「WordPressでサイドバーにカスタムHTMLでプロフィール文章を直書きしているけど、WordPressのユーザーのプロフィール情報にも書いているからそれを持ってくるにはどうすればいい?」
こんにちは、タカフです。
ちょっと長い上に説明がしづらいですが、
要はSANGO使ってるとプロフィール情報の文章を書くところが2カ所あり更新が面倒になるのでそれを同時更新するって話です。
SANGOを使っている方なら特に有益な情報かとおもいます。
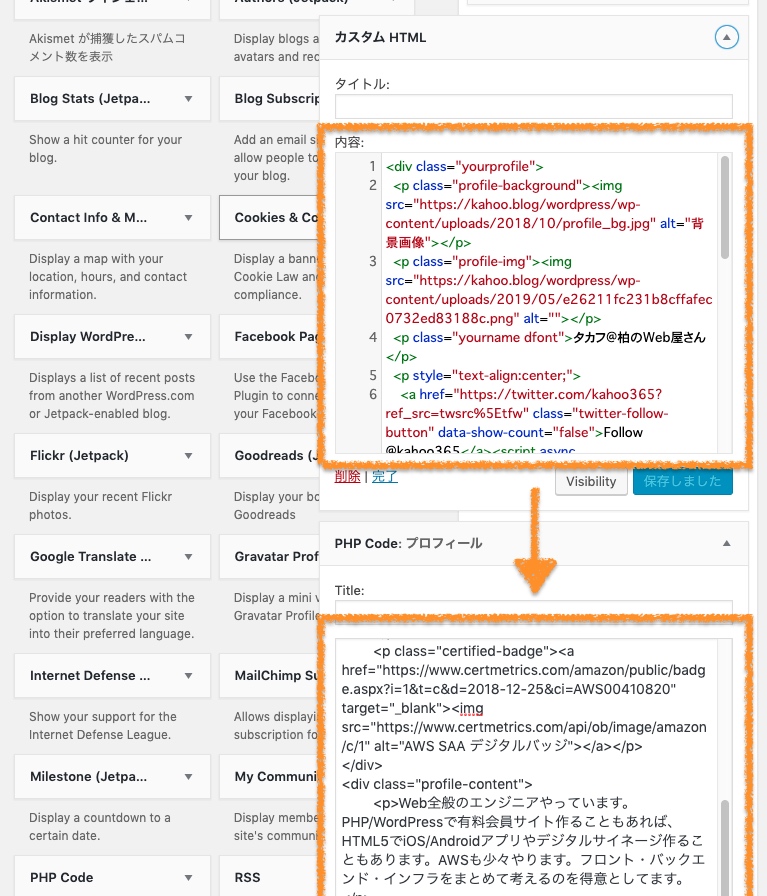
図で説明すると、僕のプロフィール情報がここにあるのですが、
 

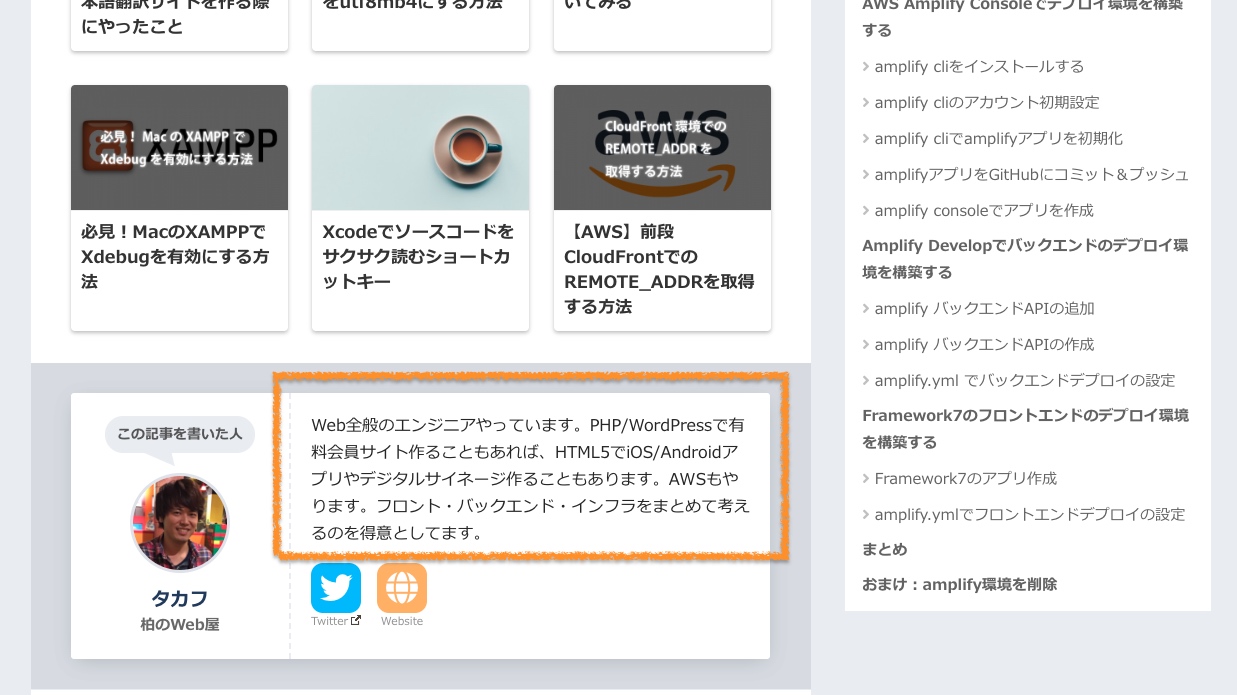
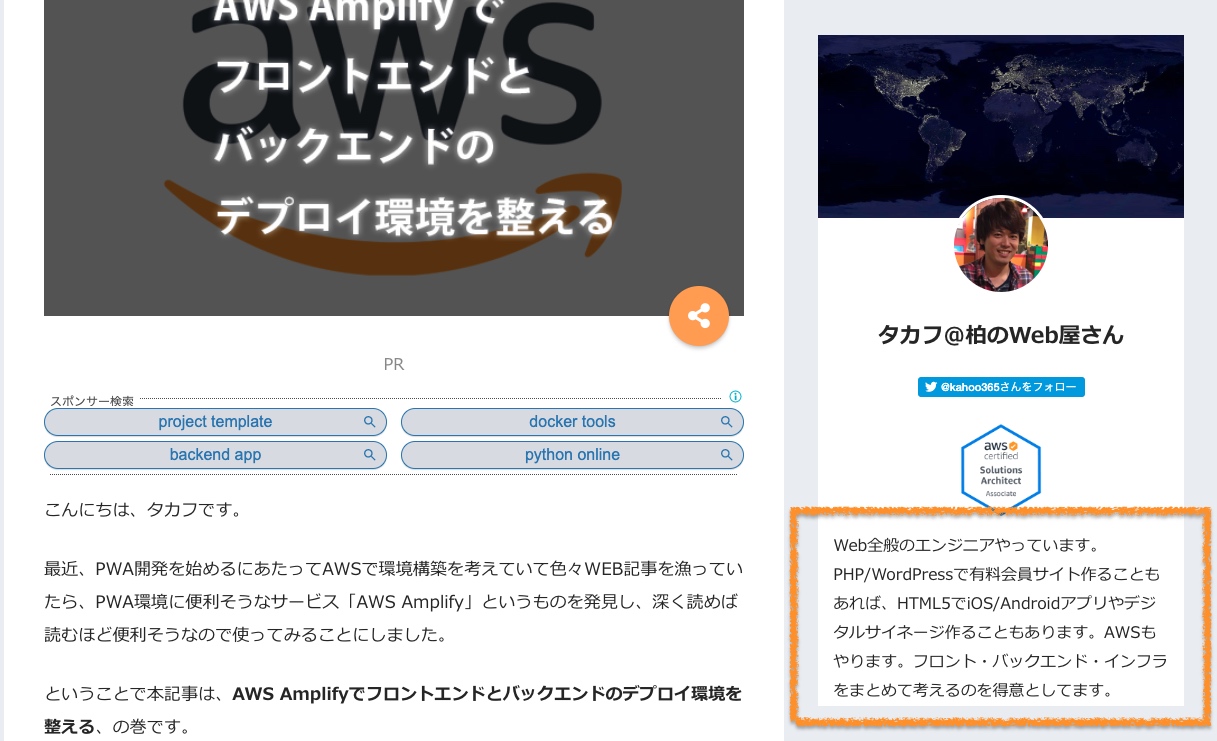
同じ文章が記事ページ下部のここにもあります。
 

でもこれは別々に入力しているのでプロフィール文を変更する時とても面倒なんですね。
