どうもこんにちは、カフーブログのタカフです。
AWS Amplifyって便利ですよね。html, css, jsだけの単純な静的サイトなら簡単にSSLのサーバー環境を構築することが出来ます。
しかもそこら辺のレンタルサーバーよりも格安!
本記事では、そのようなAWS Amplifyを使って単純な静的サイトを構築する手順を説明致します。
ちょっと前まではAWSで静的サイト構築といったらS3 + CloudFrontが鉄板でしたが、AWS Amplifyを使えばそれらの設定も必要なく構築可能です。
なんならCI/CDまで用意してくれるので、GitHubにコミットしたら自動デプロイとかまで出来ます。
なのでその後のサイト運用もぐっと楽になりますよね。
それでは参りましょう🏃♂️
1. Amplifyの静的サイト構築方法
まずはAmplifyからGitHubへのソースにつなぎ込みをしてサイト構築を行っていきます。
GitHubにソースコードの準備
AmplifyはGitHub等のGitリポジトリにソースがある前提で使用するので、本記事ではGitHubにソースコードを用意します。
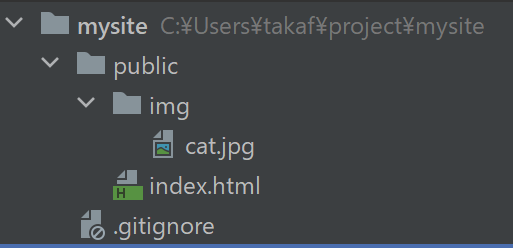
最小のhtmlと画像をGitHub上に用意します。以下のようなファイル構成です。

.gitignoreもありますが、基本的にはpublic配下のindex.htmlとその中で表示する画像のシンプルなサイトです。
index.htmlのファイルの中身もこんな感じです。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>MySite</title>
</head>
<body>
<h1>Hello MySite!!</h1>
<img src="img/cat.jpg" alt="">
</body>
</html>
img/cat.jpgはかわいいぬこです。

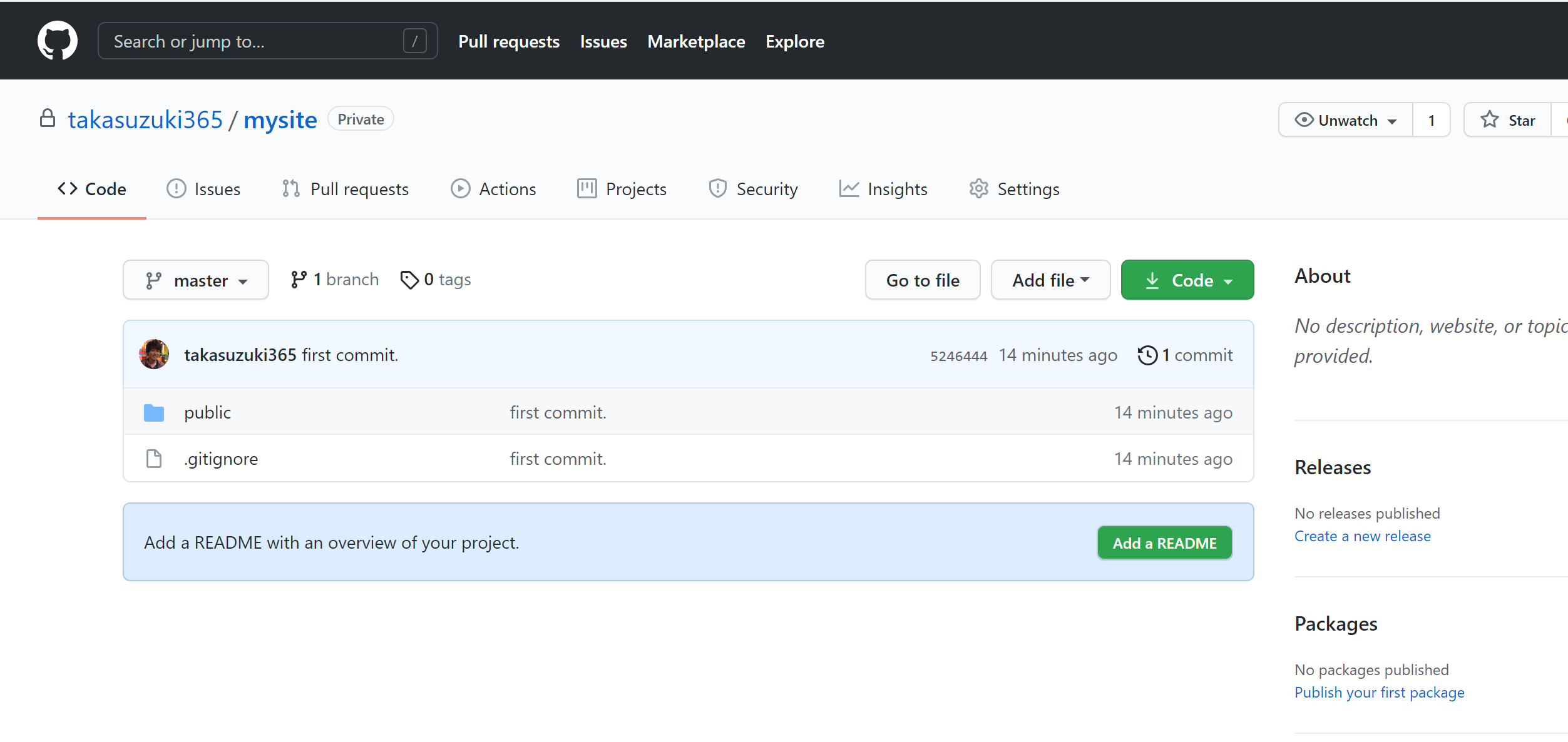
それをGitHub上にプッシュしておきます。

Amplifyアプリの作成
ここからはAWS上での操作です。
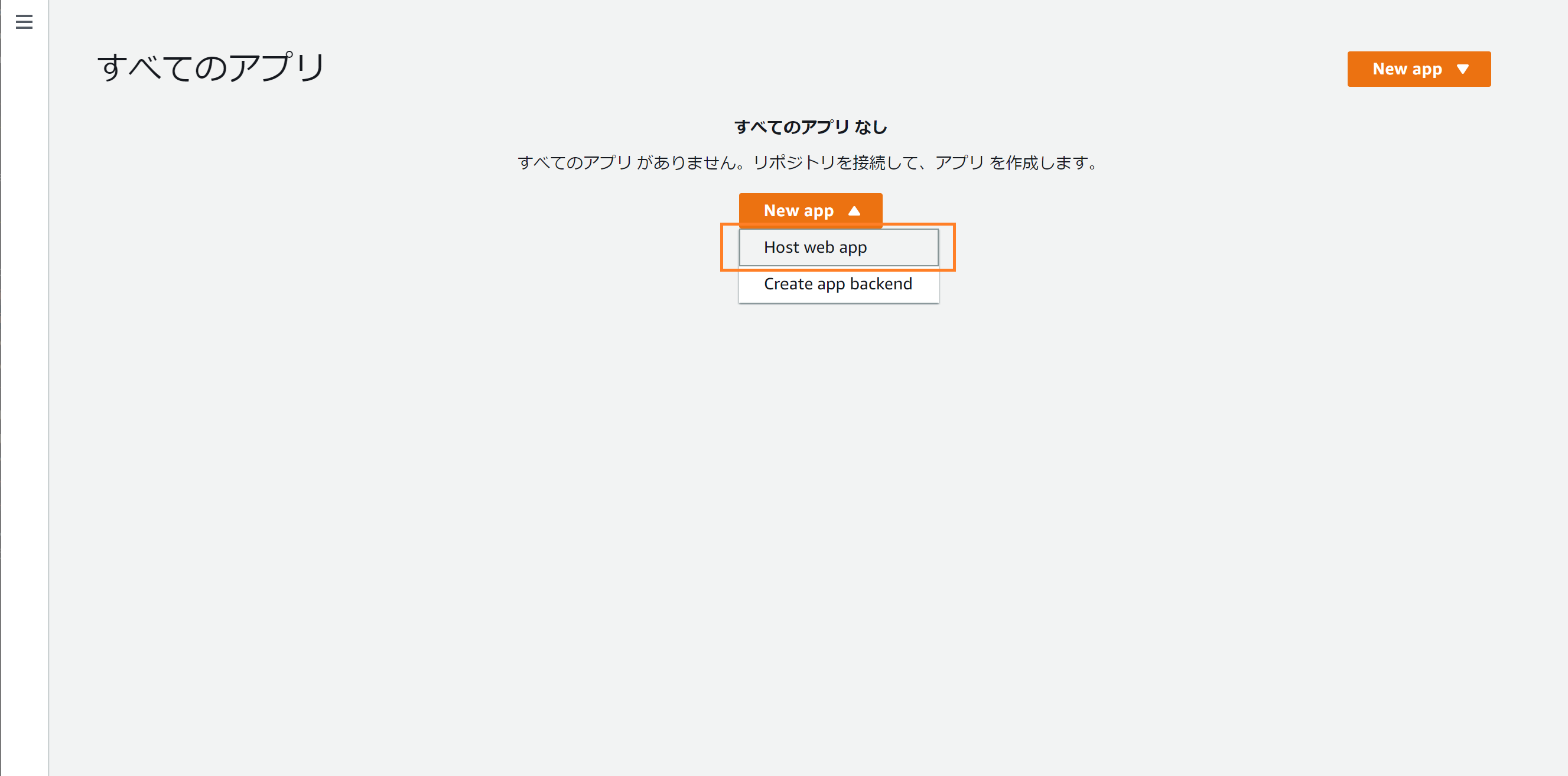
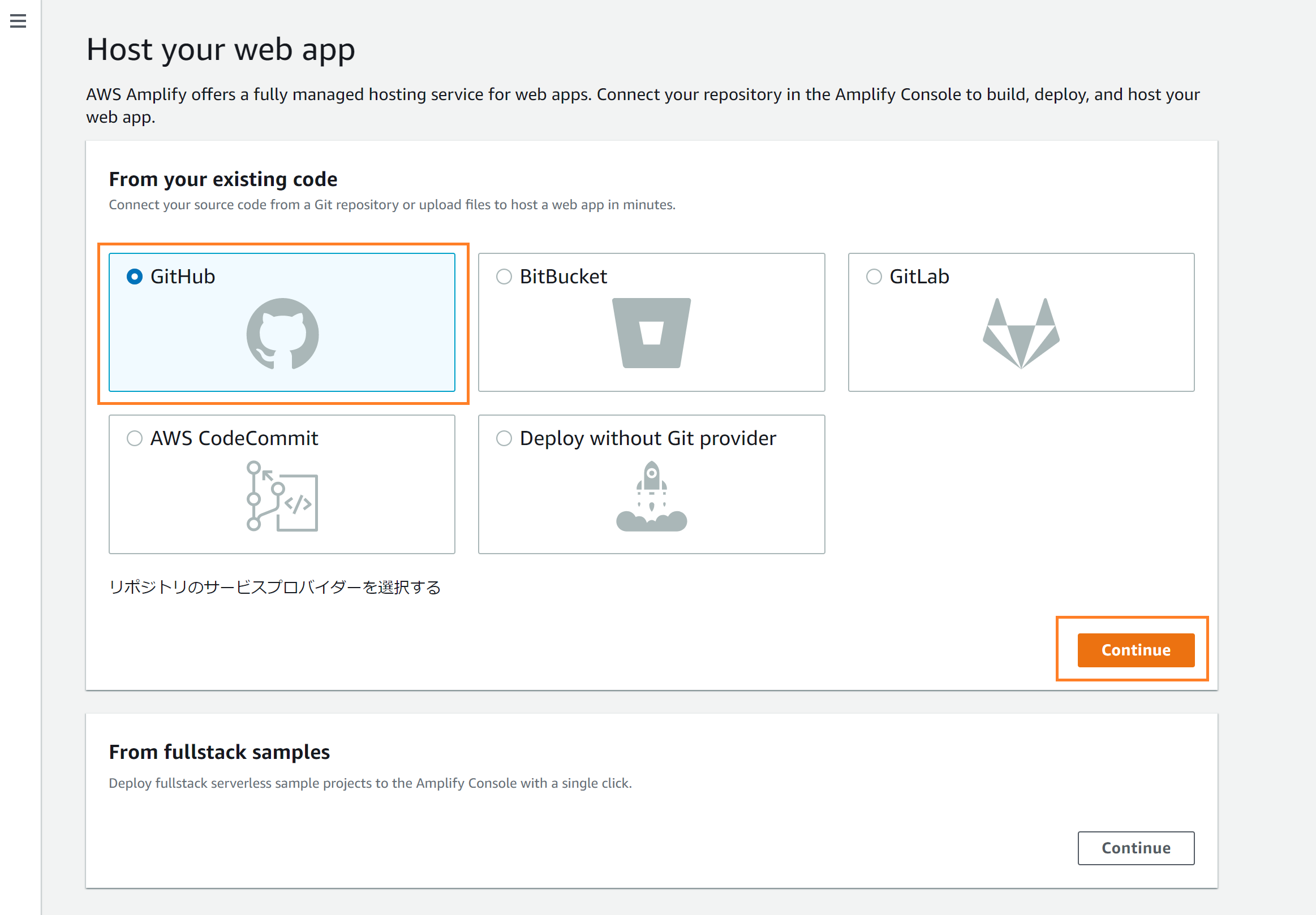
Amplifyのすべてのアプリのページで「New app」ー「Host web app」を押下します。

GitHubを選択して「Continue」を押下します。GitHub以外のリポジトリが使えることもわかりますね👍

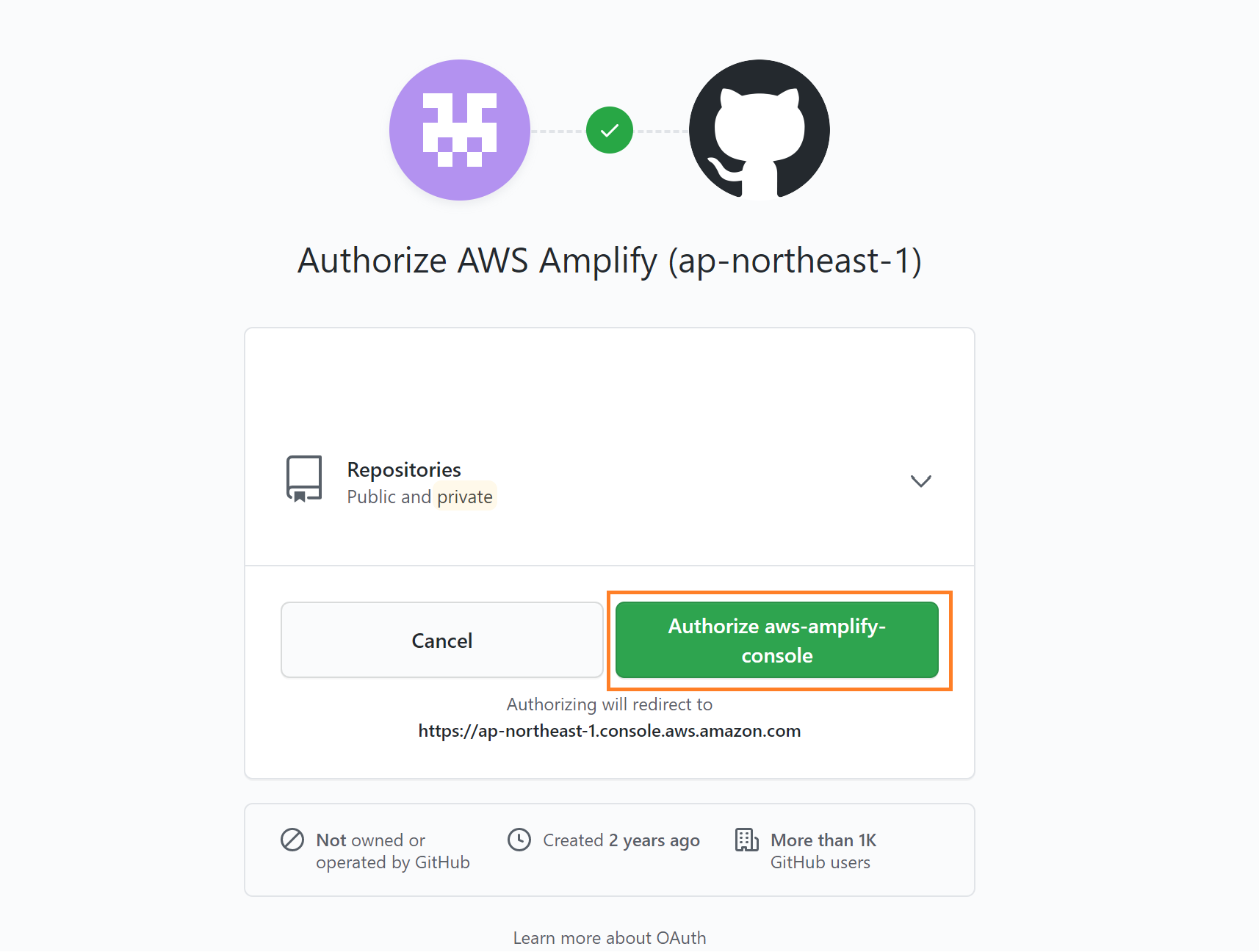
次にGitHubページに遷移して許可をします。

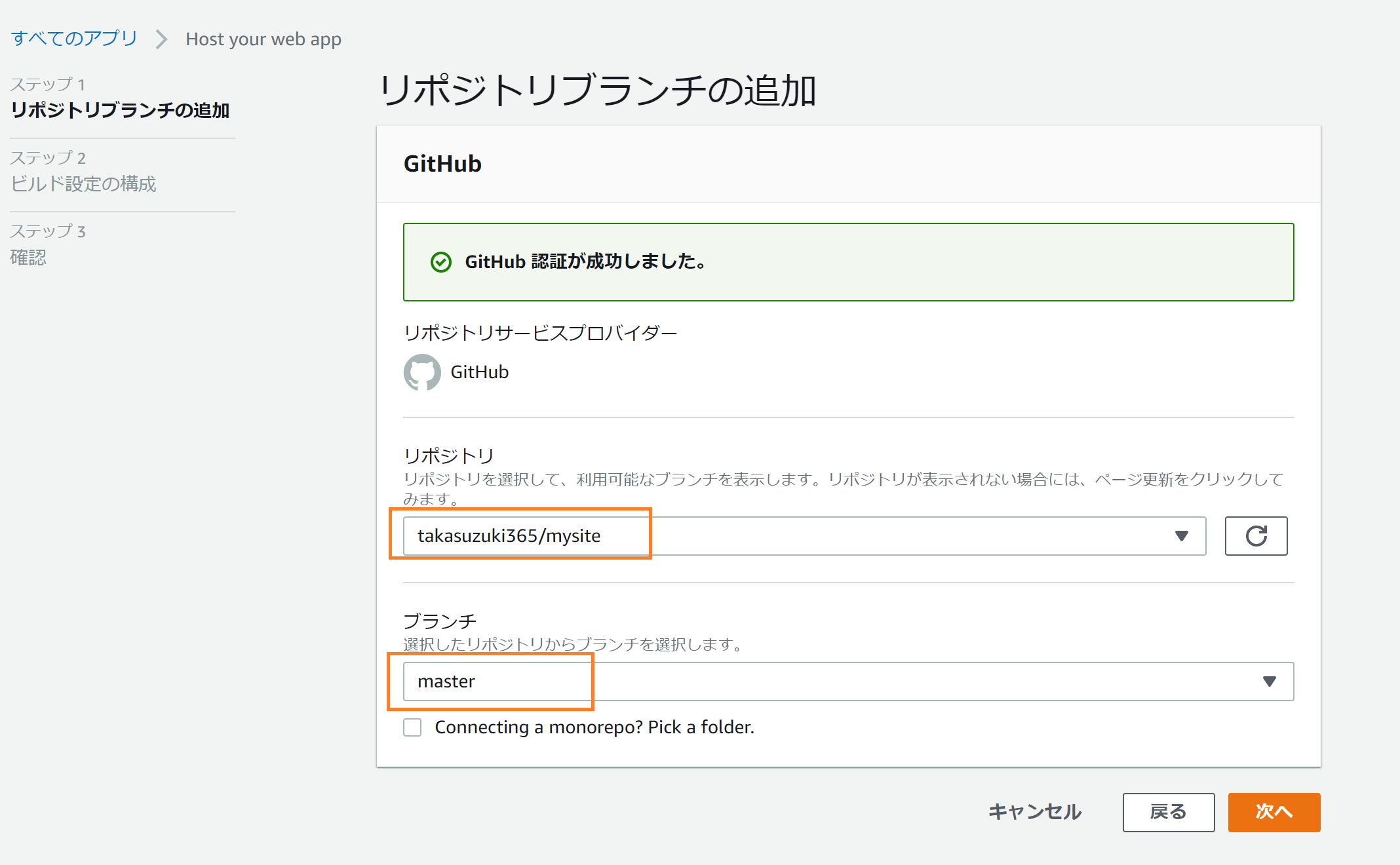
GitHubの認証に成功したら、ステップ1の設定として、先ほどのリポジトリと、どのブランチからデプロイしたいかを選択し「次へ」を押下します。

