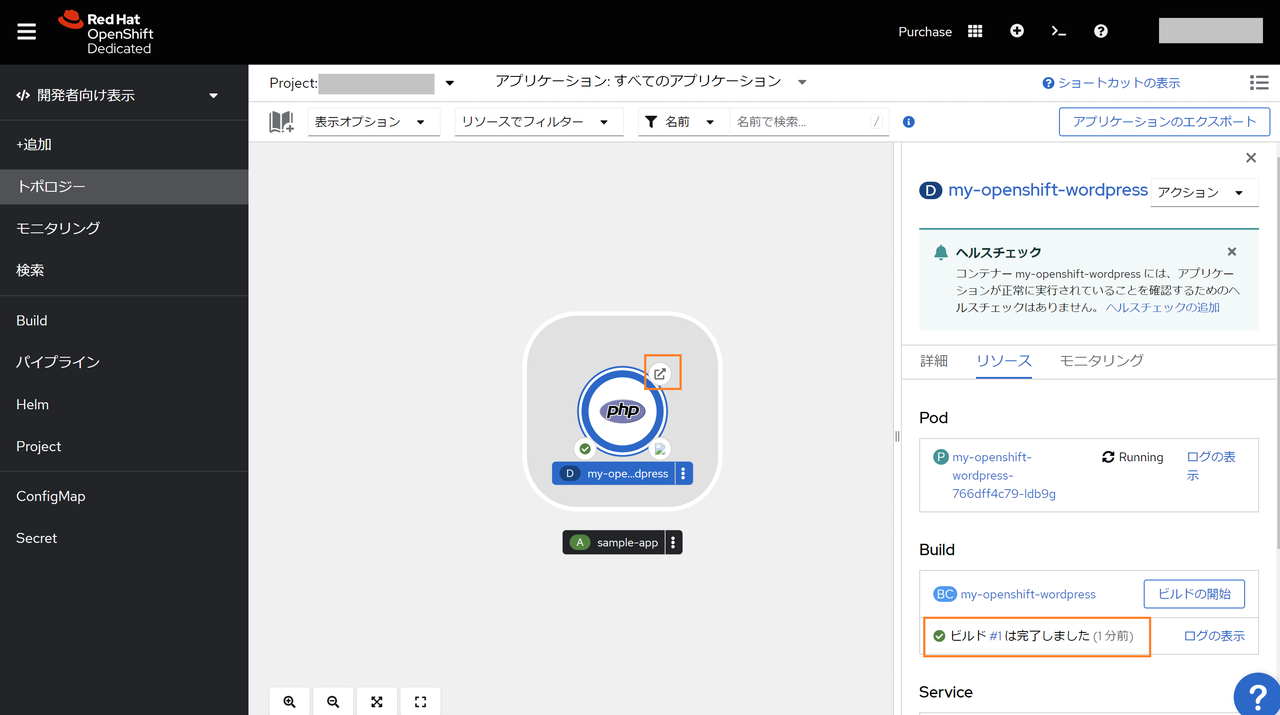
トポロジー画面に戻るとPHPアプリケーションが出来ていて、Build完了後に右上の矢印ボタンをクリックすると、

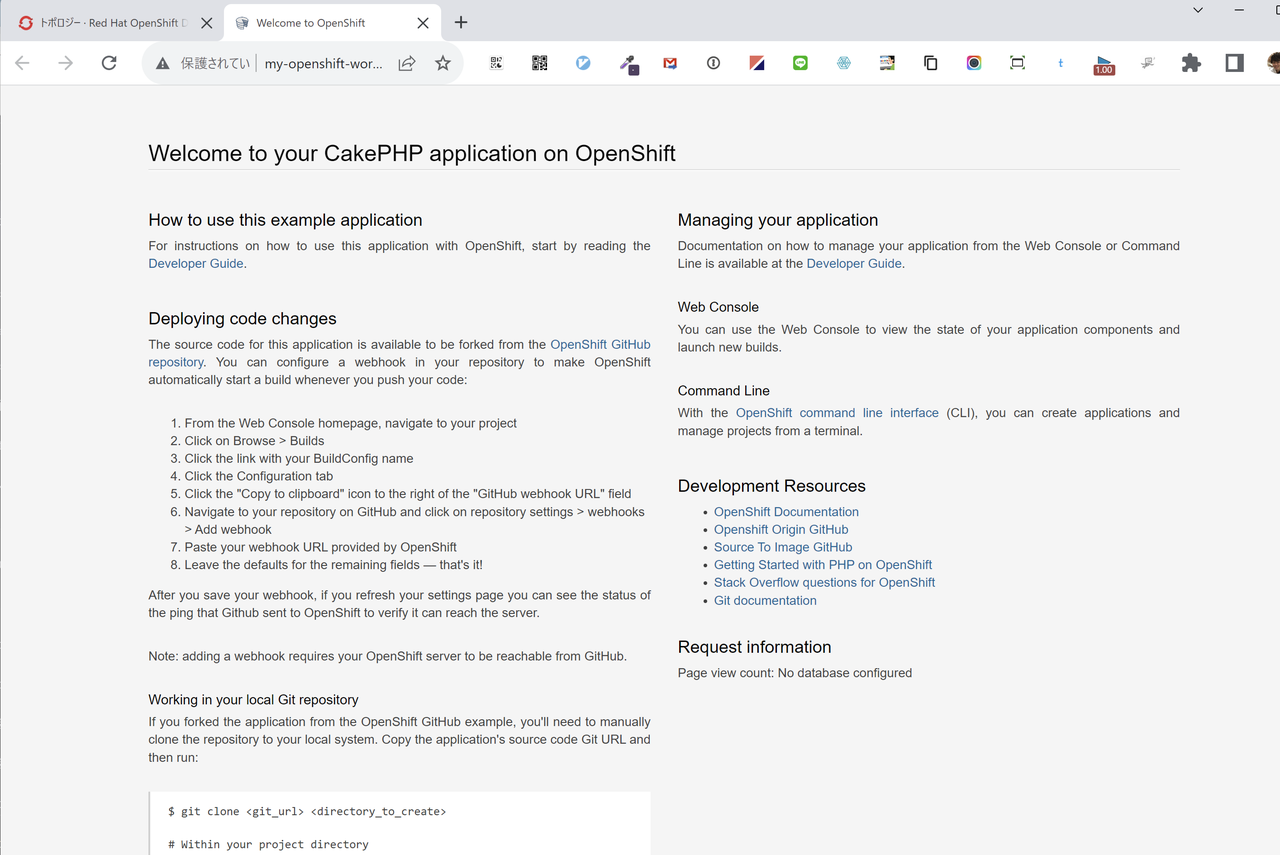
PHPサンプルアプリが開きます。

初期PHPアプリケーションとしてはこれでOKです。
GitHubからのデプロイ環境の構築
次に最小のCI/CD環境を作るとして、GitHubからPHPアプリケーションをデプロイできる環境を作ってみましょう。
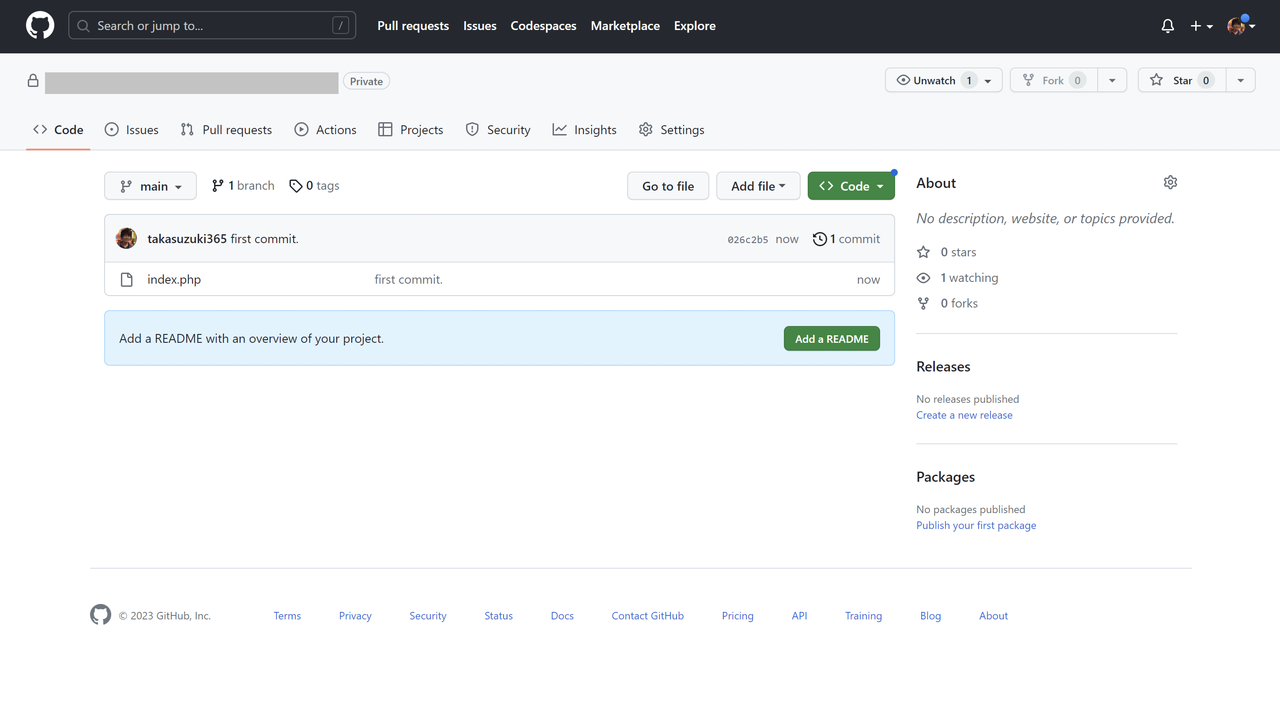
GitHubに以下のHello Worldを出力するindex.phpだけあるプライベートリポジトリを用意します。
<?php
echo "Hello World!";