これを、一つの更新で二つとも同じ文章を更新する方法です。
方法としては、記事ページ下部の文章はWordPressのユーザープロフィール情報の文章をそのまま出しているので、
これをサイドバーにも出してあげるようにします。
作業する前にバックアップしておきましょう。
WordPressのバックアップは以下の記事が役に立ちます。
https://kahoo.blog/wordpress-backup-plugin-updraft-plus/
カスタムHTMLならぬカスタムPHPを使う
サイドバーのプロフィール情報はカスタムHTMLというのを使っているので、
そこにPHPを使えるようにします。「PHP Code Widget」というプラグインを使います。
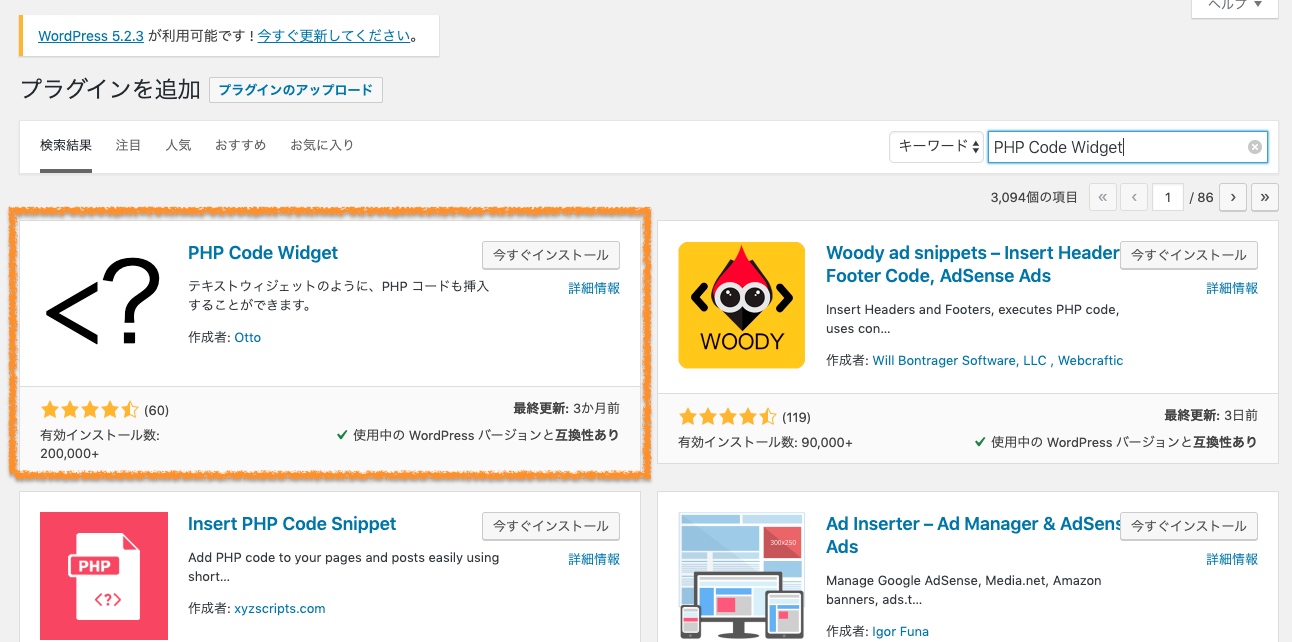
WordPressのプラグインの新規追加で「PHP Code Widget」を検索します。
1番目に出てくる「PHP Code Widget」を今すぐインストールして有効化しましょう。
 

