「WordPressでブログ書いてるんだけど効率的でいいエディタない?」
こんにちは、タカフです。
どうですか?ブログ書いてますか?僕はまぁ毎日ではないですが、一応2年ほど継続できて月30万とかの収益を生み出すようになりました。
さて、ブログを書くときに意外と悩むのがその執筆方法。
僕はどうすれば最も効率的に書けるかを常に追い求めていました。
一時期MacをメインPCとして使っている時はMWebというMac専用アプリを使って書くのが便利でしたが、
最近WindowsをメインPCとして使うようになったらMWebは当然使えなくなり、
ブログ記事書くのにプラットフォームに依存するのは嫌だなと思い、WindowsでもMacでも使える効率的なブログ執筆方法を考え出しました。
本記事では僕の考える最も効率的なブログ執筆方法を紹介したいと思います。
この記事を読めばブログ執筆速度が速くなり、あなたの人生も加速することでしょう。
WordPressの記事執筆作業にはマークダウンが最強説
WordPressでブログ執筆するにはどうするのが一番いいか。
こういうのはゴール(目的)から逆算考えるとわかりやすいです。
僕がブログを書く目的は、ブログから収益が発生すること、PVを集めて個人ブランディングに寄与すること でした。
その目的を達成する為には、訪問者にとっていかに読みやすく有益な記事を書くことが重要となってきます。