次に外部からこのプライベートリポジトリにアクセスできるよう、Personal Access Tokenを作ります。
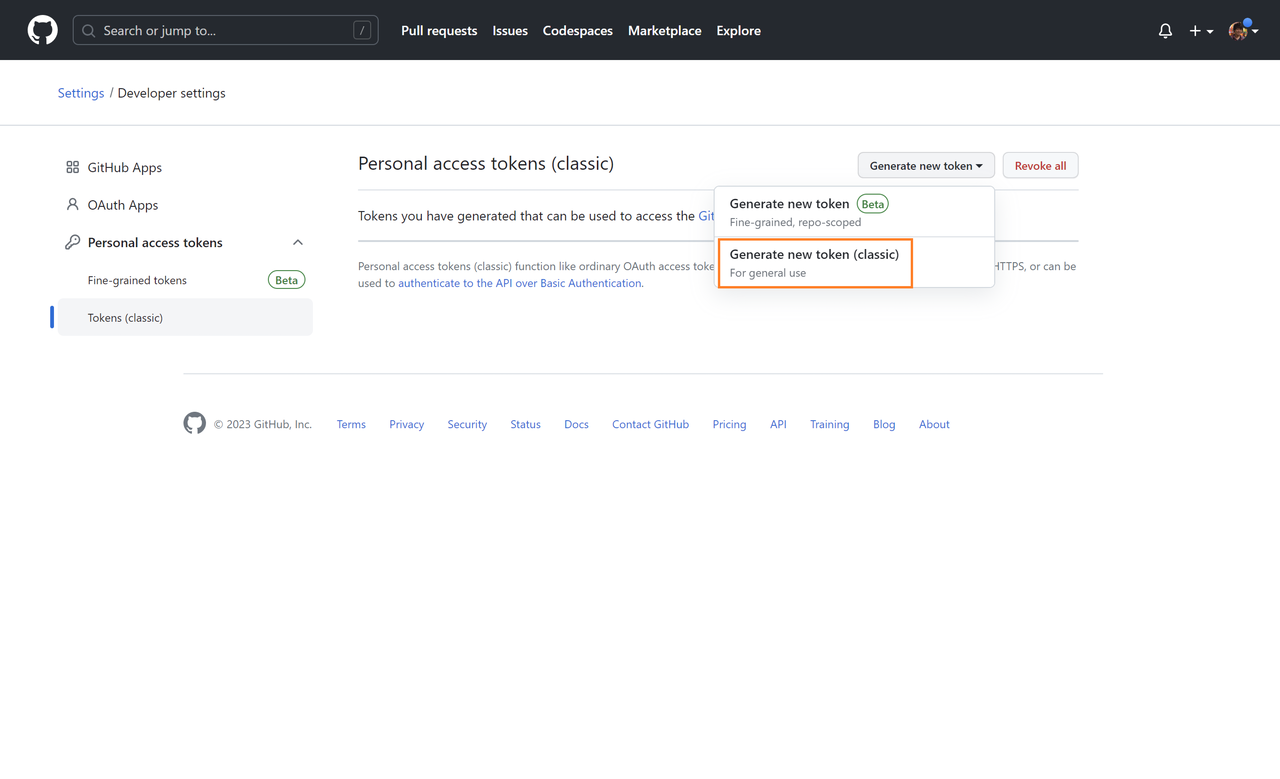
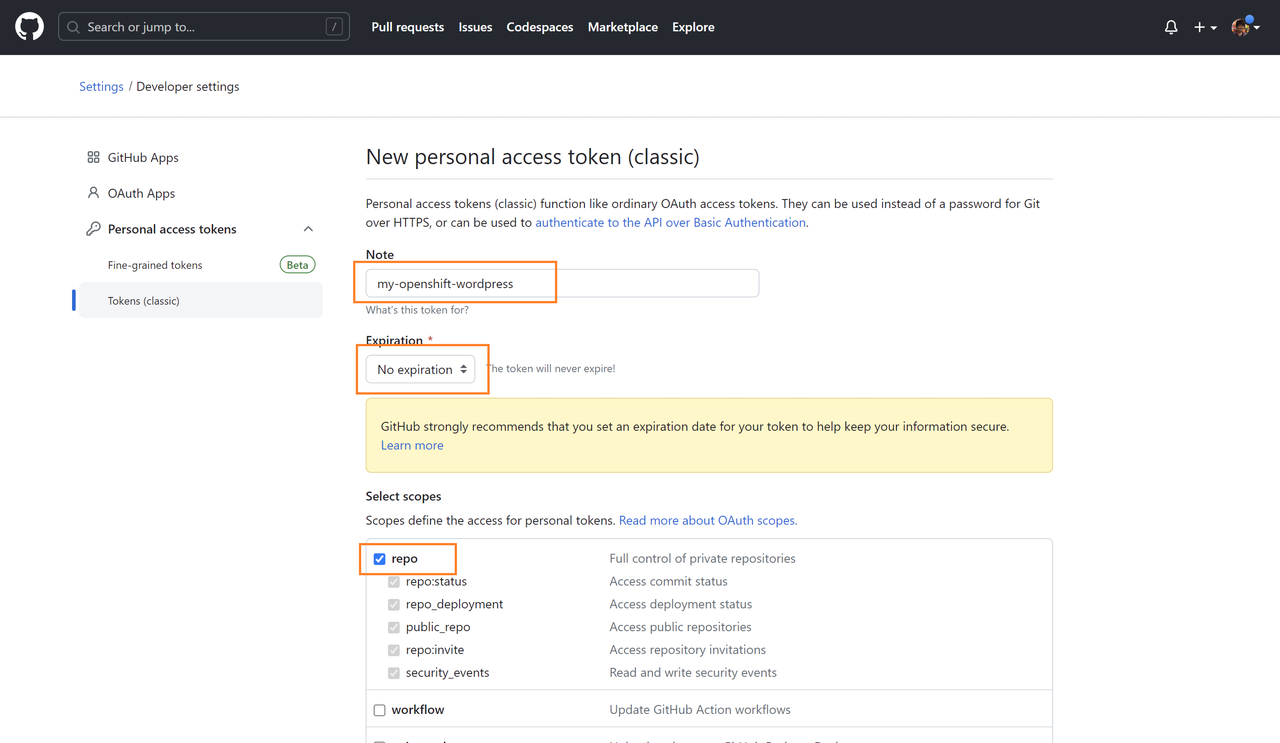
GitHubアカウントの「Settings」-「Developer settings」のページに遷移して、「Generate new token ( classic )」をクリック。

デプロイ用なので無期限の「No expiration」にしてリポジトリアクセスのrepoにチェックを入れて作成。

作成したPersonal Access Tokenをコピーしておきます。これを使ってPrivateリポジトリでもアクセスできるようにします。
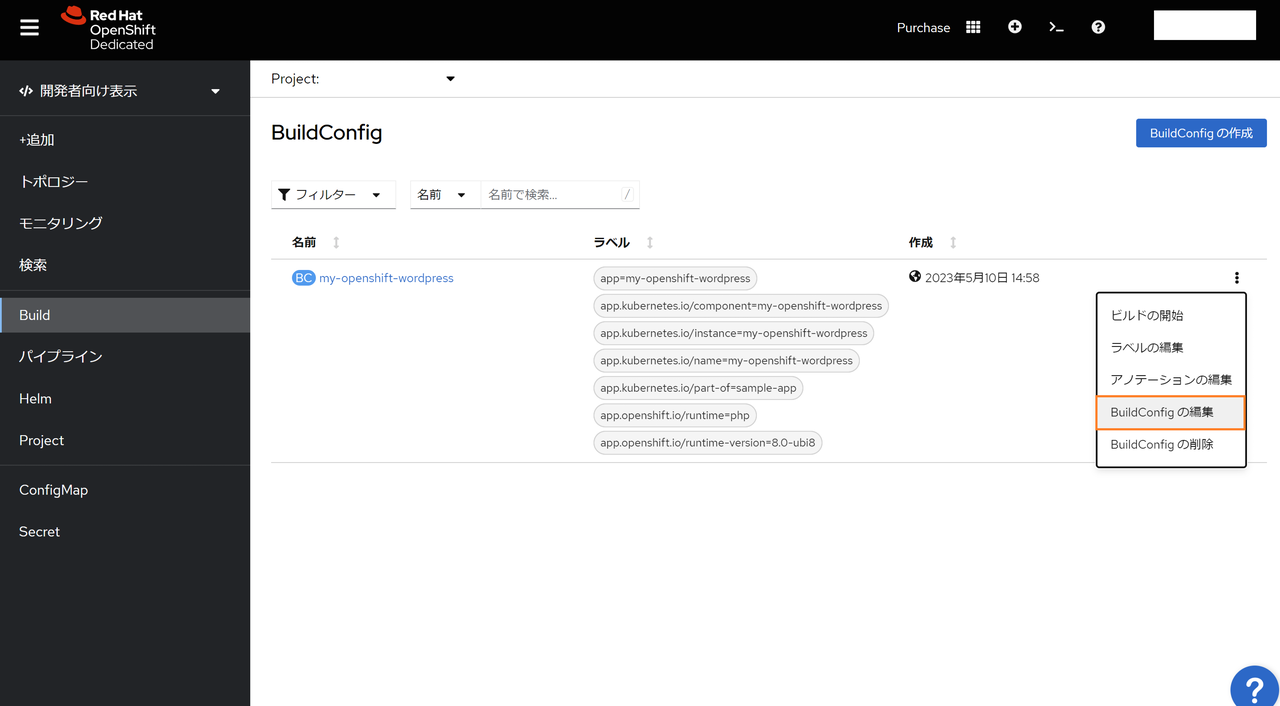
OpenShiftのWebコンソール画面に戻って、「Build」メニューの画面で「BuildConfigの編集」をクリックします。

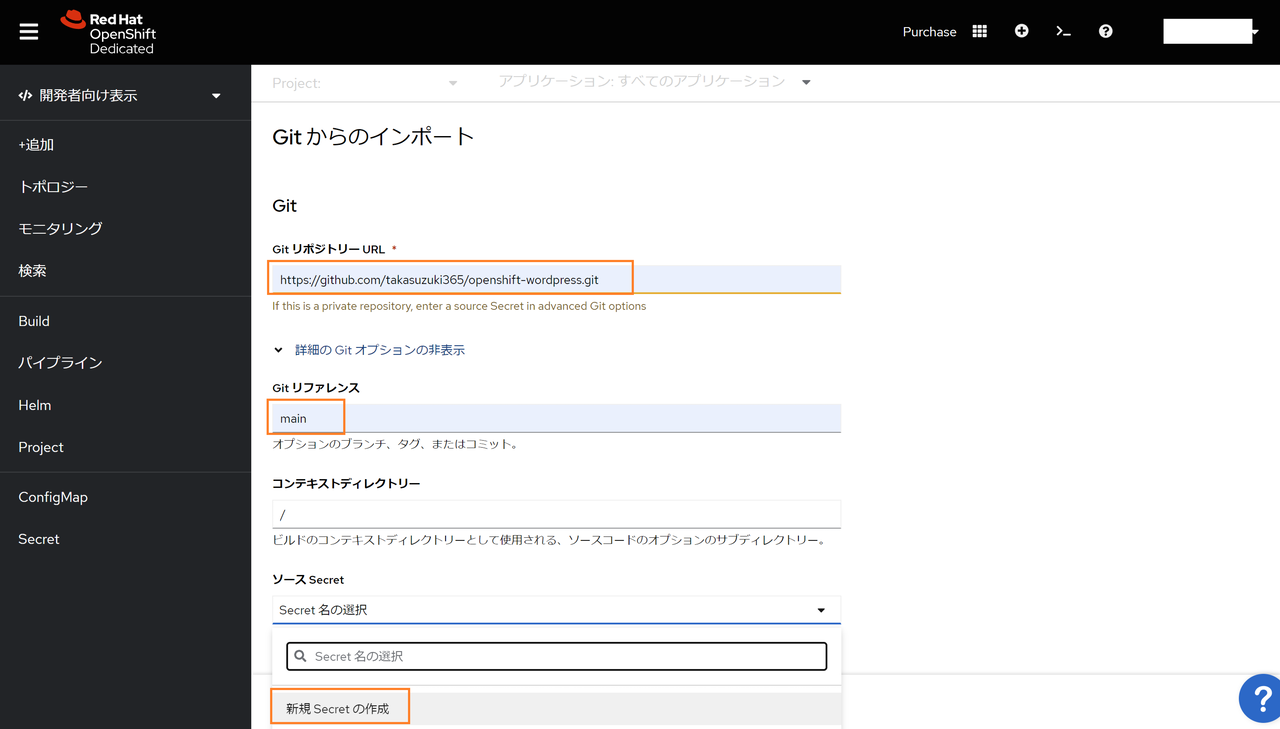
GitリポジトリーURLに先程のCakePHPのリポジトリURLが入力済みなので、これを先程作ったプライベートリポジトリのURLに変更します。
そしてここが大事です。「詳細のGitオプションの表示」を開き、Gitリファレンスの欄にデプロイ対象ブランチ名を記述します!!ここではmainを入力してます。
僕はこれを未入力にしてたら、それが原因でデプロイができずハマりました。
そしてソースSecretで新規「Secretの作成」をクリックします。