これだけでウィジェット内でカスタムPHPが使えるようになります。
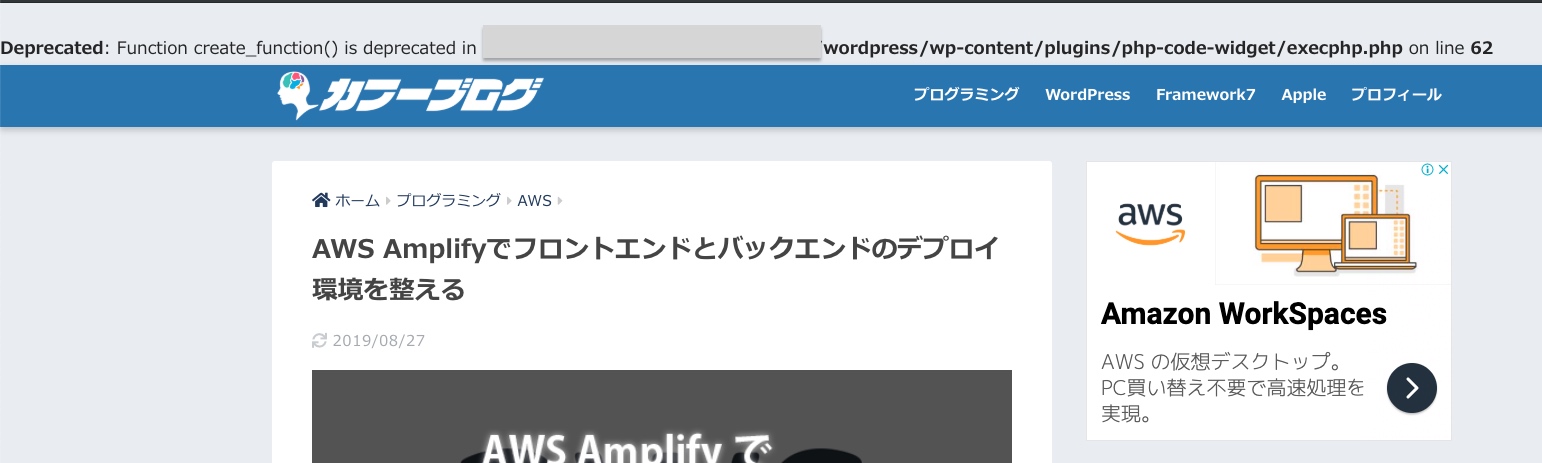
ただ、このままだと僕の環境のPHP7.2では非推奨であるcreate_function()のエラー文言が表示されてしまうので、
Deprecated: Function create_function() is deprecated in /path/to/your/wordpress/wp-content/plugins/php-code-widget/execphp.php on line 62
 

これを解消するために、この
wordpress/wp-content/plugins/php-code-widget/execphp.php
を開いて、62行目を以下のように変えておきましょう。
// add_action('widgets_init', create_function('', 'return register_widget("PHP_Code_Widget");'));
