どうもタカフです。
本日はさくらのレンタルサーバーに設置してある既存WordPressサイトをhttpからhttpsへのSSL化対応をする方法を記事にしたいと思います。今日もシンプルに説明していきます。
![]()
まずはバックアップ
httpからhttpsへのSSL化対応はサイト全体に関わる話なので、何はともあれサイトバックアップをしましょう!
バックアップはやってもやり過ぎということはありません。(いや、やり過ぎの仕方にもよりますが。。。)
バックアップするのはWordPressサイト全体のファイルとデータベースのデータです。特に指定のバックアップ方法がなければ、WordPressサイトのディレクトリごとローカルPCにダウンロードしてしまいましょう。
DBのデータは、さくらサーバーならphpMyAdminが標準でついているので、phpMyAdminにログインして、WordPressの対象DBをエクスポートしましょう。phpMyAdminでのエクスポート方法はググるとたくさん出てくるのでそちらをご参照ください。
SSL証明書をインストール(さくらのLet’s Encript)
さてバックアップが取れたら万が一な事が起こっても安心です。それでは、早速SSL設定をしていきましょう。
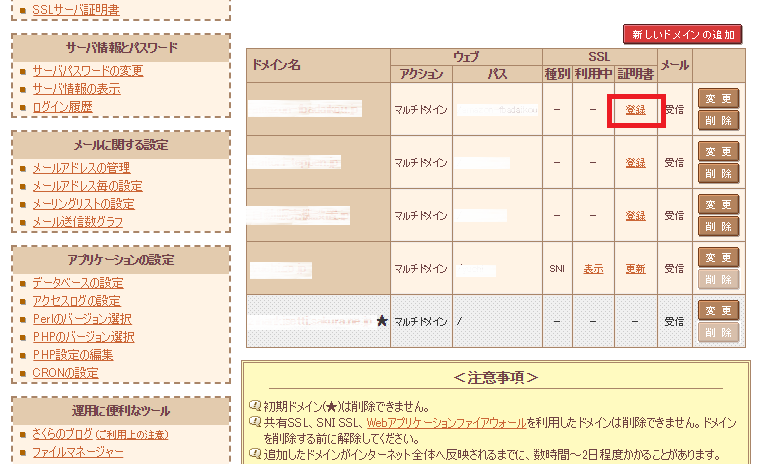
さくらサーバーのコントロールパネルにログインして頂き、左メニューの「ドメイン設定」-「ドメイン/SSL設定」をクリックします。そしたら設定しているドメイン一覧が表示されるので、SSL化にしたいドメインの SSL – 証明書 の列の登録をクリックします。
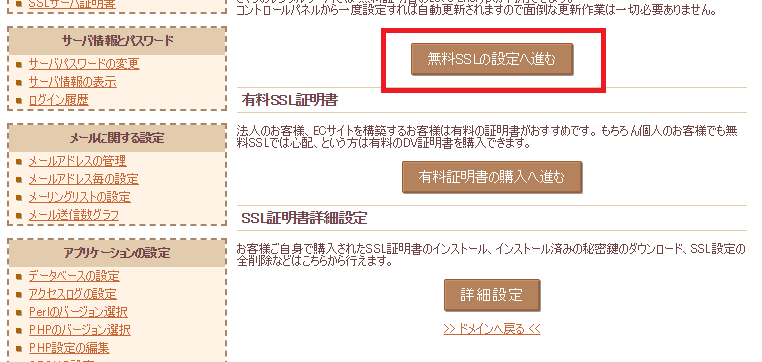
そうすると、「無料SSLの設定へ進む」ボタンが出てくるのでこれをクリックします。
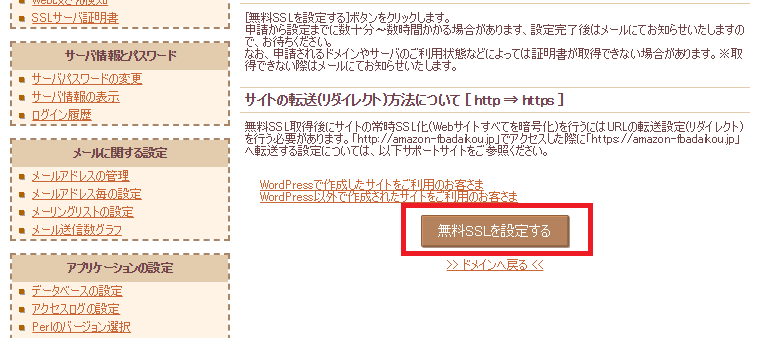
さらに次の画面で「無料SSLを設定する」ボタンが出てくるのでこれをクリックします。
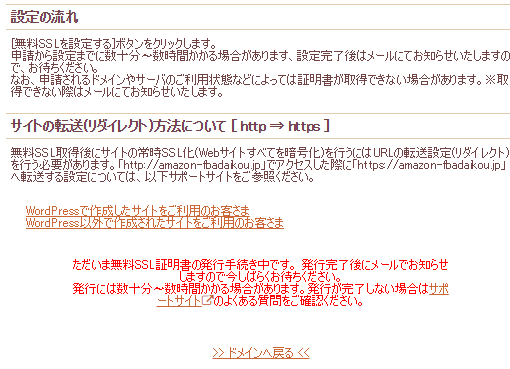
そうすると、「無料SSL証明書の発行手続き中~」という文言が表示されます。
SSL設定は基本的にこれだけです。VPS等の自前でサーバー構築している人はこれの10倍くらいの作業があるのでやはりマネージドサーバーって楽ですよね。それでこの状態のまましばらく待ちます。
SSL登録ボタンを押してから、大体10分~15分くらい経つと、さくらサーバーに契約しているメールアドレスの方に完了メールが送られてきます。そしてドメイン一覧の画面でもSSL – 利用中 の列のところが「表示」というものに切り替わっています。
これで一応https://でのアクセスは可能となりますが、WordPress上の設定が必要なので、まだサイトにはアクセスしないでおきましょう。
WordPressのサイトアドレスを httpsにする
WordPress上での管理しているサイトアドレスやWordPressアドレスがあるので、それをhttpからhttpsに変更する作業が必要です。ここまでの作業ですでにhttpsでアクセスは出来ますが、一旦httpでの管理画面アクセスをしましょう。