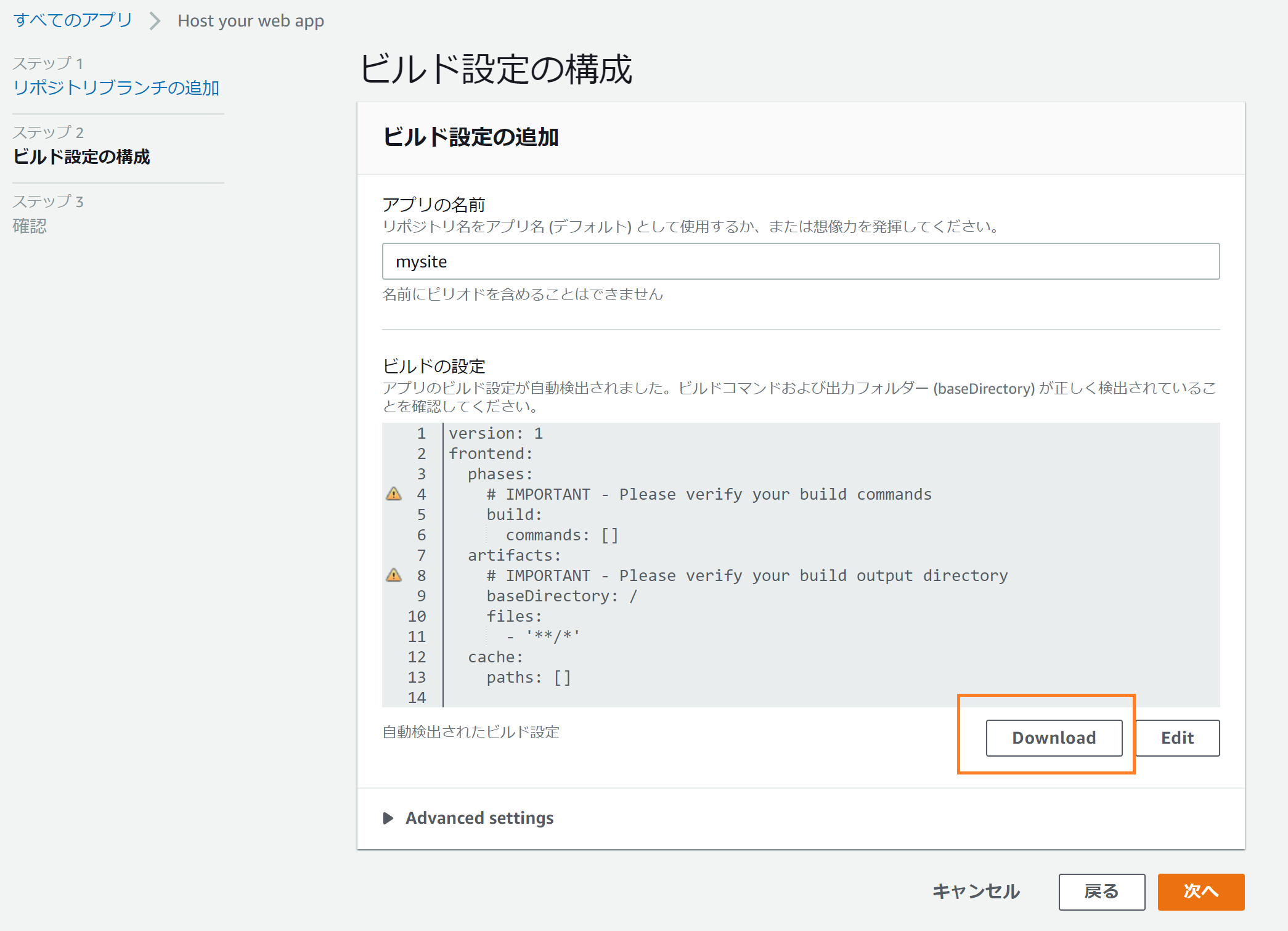
ステップ2のビルド設定の構成ですが、
AWS Amplify Consoleが自動的にフレームワークを認識し、ビルドファイルを作成してくれます。
最初はリポジトリにないと思うので、この時に「Download」ボタンを押して、初回のデプロイテンプレートとなる amplify.yml をダウンロードしておきます。
そして「次へ」を押下します。

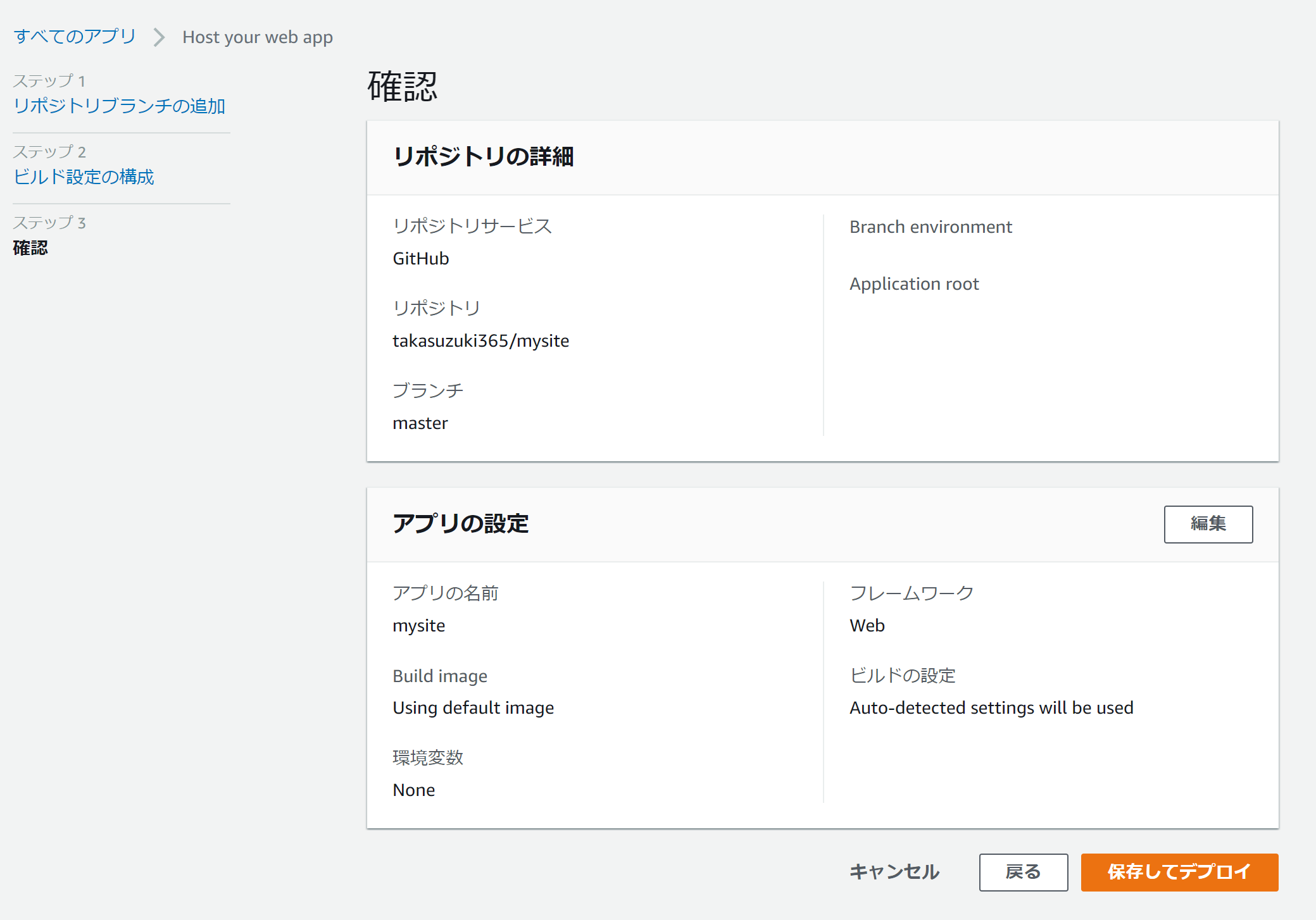
次のステップ3の確認画面でとりあえず「保存してデプロイ」を押下します。

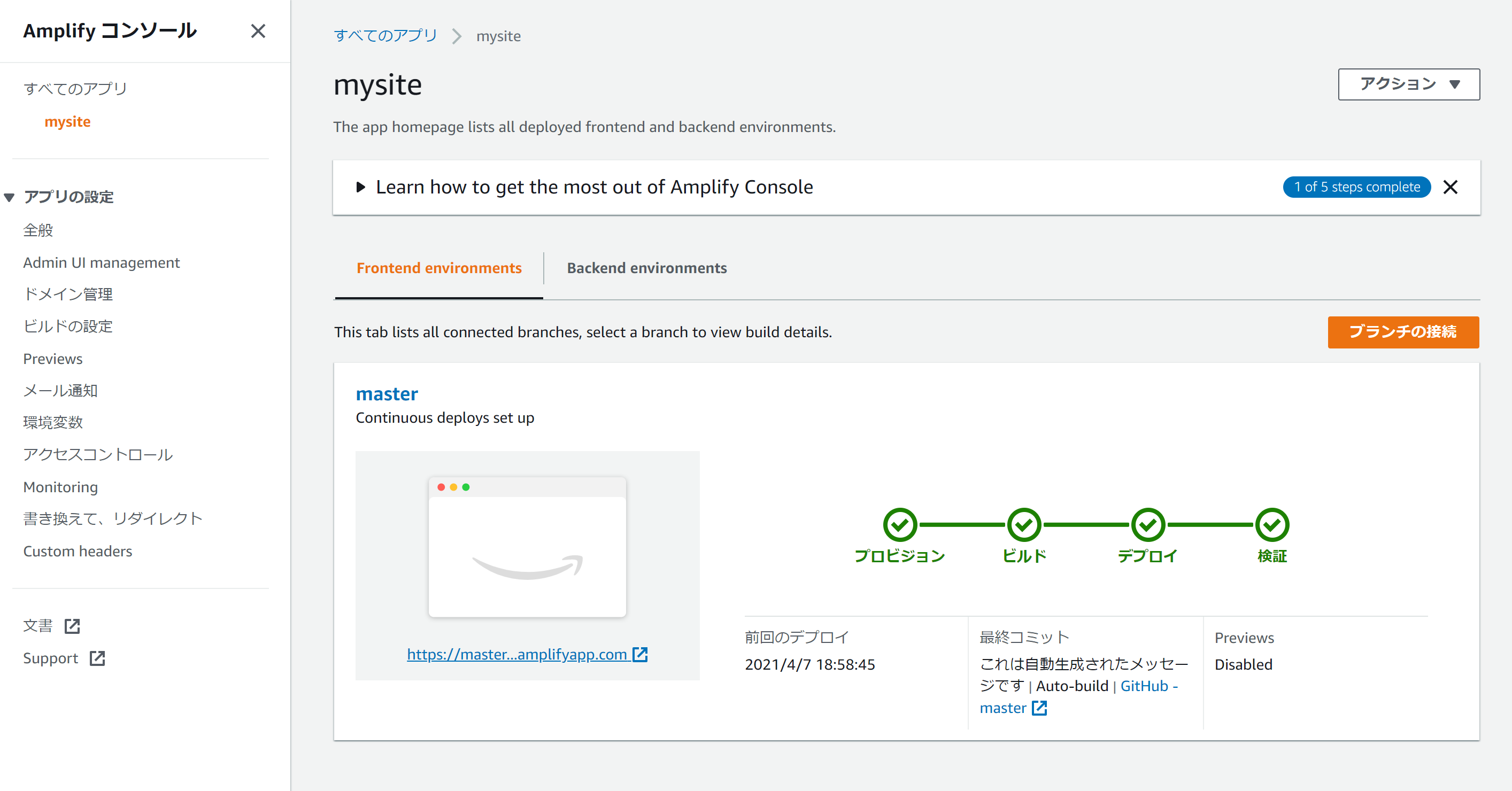
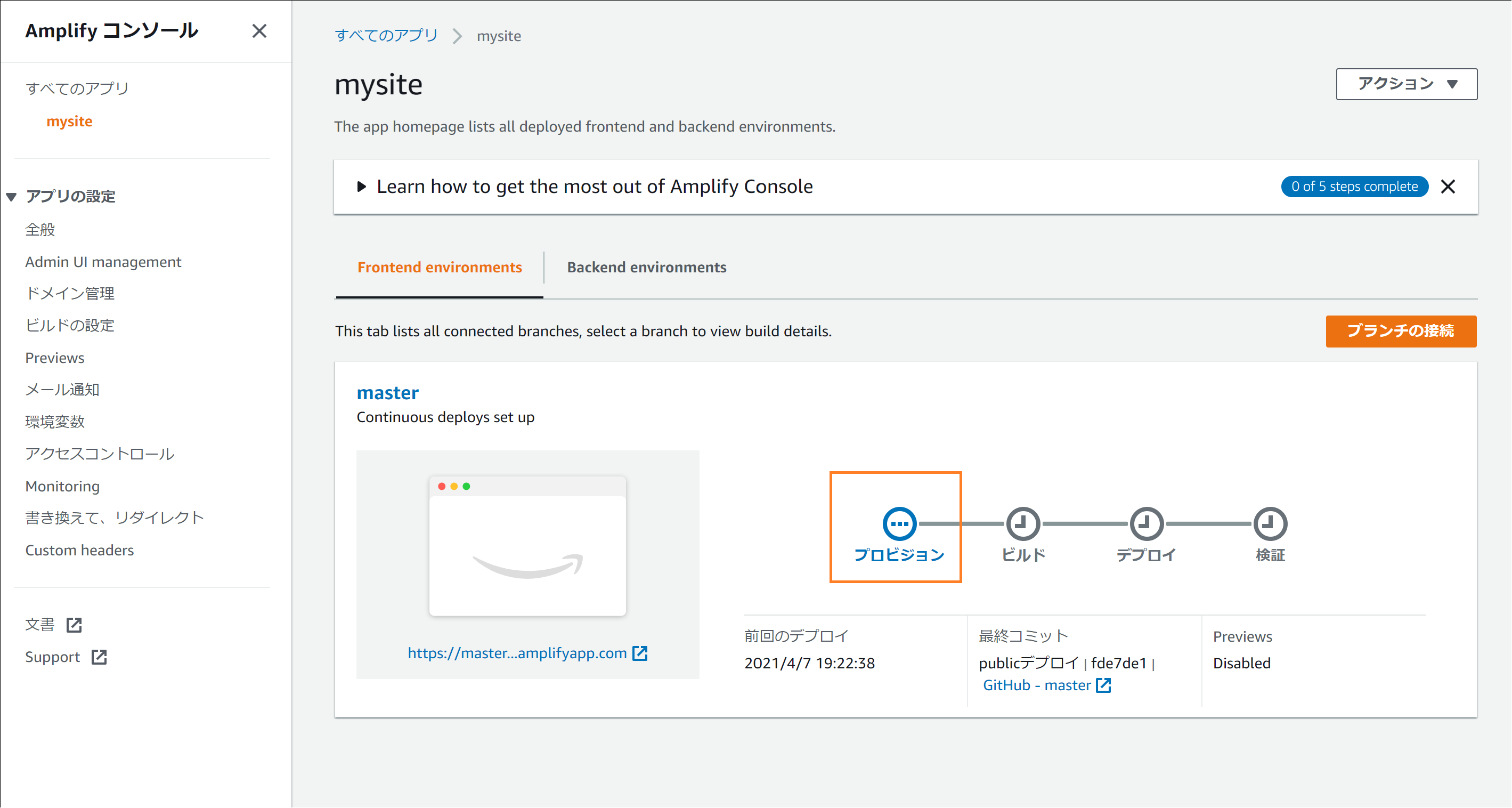
次の画面でプロビジョン等の処理が進行します。
とりあえずGitHubにはamplify.ymlがなくて、上記の画面のビルド設定で「Auto-detected settings will be used」となっているので、とりあえずのデプロイは実行するのでしょう。

