「WordPressで簡単に表(テーブル)を挿入出来るのはわかったけど、スマホで見づらいのどうにからならないの?」
こんにちは、タカフです。
WordPressって簡単に表(テーブル)を挿入出来ますが、スマホで見ると非常に見づらいですよね。

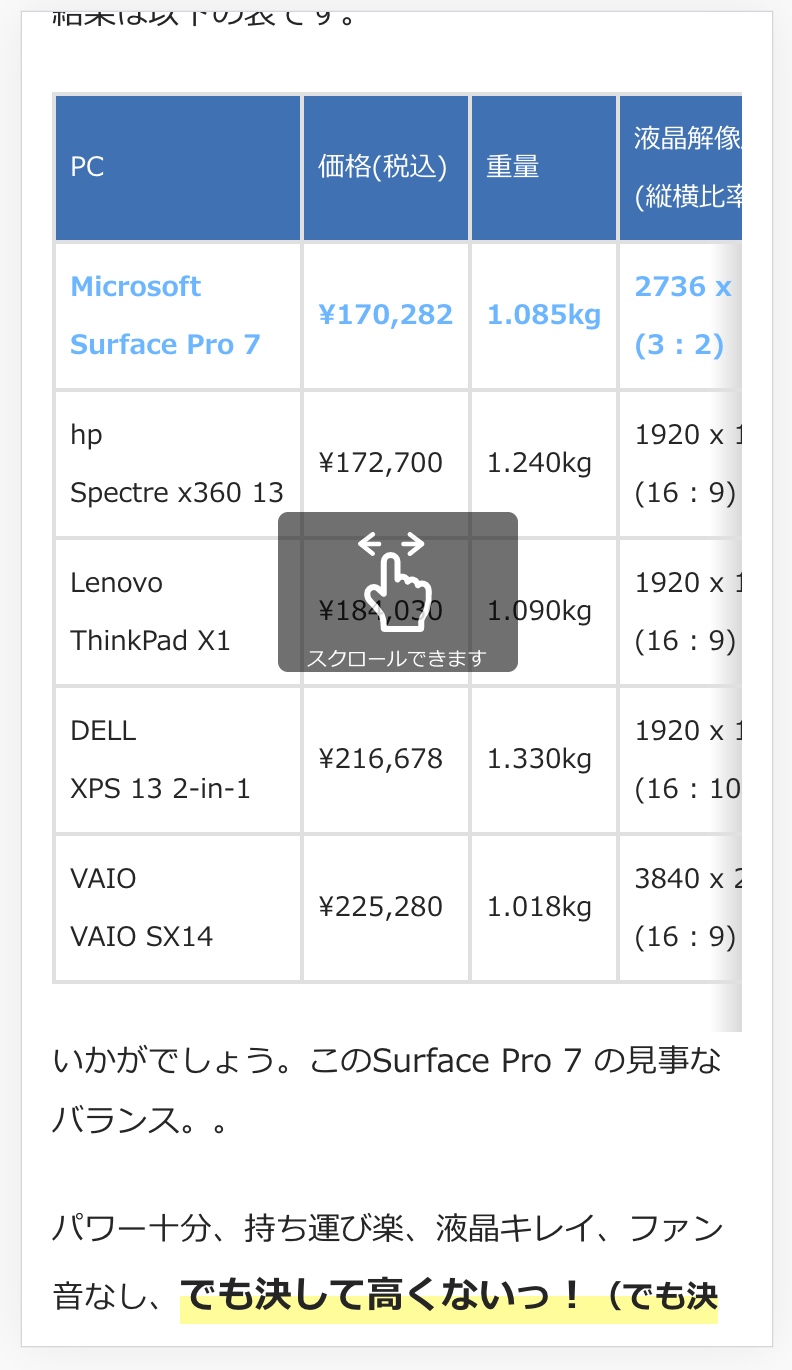
本ブログのSurface Pro を紹介している記事ですがスマホで見るとこの有様。。見づらい。。
デスクトップで見ても、こんな感じで最後の列の備考が潰れていてなんか気持ち悪いです。