では読みやすく有益な記事とは何なのかというと、それはまとまった文章と画像や表なのです。
そう、ブログという媒体の場合は結局は文章と画像につきます。だってWebページなんですから。
そしてそのまとまった文章というのは、見出しによってきちんと体系化された文章が最適です。
じゃあその体系化された文章は何が一番書きやすいというと、僕はやはりマークダウン記法が最強だと思うのです。これは僕の中では絶対に譲れないのです。
マークダウン記法とは、文章を記述するための書き方なんですが、このルールに沿って書くと体系化された文章をシンプルに書くことができます。
詳しくはWikipediaや、ググってもらうとわかりやすいです。
エンジニアの方にはおなじみの書き方ですよね。
マークダウン記法で文章を書くと、体系化された文章が書きやすいだけでなく、執筆時に文字の装飾やフォントサイズ等の余計なこと意識をとらわれることが少ないので、とにかく集中して文章を書くことができます。
ブログなんて結局は記事書いてなんぼの世界なので、この集中して文章を書けるというのはとっても大事なことなのです。
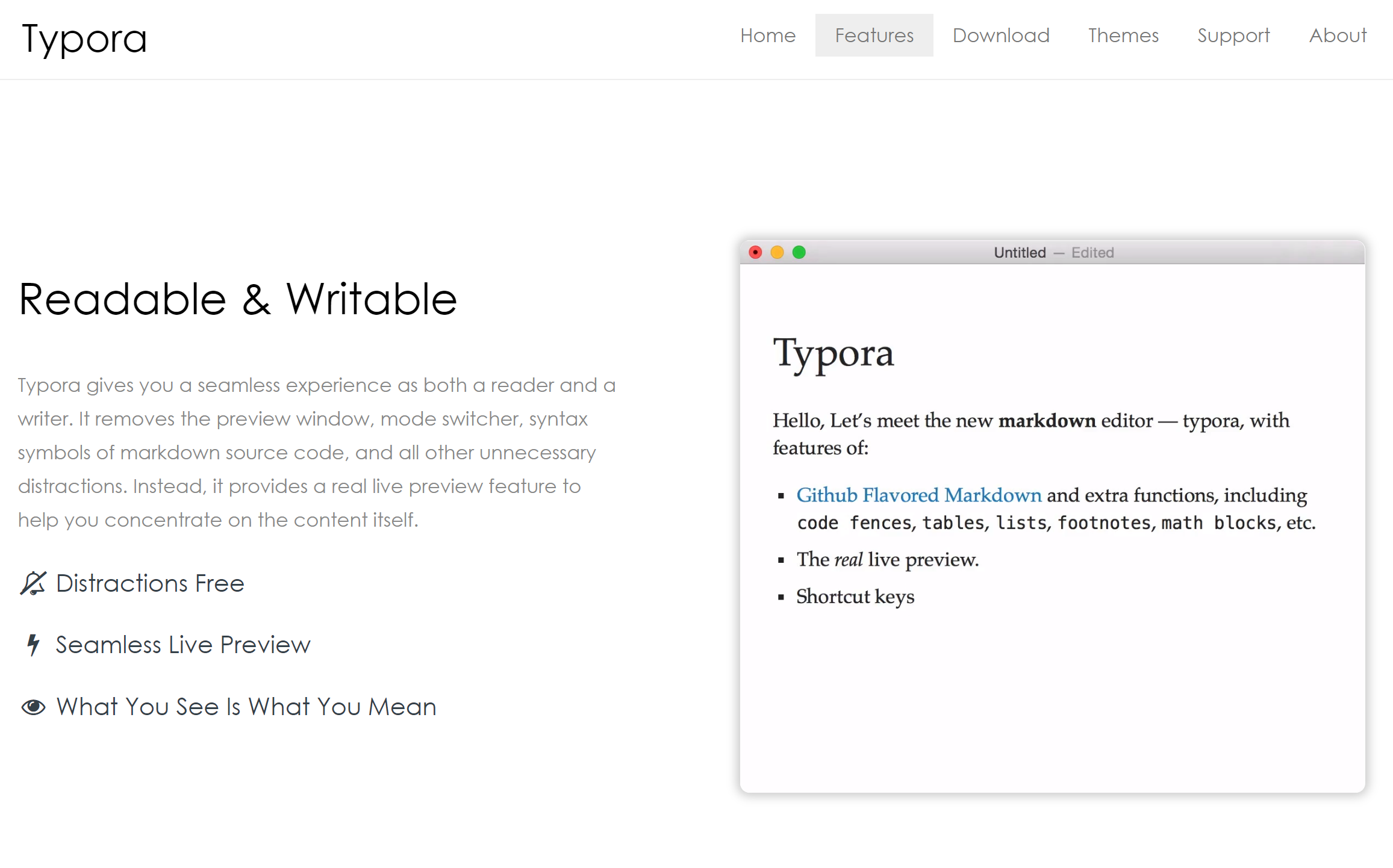
そしてそのマークダウンというのは中身はテキスト情報で書けるものなので、どんなテキストエディタでもいいんですが、ここでTyporaというマークダウン専用エディタをオススメします。