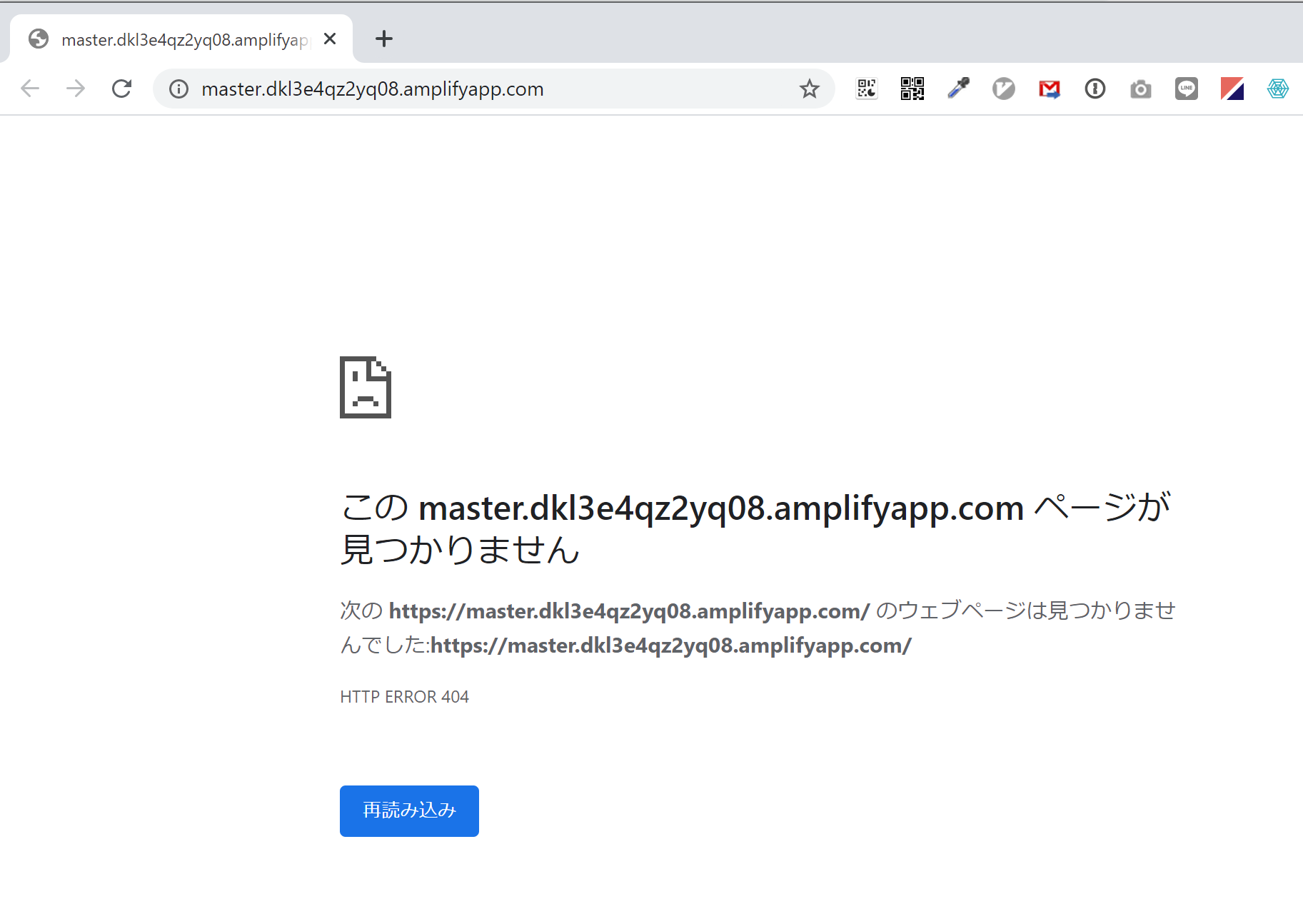
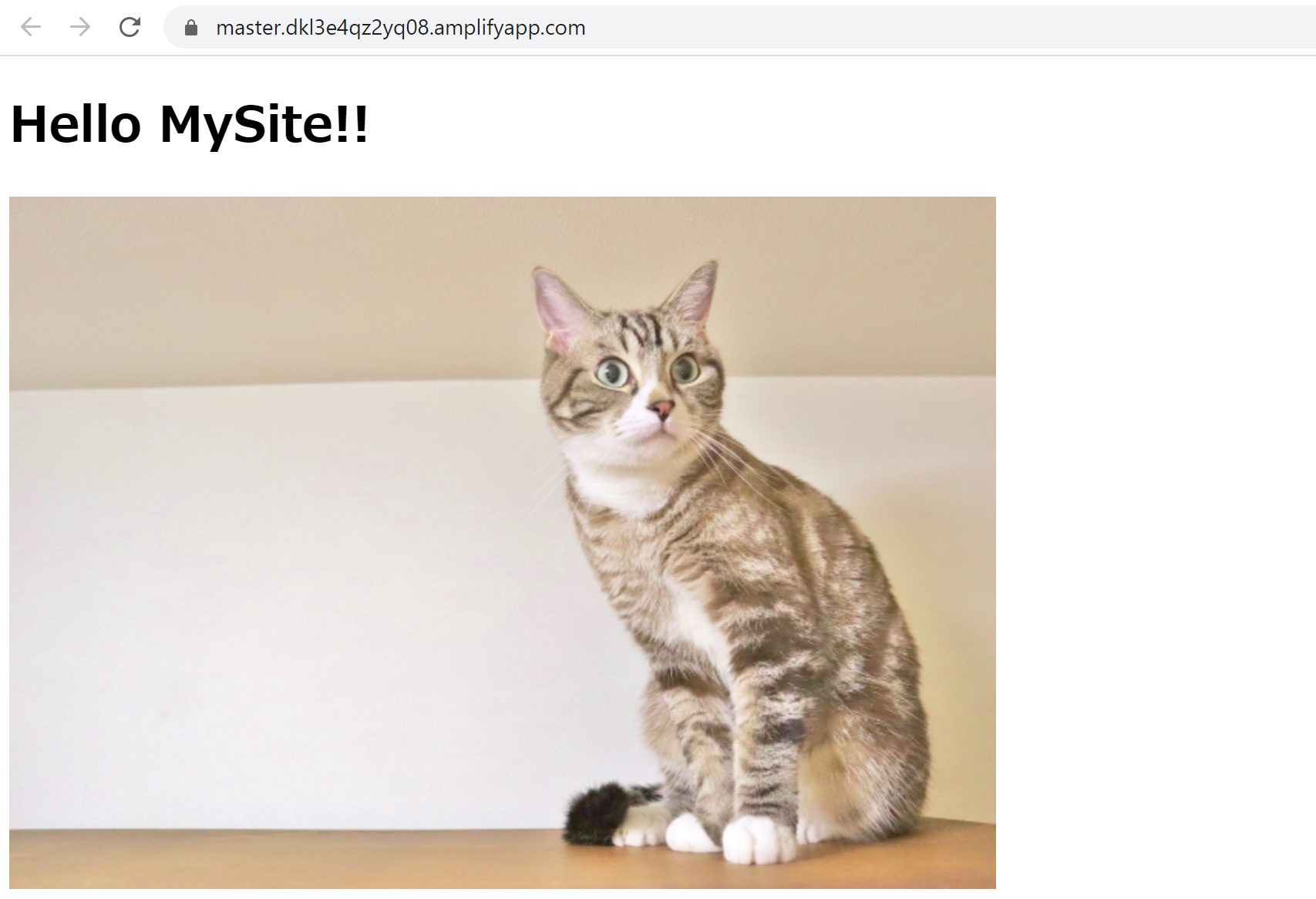
masterの自動生成されたドメインのサイトを見ると何も見つかりません。

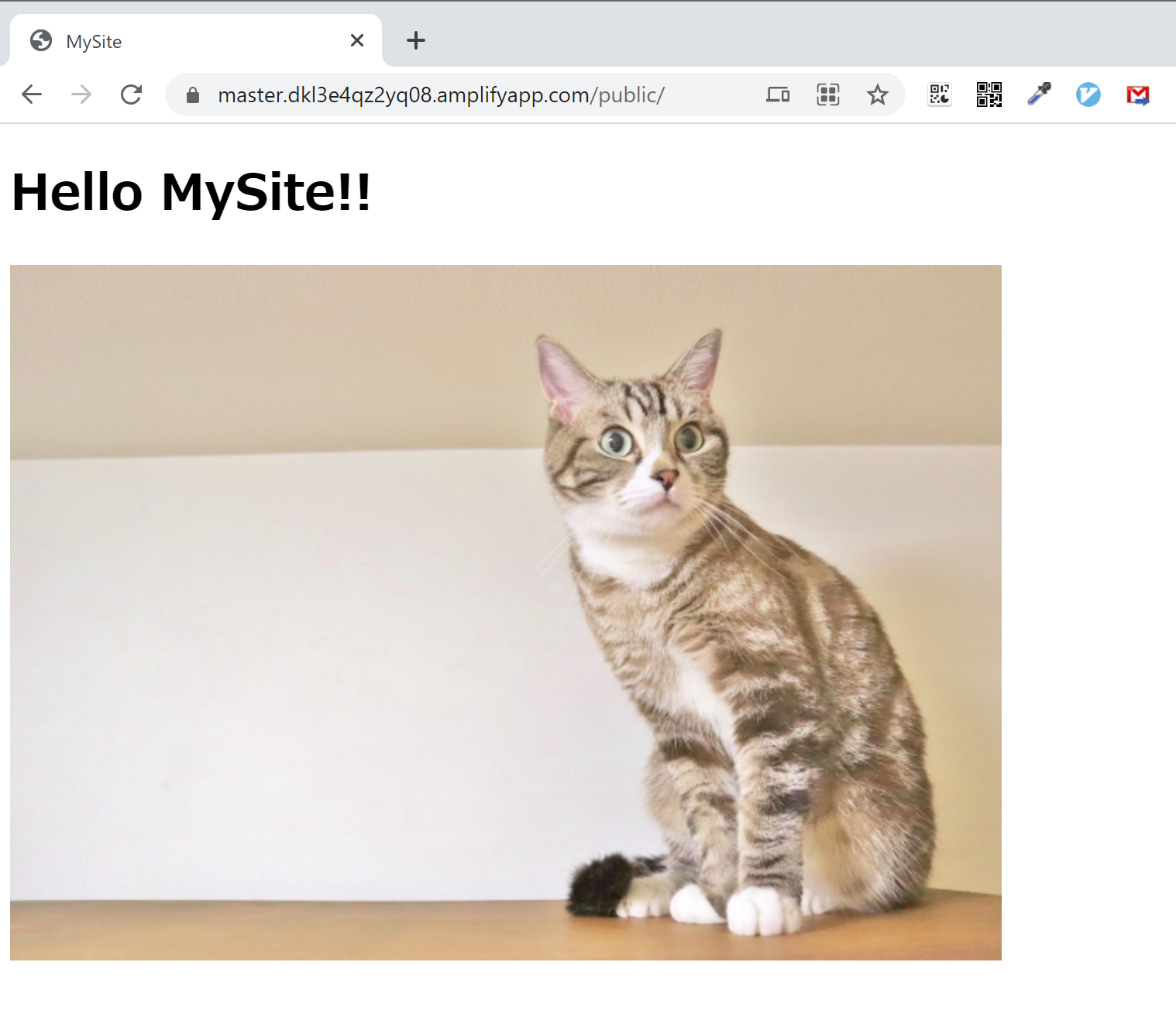
でも一応publicのパスを直打ちしてみるとサイトは見れますね😁

全ファイルをデプロイしているからですね。プロジェクトルートにはindex.htmlがないのでドメインアクセスでは何も見つからないのでした。
amplify.ymlの編集
さて、先ほどダウンロードしたamplify.ymlを編集&コミットしてデプロイ周りを整えていきましょう。
amplify.ymlの初期状態ではこのようになっています。これを使ってプロジェクトに合うように変更していきます。
version: 1
frontend:
phases:
# IMPORTANT - Please verify your build commands
build:
commands: []
artifacts:
# IMPORTANT - Please verify your build output directory
baseDirectory: /
files:
- '**/*'
cache:
paths: []
今回はフロントエンドのビルドとかなく単純な静的サイトなのでpublicディレクトリをデプロイするだけとします。
baseDirectoryをpublic直下にするだけです。あとはfilesで**/*とすればpublic配下にあるものを全てデプロイする命令となります。
version: 1
frontend:
phases:
# IMPORTANT - Please verify your build commands
build:
commands: []
artifacts:
# IMPORTANT - Please verify your build output directory
baseDirectory: ./public/
files:
- '**/*'
cache:
paths: []
これをGitHubにpushします。
そうすると早速このamplify.ymlの記述に沿ったデプロイ処理が自動で走ります。
Amplify画面でプロビジョン等が動き出します。簡単!!

最後の「検証」までグリーンになると、デプロイ完了です。先ほど同様Amplifyが作ってくれたドメインを見てみましょう。
ドメインアクセスだけでばっちりサイトが見れるようになりました👏👏

public配下がDocumentRootとなったからですね。
2. 独自ドメイン+SSLの設定方法
さて、上記までの手順でデプロイ周りの設定は完了しましたが、実際のサイト運用するとしたら独自ドメインを設定しますよね。
この章ではその手順を説明します。
※この方法はRoute53との連携になるのでRoute53へのホストゾーンの登録が必要です。
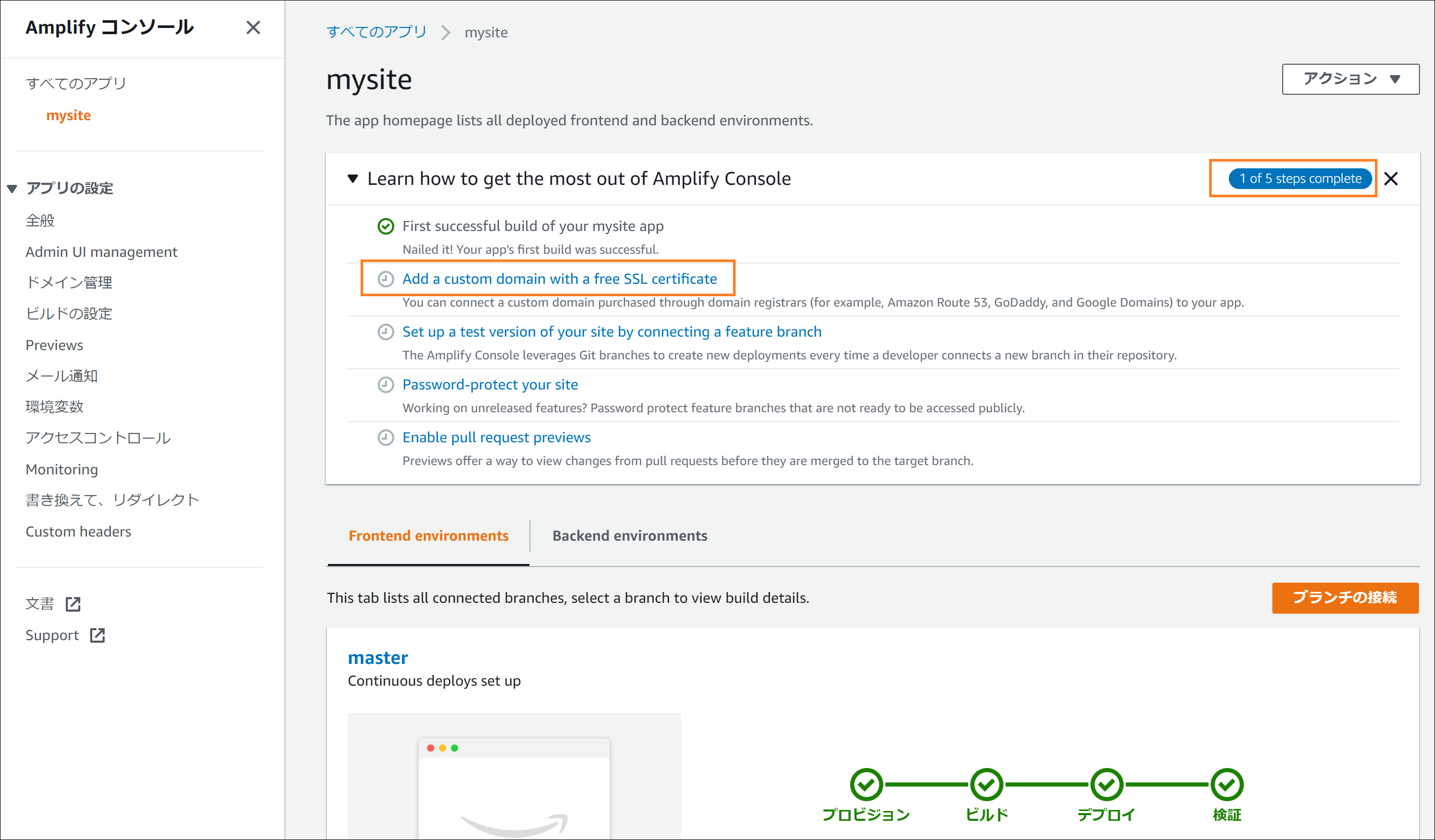
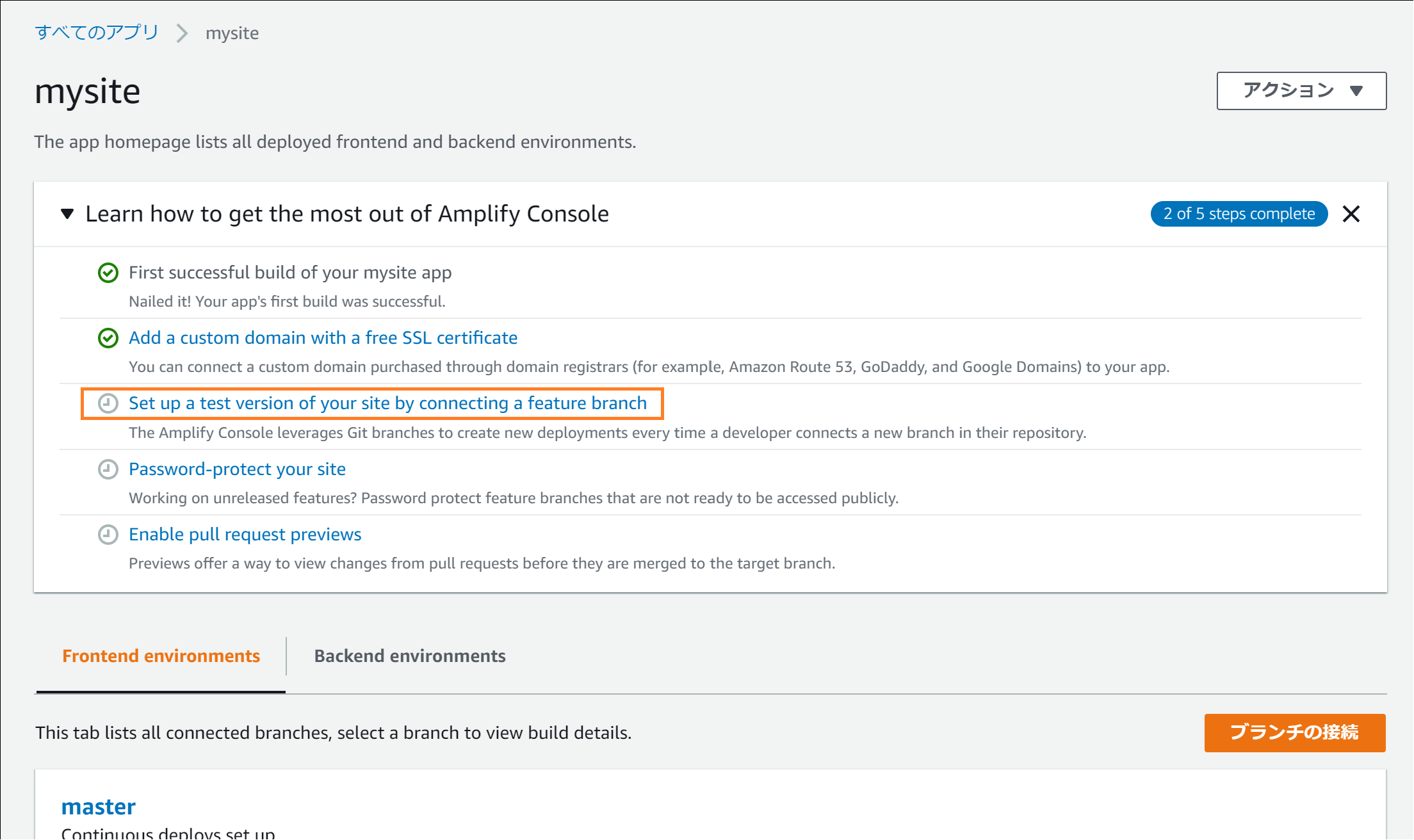
ご丁寧にも先ほどの管理画面で「1 of 5 steps complete」のところに「Add a custom domain with a free SSL certificate」という項目があるのでそれをクリックします。