これだと情報がちゃんと伝わらなくて下手したらこれだけでサイトから離脱しちゃうかもしれませんよね。
僕自身がそれで離脱した経験もあったのであり得ない話でも無いと思います。
これは非常にもったいないです。
ここは出来れば最近流行りの横スクロールが出来るようにしたいところです。
けど、自分でcssを色々カスタマイズして良い感じ見えるようにする為には不安があります。
そこで、本記事ではそんなケースにcssやjsをそこまでいじらず、良い感じに横スクロールしてくれるライブラリを紹介します。
スクロール出来ることを教えてくれる「ScrollHint」
記事中のテーブルを横スクロール出来るようにしてそれをスマートに教えてくれるライブラリ「ScrollHint」を紹介します。

このライブラリを使えば、表が現れた時にアイコンで横スクロール出来ることを教えてくれます。
こんな感じです。例えばですがオススメレンタルサーバーの比較表です。
| オススメ度 | レンタルサーバー | プラン | 月額料金 | 容量 | 転送量/日 | 運営会社 |
|---|---|---|---|---|---|---|
| ★★★★★ | さくらサーバー | スタンダード | 524円 | 100GB | 80GB | さくらインターネット株式会社 |
| ★★★★ | XSERVER | X10 | 1,200円 | 200GB | 制限なし | エックスサーバー株式会社 |
| ★★★ | ロリポップ | スタンダード | 500円 | 120GB | 150GB | GMOペパボ株式会社 |
| ★★★ | ConoHa | ベーシック | 900円 | 250GB | 150GB | GMOインターネット株式会社 |
「スクロールできます」アイコンが良い感じですよね。
「ScrollHint」の使い方
それではScrollHintの上手な使い方を説明します。
この方法で実装すれば既に投稿済み記事のテーブルも横スクロールを適用出来ます。
ScrollHintのインストール
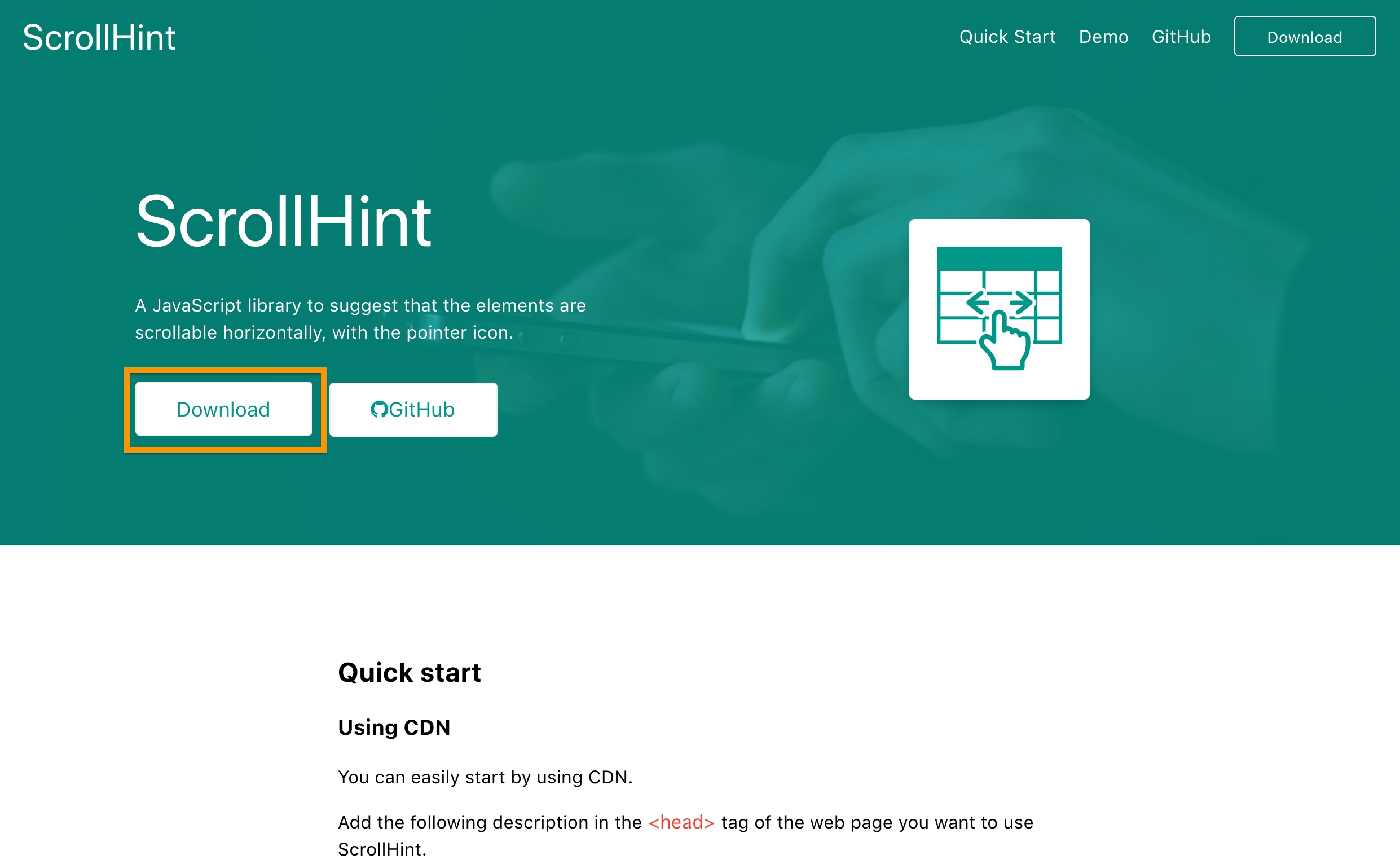
まずライブラリ本体をDownloadします。
公式サイトの[Download]ボタンを押下するとscroll-hint-master.zipファイルがダウンロードされます。