そして左メニューの「設定」-「一般」を開きます。
そこには
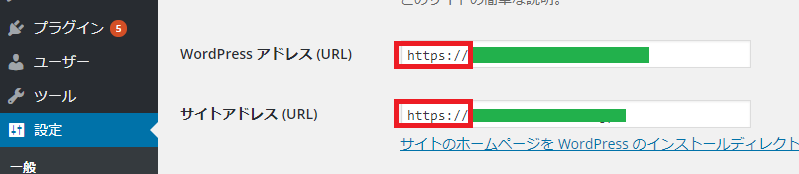
- WordPressアドレス(URL)
- サイトアドレス(URL)
があるので、ここでhttpと書いてある箇所をhttpsにして、ページ下部の保存ボタンを押します。
ここまでの設定で、httpsのアクセスが可能となりました。
リダイレクト設定
httpsでのアクセスは可能となりましたが、検索エンジンや外部サイトからの本サイトの被参照リンクはまだhttpからはじまるURLとなっているので、httpでアクセスが生きているものとみなされSEO的にもよろしくありません。ですのでhttpへのアクセスが来たらhttpsにリダイレクトするような設定をしましょう。
WordPressサイトのトップにはすでに.htaccessファイルがあるので、そこに以下を追記します。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
# httpからのアクセスはhttpsにリダイレクト
RewriteCond %{HTTPS} off
RewriteRule ^(.*$) https://example.com/$1 [R=301,L]
# httpsからのアクセスだけどwww有りの場合はwww無しにしてリダイレクト
RewriteCond %{HTTPS} on
RewriteCond %{HTTP_HOST} ^www.example.com$
RewriteRule ^(.*)$ https://example.com/$1 [R=301,L]
</IfModule>リダイレクト設定の書き方は上から順番に評価されるので、
- まずhttpだったらhttpsにしてリダイレクト
- httpsだけどwwwがありだったらhttpsのwww無しにしてリダイレクト
というような順番となります。なのでhttp://www.example.comとアクセスが来たら2回リダイレクトすることになるけど、ちゃんとhttps://example.comに行き着くわけです。シンプルな書き方でいいですよね。これでさくらサーバーの「マルチドメインとして使用する(推奨)」の設定でwwwアクセスが可能となっていても統一が可能です。
基本的なSSL設定はここまでですが、実際にhttpsでアクセスしてみてください。Google Chromeだとアドレスバーの左側に緑色の鍵が表示されていれば無事SSL化が完了ということになります。
![]()
おまけ
さて、ここまでの設定でも、アドレスバーに緑色なっていないことがあります。これはimgタグやjsタグのsrcだったりcssのhrefがhttpで書かれていて、httpのコンテンツが混在していると完全にhttpsではない、という場合に起こります。
ChromeでしたらF12キーを押してDevloper Toolsを開くと、どの部分がhttpでアクセスしているかがわかるので、これはしらみつぶしに修正していくしかありません。




