どうも、タカフです。
Framework7、いいですよね。数年前からスマホアプリを作る際には、どのUIフレームワークよりも使いやすくていいなと思い、Version1からよくお世話になっていました。

Framework7を知らない人の為に簡単に説明しますと、
Framework7とはスマホアプリのUIをWebの技術(HTML/CSS/JS)で作るためのライブラリです。
スマホアプリ作るのにWebの技術で作るというのは非常にコスパがいいです。
どんなメリットがあるというと、
- iOS/Androidアプリをほとんど同時に開発出来る
- Web開発者ならHTML/CSS/JavaScriptの技術が活かせる
- ちょっとしたUIの変更ならストアを通さず改修することも出来る
といったところです。
このあたりのメリットはまた別記事にするとして、本日はFramework7 + Cordovaを使ったiOSアプリのビルドして実機実行する方法を記事にしてみます。
※本記事はiOSビルドの作業があるのでMacでしか出来ません。
何故 Framework7 + Cordovaなの?
Framework7はWeb技術で作るスマホUIの部品群ライブラリなので、普通にWebViewを用意してそこにhtmlファイルとしてsrcをセットしてやれば、アプリライクなUIは開発できちゃいます。
ですが、現状WebViewをガワとして中身はhtmlで動作させ、さらいネイティブAPIとの連携もたくさんあるという開発手法の時は、ほとんどCordova以外の選択肢はありません。
その上で、Framework7は Framework7 CLI というコマンドラインを用意してくれていて手順に従ってコマンドを叩いていけば非常に簡単にアプリの土台を作ることができます。
なので、このFramework7 + Cordova という組み合わせを使うわけなのです。
npm環境を準備する
Framework7 + Cordovaを使うようにするにはnpmの環境が必須です。ここではnpmのインストール方法は割愛させて頂きます。
以下のページなんかを参考にされたし。
https://qiita.com/PolarBear/items/62c0416492810b7ecf7c
Framework7アプリを作る
npm環境が用意出来たら実際にFramework7アプリの土台アプリを作っていきましょう。
基本的には土台アプリを作ってその基本コードに対してガシガシ開発していくスタイルがオススメです。
Framework7 CLIをインストールする
Framework7に関するコマンドを実行するためにFramework7 CLIなるものをインストールしましょう。npm のインストールオプションで -g をつければグローバルインストールとなります。複数アプリを作るとしてもこの作業は一回でOKです。
$ npm install -g cordova
$ npm install -g framework7-cli初期土台アプリを作る
次が実際の土台アプリを作るコマンドです。最初にアプリ名となるディレクトリを作成して(ここでは例としてMyF7Appとします)、その中でframework7コマンドを呼び出します。
$ mkdir MyF7App
$ cd MyF7App/
$ framework7 createここまでコマンドを実行してみると次にframework7 cli からどんなアプリを作るのか対話形式で質問されるので、順番に回答していきます。
✔ All good, you have latest framework7-cli version.
? What type of the app are you targeting? Cordova app (target native iOS and Android)
? App (project) name: MyF7App
? App package (Bundle ID): jp.co.kahoo.myf7app
? Target Cordova platform: (Press <space> to select, <a> to toggle all, <i> to invert selection)iOS, Android
? What type of framework do you prefer? Framework7 Core
? Choose starter template: Single View
? Should we setup project with bundler? Webpack (recommended)
? Do you want to setup CSS Pre-Processor SCSS (SASS)
? Do you want to specify custom theme color? No, use default color theme
? Do you want to include Framework7 Icons and Material Icons icon fonts? Yes, include icon fonts重要なのは
Cordova appを選択すること。また、BundleIDにはデフォルト値だとビルド出来ないので任意のIDを設定することです。あとはお好みでどうぞです。
ただ、この質問でわかることですがWebpackやsassが一緒にインストール出来るというのが非常に嬉しいポイントですね。これらはWebベースでスマホアプリを開発する上では必須技術です。
ここまで完了すると、以下のように表示されます。
✔ Done! 💪
ℹ Next steps:
- 🔥 Run "npm start" to run development server
- 🔧 Run "npm run build-prod" to build web app for production
- 🔧 Run "npm run build-dev" to build web app using development mode (faster build without minification and optimization)
- 📱 Run "npm run build-cordova-prod" to build cordova app
- 📱 Run "npm run build-cordova-dev" to build cordova app using development mode (faster build without minification and optimization)
- 📱 Run "npm run build-cordova-ios-prod" to build cordova iOS app
- 📱 Run "npm run build-cordova-ios-dev" to build cordova iOS app using development mode (faster build without minification and optimization)
- 📱 Run "npm run build-cordova-android-prod" to build cordova Android app
- 📱 Run "npm run build-cordova-android-dev" to build cordova Android app using development mode (faster build without minification and optimization)
- 📖 Visit documentation at https://framework7.io/docs/
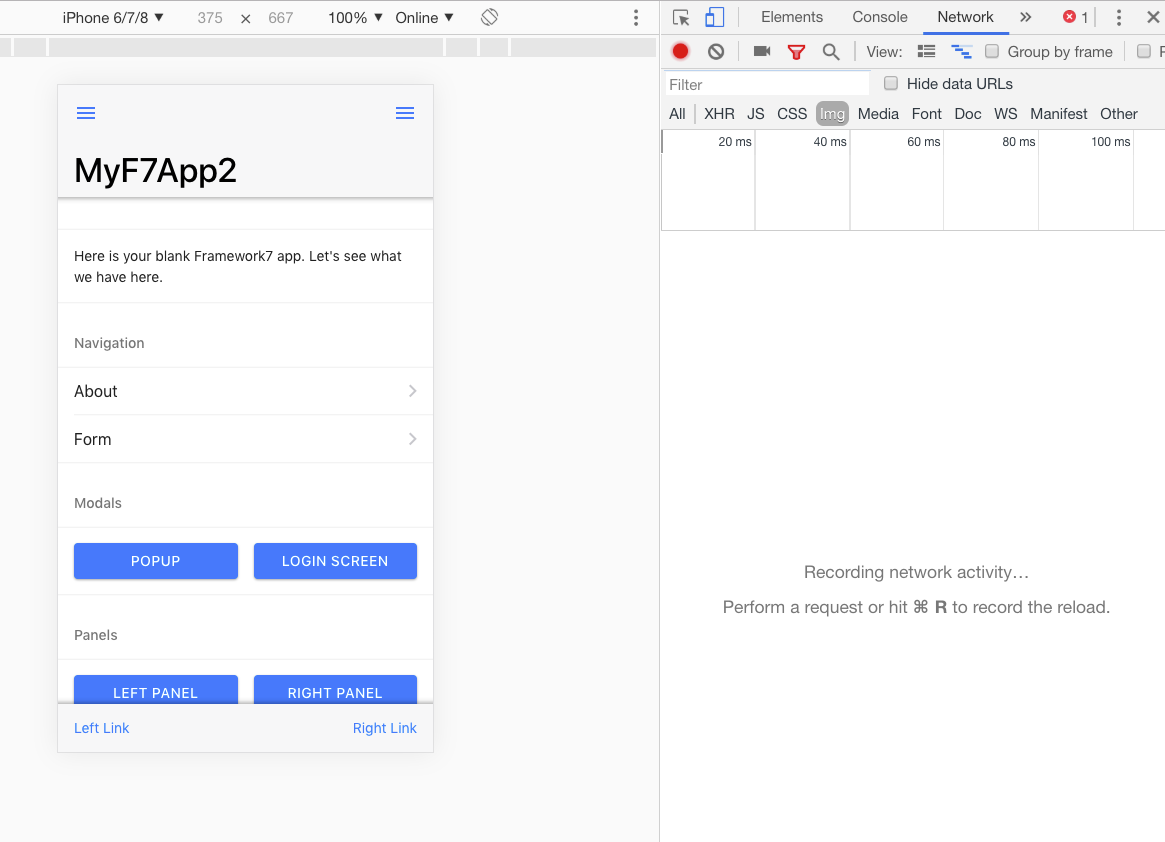
- 📖 Check README.md in project root folder with further instructions次のステップが表示されますが、ここで試しに npm start を実行してみましょう。
$ npm start