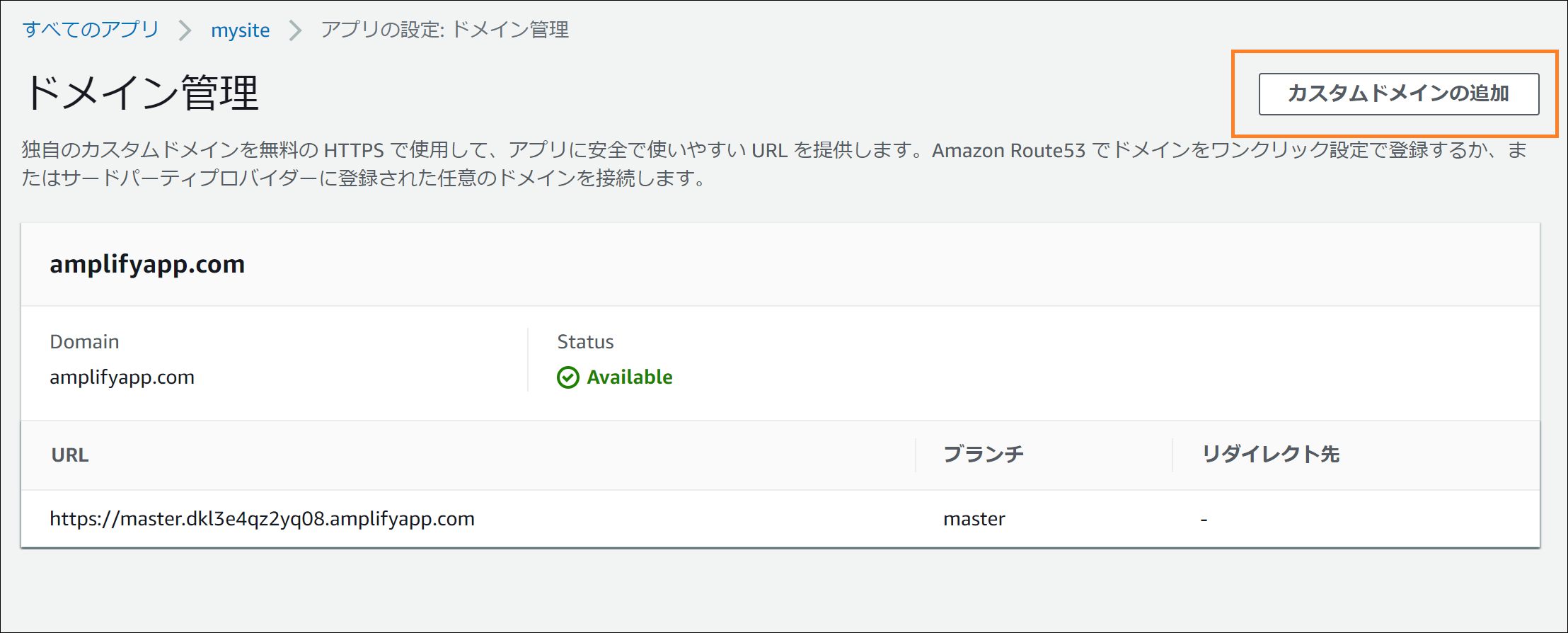
カスタムドメインの追加を押下します。

今回は僕の所有しているけど使ってないドメインでkahoo.biz(このブログの旧ドメインなのです)というものがあったので、
それにサブドメインとしてmysite.kahoo.bizというのを作りこれを今回の独自ドメインとして設定します。
このドメインを予めRoute53のホストゾーン登録して、そこで表示されたネームサーバーをお名前.com上から設定するとRoute53に向くようになり、www.mysite.kahoo.bizやdev.mysite.kahoo.bizなどがRoute53で自在に作れるようになります。
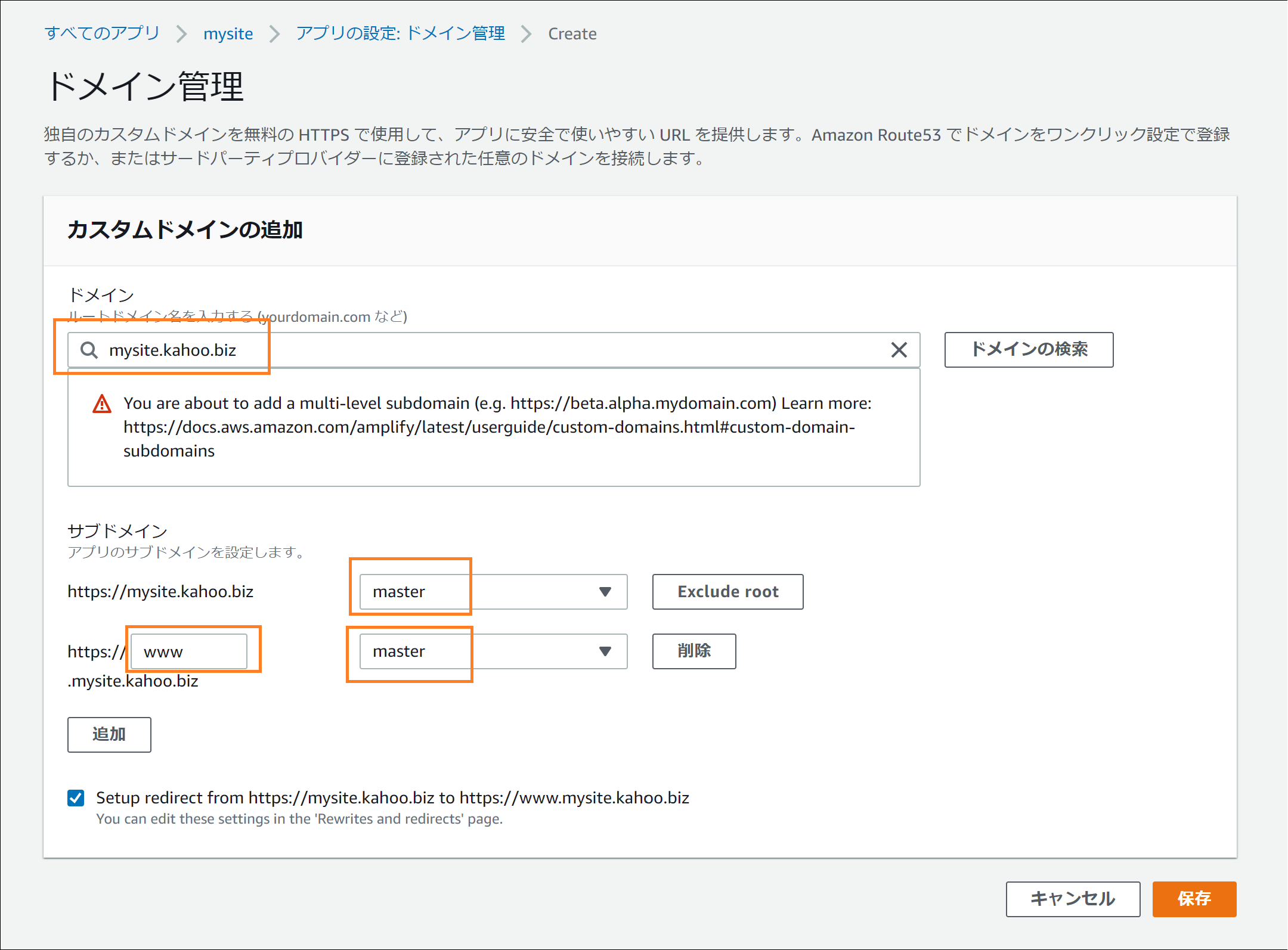
そして次の画面で、今回の対象のドメイン名を入力します。
自動的にwwwなしとwwwありが出てきました。一旦両方とも本番環境扱いとしてmasterでOKです。

これだけで独自ドメインとSSLの設定は完了です。やっば!はっや!😂
以前はAWS Certificate Managerとかで色々設定していて、ドメインの持ち主を証明する為に最初にメール受信したりとか諸々苦労していた記憶がありますが、それすらせずに数クリックで完了なのです👏
画面が変わってStatusが緑のAvailableになったら設定完了です。

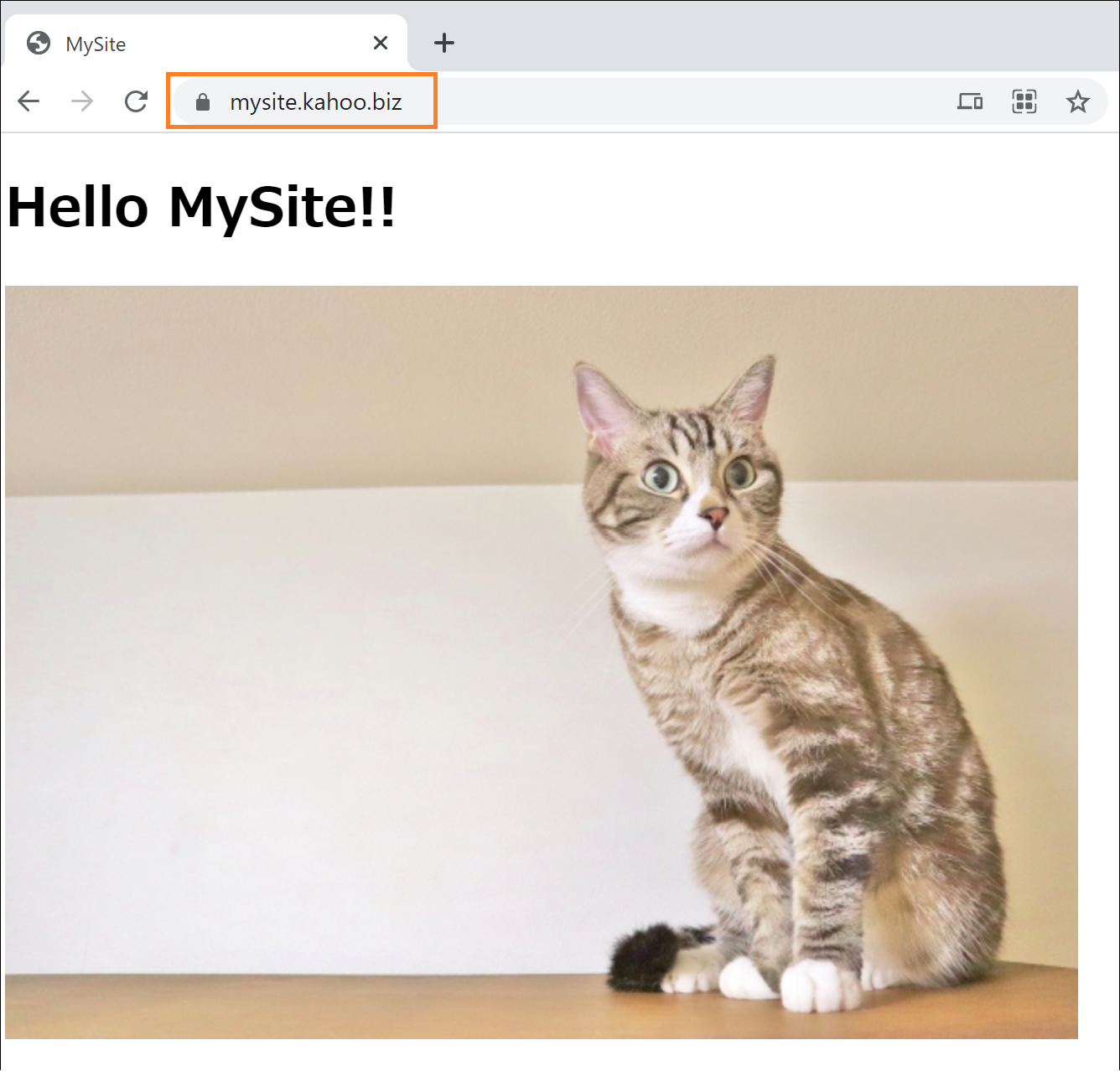
バッチリ、SSLの独自ドメインでアクセス可能となりました。

3. テスト(ステージング)環境の設定方法
続いて、大抵のサイト運用にはテスト環境(ステージング環境・プレビュー環境)というものがありますので、それを作ってみましょう。
先ほどはmasterのみでしたのでdevelopブランチをあらかじめGitHubに作っておきます。
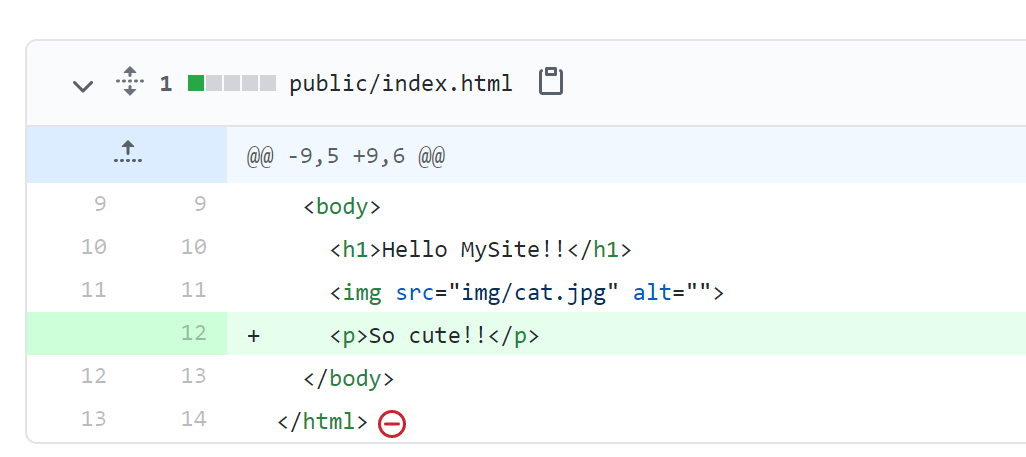
変更がわかるように少しindex.htmlに変更を加えておきます。

先ほどのステップの「Set up a test version of your site by connecting a feature branch」をクリックします。