TyporaはWindonwsでもMac使える無料アプリとなっています。
マークダウンを書くのにTyporaがオススメなワケ
ただの文章だけを書くなら適当なテキストエディタでもいいのですが、ブログとして収益をあげていったりPVを高めるには記事内に画像や表などは必須です。
その画像や表などを書くときに便利なのがTyporaになります。普通のテキストエディタで書くよりも楽に画像や表を挿入することができます。
僕が思うTyporaのいいところは以下のようなところです。
- 見た目がわかりやすい
Typoraはマークダウン記法で書くとリアルタイムで見やすいフォーマットで確認できます。 - 画像貼り付けが楽
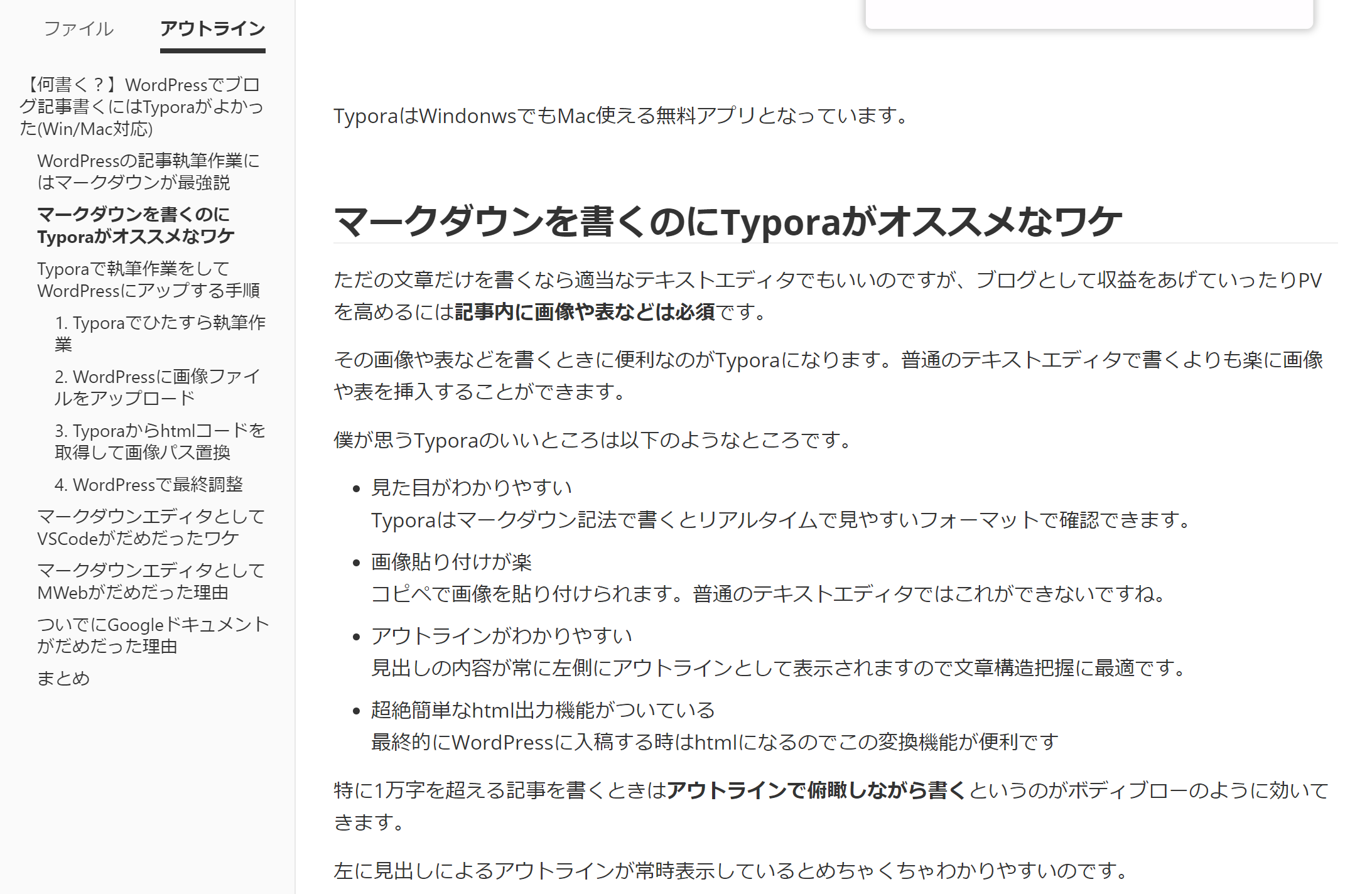
コピペで画像を貼り付けられます。普通のテキストエディタではこれができないですね。 - アウトラインがわかりやすい
見出しの内容が常に左側にアウトラインとして表示されますので文章構造把握に最適です。 - 超絶簡単なhtml出力機能がついている
最終的にWordPressに入稿する時はhtmlになるのでこの変換機能が便利です
特に1万字を超える記事を書くときはアウトラインで俯瞰しながら書くというのがボディブローのように効いてきます。
左に見出しによるアウトラインが常時表示しているとめちゃくちゃわかりやすいのです。

