こんにちは、タカフです。
(※最初に謝っておきますがSwift/Javaはプログラミング言語でありFramework7はUIフレームワークというライブラリなので対比するものではありません。読んでもらいたいが為のタイトルにしました。ごめんなさい。)
スマホアプリの開発には何の言語を使っていますか?
iOSといえばSwift、AndroidといえばJava、で開発するのが王道の開発言語になりますが僕は、
「コンテンツ系のアプリなら html + css + javascript のWebの技術を採用するのは大アリ!」
と思っているわけです。
ここで言うコンテンツ系のアプリとは、いわゆるWebのようにコンテンツを随時更新してアプリで見せるタイプのものを言います。
そして今、Webの技術でアプリを作れるライブラリの中でも、Framework7がずっとアップデートを続けていてVersion 4までにまでなってかなり強力なライブラリとなってきています。
もちろん、3Dゴリゴリのアプリだったり、カメラや位置情報をガンガンに使ってUIを変化させるアプリとなると、Webの技術だけで作るのは確かに難しいですが(それも出来なくもない)、ここで言うコンテンツ提供系のアプリだったりすると、
Framework7などのUIフレームワークを使った開発はすごくメリットとなってきます。
本記事では、UIフレームワークの中でもイチオシのFramework7の良さを紹介していこうと思います。
ハイブリッドアプリとして作る5つのメリット

まず、Framework7のメリットを書く前に、そもそものアプリをWebの技術で作るハイブリッドアプリの5つのメリットを先に述べたいと思います。
- 早い!iOS/Androidを一度に開発出来るから単純に工数2分の1
- 安い!基本的にはWebエンジニア一人いればいいから人件費を抑えられる
- 簡単!複雑なデザインやアニメーションもCSS3で実現できるから実装が簡単
- 楽!軽微なUIの修正なら審査を通さないでも可能だから審査プロセスが楽
- 安心!運用フェーズでもWebの技術で修正出来るから保守も安心
順番に説明していきます。
早い!iOS/Androidを一度に開発出来るから単純に工数2分の1
iOSをSwift、AndroidをJavaで開発すると、単純にそれぞれの専門知識が必要にもなり、専門のエンジニアが必要です。
それぞれを違う言語で作るから、UI部分の作り込みに関して言えば単純に一つの目的を達成したいアプリの開発工数は2倍かかりますね。
そこをWeb技術で作れば基本的にはワンソースで両OSに動作するから開発個数は2分の1です。
安い!基本的にはWebエンジニア一人いればいいから人件費を抑えられる
アプリ開発をするにあたって、開発元の全てに潤沢な資金があるわけではありません。
もちろんアプリ要件や規模にもよりますが、そこそこのiOS/Androidのスマホアプリをそれぞれの言語で作るとしたら1,000万円くらいかかることもザラですね。