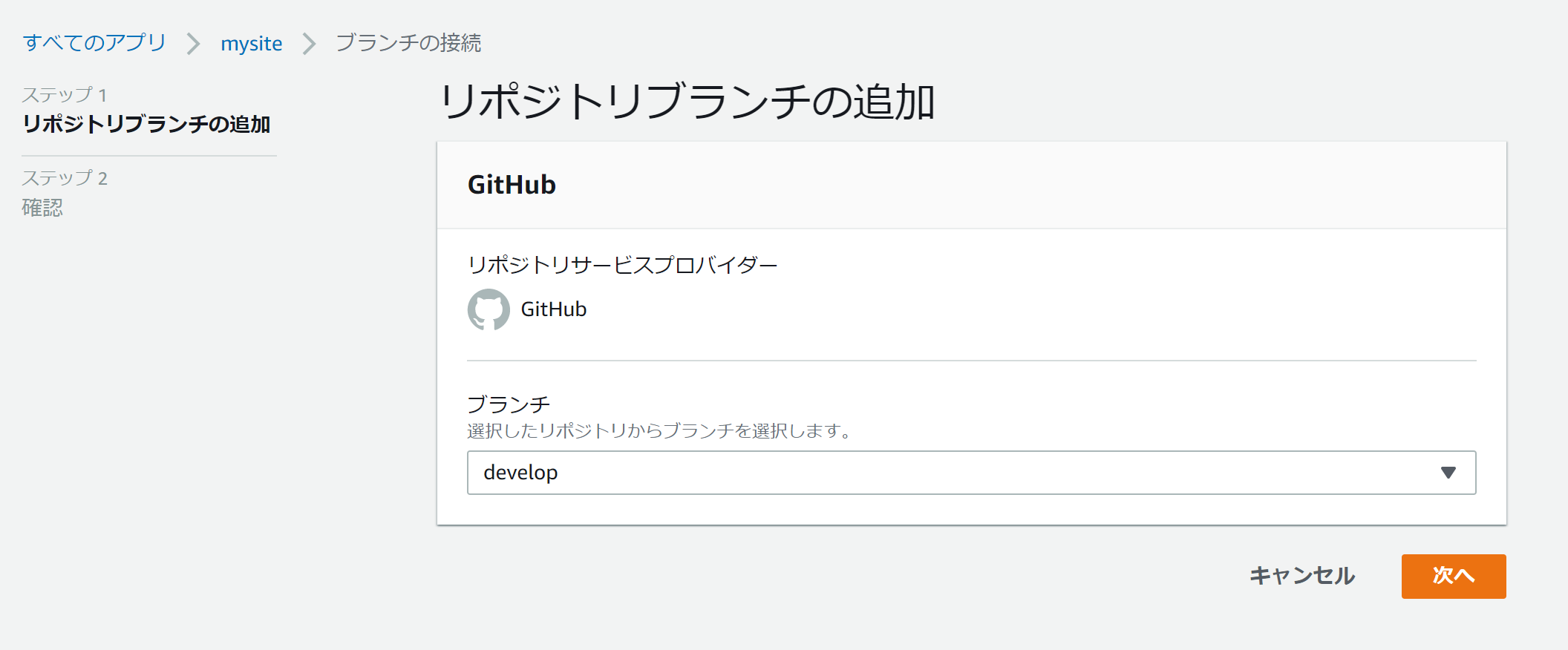
developを先ほど作ったのでそれを選択して「次へ」を押下します

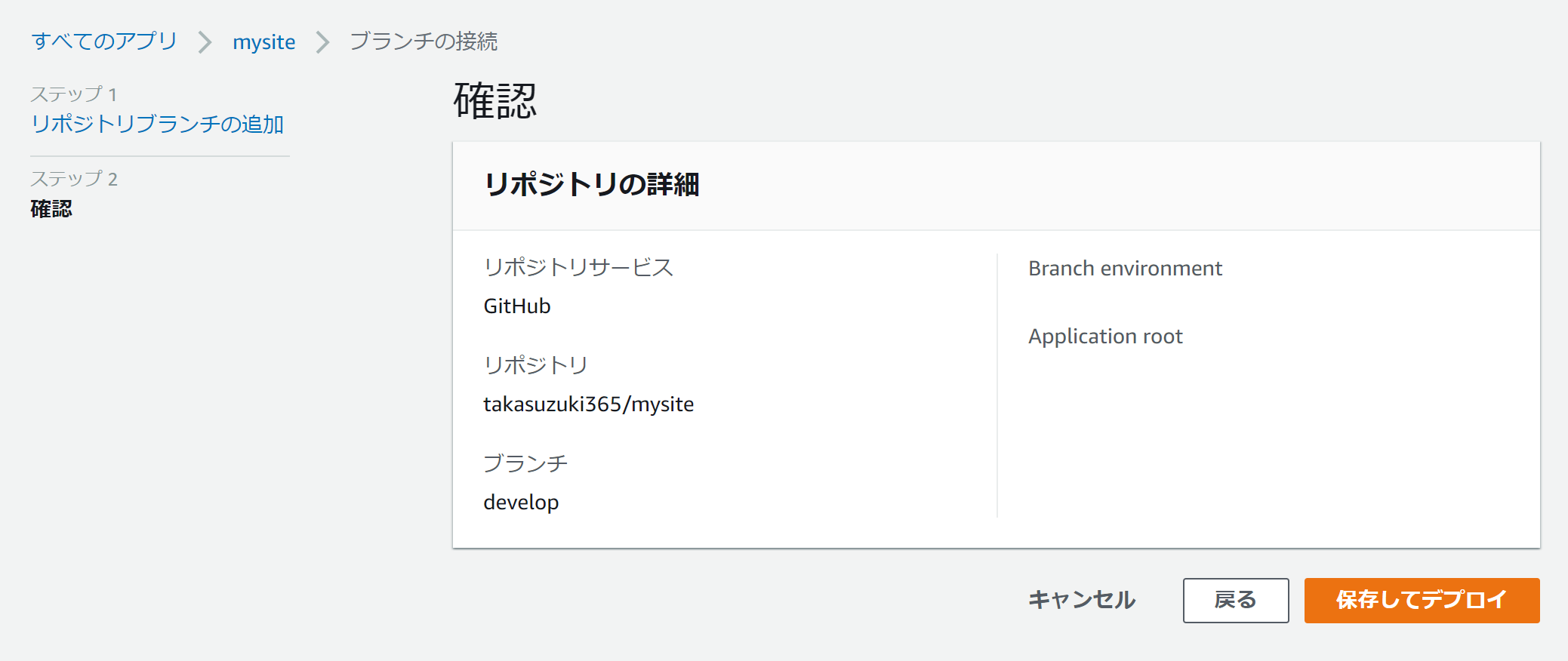
「保存してデプロイ」を押下します。

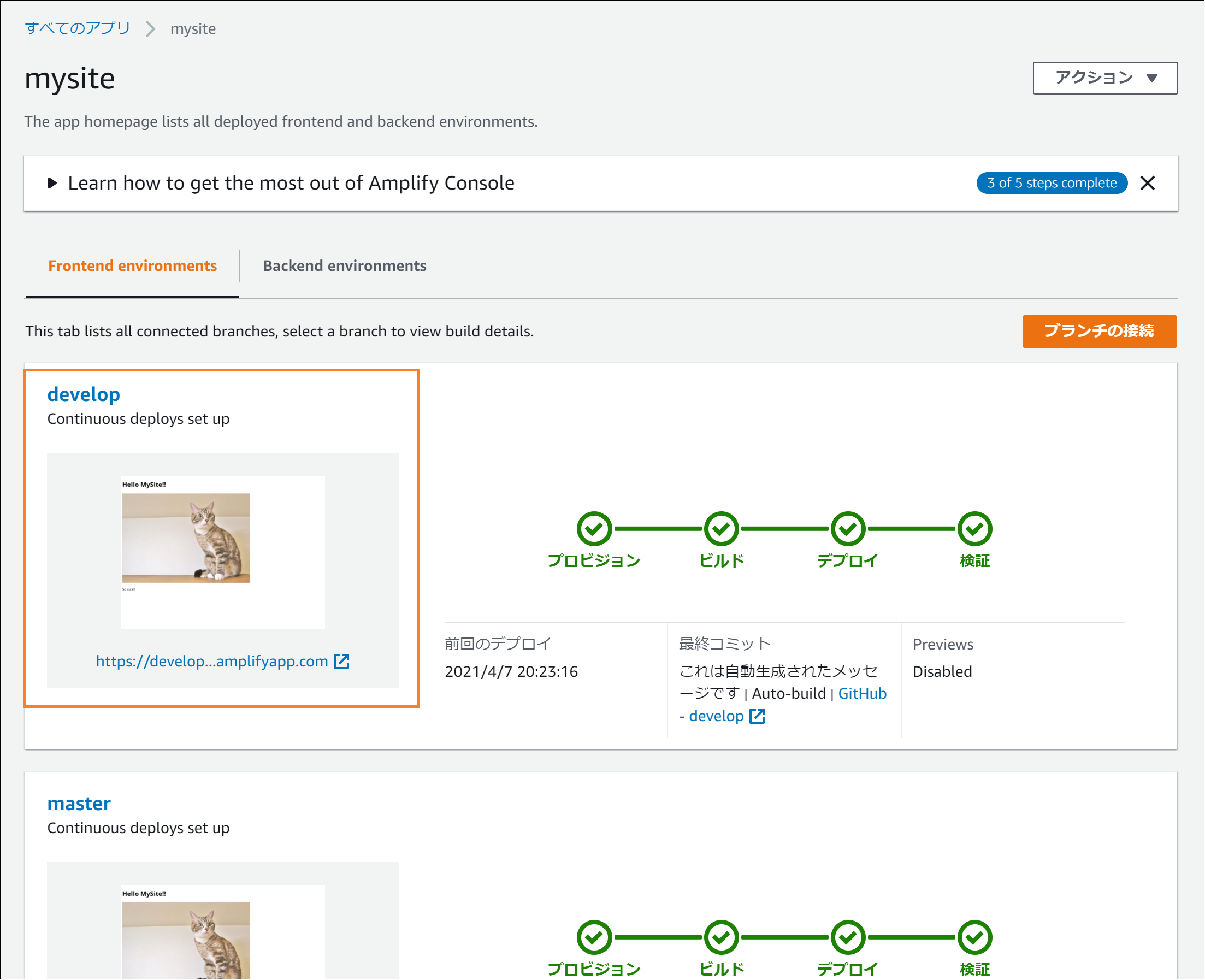
developブランチのデプロイ設定完了です。

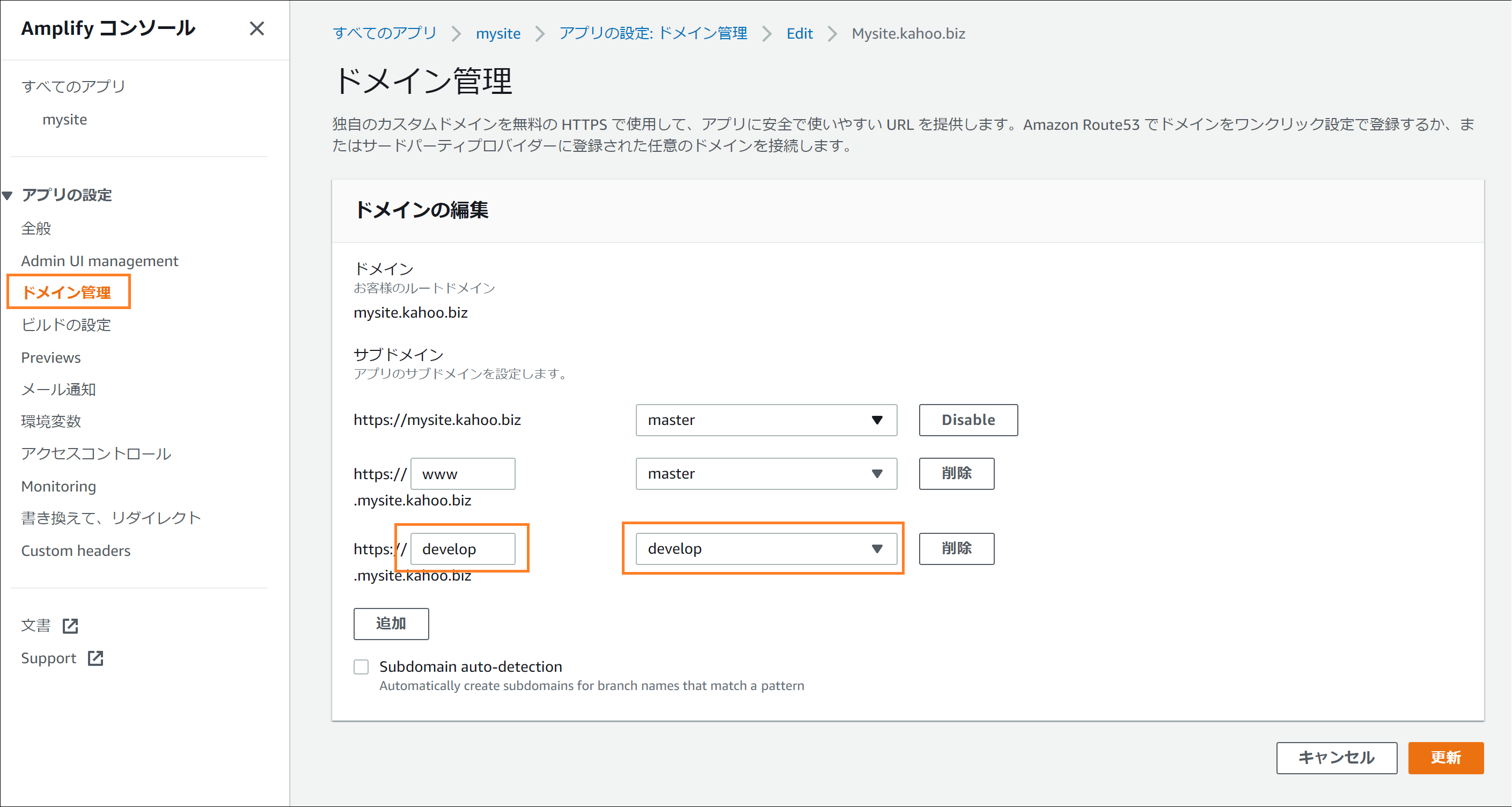
そして本番同様にこちらにもサブドメインを割り当てます。

これだけでテスト環境も構築完了です。
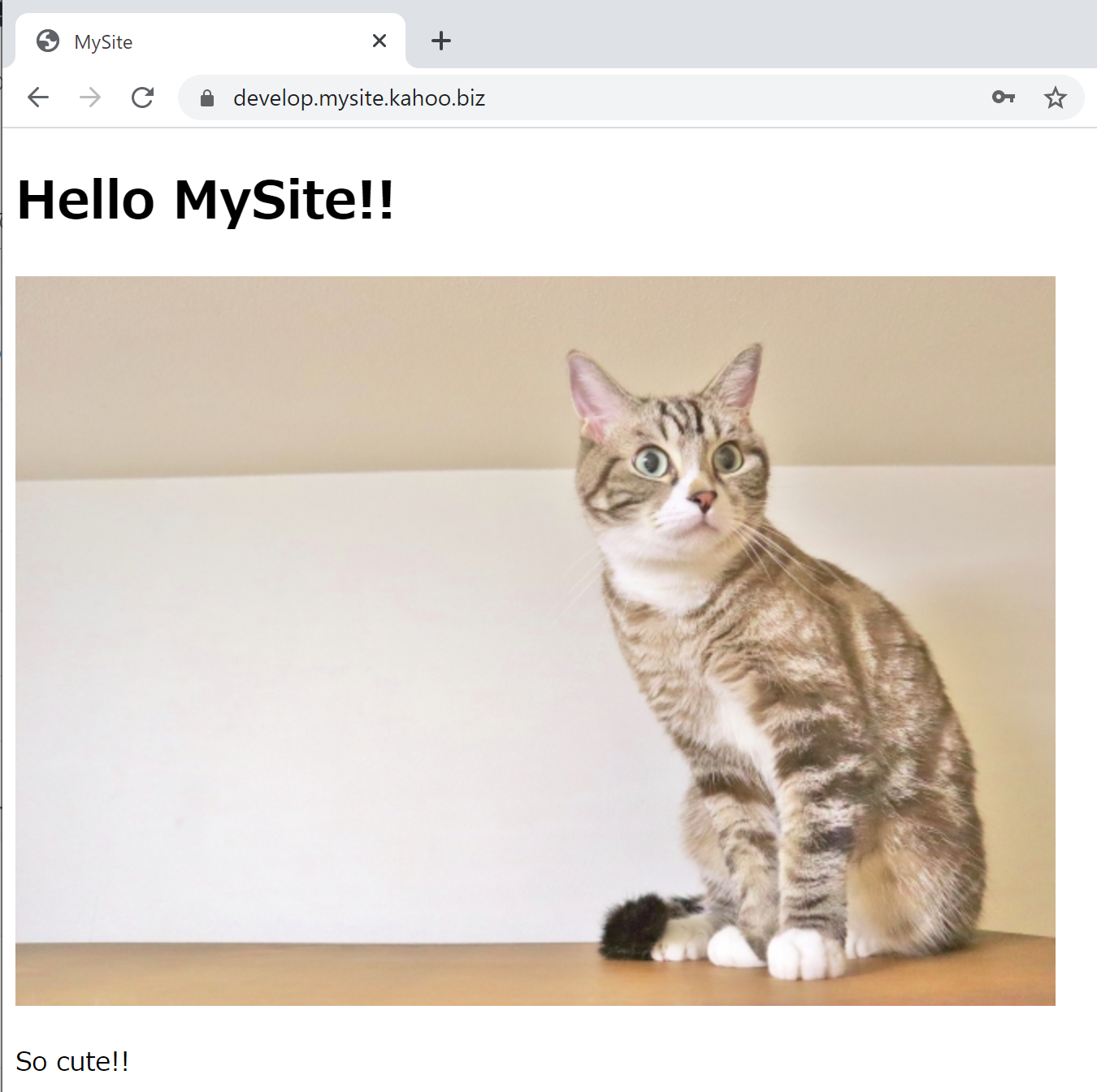
設定したサブドメインで閲覧可能となりました。ちゃんと先ほど追加した「So Cute!」も入っています。

あとはこれをdevelop→masterへとプルリクマージしてやれば本番にも反映されることとなります。
4. BASIC認証の設定方法
テスト環境まで作ると、テスト環境だけは社内確認用なのでBASIC認証をかけておきたかったりします。(本番公開前なら本番もですね。)
Amplifyならそれすらも数クリックで簡単にできます。
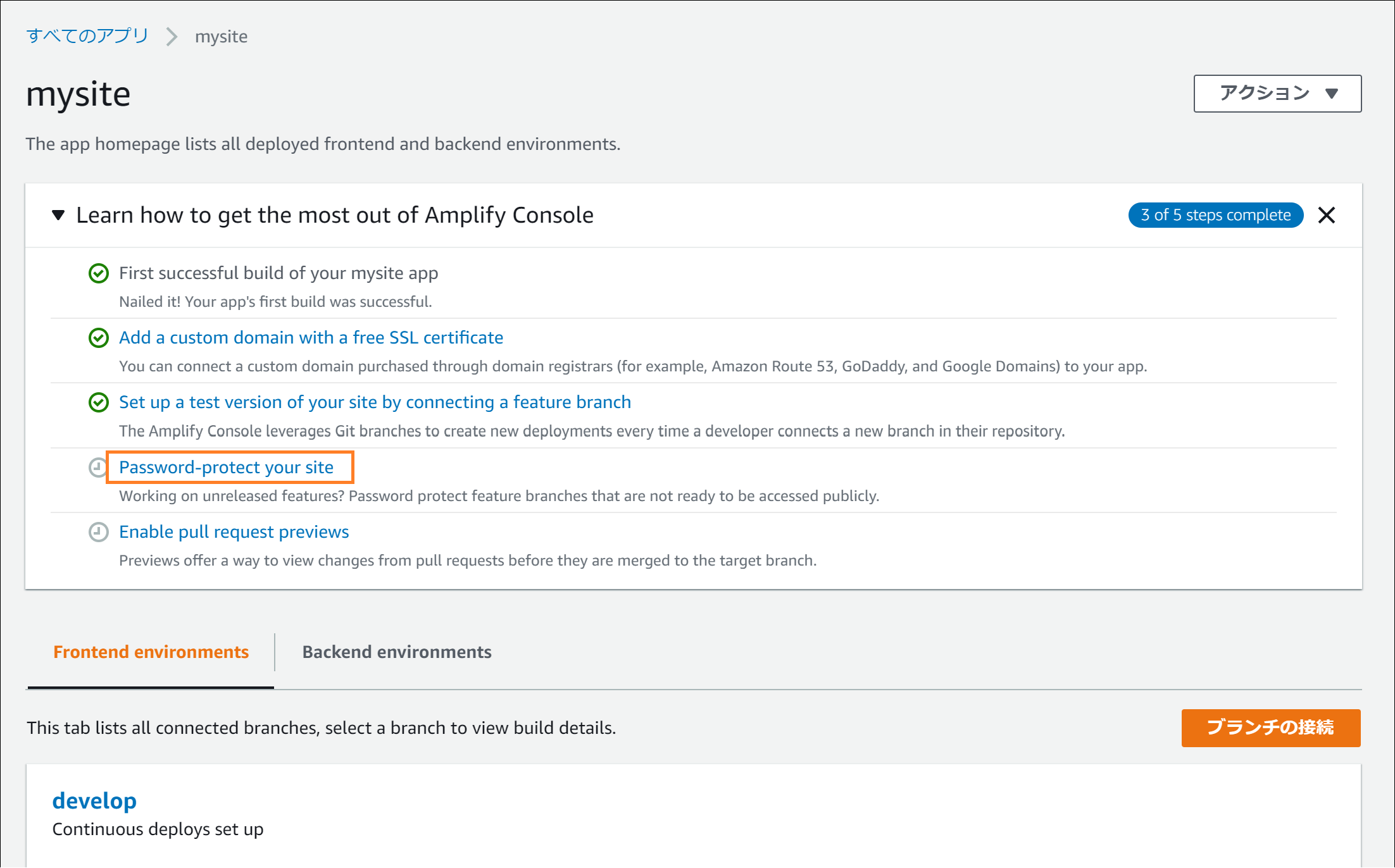
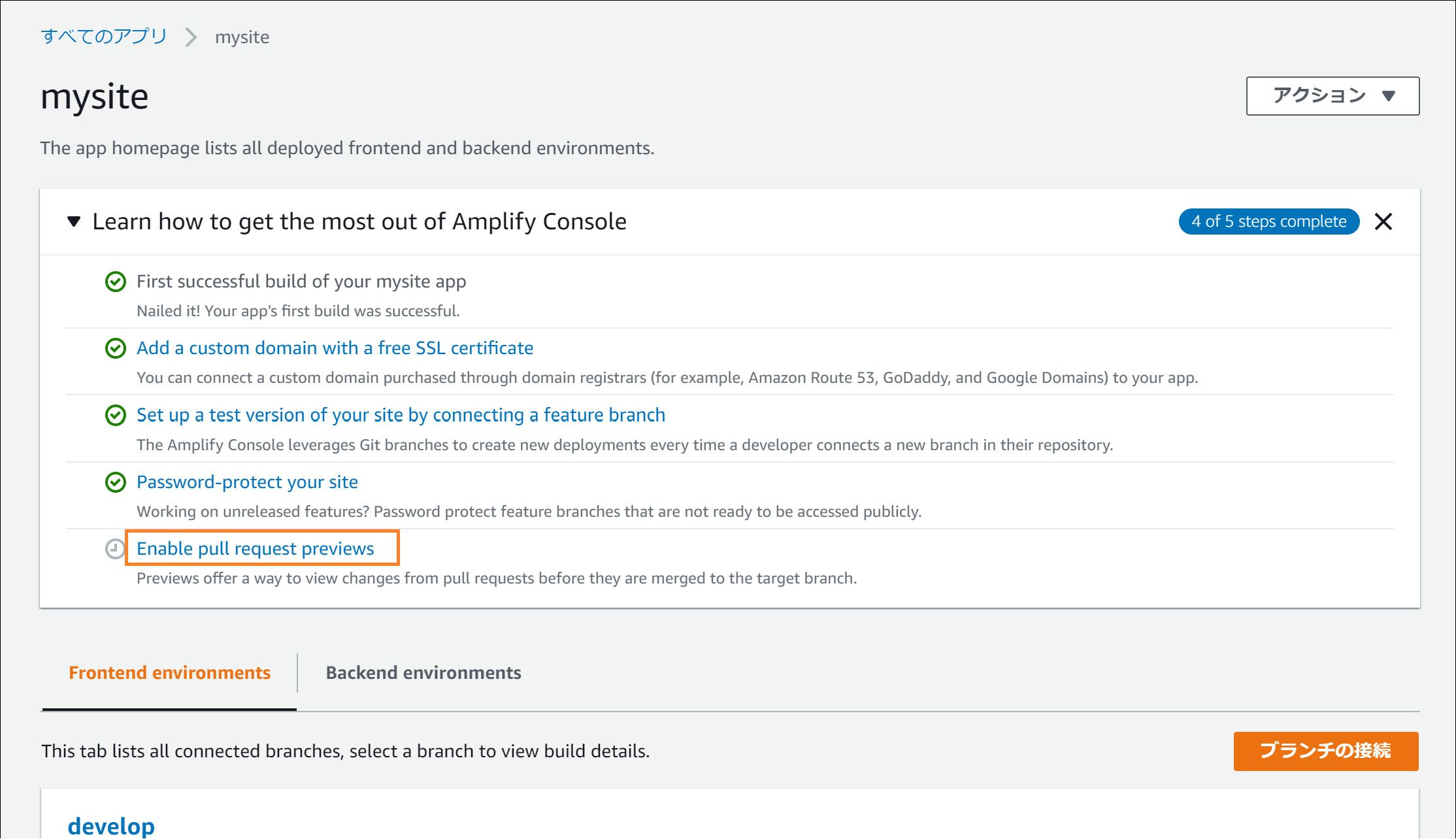
先ほどのステップの「Password-protect your site」を押下します。