iOSビルドをしてみる
さて、先程の次のステップのうちiOSビルドに関するコマンドを実行してみましょう。
$ npm run build-cordova-ios-dev
ビルドが成功すれば、 ** BUILD SUCCEEDED **と表示されているはずです。
ビルドが失敗している場合、大抵はプロビジョニングプロファイルの設定だと思います。次のステップに進みましょう。
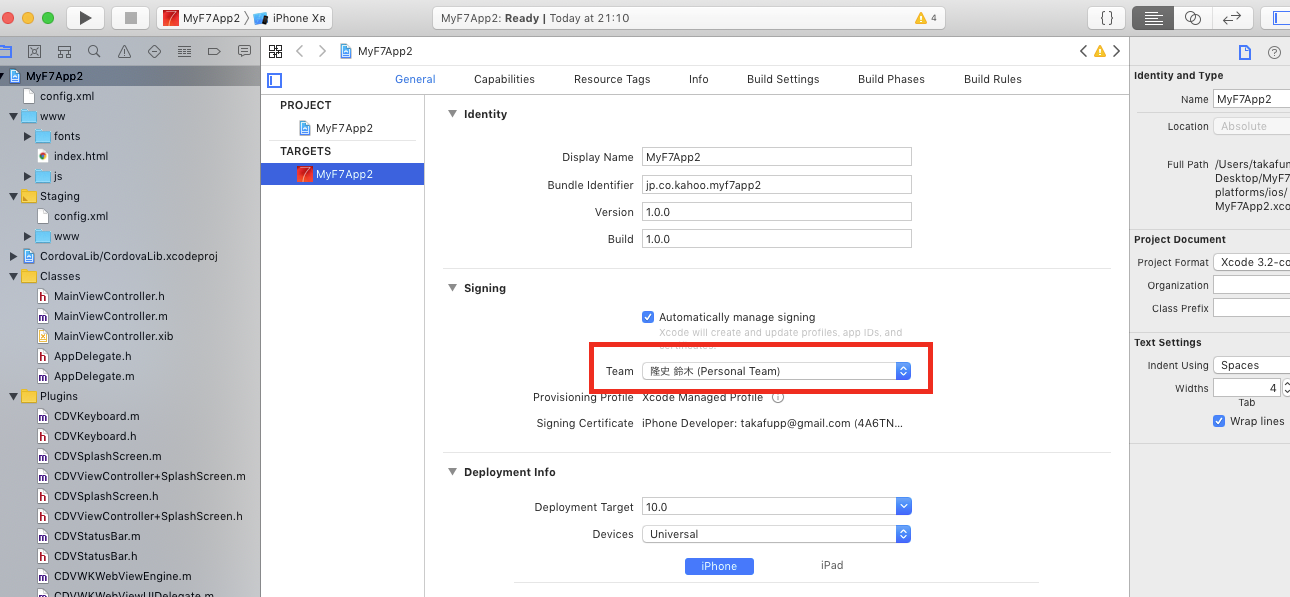
xcodeprojectファイルを開いてプロビジョニングファイルを変更する
上記までのコマンドで
MyF7App/cordova/platforms/ios/MyF7App.xcodeproj ファイルが生成されているはずなのでこれを開いてみましょう。
初期生成時はプロビジョニングプロファイルのあたりが設定されていないはずなので、ビルドが出来るものに変えておきます。

