「WordPressでブログ始めたけど、訪問者との連絡取る手段って用意しておいた方がいいかな?」
「お問い合わせフォーム設置しておくとSEO対策になるのかな?」
こんにちは、タカフです。
ブログを書いているという事は、単純な日記目的を除けば、何かしらの目的があって書いているのかと思います。
とくにビジネス目的だった場合は、Webサイトにお問い合わせフォームの有る無しは重要な事です。
いざというときの訪問者からの連絡手段にもなりえるし、実はいつでもコンタクトを受け付けてますよというSEO対策にもなりえます。
それは何故か。
近年Googleは検索結果順位に「E-A-T」というのを重要視すると公言しています。
「E-A-T」とは、簡単に言うと、
– Expertise – 専門性
– Authoritativeness – 権威性
– TrustWorthiness – 信頼性
ですが、お問い合わせフォームの有無は信頼性に寄与すると思っています。
信頼性を高めるためには、プロフィールページを作ったり、実績を公開したり、専門家を名乗ったり等色々手法はあると思いますが、
その手法の一つとして、サイトの内容に関する窓口を設けているかも信頼出来るサイトの判断材料になるかと思います。
つまり、言いたいこと書きたいことを発信したいことをするだけでなくその内容に対して質疑応答の窓口を設けておこうってことです。
そこでお問い合わせフォームです。
WordPressならプラグインで簡単に設置するだけなので、WordPressでサイト作成したら当たり前のようにやっておきましょう。
お問い合わせフォームのプラグイン「Contact Form 7」を使う
WordPressでお問い合わせフォームで一番有名なのは「Contact Form 7」ですね。
作者も日本人なので安心です。これを使用します。
Contact Form7 をインストール