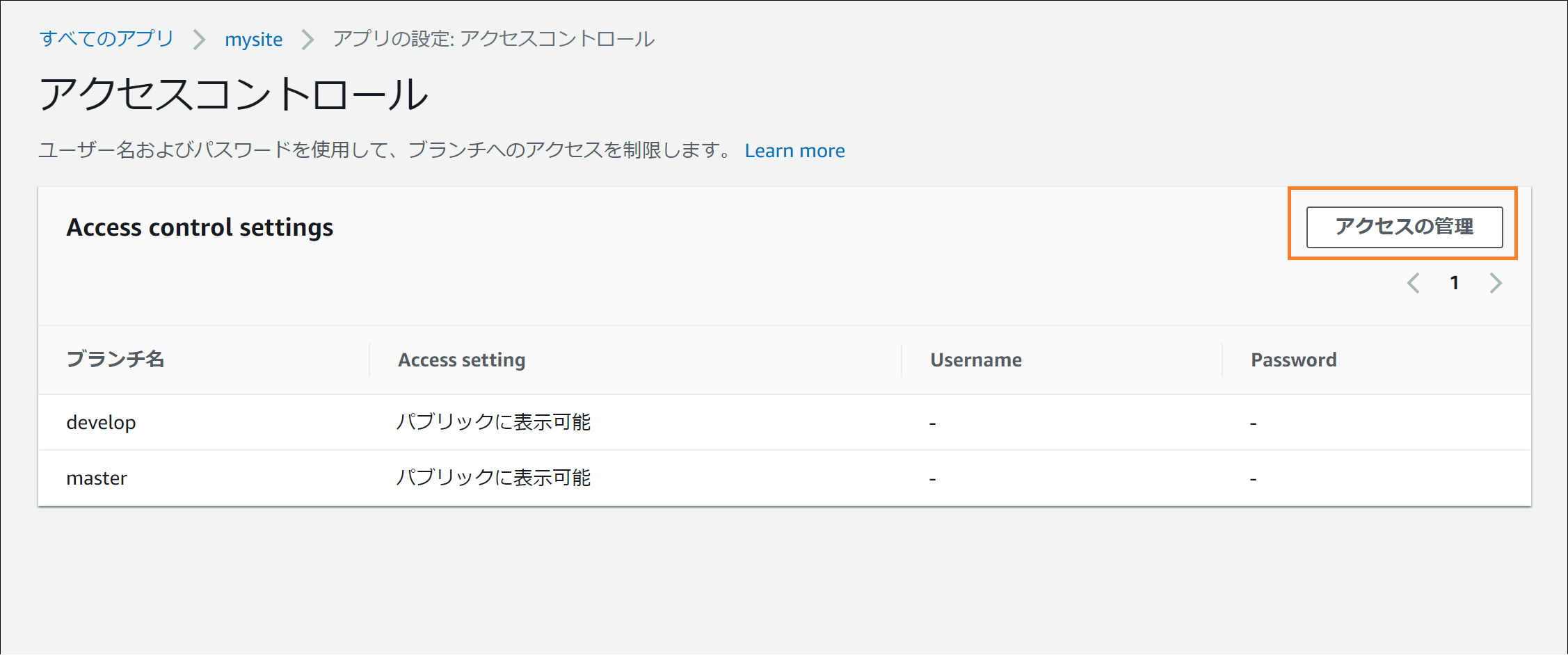
ここまでで、developとmasterがあるはずです。「アクセスの管理」を押下します。

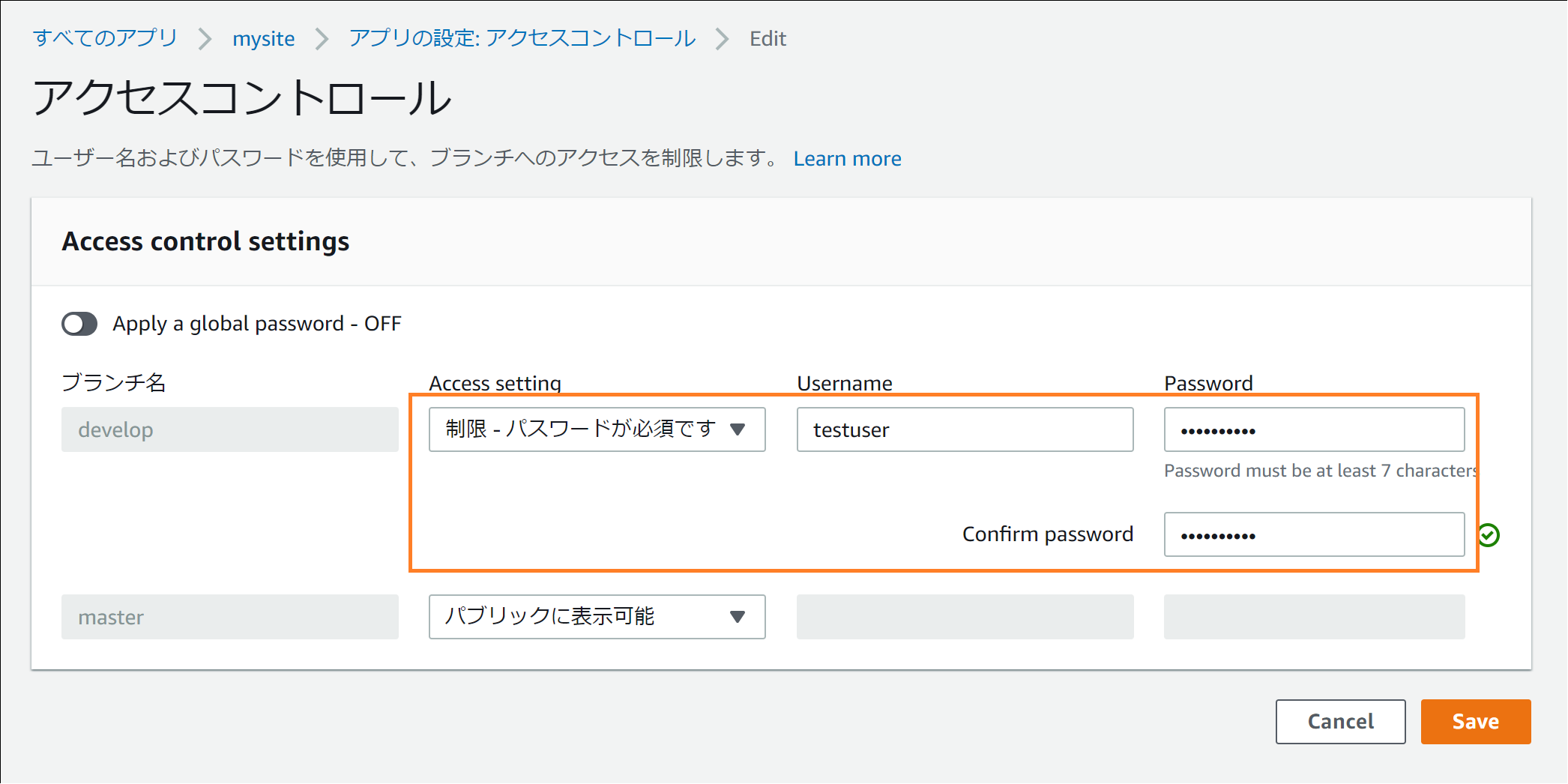
対象のブランチの方で「制限 – パスワードが必須です」にしてusernameとpasswordを設定して保存します。
複数ブランチがあってまとめて同じパスワードにしたいときは「Apply a global password」で設定可能です。

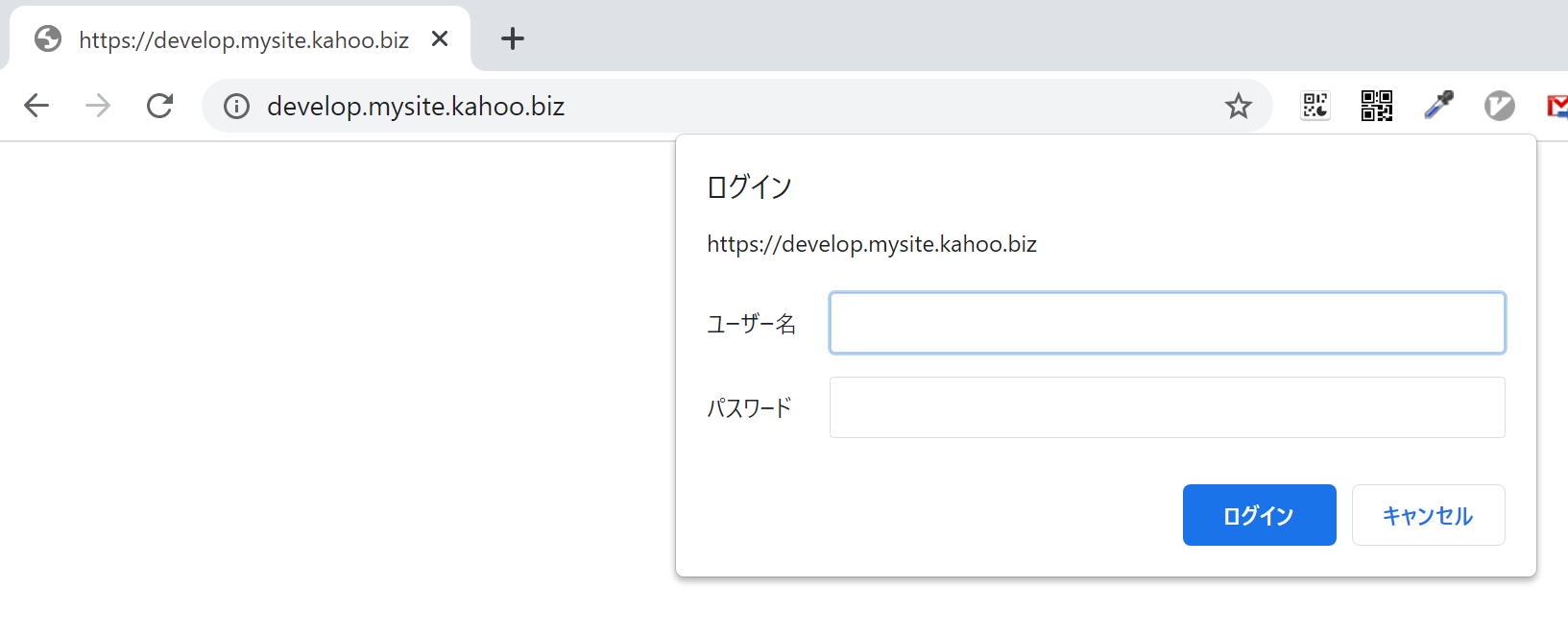
無事BASIC認証がかかりました。

5. プルリクエストでのプレビューを有効にする方法
上記までのステップを見てると最後のステップも気になりますよね。
「Enable pull request previews」はプルリクだけでプレビューが出来る機能です。セットアップしてみましょう。