xcode上でビルドして実機実行してみる
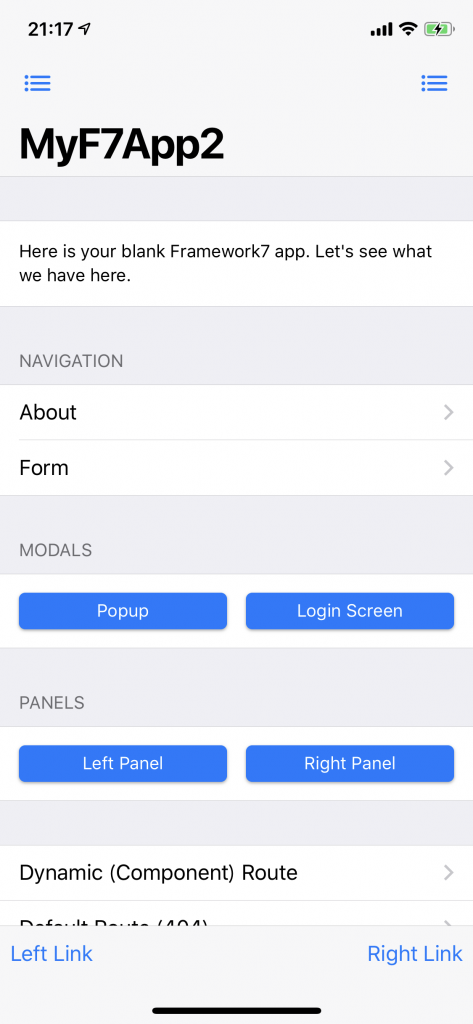
ここまでくればxcode上でビルドが出来て実機のiPhoneでも実行出来るはずです。メニューからBuildを実行して、iPhoneをUSBで接続して実行してみましょう。
実行するとFramework7のきれいなスプラッシュ画像が表示されます。

その後アプリ画面も表示されます。

まとめ
最後は駆け足になった感がありますが、簡単にFramework7 + Cordovaを使ってiPhoneで実機実行するところまで出来ました。
あとはこの土台アプリからFramework7のUI部品を使って開発を進めると、比較的簡単にスマホアプリを作ることが出来ます。
現場からは以上です。