add_action('widgets_init', function(){register_widget('PHP_Code_Widget' );});
PHPの公式サイトにも書かれているように無名関数をつかいます。
これでDeprecatedの文言は出なくなりました。
プラグインのコードをいじるとプラグインアップデートがあった時に消されてしまうのでよくないですが、
エラー文言がサイトに出る方がもっとよくないですし、これくらいならサクッと修正しちゃった方が良い、というケースかと思います。
恐らく次回プラグインアップデートがあった時は作者も修正しているでしょう。
カスタムPHPでプロフィールを追加する
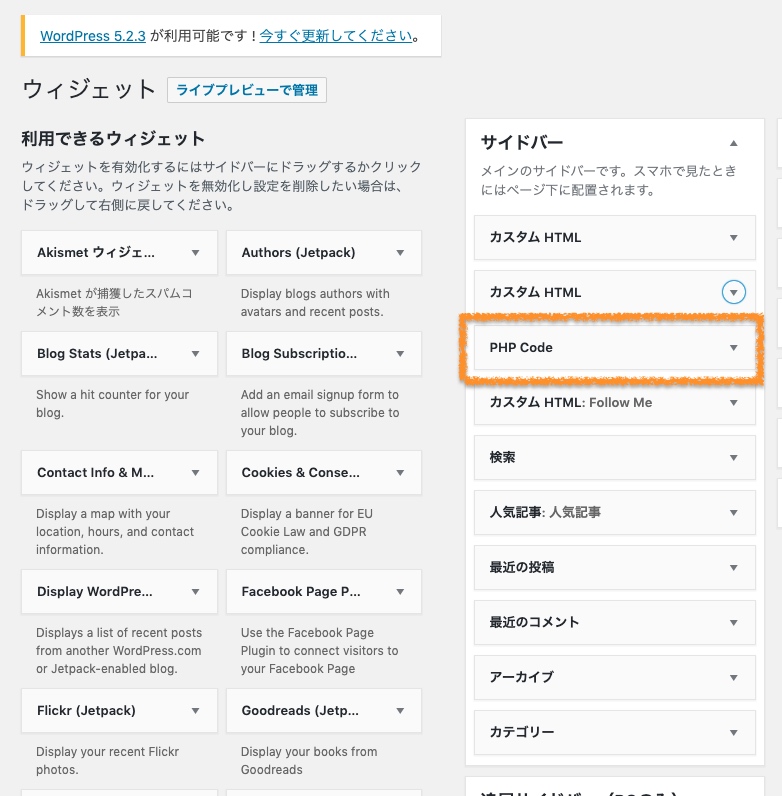
さて、元々のカスタムHTMLを使ったプロフィールの下に「PHP Code」というウィジェットを追加します。
 