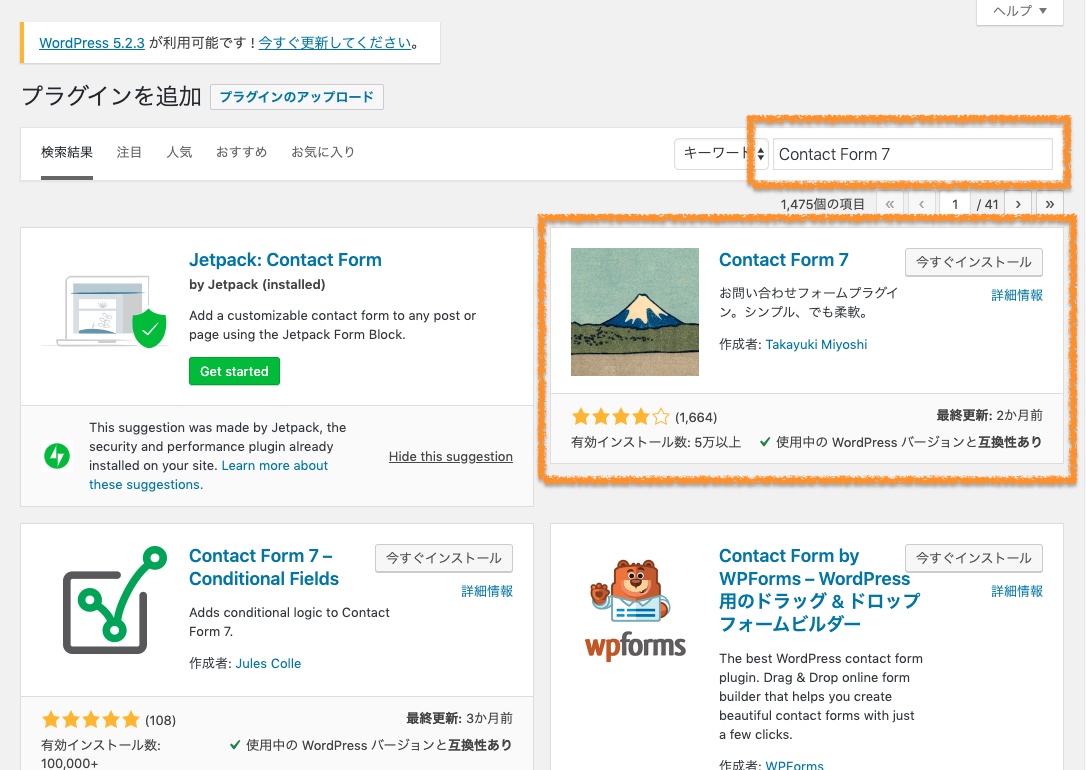
「プラグイン」の「新規追加」で「Contact Form 7」と検索すると富士山の絵がすぐ出てきますので、これをインストールして有効化しましょう。

インストールが完了するとWordPress管理画面のメニューに「お問い合わせ」という項目が追加されます。
これがContactForm7の設定メニューとなります。

Contact Form 7の日本語化
※この章の作業は日本語版としてインストール完了できた人には必要ありません。
インストール後、このメニュー名が「Contact」となっている場合があります。
それは英語版でインストールされた状態ですが、Contact Form 7は簡単に日本語化出来ます。
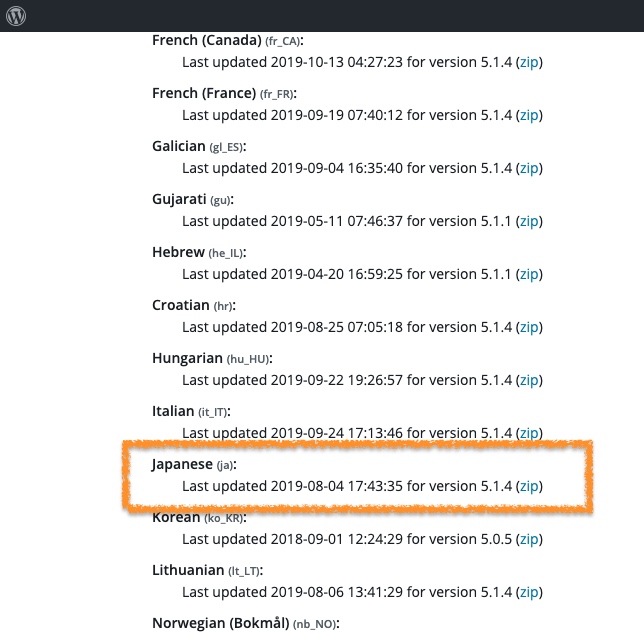
Contact Form 7 の日本語のzipを以下よりダウンロードします。