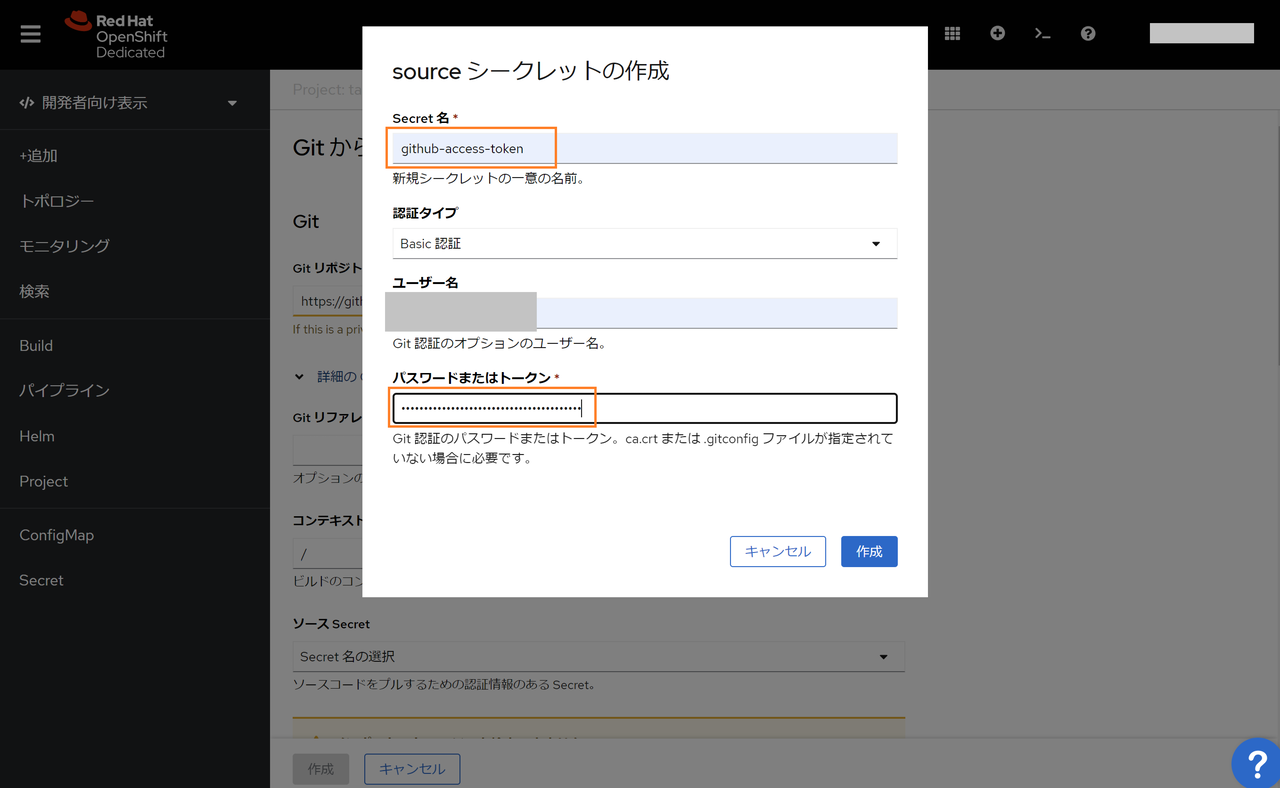
Secret名に任意の文字を入力して、Basic認証で、ユーザー名にGitアカウント名、パスワードに先程コピーしたPersonal Access Tokenの文字列を入力して作成ボタンをクリックします。

最後に「保存」をクリックします。

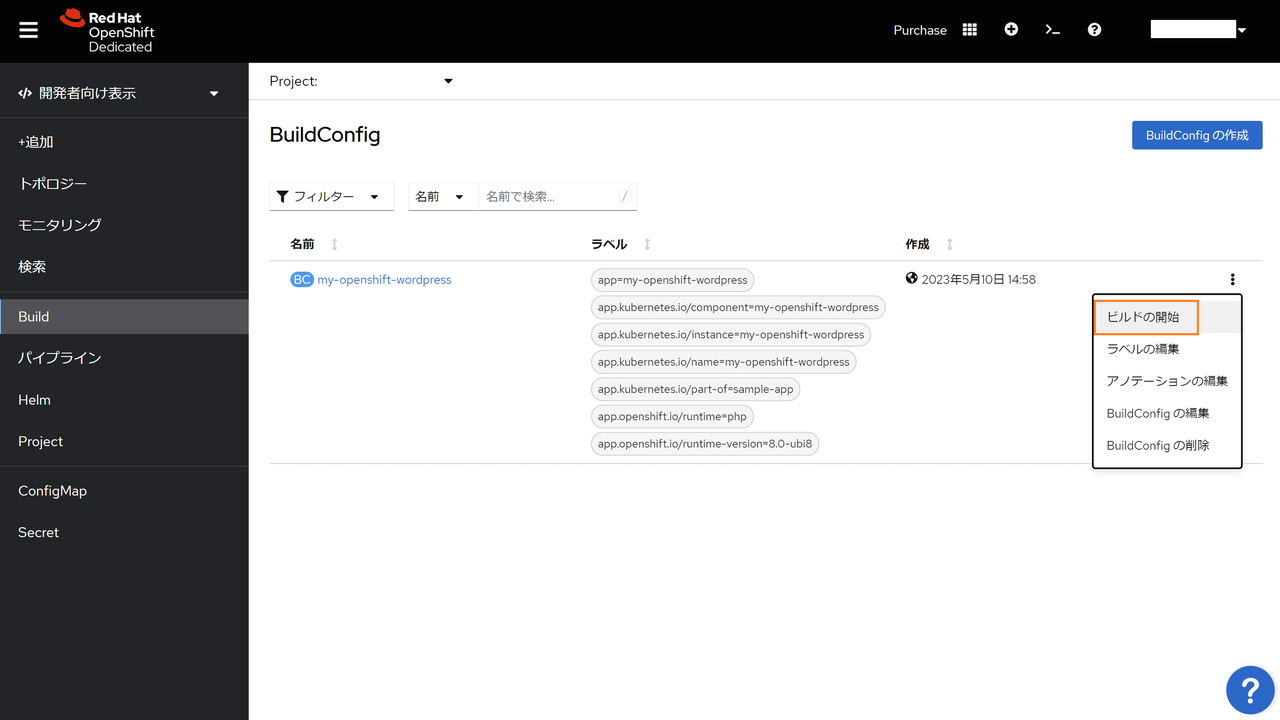
一旦これでBuildConfig画面に戻り「ビルドの開始」をクリックしてみます。

ビルドが完了後、先程同様にアプリURLにアクセスしてみます。
ちゃんとプライベートリポジトリからソース取得してデプロイが反映出来ているのがわかります。

手動デプロイとしてはこれでOKです。
続いて最小のCI/CD環境としてGitHubにプッシュされたら自動デプロイされる環境を作っていきます。
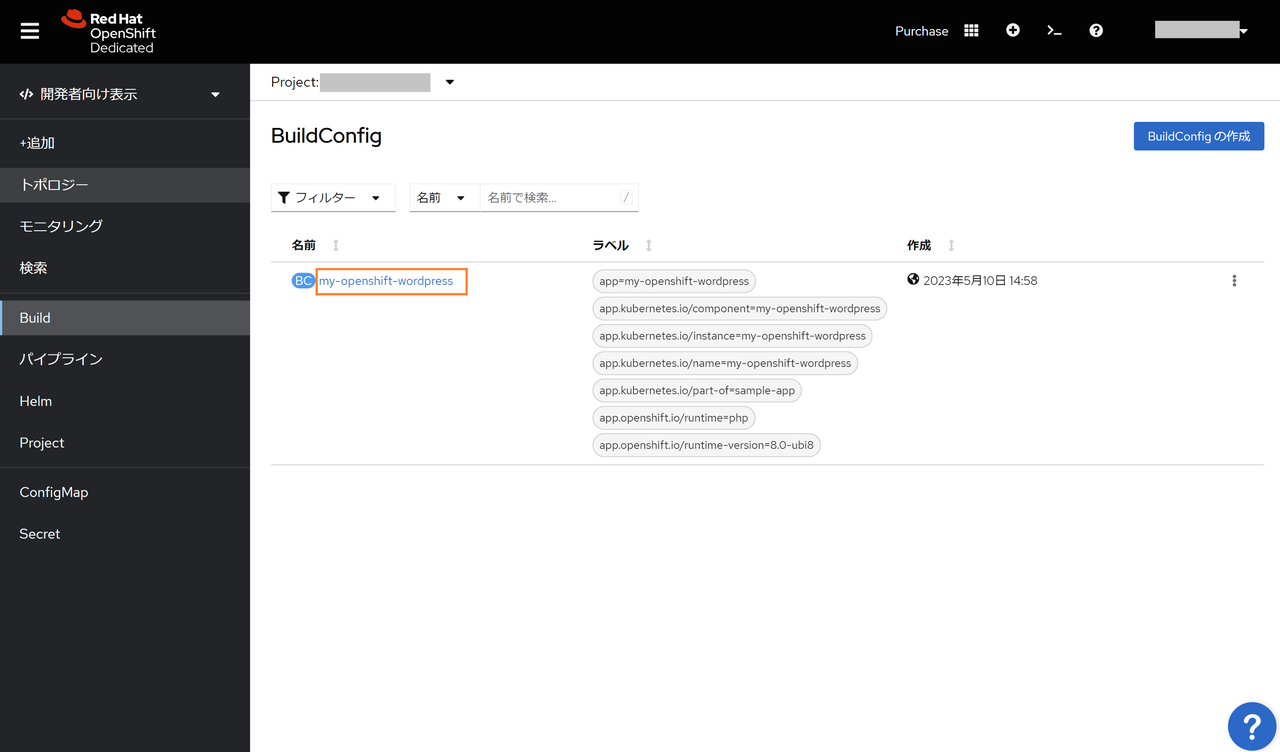
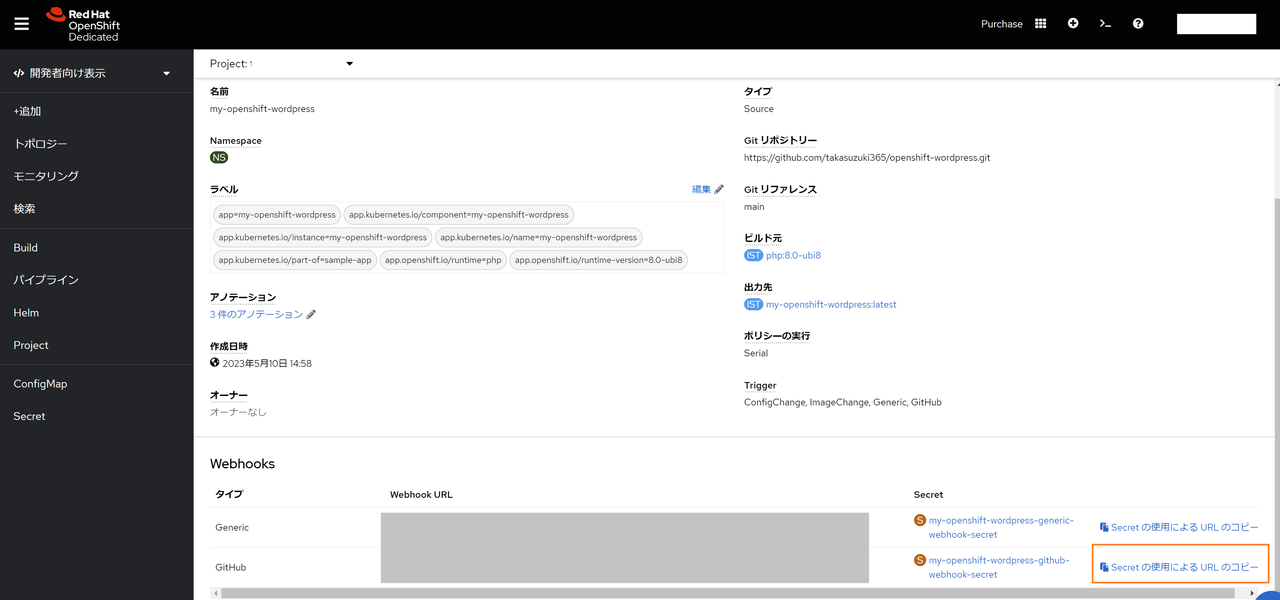
サイドメニュー「Build」の画面から先程つくったBuildConfigの詳細ページに遷移します。