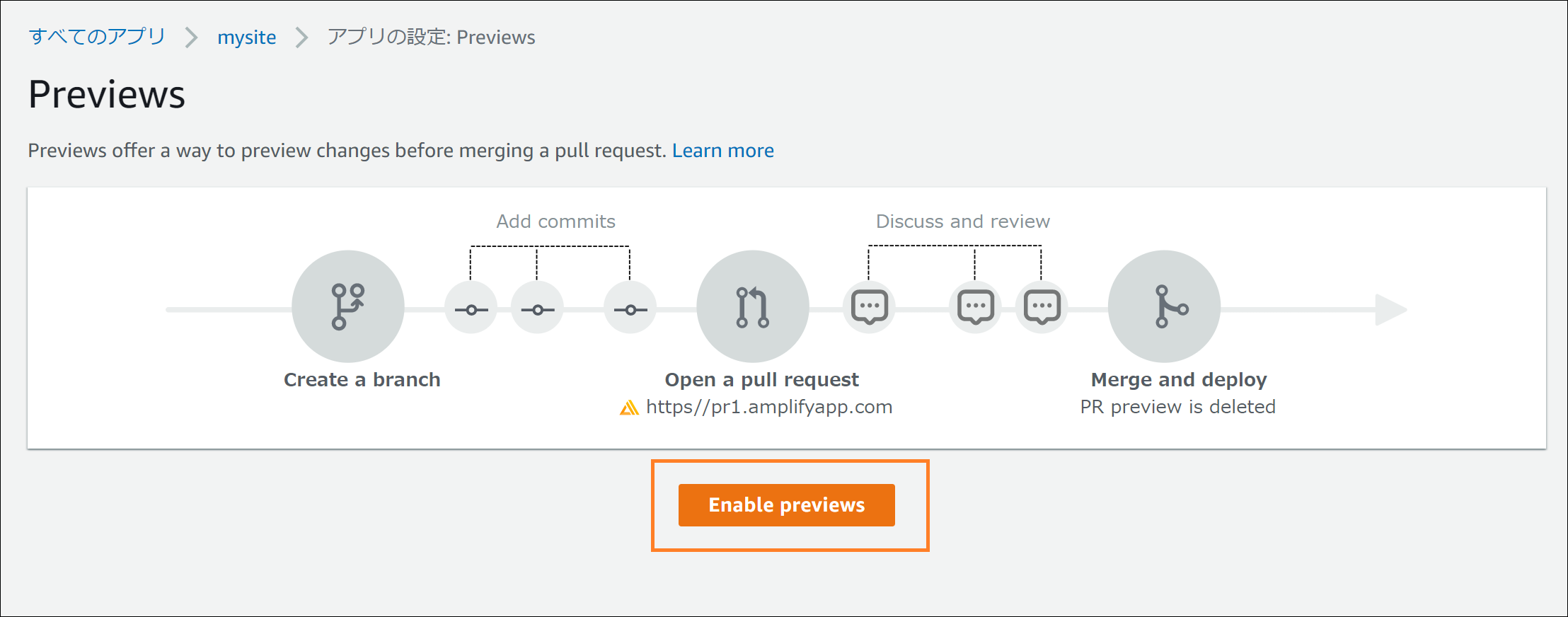
次の画面で「Enable previews」を押下します。

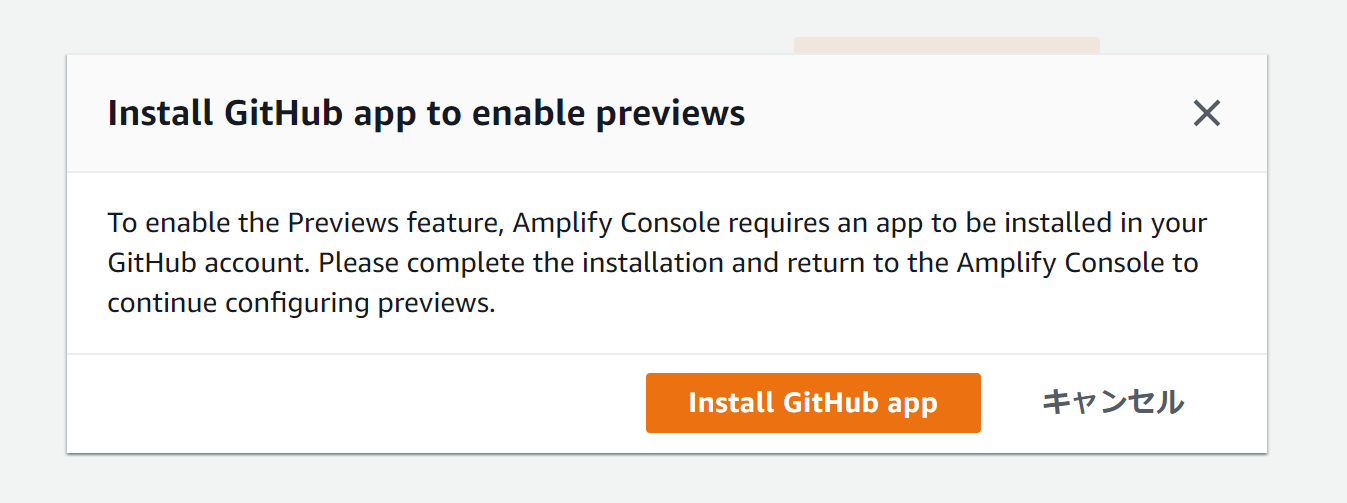
こんなダイアログが出てきました。

翻訳すると、
プレビュー機能を有効にするには、Amplify Consoleで、GitHubアカウントにアプリをインストールする必要があります。インストールを完了し、Amplify Consoleに戻ってプレビューの設定を続けてください。
だそうです。GitHubにインストールしちゃいましょう。
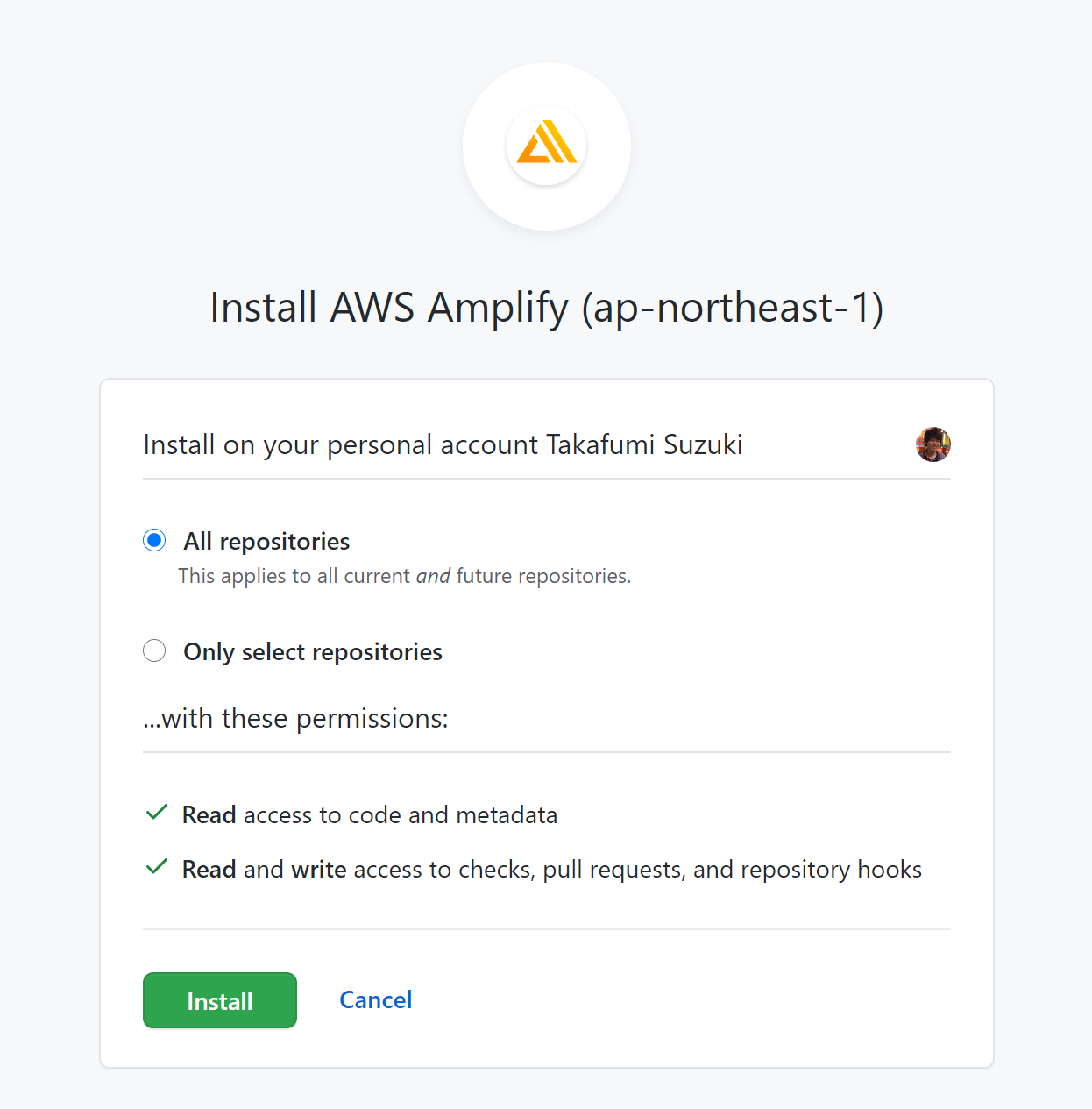
対象は、全リポジトリでもいいし、選択リポジトリでも良いようです。

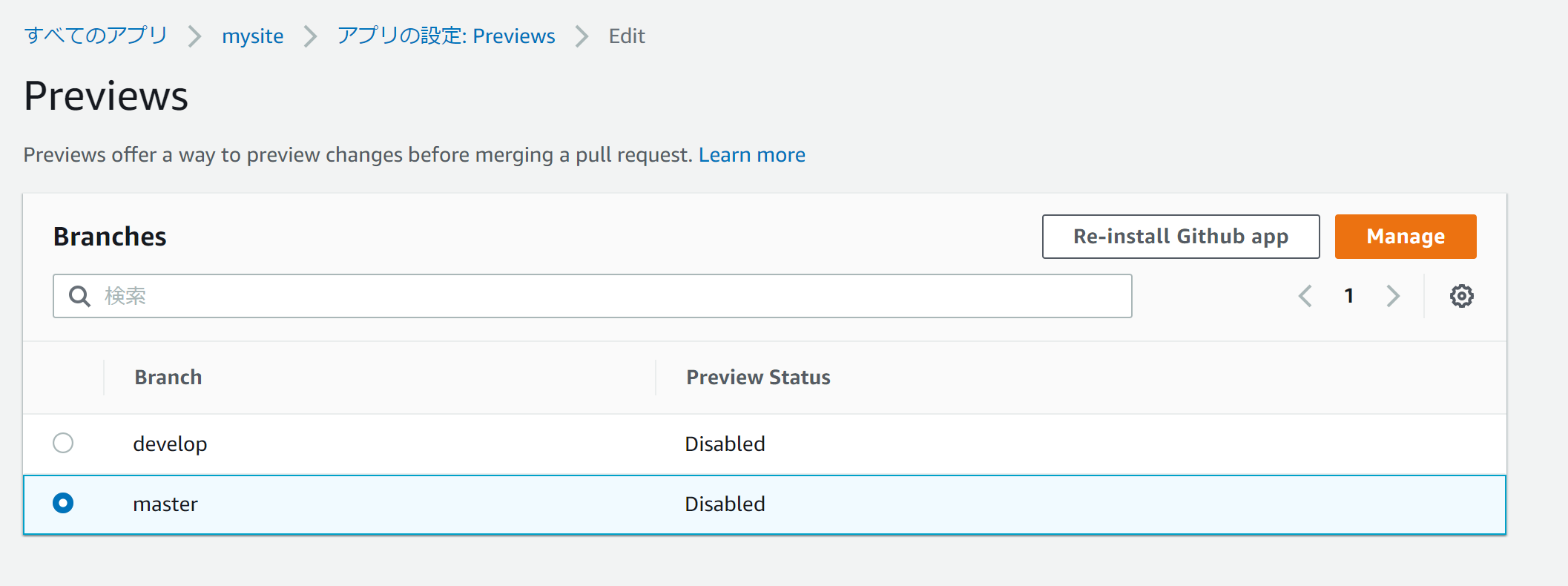
GitHub上にAmplifyアプリをインストール後にAmplifyのタブに戻ったら画面が変わっていました。
今回は本番のmasterを選択して「Manage」を押下します。これでmasterにプルリクを出したらそのプレビューが見れる形となります。

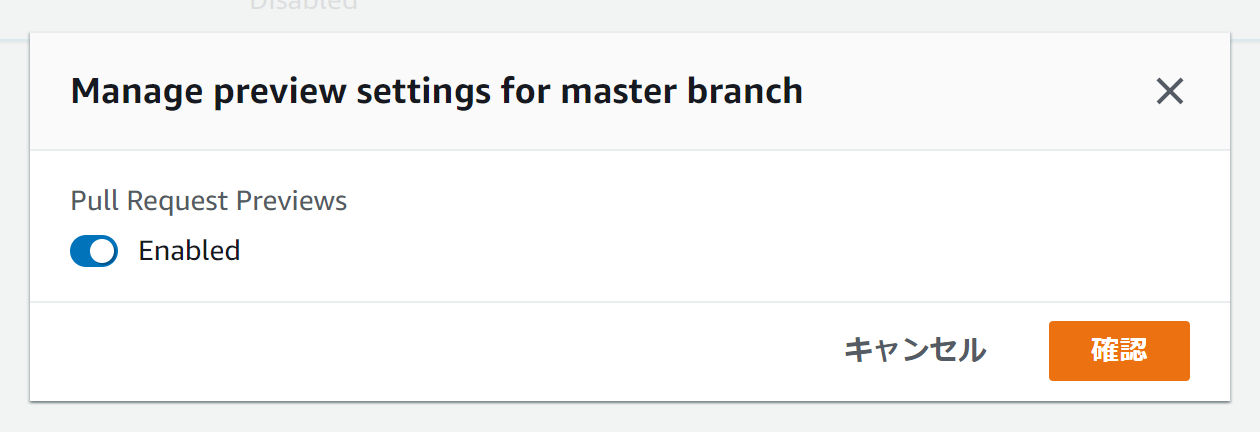
次の画面でEnabledにして確認を押下します。

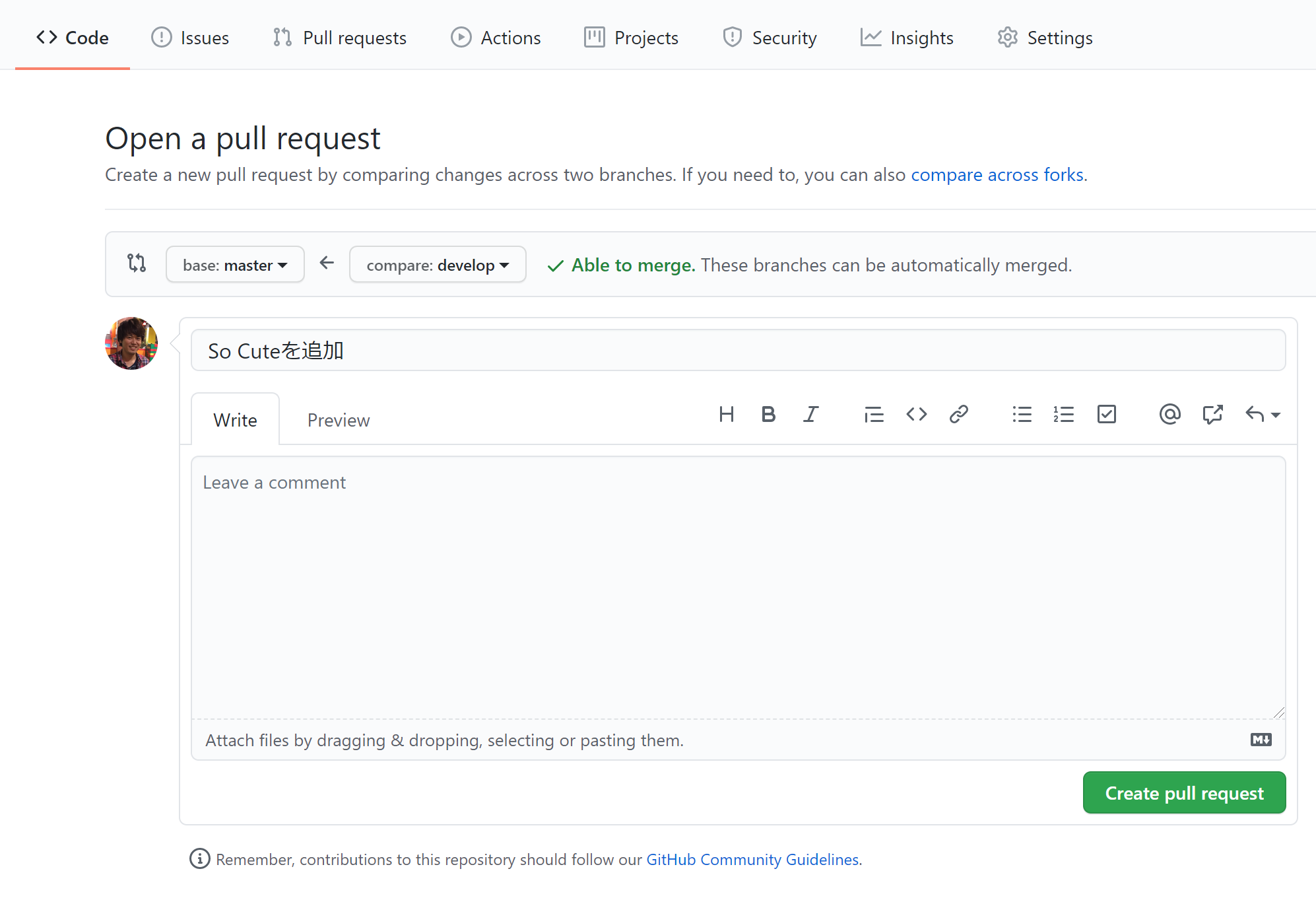
プルリクを出してみましょう。

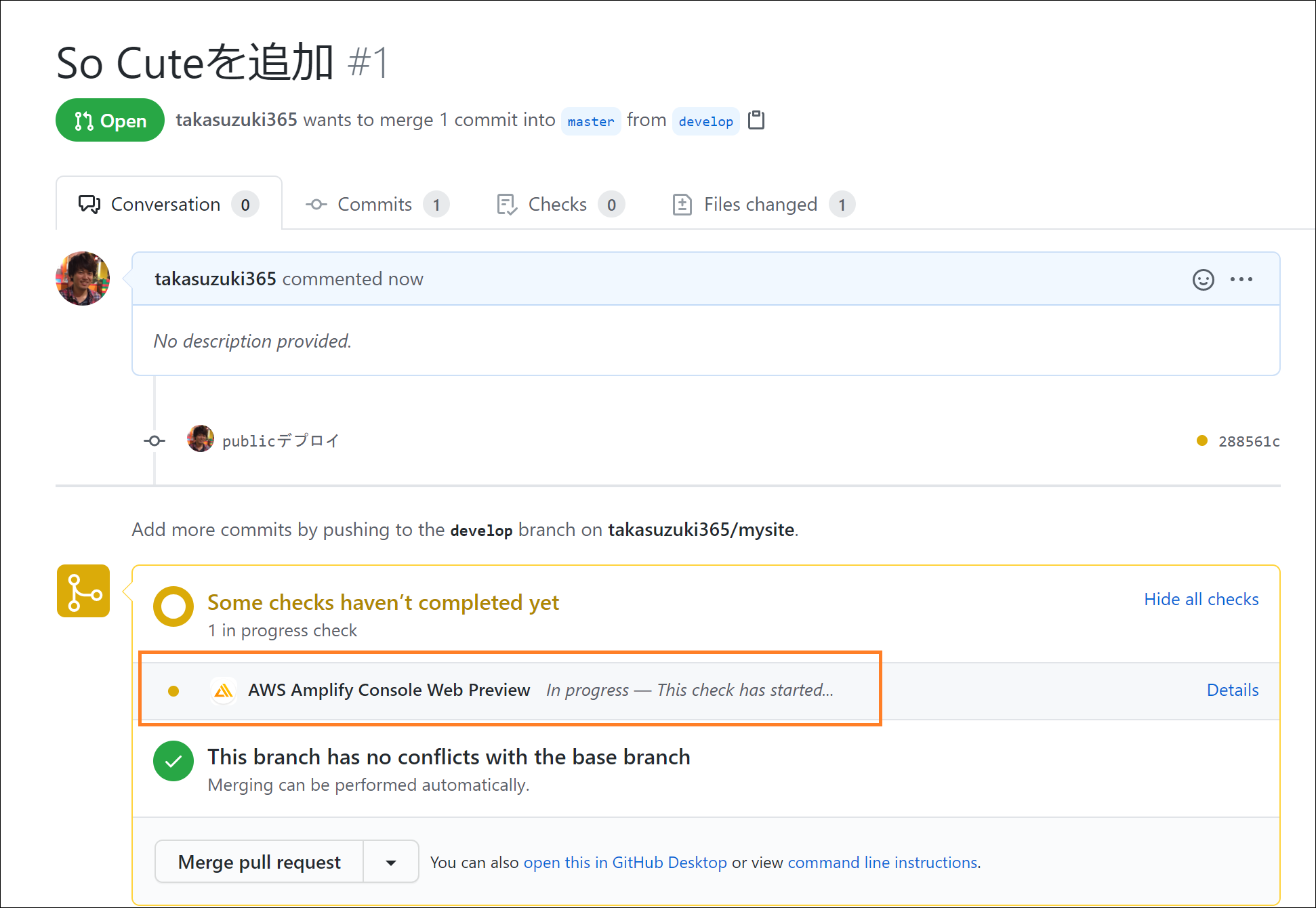
プルリクを作ったらGitHub上に「AWS Amplify Console Web Preview」が出てくるようになりました。In Progressと書いてあるので恐らく今からプレビューサイトを作るのでしょう。