https://translate.wordpress.org/projects/wp-plugins/contact-form-7/language-packs/
これのJapaneseにあるzipをダウンロードします。

ダウンロードしてzipを解凍すると、contact-form-7-ja.moとcontact-form-7-ja.poというファイルがあるのでこれを
/[wordpressディレクトリ]/wp-content/plugins/contact-form-7/languages
にアップロードします。
これだけでContact Form 7の日本語化は完了です。
お問い合わせフォームを作成
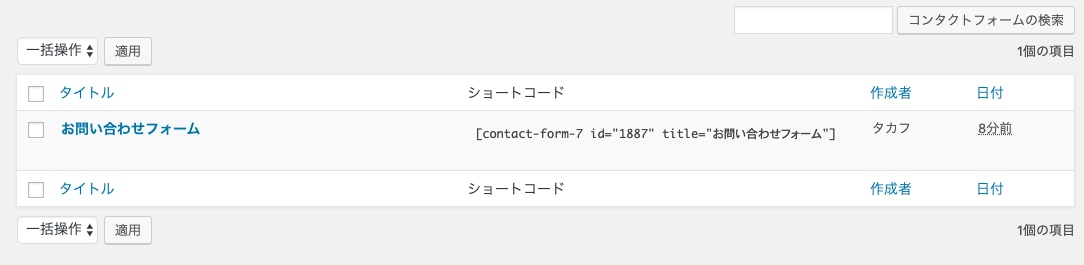
Contact Form 7をインストールすると、デフォルトで一つお問い合わせフォームが作成されています。