BuildConfigの詳細ページの一番下にWebhooksという項目があり、そこのGitHubタイプの「Secretの使用によるURLのコピー」をクリックします。

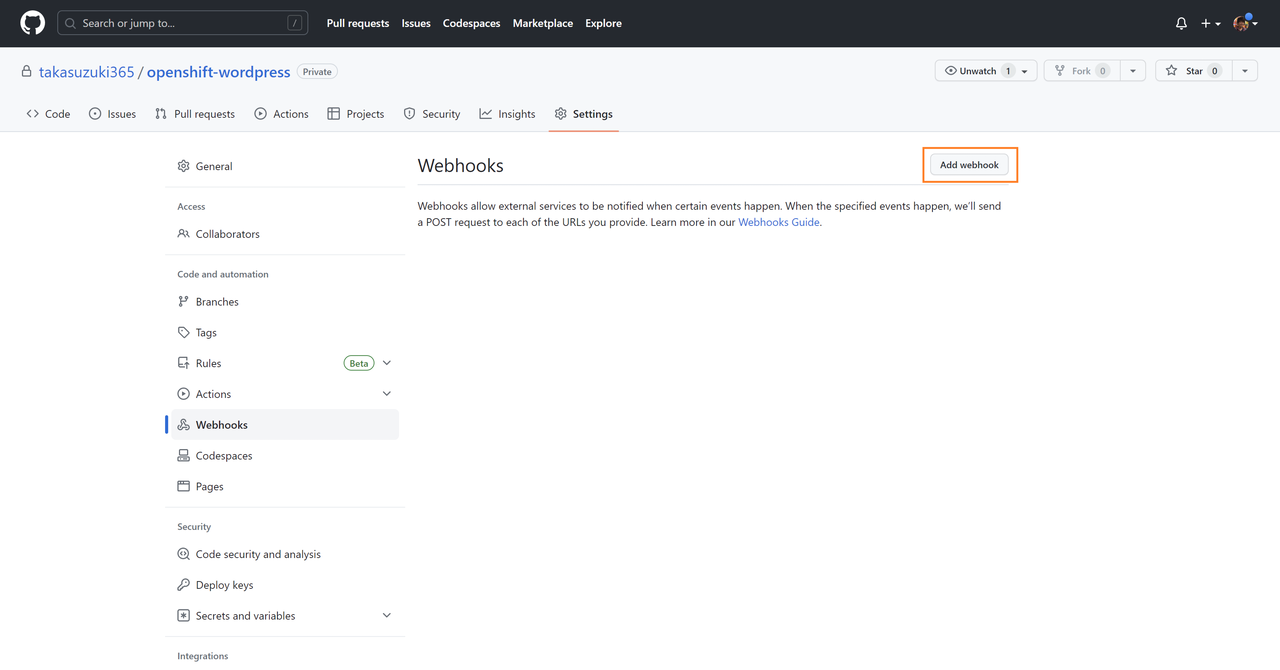
先程作成したリポジトリのWebhooks画面にアクセスして、「Add webhook」をクリックします。

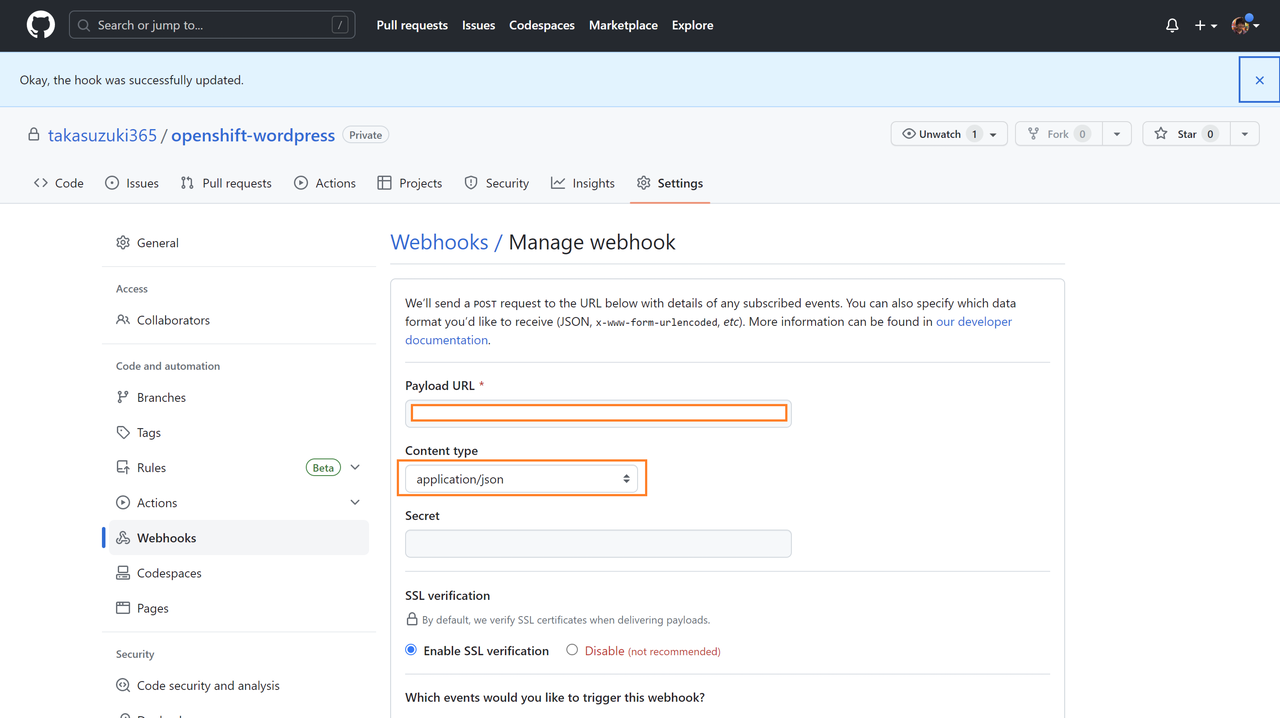
Payload URLに先程コピーしたWebhook用URLを貼り付けて、Content typeを application/jsonにして、追加します。
因みにここもハマったポイントなのですが、デフォルト値のapplication/x-www-form-urlencodedだとWebhookが失敗します。

これで準備は完了です。
先程のindex.phpを少し変えてコミットしてみましょう。
<?php
echo "Hello Takafumi!";
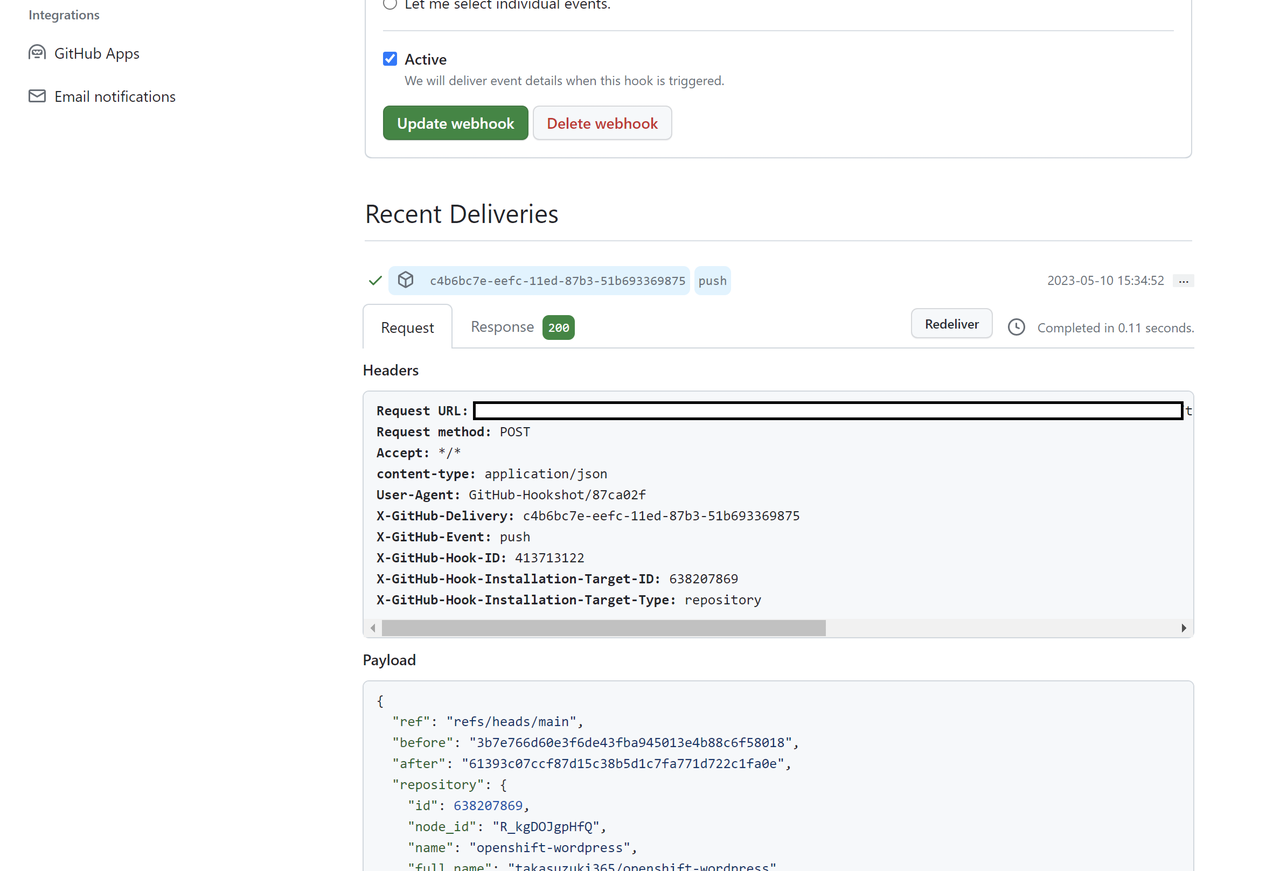
GitHubのWebHookの画面のRecent Deliveriesを確認するとフックが疎通して成功しているのがわかります。