ここで結構痛いところをついてくるのが、iOS/Androidのスマホアプリを作る時にそれぞれのエンジニアを確保しなくてはいけないということ。
そして、スケジュールも足並みを合わせる必要があります。
Webの技術で作ればWebエンジニア1人なので開発コストも2分の1です。
簡単!複雑なデザインやアニメーションもCSS3で実現できるから実装が簡単
昨今のスマホアプリのUIはオシャレさ・快適さがどんどん向上してきてますよね。
UI/UXが向上すればするほど、UIの実装にコストがかかるわけなのですが、iOS/Androidのネイティブ言語であるSwiftやJavaでそれを実装するとなると、結構大変です。
そこをWebの技術であるCSSでUIを実装するとなると、Webの歴史の方が長いこともあり、かなり複雑で凝ったことでもcss3の技術で結構実装出来たりしちゃいます。
楽!:軽微なUIの修正なら再審査を通さないでも可能だから審査プロセスが楽
これは、Webの技術ならばUIに関わるところをWebサーバーから取得すれば配信中のアプリにも即反映されるということです。が、すみません、これは正直微妙な見解であるとこは認めます。
iOSの場合、きちんと審査を通したものがAppStoreに並ぶものなので、審査を通さずにアプリを改変することはAppStoreのポリシー違反にあたるかもしれません。
ただ、UI上の軽微な修正だったり、文言上の誤字脱字の変更レベルだったら修正出来ていいかなとは個人的に思っています。
第一、html + css + javascriptだけではネイティブに関わるところの改変はそこまで出来ないですからね。
がっつりUIの変わるメジャーバージョンアップデートするときは、正々堂々と審査通せばよいかと思います。
安心!運用フェーズでもWebの技術で修正出来るから保守も安心
このメリットは結構重要です。
アプリ開発というのは、一度開発したらそれで終わりではないんですね。むしろストアに並んでからがスタートです。
作ってあとは放置したままだとどんどんユーザーは離れていきます。アクティブユーザーを増やす為にはその後のPDCAを回してアップデートを図っていく必要があります。
これをSwiftとJavaで開発していると、その両OSエンジニアをずっと雇っておくなり契約しておくなりの必要があります。これは結構盲点なんですね。
Web技術で作っておけば、基本的には運用・保守フェーズに入っても1エンジニアでPDCAを継続していけます。
さらにFramework7を選ぶ4つのメリット

さて、上記まではハイブリッドアプリとして作るメリットでした。
そしてハイブリッドアプリを作るには、もう一つ必要なものがあります。
それはUIフレームワークというものです。いわゆるスマホアプリっぽい動きを提供してくれるライブラリの事です。
html + css + javascript だけでもゴリゴリと作ることは出来るのですが、ページング処理やスワイプバックとかの動きを1から作るのって尋常じゃない事です。Win32APIでWindowsアプリを1から作るようなものです。