もし、英語で作成されているなら、上述の日本語化をした後に新規作成すると日本語版でデフォルトフォームを作成出来ます。
タイトルの「お問い合わせフォーム」をクリックすると詳細画面に遷移します。
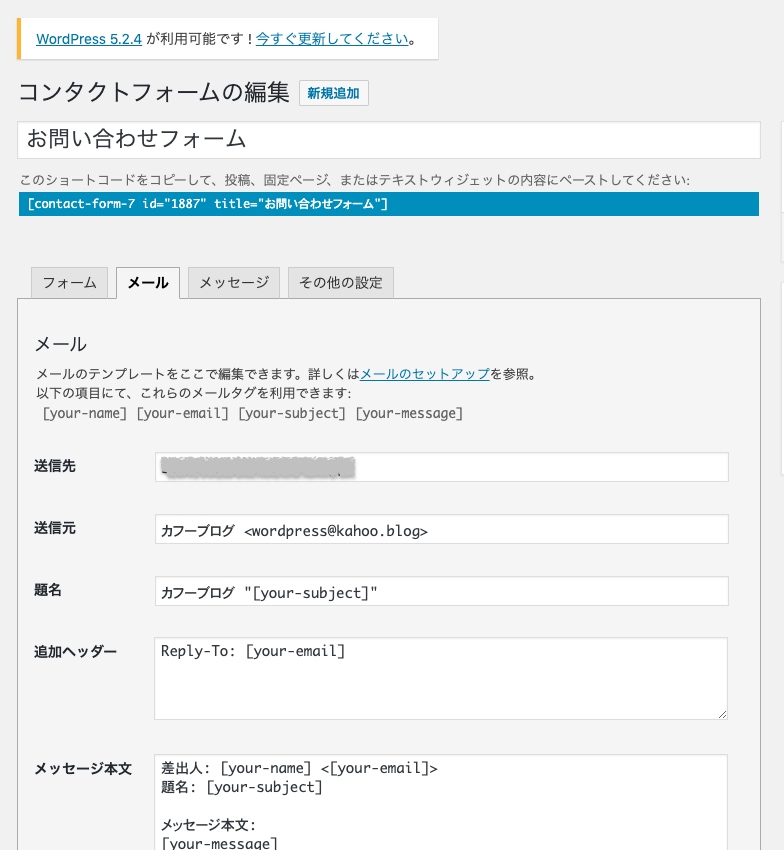
お問い合わせを受け付けるだけのフォームならば、このデフォルトのフォームでも十分OKだと思います。
変更するとしたら、お問い合わせがあった時の送信先メールアドレスです。
下記画像において、「送信先」という箇所にお問い合わせがあった時の送信先メールアドレスを入力します。

入力値を変更したら保存を忘れずに行いましょう。
そしてこの画像にも書いていますが、この作成したお問い合わせフォームを使うには、
[contact-form-7 id="xxxx" title="お問い合わせフォーム"];
というWordPress特有のショートコードを固定ページなどに貼り付けるだけでフォームが表示されます。
お問い合わせフォーム用の固定ページを作成