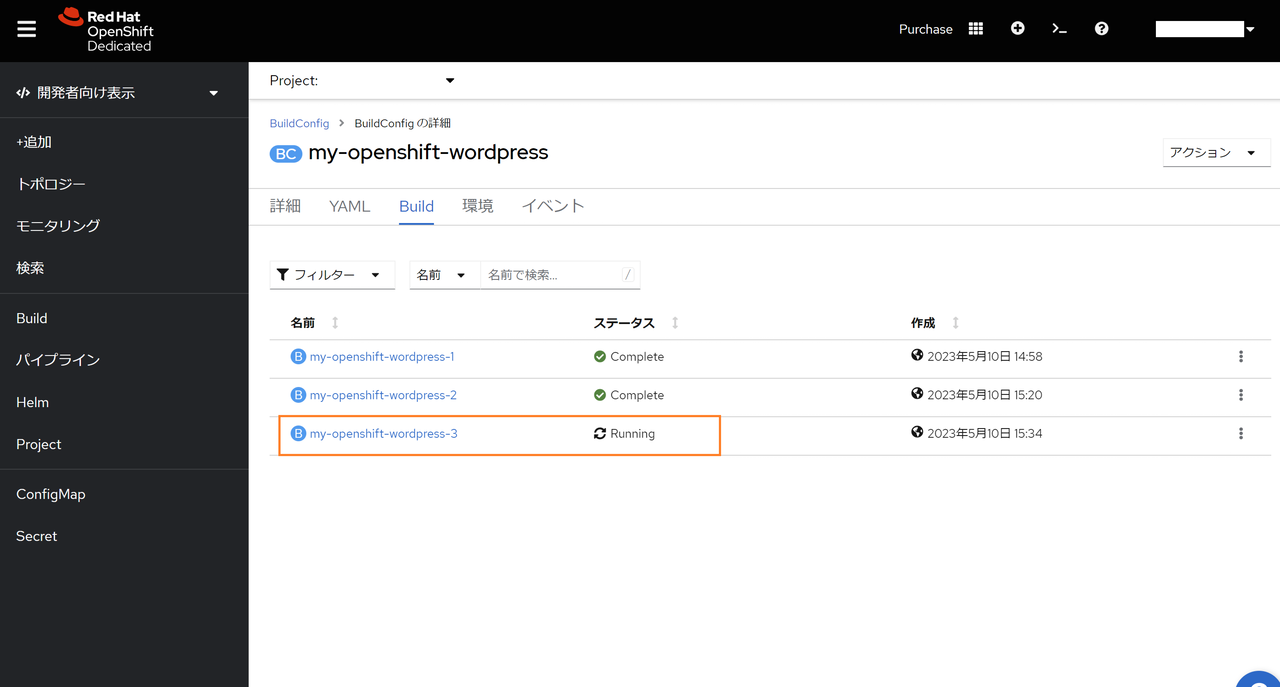
OpenShiftの方でもBuildが走っています。

ソースの変更が反映されていることがわかります。

これで自動デプロイまでOKです。
WordPressの構築
最後にWordPressを構築していきます。まずデータベースを追加します。
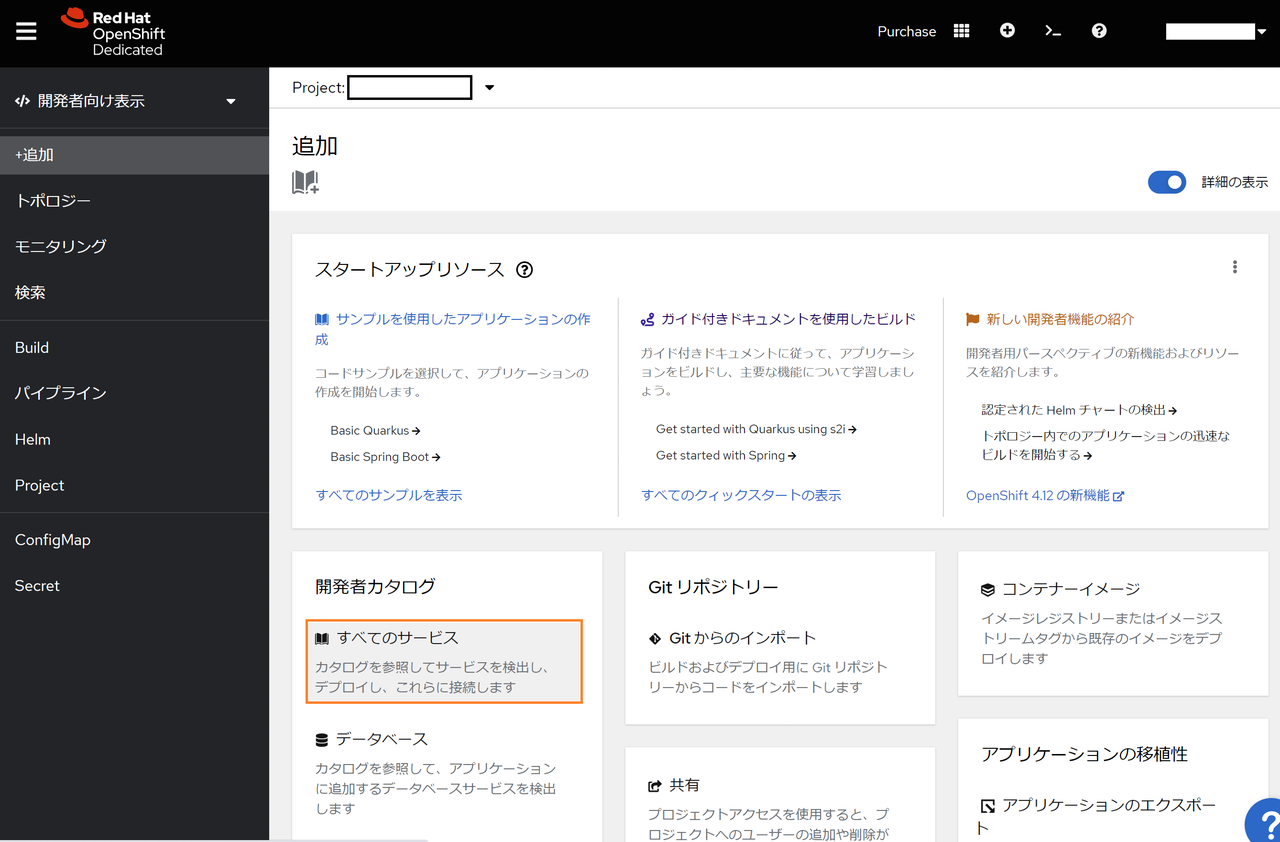
サイドメニュー「追加」の画面から「すべてのサービス」をクリックします。

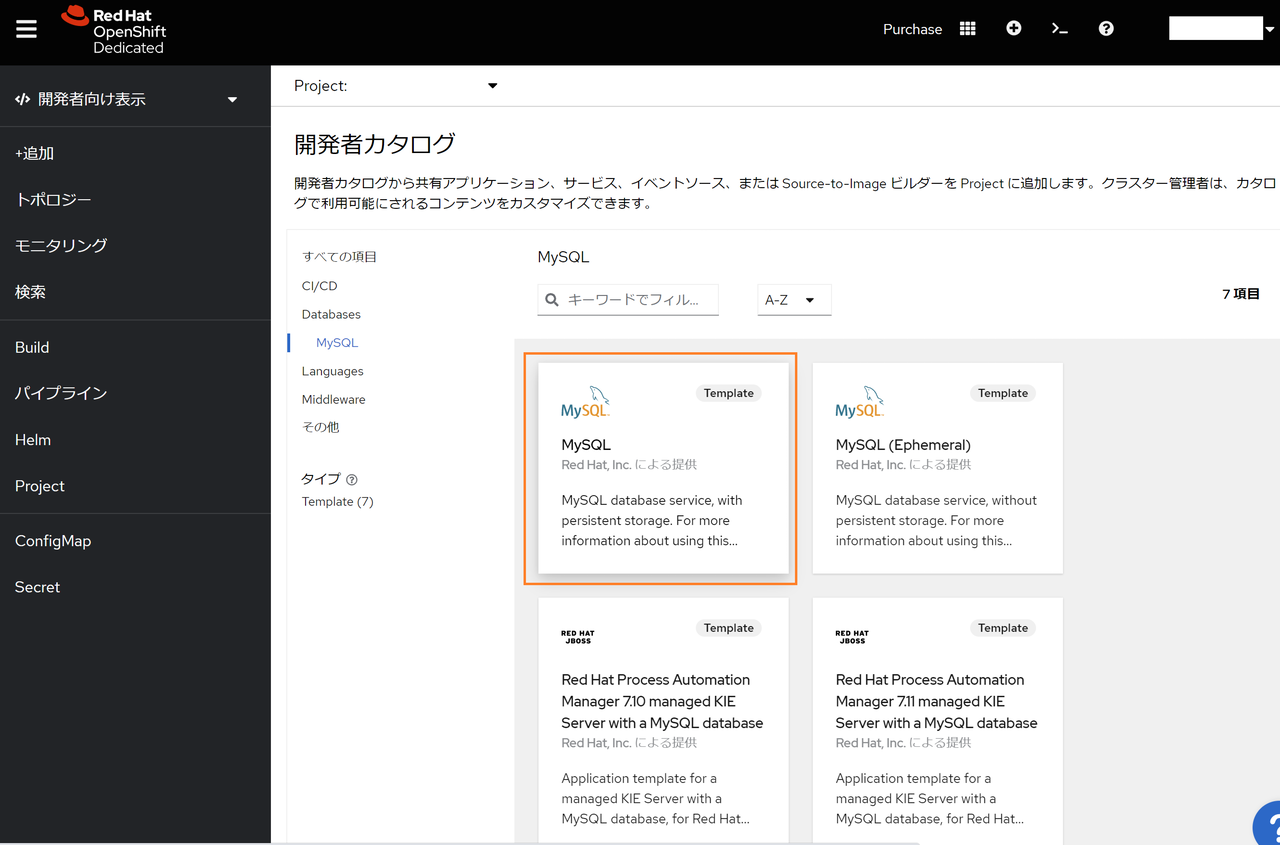
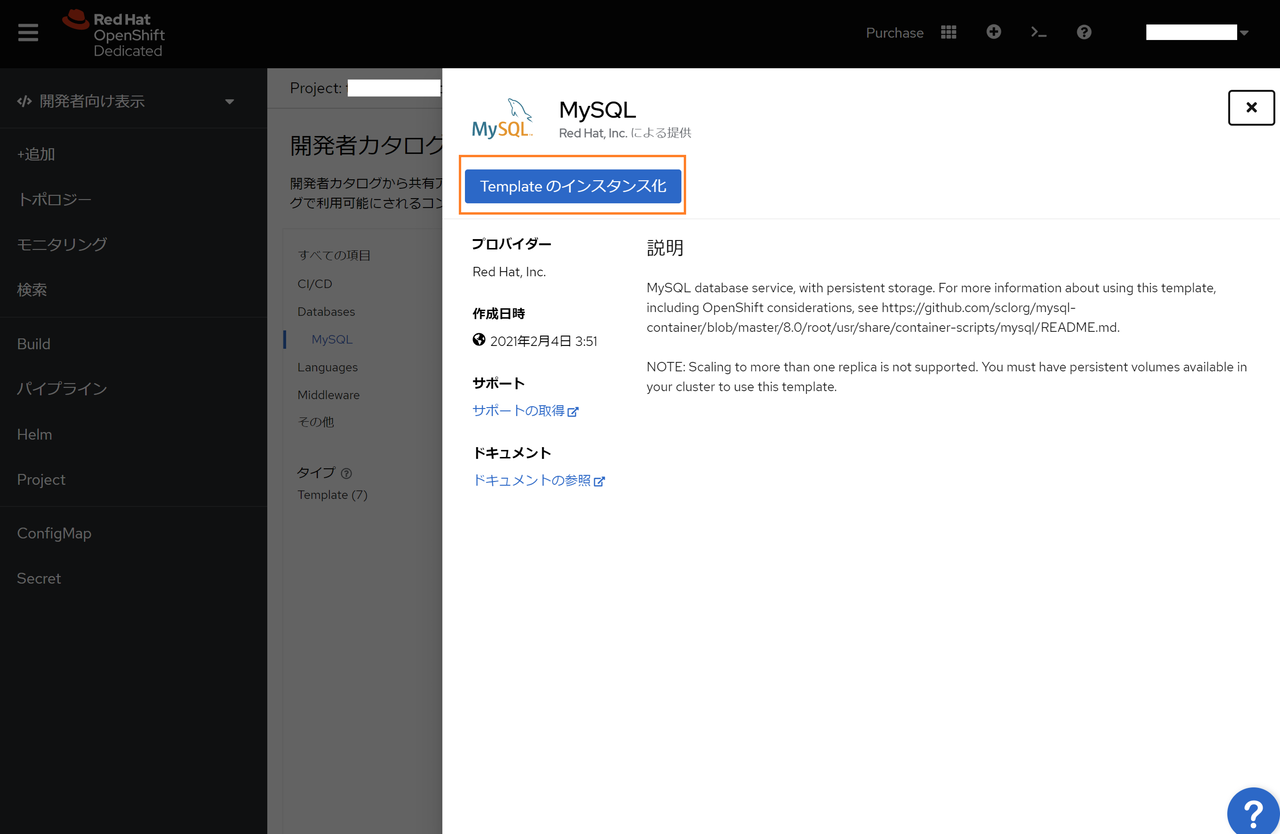
DatabasesのMySQLでフィルタリングして「MySQL」をクリックします。