そしてまずは元々のカスタムHTMLのHTML内容をそのままカスタムPHPであるPHP Codeの中にコピペしてしまいます。
 

コピペ出来たらカスタムHTMLは削除してPHP Codeの方を保存しましょう。
そしてサイトを一旦表示して、内容に問題ないことを確認します。
大丈夫なようでしたらいよいよPHPコードを埋め込みます。
WordPressユーザーのプロフィール情報文章はthe_author_meta() 関数で取得&表示出来るようなので、それを使います。
SANGOの場合profile-content というclassの中のpタグに入れるので以下のようなコードになるかと思います。
<div class="profile-content">
<p><?php the_author_meta( "description", 1 ); ?></p>
</div>
保存してサイトを確認してみます。
バッチリ前と同じものが表示されました。
 

プロフィール情報の文章を変えてみる
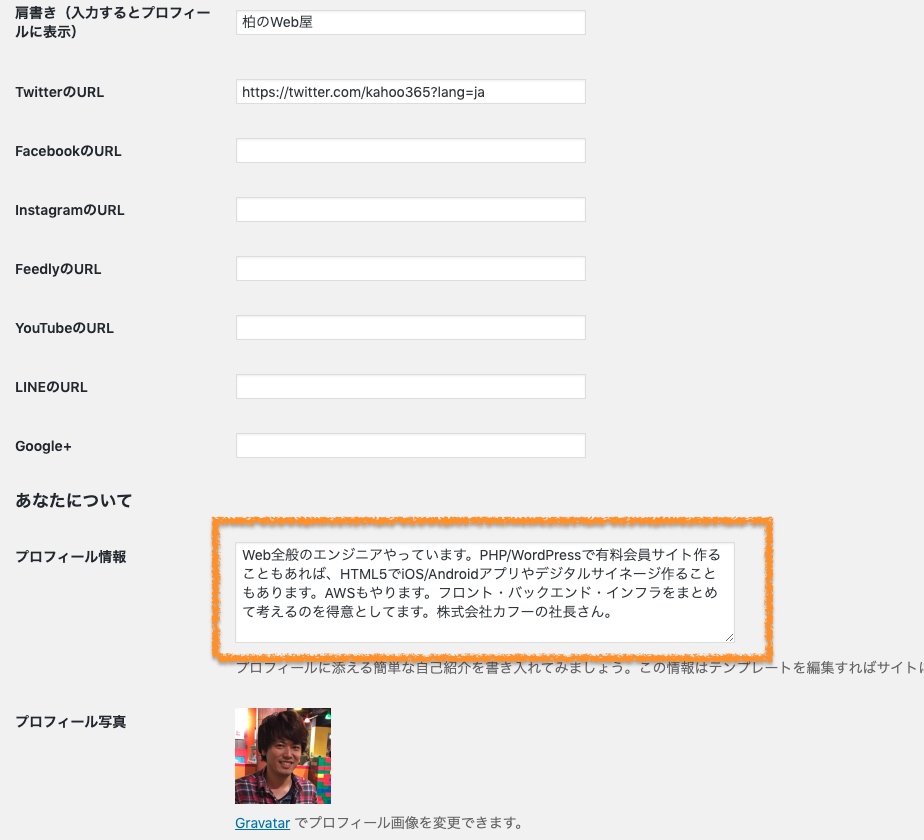
準備は整ったのでプロフィール情報を少し変えてみます。
プロフィール情報なので肩書きくらいあってもよいかと思ったので、
今回「株式会社カフーの社長さん」と加えました。
変更したらページ下部の「変更を保存」ボタンを押下します。
 

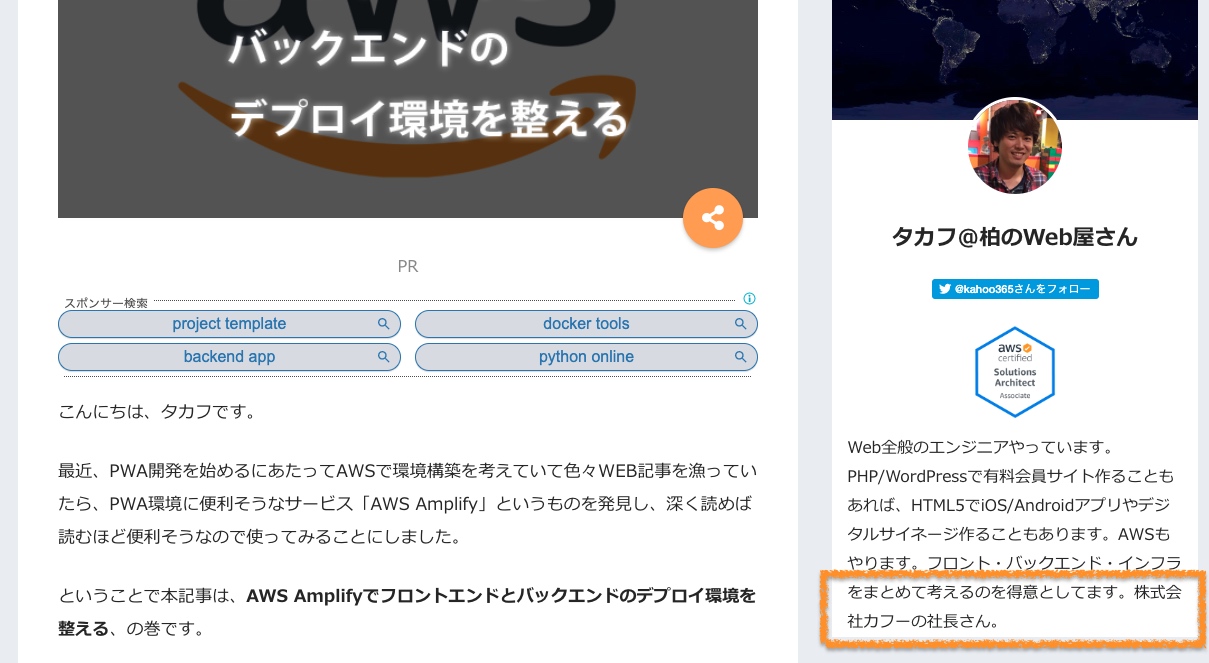
サイトの表示を確認してみましょう。
無事サイドバーも記事ページ下部もプロフィール文言が同時に変わりました。
 

記事ページ下部も同様に変わっています。
 

まとめ
プロフィール情報は記事コンテンツの次に読まれる大切な情報なので、情報は常にアップデートしていった方がいいですが、
こういった二重更新などの手間があるとおっくうになりやらなくなってしまいますね。
なのでこういう問題は手間なのは最初だけなので、プログラムの力で楽になるようにすると未来の自分が幸せになれるはずです!
以上、カフーブログの提供でお送りしました。