この記事もアウトラインで俯瞰しながら書いています
Typoraで執筆作業をしてWordPressにアップする手順
それでは実際にTyporaで執筆作業をしてWordPressにアップする流れを説明していきます。
手順としては以下の流れとなります。
- Typoraでひたすら執筆作業
- WordPressに画像ファイルをアップロード
- Typoraからhtmlコードを取得して画像パス置換
- WordPressで最終調整
順番に説明します。
1. Typoraでひたすら執筆作業
まずはひたすら文章を書いていきます。文章がないと何も始まりません。
Typora上でマークダウンを使って楽に執筆作業をしていきます。
この時Typoraの機能を存分に使って、ショートカットで見出し化・画像のコピペ挿入・表の挿入をしていきます。アウトラインを確認しながらね。
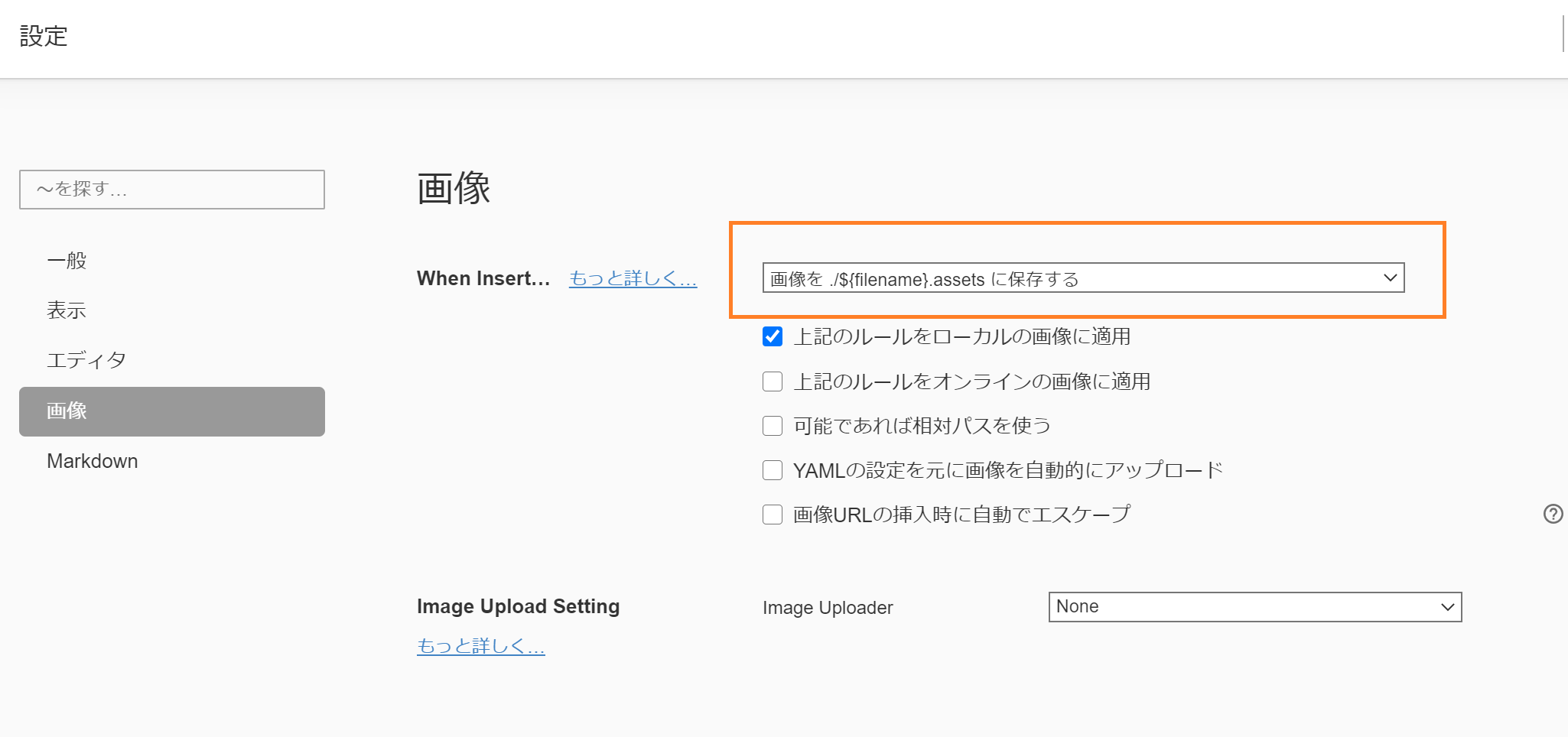
Typoraの設定で画像挿入時の画像の保存場所を画像を./${filename}.assets に保存するにしておくと執筆ファイルと同じフォルダ位置に画像がまとめられて次にWordPressに画像をまとめてアップするのがコツです。
この時mdファイルのファイル名に空白を入れないことをオススメします!!
mdファイルをTyporaで開き直した時に画像パスに空白があるとアプリが落ちることあります!!