お問い合わせページなので、投稿ではなく固定ページにて作成します。
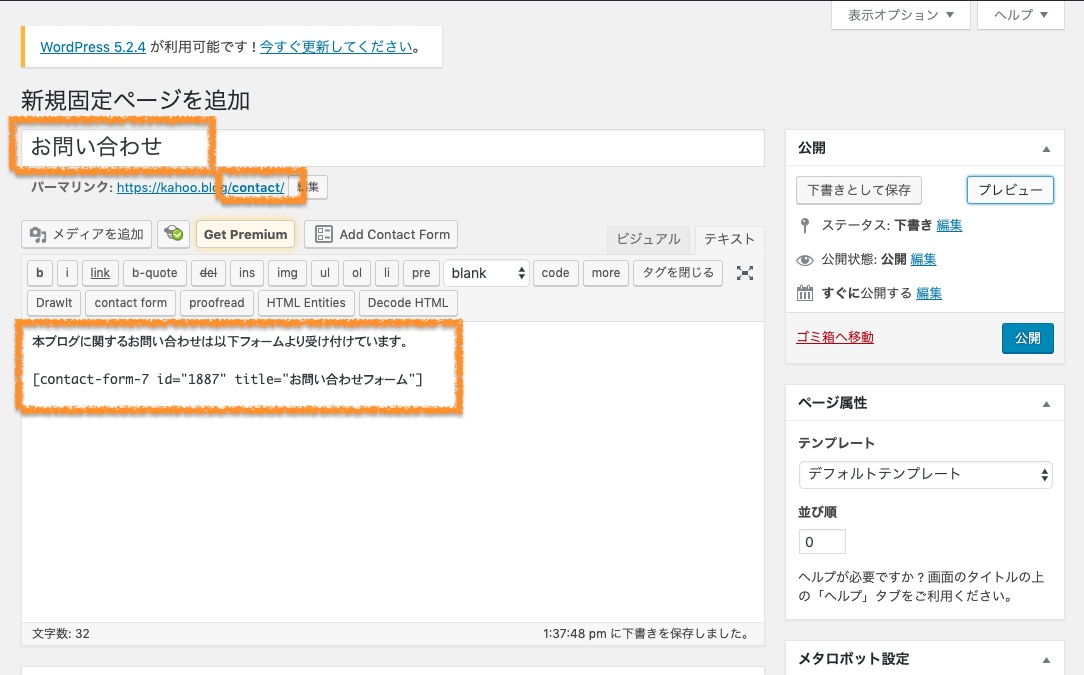
固定ページの新規追加を押下して、新規ページを用意します。
僕のブログの例で言うと、
タイトルは「お問い合わせ」にします。
パーマリンクは「contact」にします。
本文に「本ブログに関するお問い合わせは以下フォームより受け付けています。」などの文言を記入して、
先ほどのショートコードを貼り付けます。

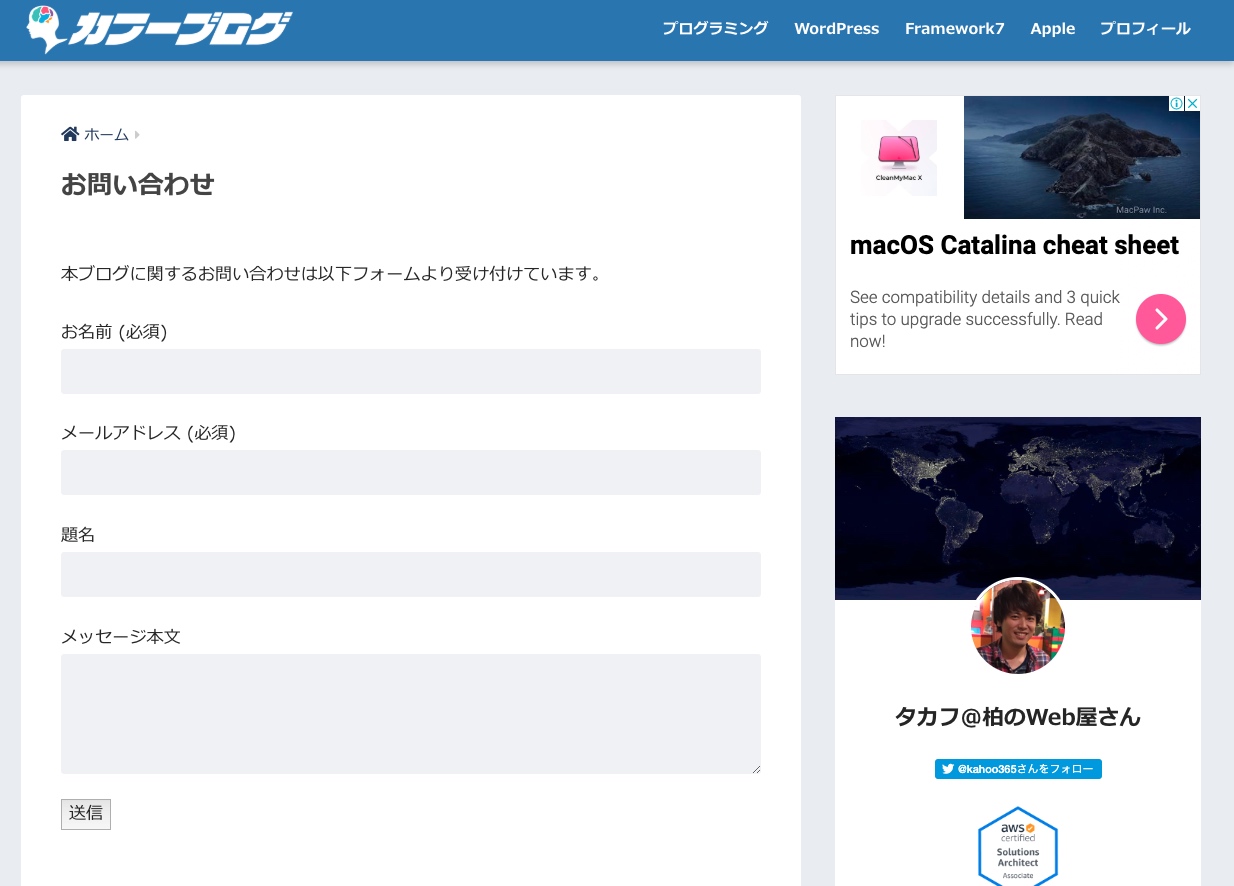
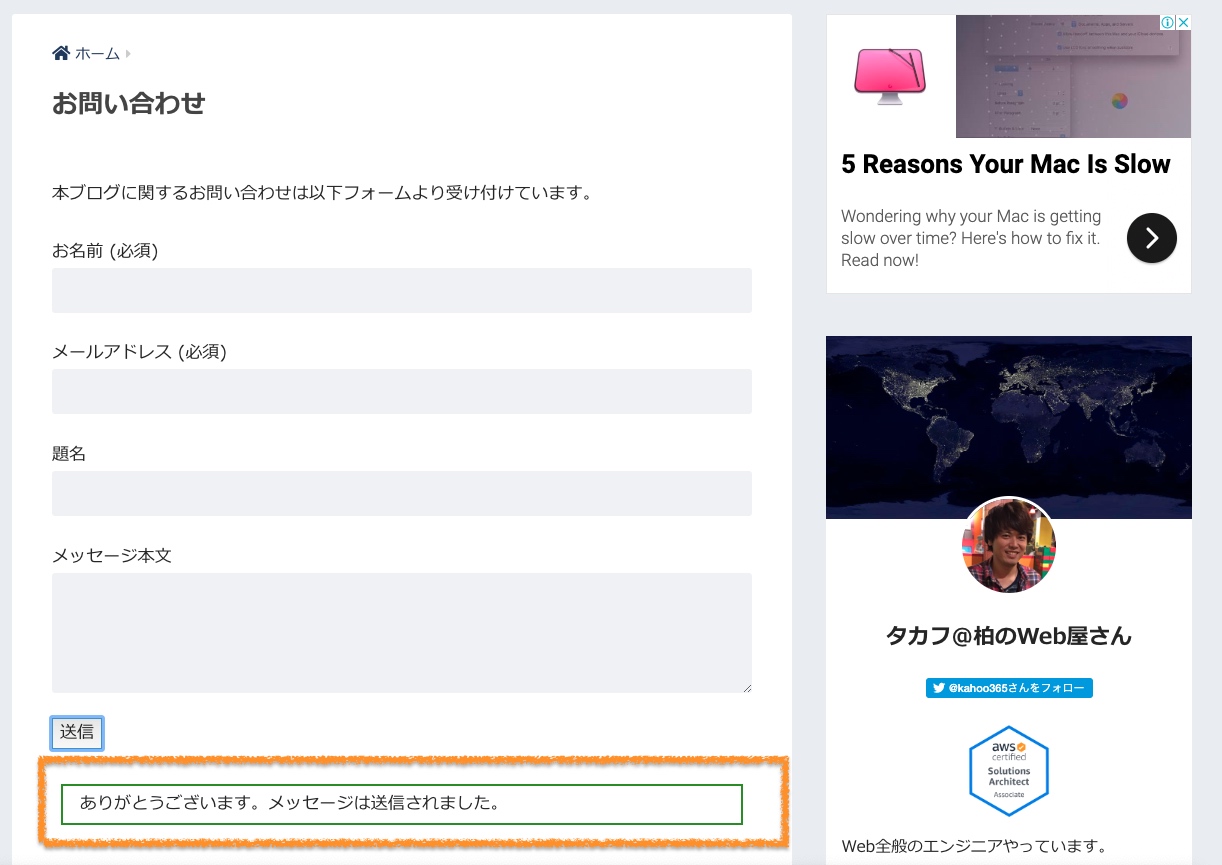
この時点でプレビューを確認してみましょう。


ばっちりPCもスマホもキレイにフォームが表示されていますね。
せっかくなのでテスト送信してみます。

実際メールも飛んできました。