公式サイトにも書いてあるようにCDNという方式でも使うことが出来ます。
サイトから直接このライブラリのcss/jsを取り込む方式ですね。
<link rel="stylesheet" href="https://unpkg.com/scroll-hint@latest/css/scroll-hint.css">
<script src="https://unpkg.com/scroll-hint@latest/js/scroll-hint.min.js"></script>
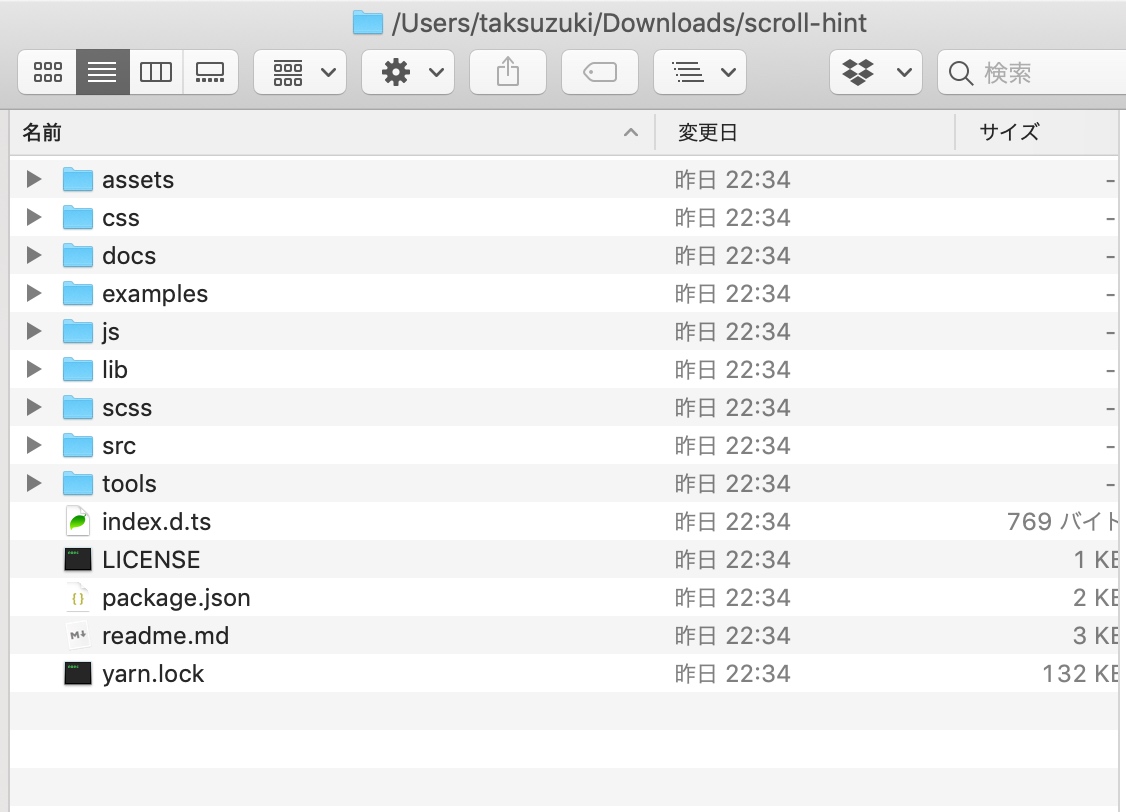
先ほどのzipファイルを解凍すると中身はこのようになっています。