「Templateのインスタンス化」をクリックします。

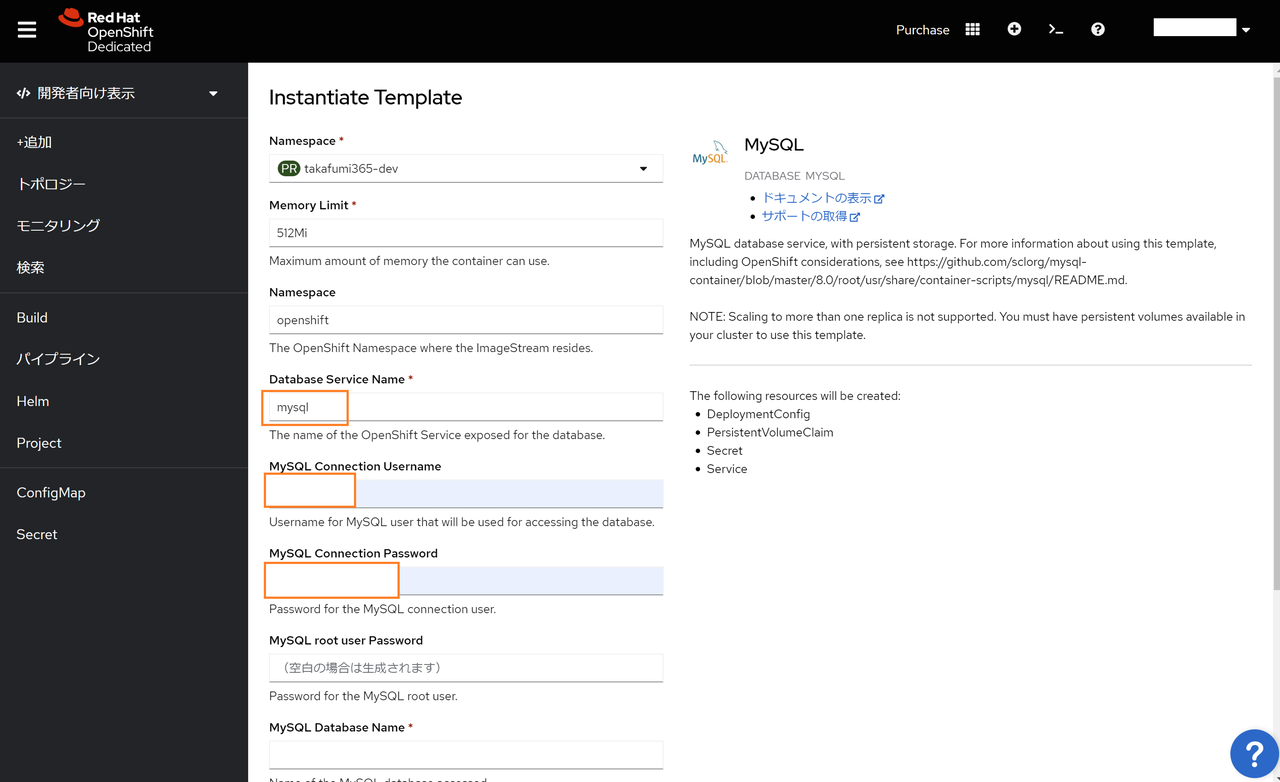
インスタンス化するMySQLの設定などを入力していきます。
とりあえずは「MySQL Connection Username」と「MySQL Connection Password」を決めておけばよいでしょう。
最後に「生成」ボタンをクリックします。