固定ページとしては問題ないので、「公開」ボタンでページ公開します。
メニューに「お問い合わせ」のリンクを追加
お問い合わせはどこからでも遷移できるよう、ヘッダーのグローバルメニューに追加するのが良いですね。
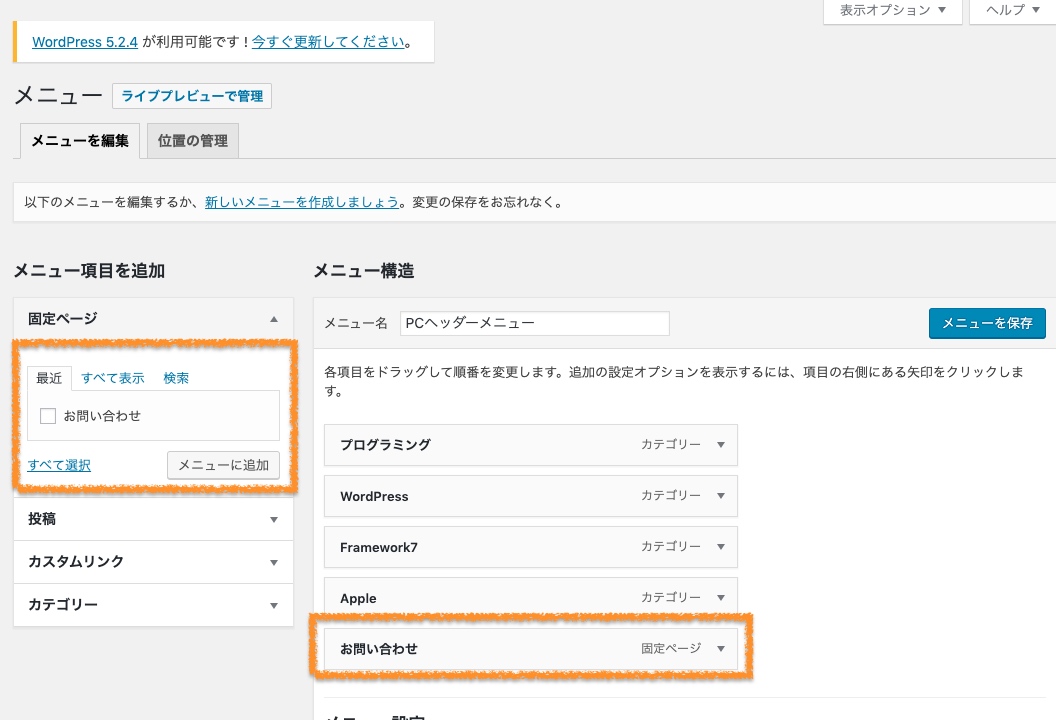
WordPressなら簡単にメニューが編集できます。
「外観」-「メニュー」を開くと、先ほど追加した「お問い合わせ」が左側に表示されているので、「メニューに追加」をクリックしてメニュー追加します。

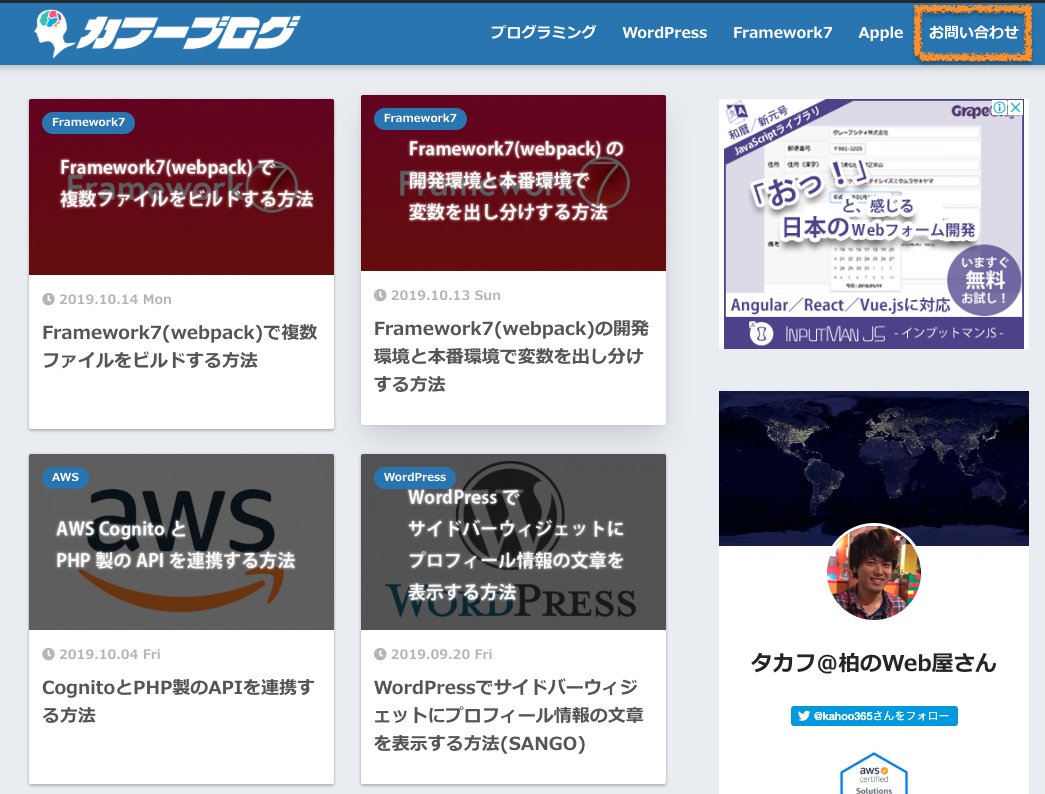
グローバルメニューに追加されました。

まとめ
以上がWordPressに簡単にお問い合わせフォームを追加する手順でした。
これでGoogleに対してもお問い合わせを受け付けていることを示せたと思いますので、若干のSEO対策になったと思います。
以上、カフーブログの提供でお送りしました。