全部アップロードしても大した容量でもないので全部アップロードします。
WordPressの場合は、大抵使っているテーマディレクトリにいれます。
僕の場合は「SANGO」を使っていて「SANGO」の子テーマを作っているのでsango-theme-childにlibというディレクトリを作ってまるごとアップロードしました。

ScrollHintの読み込みと使用方法
WordPressの場合は、functions.phpにてscriptファイルなどを読み込む処理にフックしてcssとjsを読み込む処理を記述します。
add_action('wp_enqueue_scripts', 'theme_enqueue_styles');
function theme_enqueue_styles() {
// ScrollHintのcss読み込み
wp_enqueue_style('scroll-hint.css', get_stylesheet_directory_uri() . '/lib/scroll-hint/css/scroll-hint.css');
// ScrollHintのjs読み込み
wp_enqueue_script('scroll-hint.js', get_stylesheet_directory_uri() . '/lib/scroll-hint/js/scroll-hint.min.js', [], "1.2.3", true);
}
$(function(){
// 記事本文内のtable全てをスクロール出来るdivで囲む
$('#entry .entry-content table').wrap('<div class="js-scrollable"></div>');
new ScrollHint('.js-scrollable', {
suggestiveShadow: true,
i18n: {
scrollable: 'スクロールできます'
}
});
});
これで、記事内の本文のtableタグに限り、自動で .js-scrollable クラスのついたdivタグで囲み、
そして横スクロール化させるようにScrollHintを呼び出します。
この時オプションで
suggestiveShadow: true
をセットしておくと、スクロールのところに影を表現してスクロール出来る感をさらに演出してくれて、
i18n: { scrollable: 'スクロールできます' }
で日本語によるアイコン表示をしてくれます。
そして、cssも少し必要です。
このテーブル内の文字列は折り返しを無しにしてあげます。これがないと記事内に収まってしまって横スクロール化されません。
WordPressの管理画面から追加してもいいですし、子テーマの追加cssで追加しても良いでしょう。
/* テーブル関連のスタイル */
.js-scrollable{
white-space: nowrap; /* 文字の折り返しはなくす */
}
先ほどの崩れていた表も以下のようになりました。

デスクトップでも良い感じに横スクロール表示してくれてます。

まとめ
テーブル表示は使いこなすと訪問ユーザーにとってすごくわかりやすく情報を伝えられて便利なのですが、
そのテーブルが崩れているサイトってめちゃくちゃ残念ですよね。
ScrollHintを使えば横スクロール出来ることを良い感じに教えてくれるし、本記事のような実装をすれば既存テーブルも自動で横スクロール化出来ます。
是非お試し下さい。
現場からは以上です。





[…] 【WordPress】スマホでキレイにテーブル表示したいならScrollHint入れておこう […]