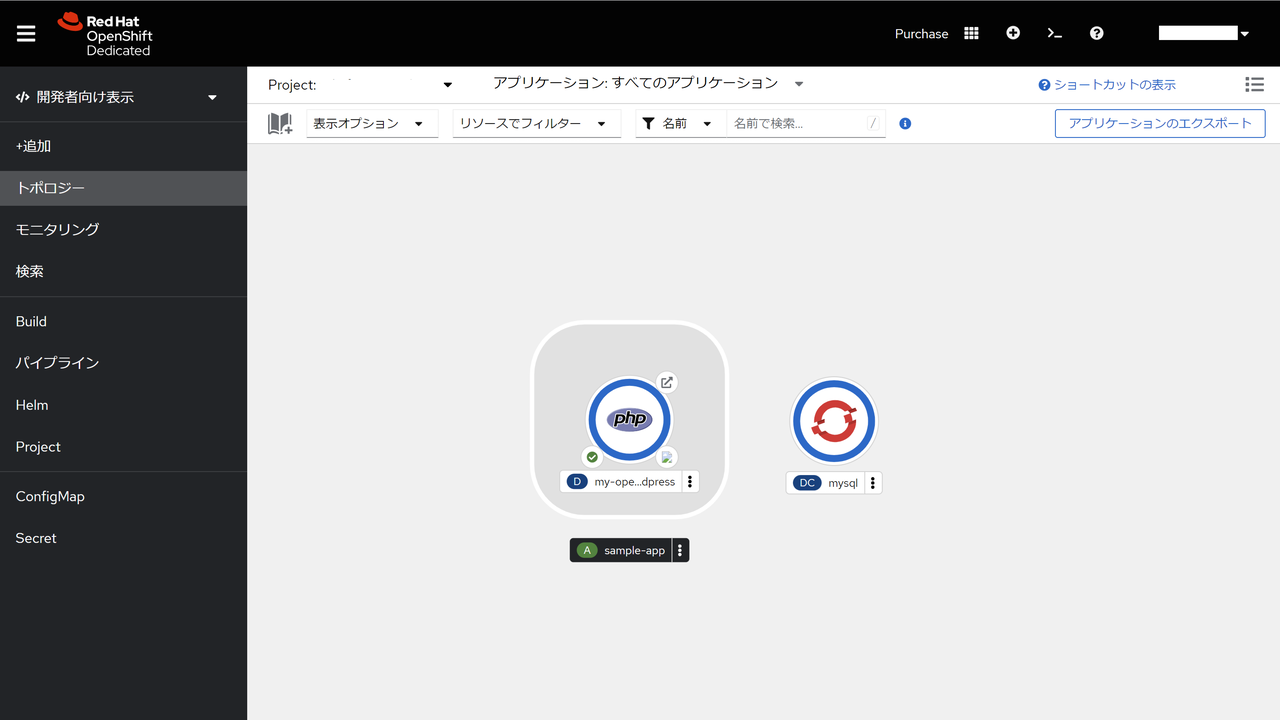
トポロジーにMySQLが追加されました。

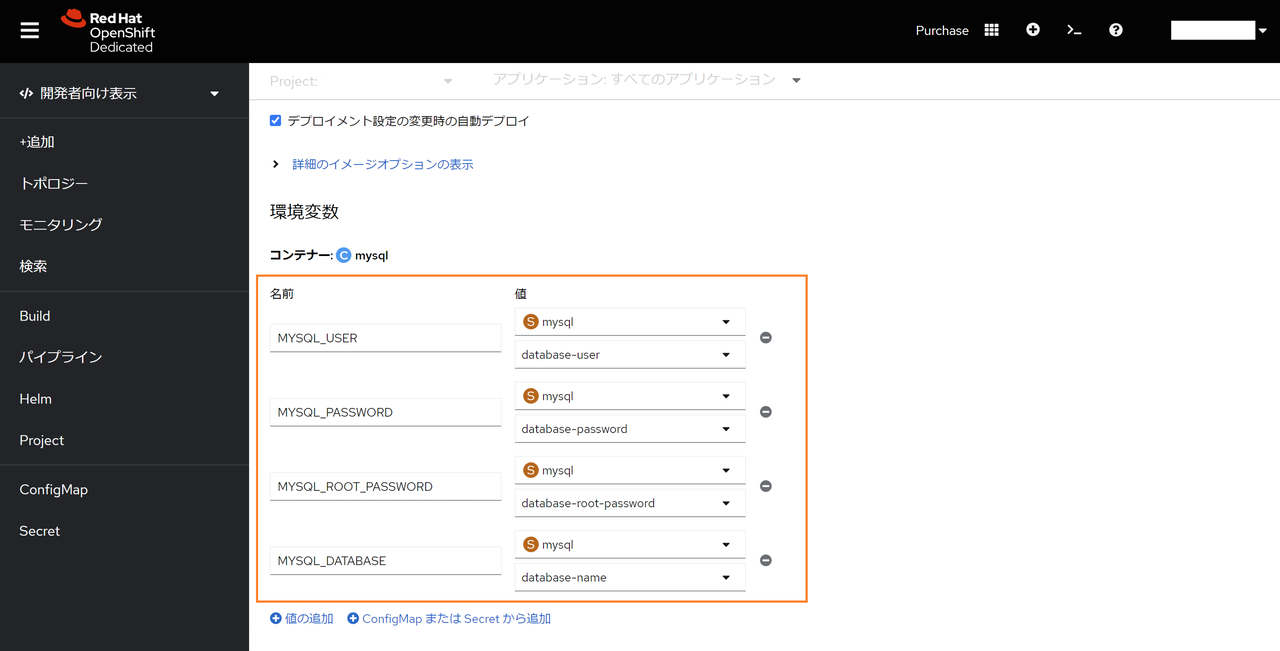
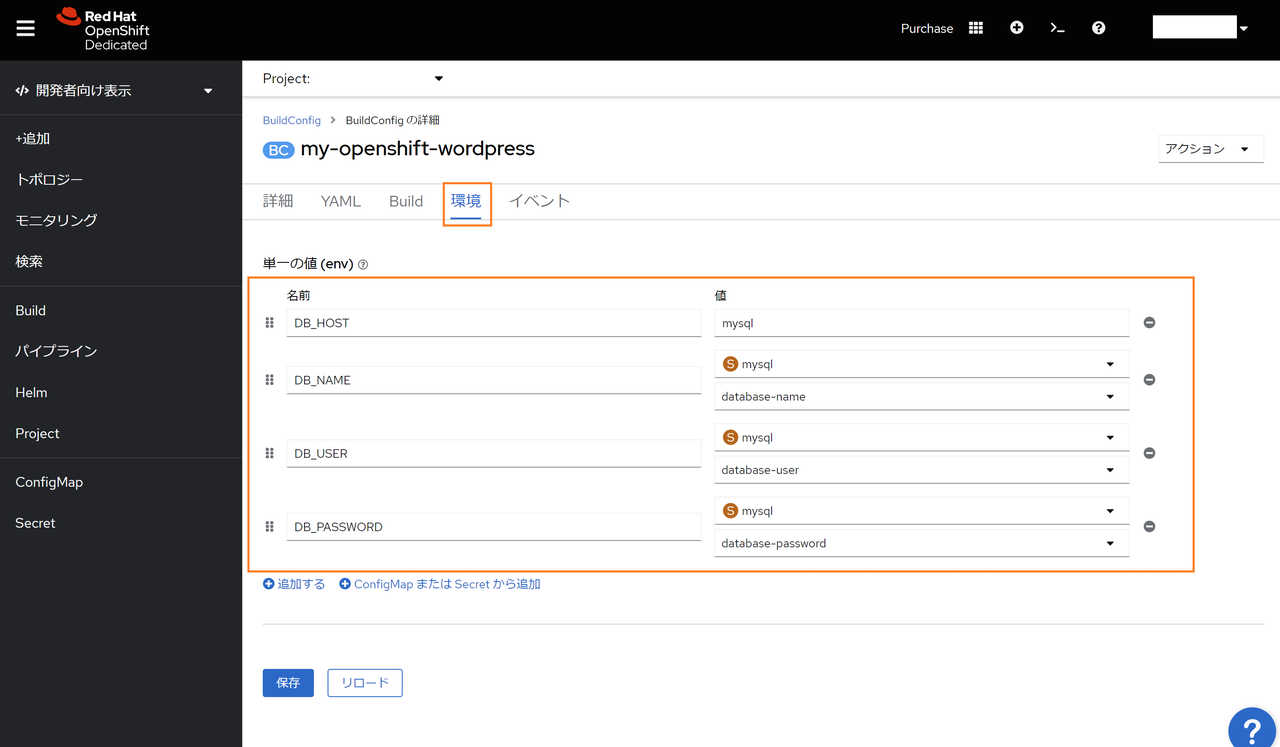
因みに、データベース接続情報はこのMySQLのDeploymentConfigの環境変数を見るとわかります。ここでSecret値を渡してMySQLに反映させています。

次に、PHPアプリケーションからDB接続できるかどうかだけ、をまず試してみます。せっかくなのでDB接続情報を環境変数で渡すようにしてみましょう。
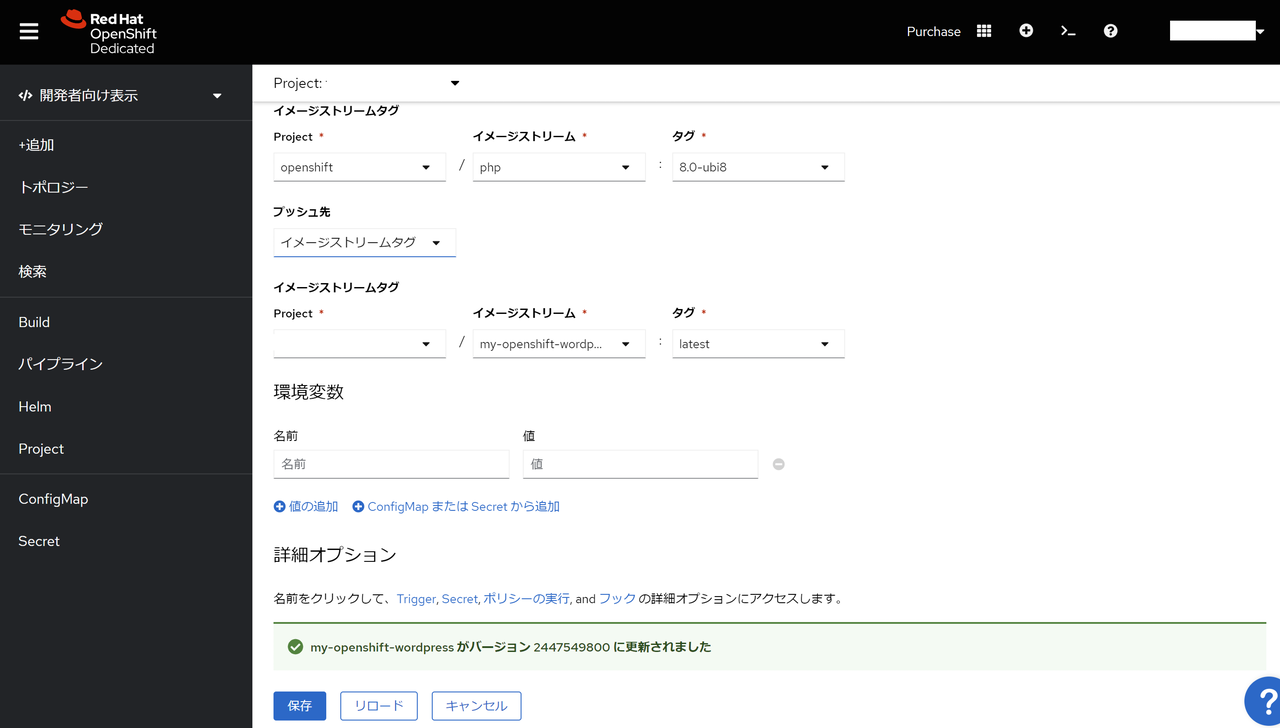
BuildConfigの詳細ページの「環境」タブにて以下のように環境変数を設定します。

index.phpを以下のコードに変えてプッシュしてみます。PHP上で環境変数はgetenvで取得します。
<?php
define('HOSTNAME', getenv("DB_HOST"));
define('DATABASE', getenv("DB_NAME"));
define('USERNAME', getenv("DB_USER"));
define('PASSWORD', getenv("DB_PASSWORD"));
try {
/// DB接続を試みる
$db = new PDO('mysql:host=' . HOSTNAME . ';dbname=' . DATABASE, USERNAME, PASSWORD);
$msg = "MySQL への接続確認が取れました。";
} catch (PDOException $e) {
$isConnect = false;
$msg = "MySQL への接続に失敗しました。<br>(" . $e->getMessage() . ")";
}
?>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>MySQL接続確認</title>
</head>
<body>
<h1>MySQL接続確認</h1>
<p><?php echo $msg; ?></p>
</body>
</html>
デプロイ後、アプリを確認するとちゃんとDB接続が出来ていることがわかります。