ここではUIフレームワークであるFramework7を使うメリットを紹介していきます。
- 簡単!iOSとAndroidっぽいUIがライブラリ1つで実装出来る
- 豪華!ものすごい数のUI部品
- 安心!ネイティブアプリとしてビルド環境も用意されている
- 将来性!Vue.jsやReact.jsにも対応している
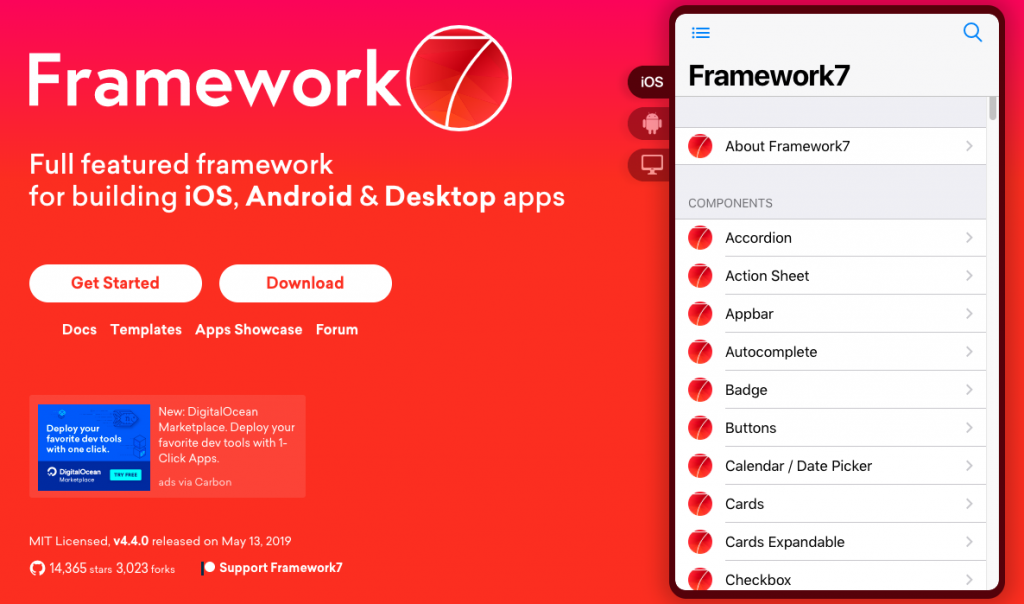
簡単!iOSとAndroidっぽいUIがライブラリ1つで実装出来る
百聞は一見にしかず。スマホブラウザで以下のリンクを見てみるのが早いです。
いかがでしょうか、まるでネイティブアプリのような感覚で操作できますよね。
Webの技術でここまで出来るのはわりと革命的です。
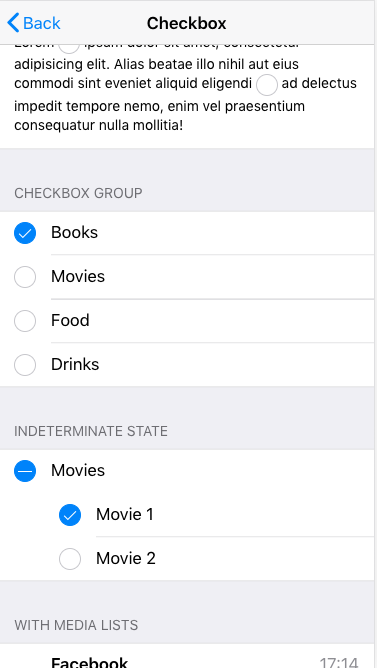
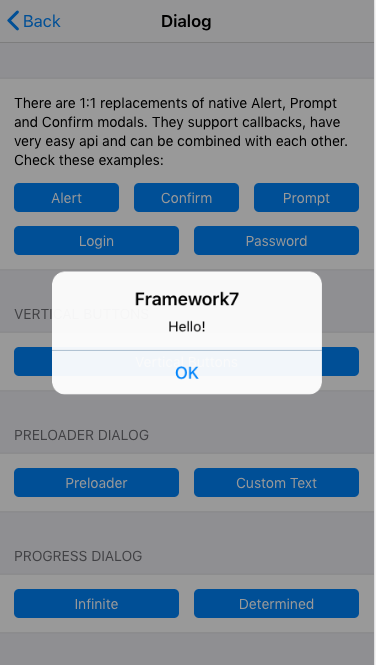
豪華!ものすごい数のUI部品
上記でサンプルを触ってもらったならわかると思いますが、そうです、それ全部が部品として使えるんですね。
ダイアログ等の見慣れた部品もすごいですが、

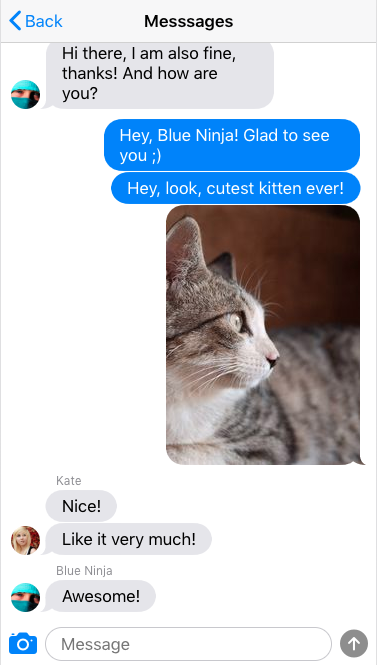
メッセージなんてそのままメッセージアプリとか作れしまいそうですよね。

さらに僕がFramework7をオススメする理由は、この部品すべてに対して丁寧な使い方がドキュメントとして存在していることです!!
部品一つ一つにしても便利なパラメータなどがあって、ものすごいカスタマイズ性に富んでます!
(※現在これの日本語化サイトを作ってます!!)
安心!ネイティブアプリとしてビルド環境も用意されている
ハイブリッドアプリはUIをWebの技術で作るので、スマホアプリの中にWebViewというブラウザをのっけて、その上で動作させますが、
Framework7が便利なのはそのブラウザ部分もいい感じに作れてしまうコマンドラインを用意してくれてます。
Framework7でアプリ作るならとことんこれらの技術を使い回した方がよいです。
このあたりの使い方は以前僕の方で記事にしているのでこちらをご参照ください。
将来性!Vue.jsやReact.jsにも対応している
Framework7は純粋なhtml + css + javascriptでも作れるのですが、最近はやりのVue.jsやReact.jsを使っての開発も可能です。
古い技術を捨てることなく新しい技術も取り入れているFramework7なので、将来性もあります。
まとめ
いかがでしたでしょうか。アプリをFramework7で作ることのメリットは実際の開発予算などと照らし合わせると決して無視できるものではないですね。
もちろんアプリの要件によることは重々承知していますが、これからアプリ作るなら一度Framework7を検討してみるのは、大アリです!
是非是非触ってみてもらえればと思います。
現場からは以上です。