2. WordPressに画像ファイルをアップロード
記事を執筆し終えたら、次に画像ファイルをWordPressにアップロードします。
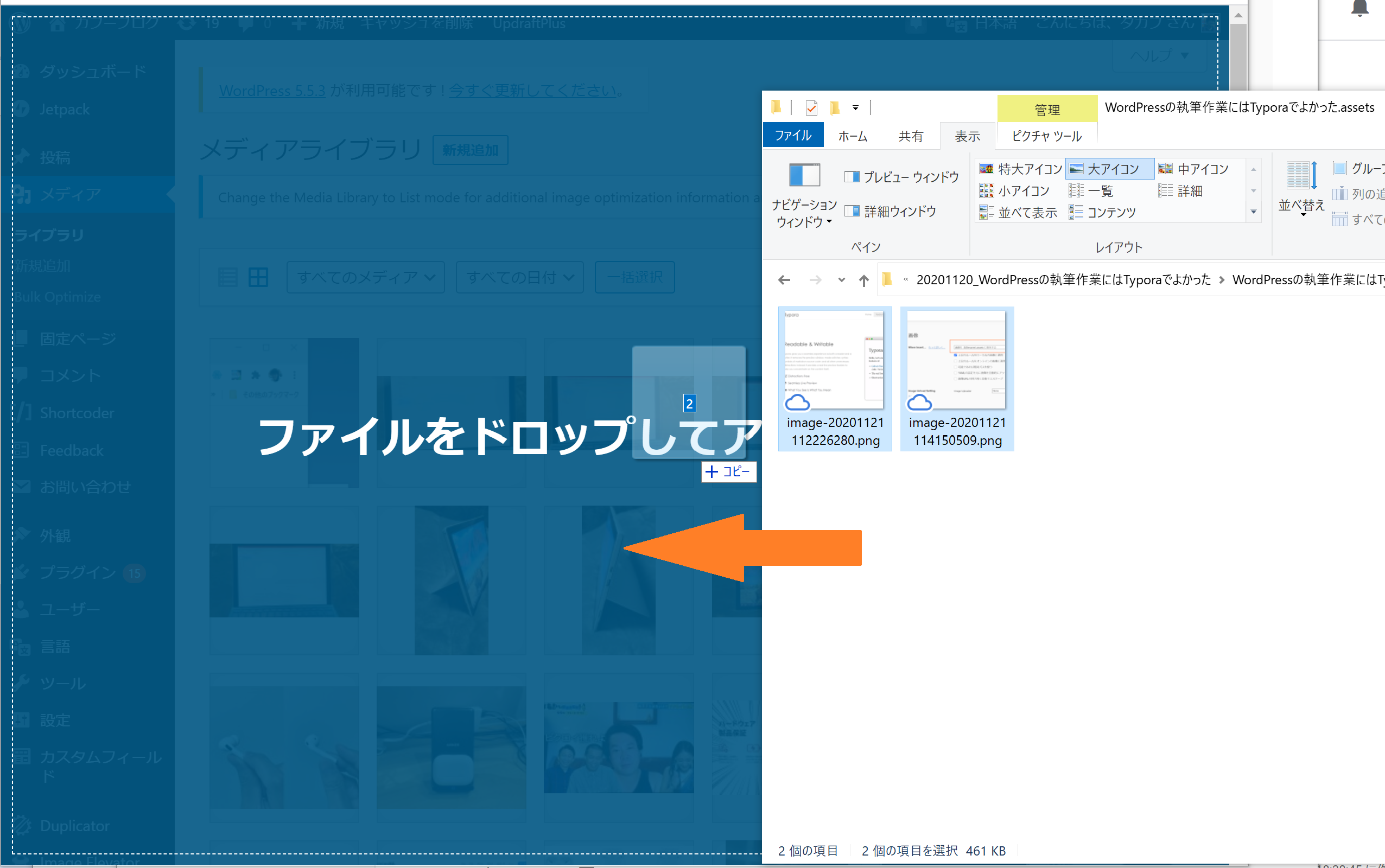
Typora内に貼り付けた画像は設定が正しければ一カ所に集まっているはずなのでWordPressにそのままドラッグ&ドロップするだけです。

簡単ですよね。
3. Typoraからhtmlコードを取得して画像パス置換
次にWordPress用のhtmlを準備していきます。
ここでTyporaの超絶便利なところなのですが、記述したマークダウンから必要最低限のhtmlコードだけを取得することができます。
他のエディタのhtml出力機能だと一つのhtmlファイルとしてコード出力するから<html>タグや<style>タグが入ってきてしまうのですが、
TyporaならWordPressの記事投稿に必要な分だけのhtmlコードを取得出来るのです。
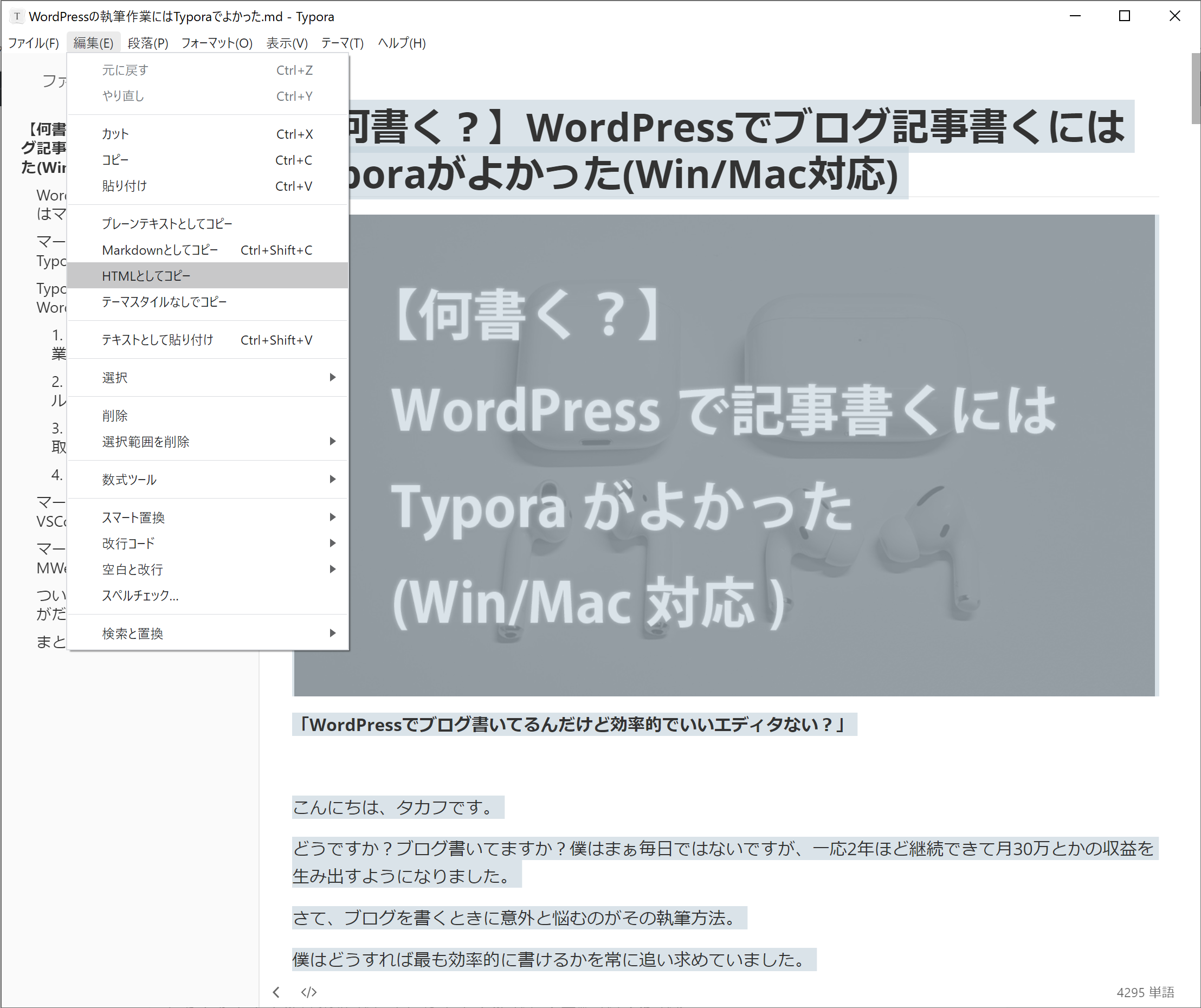
マークダウンの文章を全選択にしてメニューの「HTMLとしてコピー」をクリックします。

僕にとってはこれが結構Typoraを選ぶ決めてとなったかもしれません
そうするとクリップボードにHTMLコードがあるのでそれをテキストエディタに貼り付けます。
今回はVSCodeに貼り付けてみました。

ほらね、<h1>タグからのhtmlコードだからWordPressに使いやすいでしょ。一々ファイル出力しないのもありがたい。