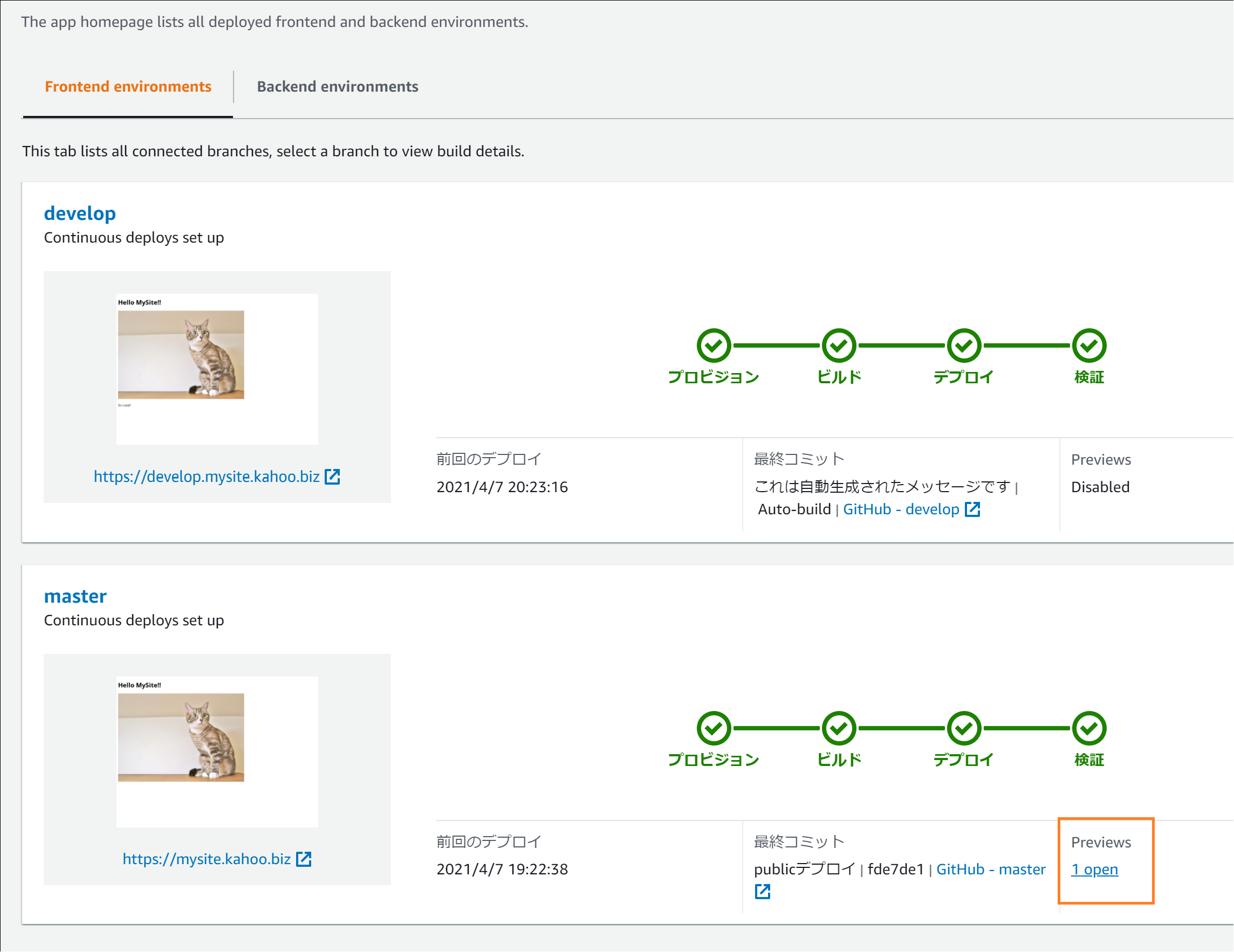
数分後、In Progressのステータスも変わったらAmplifyの管理画面でmasterの所に「1 open」というのが出てきました!

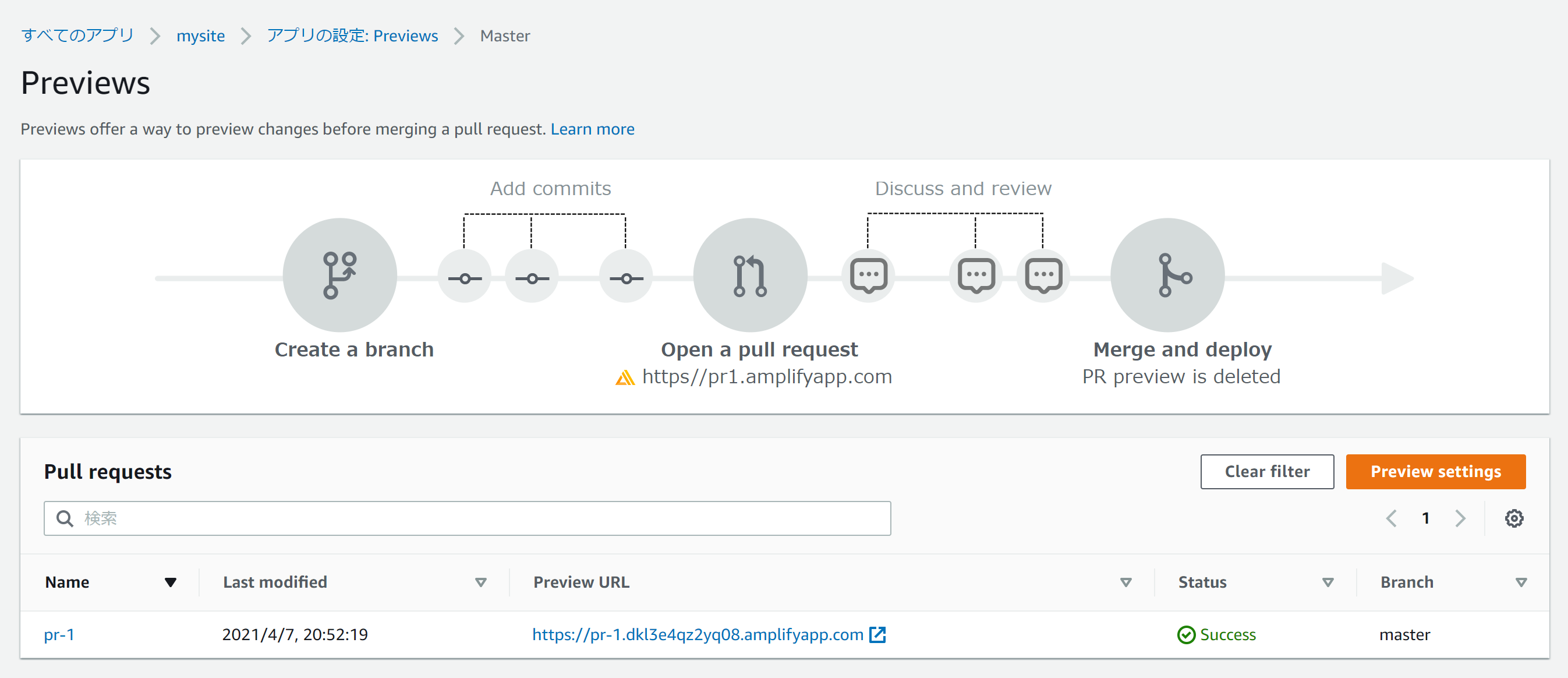
クリックするとこんな画面になります。

Preview URLのところをクリックするとページが開きます。
「So Cute!」がありました。確かにdevelop→masterでプルリクエストだけで変更を確認出来ますね。

ただ、ドメインがamplifyのドメインになっているので、これはソースコードの方でドメインを意識しない書き方にしていく必要がありますね。
でも素晴らしい機能です👏
その他. www無しのドメインを設定するには?
デフォルトだとwww無しがwww有りにリダイレクトする設定になっているのでこれを削除してやればOKです。
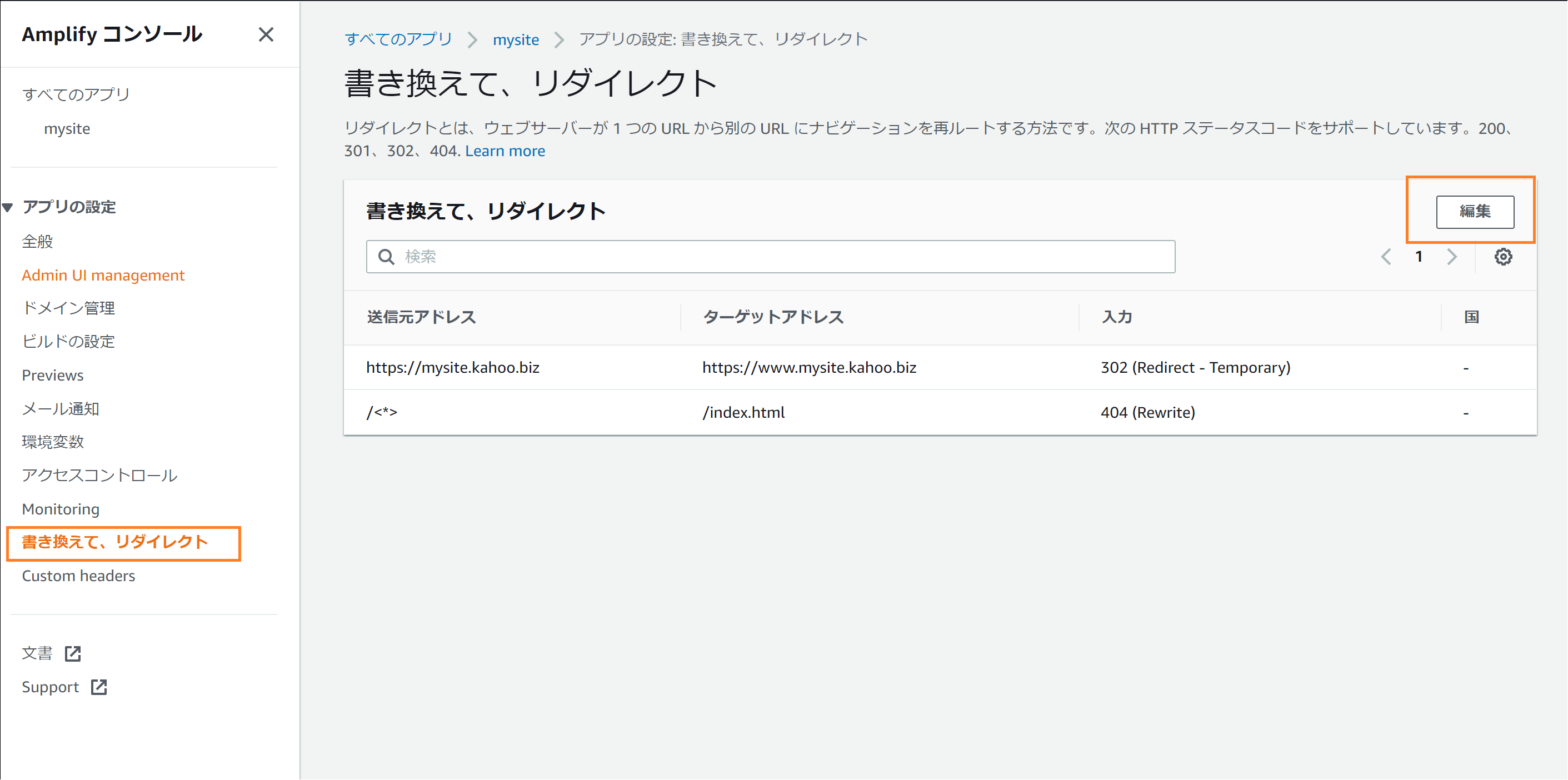
メニューで「書き換えて、リダイレクト」のページに遷移して「編集」を押下します。

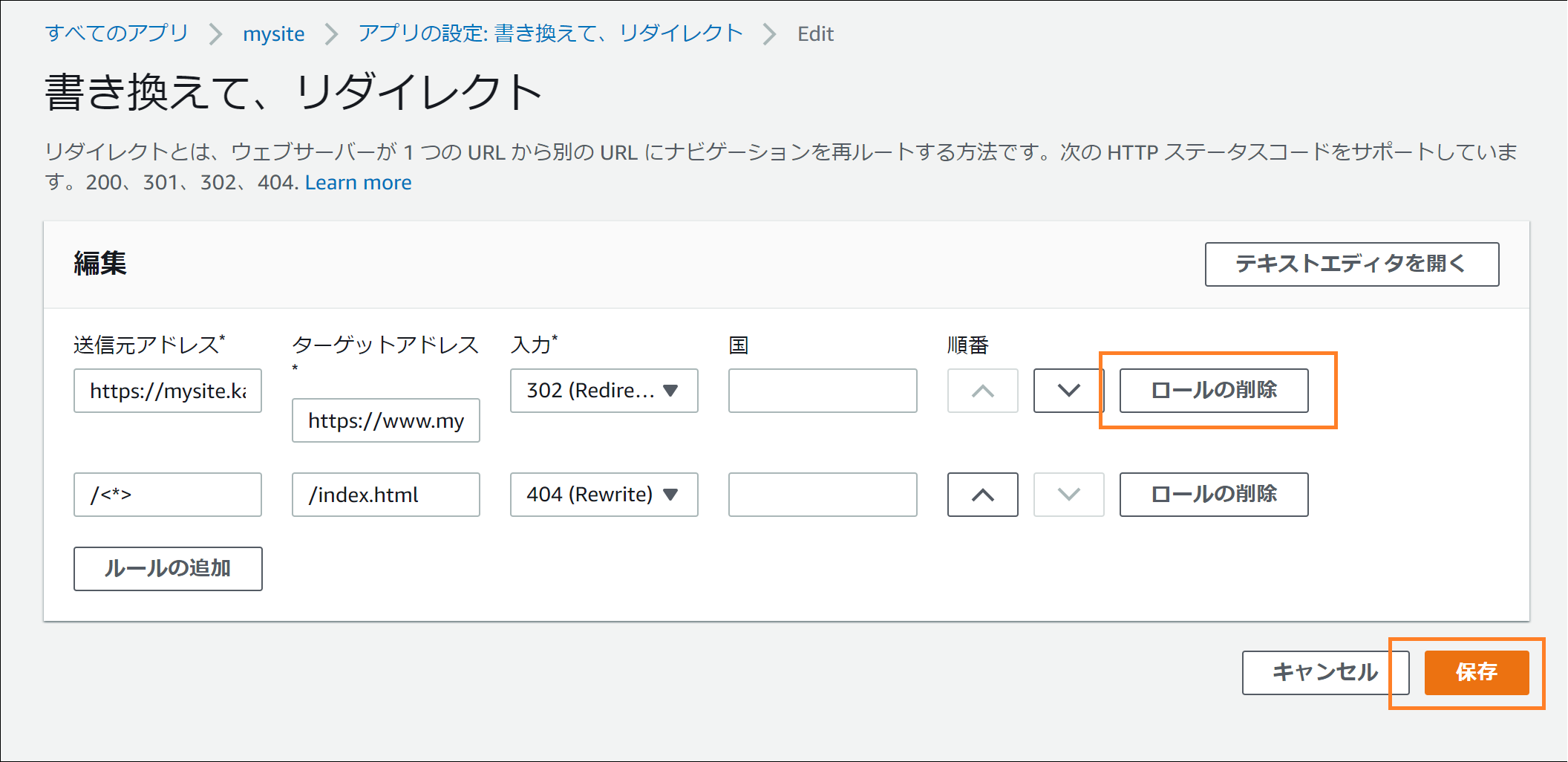
https://mysite.kahoo.biz から https://www.mysite.kahoo.biz に302している行の「ロールの削除」を押下して保存します。

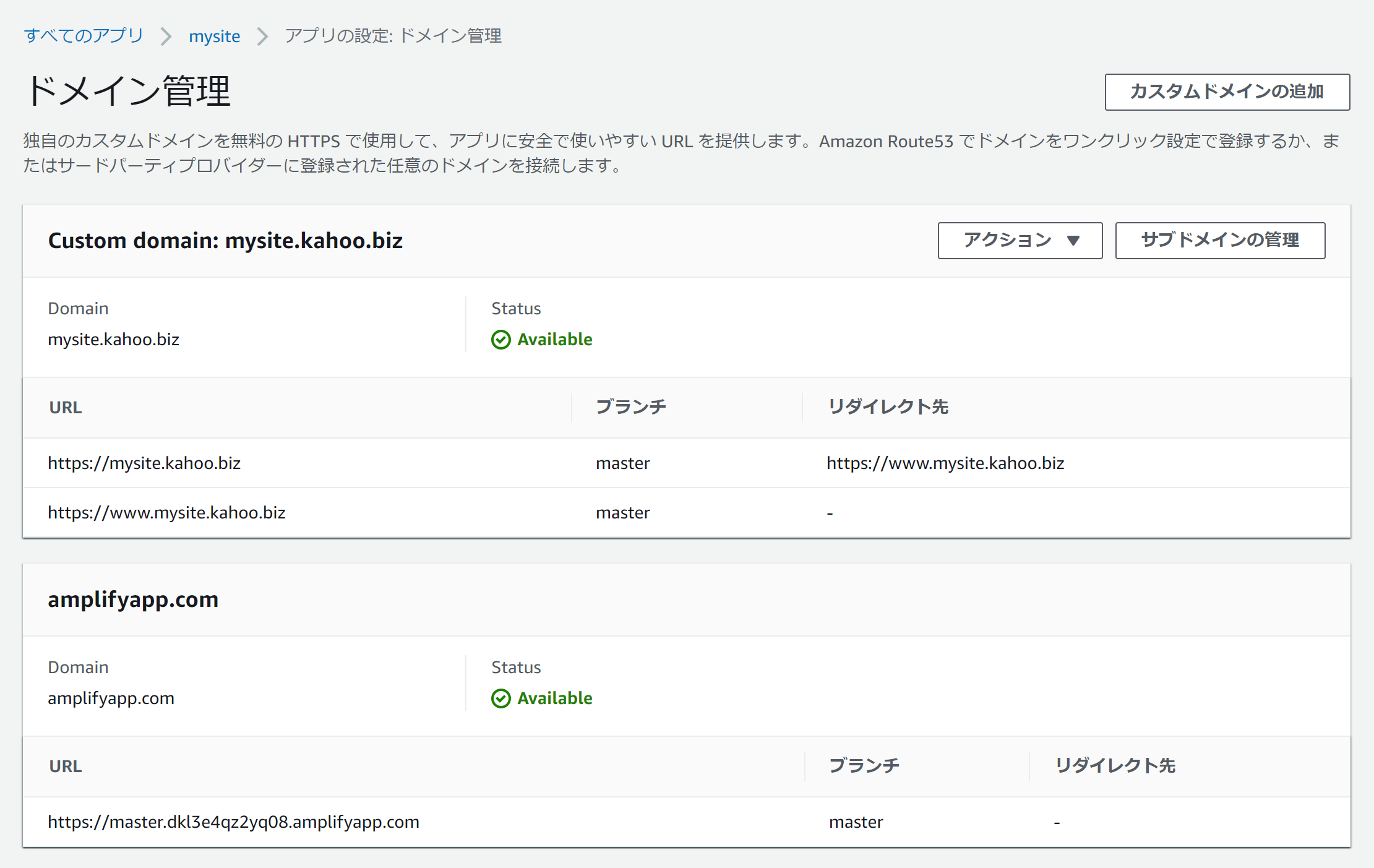
ドメイン管理としては以下のようになりました。

www無しでアクセスしたら確かにページが表示されました。

このままwww無しをメインとしたいなら、今消した設定の逆でwww有りからwww無しにリダイレクトする設定を追加すれば良さそうですね。
まとめ
以上、AWS Amplifyを使って静的サイトを構築する方法でした。
これ、めちゃくちゃ便利ですよね。ちょっとしたサイトならレンタルサーバーよりも良さげです。
現場からは以上です!