データベースの準備が整ったので、今度はWordPressのソースをアップしましょう。最新のWordPressのソースを展開します。

WordPressセットアップではいつものごとくwp-config-sample.phpをwp-config.phpにリネームして、DB接続情報のdefineを先程のようにgetenvを使って記述します。
/** The name of the database for WordPress */
define( 'DB_NAME', getenv("DB_NAME") );
/** Database username */
define( 'DB_USER', getenv("DB_USER") );
/** Database password */
define( 'DB_PASSWORD', getenv("DB_PASSWORD") );
/** Database hostname */
define( 'DB_HOST', getenv("DB_HOST") );
これをリポジトリにコミットします。デプロイ完了を確認できたらページを確認します。
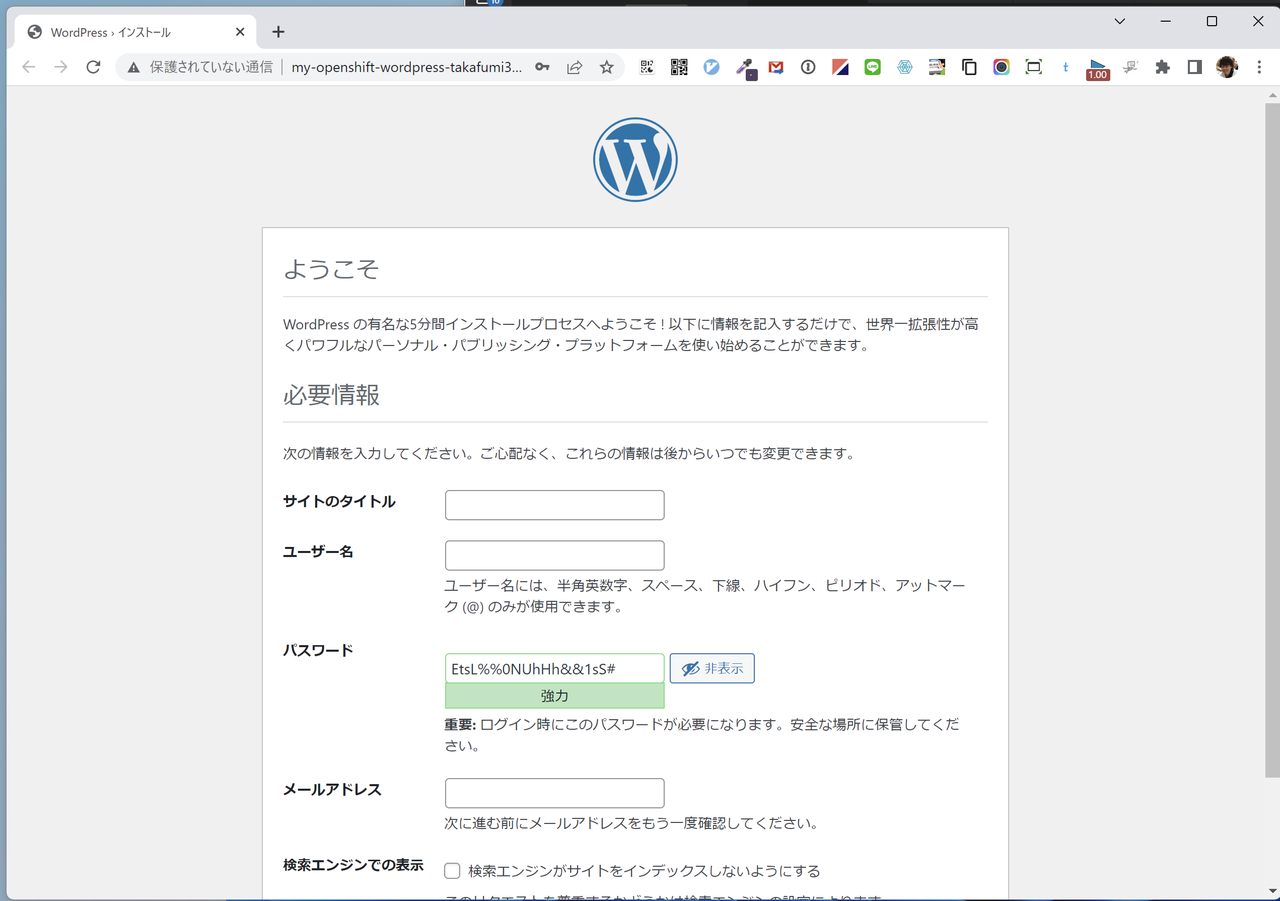
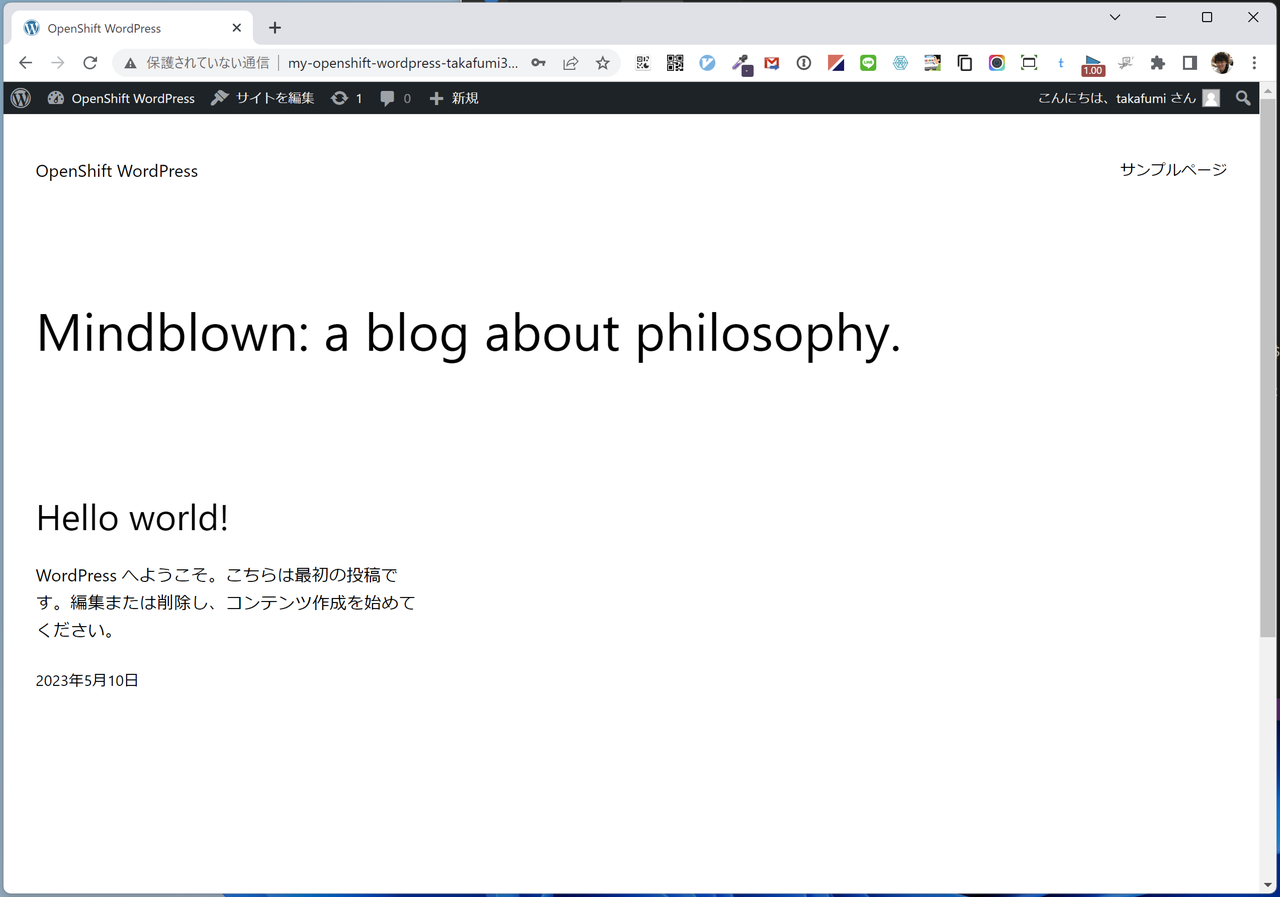
WordPressのインストール画面が確認出来ました。

サイト名や管理者アカウントを設定すると無事WordPressが表示されました。

WordPressを構築していくのなら、本当はこの先の課題として写真などのメディアファイルをアップロードするuploadsディレクトリなどを永続ストレージにつなげたり、複数Podsを増やした時でも一つの永続ストレージにつなげたり等すべきなのですが、
これがSandbox環境だからかあまりうまくいかなかったので記事としてはここまでとしたいと思います。
Tips
OpenShiftを使うなら覚えておいた方がいいTipsです。
Podにシェルでログインする
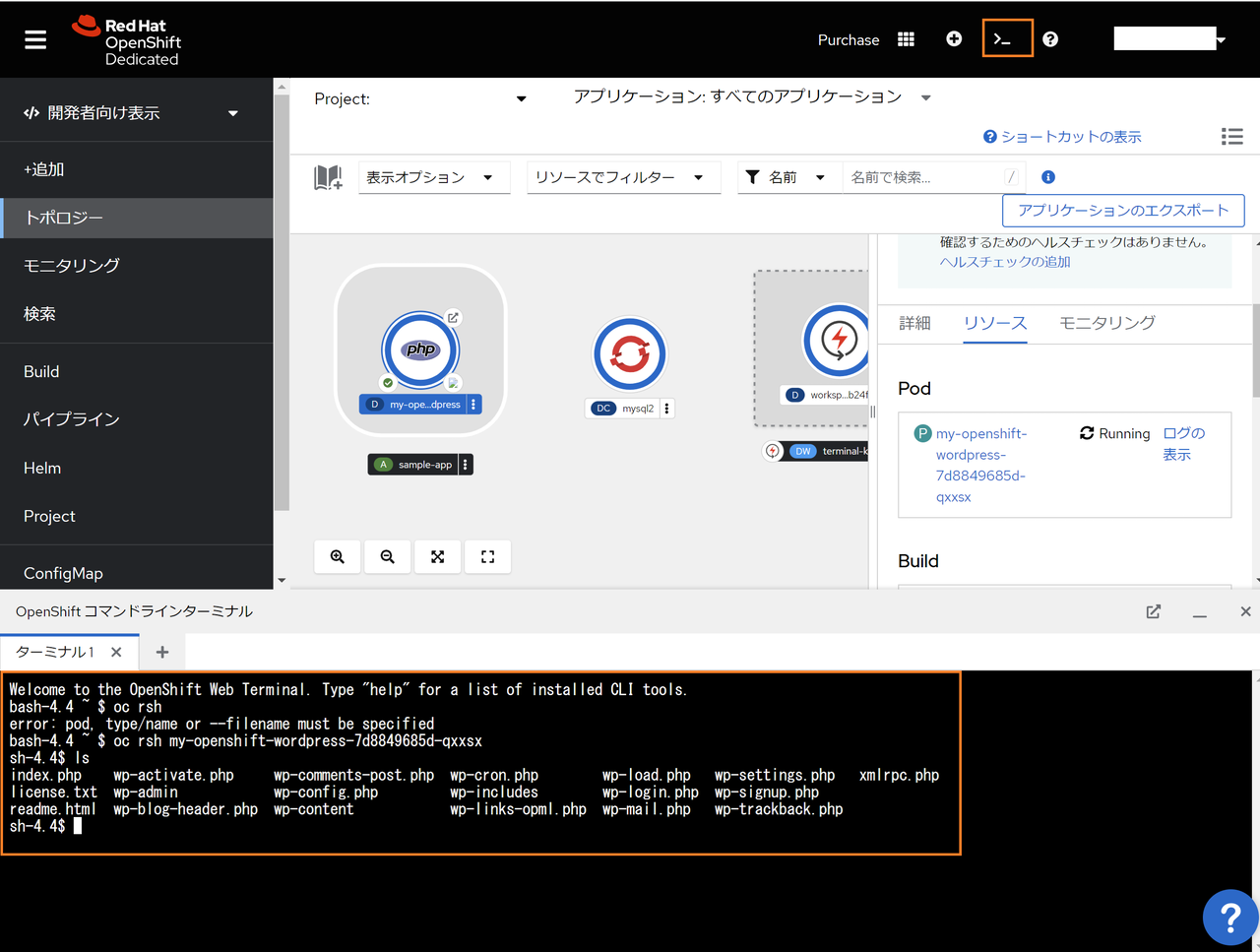
Webコンソールの右上のターミナルアイコンをクリックしてセットアップを済ませると、コマンドライン実行が可能となります。

これを使ってPodに直接ログインして操作することも可能です。例えば、
$ oc rsh [pod名]でログインできます。
bash-4.4 ~ $ oc rsh my-openshift-wordpress-7d8849685d-qxxsx
sh-4.4$ ls
index.php wp-activate.php wp-comments-post.php wp-cron.php wp-load.php wp-settings.php xmlrpc.php
license.txt wp-admin wp-config.php wp-includes wp-login.php wp-signup.php
readme.html wp-blog-header.php wp-content wp-links-opml.php wp-mail.php wp-trackback.php
sh-4.4$
Podに接続できれば、ちょっとした確認や操作をしたいときに非常に便利です。
まとめ
以上、OpenShiftでWordPressを構築してみる方法でした。
実際やってみると色々とつまづいた部分もあり結構大変でしたが、AWSと同じように慣れてくるとOpenShiftでもサクサク出来るようになるでしょう。
次はAWS上でOpenShiftを動かすROSA(Red Hat OpenShift Service on AWS)にも挑戦してみたいです。
現場からは以上です!