テキストエディタは秀丸でもさくらエディタでもメモ帳でもOKです。
そしてここで必殺画像パス置換です。
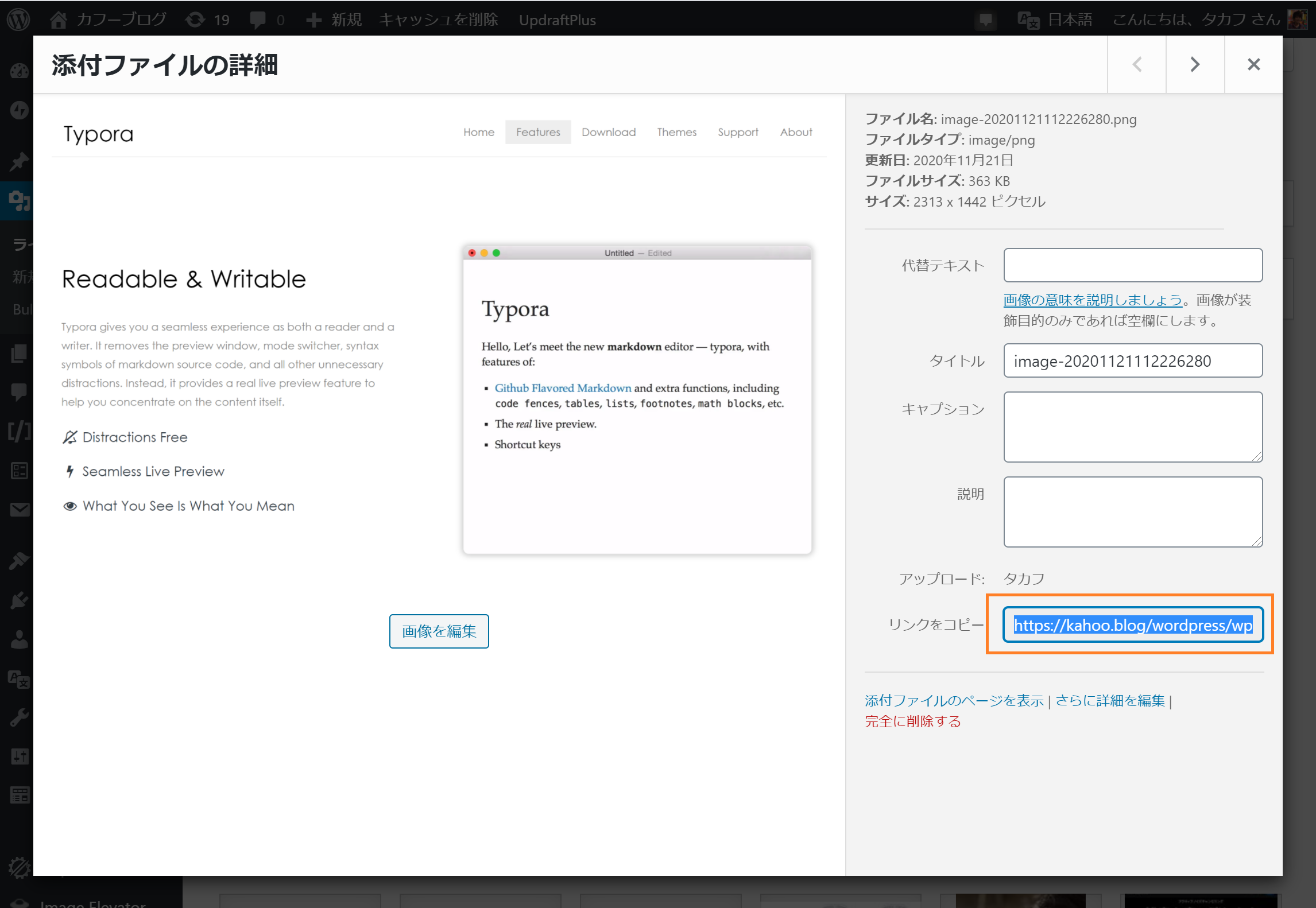
先ほど画像をWordPressにアップロードしましたが、その時のURL上のパスをコピーします。

僕の場合だと、以下のようになっていました。大抵のWordPressはuploadsディレクトリの年/月ディレクトリになっていますね。この画像ファイル名以外のパスを使います。
https://kahoo.blog/wordpress/wp-content/uploads/2020/11/image-20201121112226280.png
そして、先ほどコピーしたhtmlコードの画像パスはローカルPC上のパスになっていて以下のようなimgタグになっています。
<img src="G:\マイドライブ\blog\記事一覧\20201120_WordPressの執筆作業にはTyporaでよかった\WordPressの執筆作業にはTyporaでよかった.assets\image-20201121112226280.png" referrerpolicy="no-referrer" alt="image-20201121112226280">
ここのパスをテキストエディタの機能を使って一括置換するのです。
G:\マイドライブ\blog\記事一覧\20201120_WordPressの執筆作業にはTyporaでよかった\WordPressの執筆作業にはTyporaでよかった.assets\
↓
https://kahoo.blog/wordpress/wp-content/uploads/2020/11/
そうすれば、以下のようなimgタグが出来上がります。
<img src="https://kahoo.blog/wordpress/wp-content/uploads/2020/11/image-20201121112226280.png" referrerpolicy="no-referrer" alt="image-20201121112226280">
一括置換すれば他のimgタグのsrcも一括してWeb上の画像パスに置き換わりますよね。
ローカル上で記事執筆した時の画像パスってネックになりがちですが、これなら簡単ですね。
4. WordPressで最終調整
最後にWordPressに3.で出来上がったhtmlコードを貼り付けます。冒頭のh1タグの文字はタイトル欄に入れて消します。

貼り付けるだけなのでめっちゃ楽~。画像パスも完璧だし。
そして、最終的にはWordPress側で調整します。
アイキャッチ画像、マークダウンでは出来ない文字装飾、パーマリンク変更、その他気になったところを修正したりします。
この時はビジュアルエディタで編集しちゃってもOKです。
最終的にWordPress側で編集できるようにしておけば、今後ちょっと変更したい時にWordPress側だけで更新できるメリットもあります。
マークダウン記法は下書きとしての記事執筆の時だけでよいのです。
すべてOKになったら後は「公開」ボタンを押すだけです。
これによりブログ執筆がはかどり、あなたの人生も加速していくことでしょう。
マークダウンエディタとしてVSCodeがだめだった理由
さて、マークダウンエディタとして書くなら結構名前が上がるのがVSCodeですが、今回のような方法では適していない理由があります。
VSCodeには拡張機能で画像貼り付けの機能と、html出力機能をつけることが出来るのですが、これがいけてなかった。
画像貼り付けの拡張機能で一番有名なPasteImageは、貼り付け画像はすべてpngになってしまいます。
記事によっては写真なんかはjpegの方がよかったりするので全てpngだと困るのです。
またhtml出力の拡張機能は<html>タグから出力してしまいます。
上述の通りWordPressに入れる時の記事htmlコードだけがほしいのです。
さらに僕が試した限りではhtml変換でコードブロックのところに無駄なタグが入ってしまう等の余計な機能もよくなかったです。
マークダウンエディタとしてMWebがだめだった理由
マークダウン専用エディタとしては、他にMWebというアプリがあります。

MWebはMac専用アプリであり、一時期の僕はMacをメインに使っていたのでこれをメインに使っていました。
MWebだとマークダウンで書けてしかもそのままWordPressに画像ファイルごと記事をアップ出来る機能が便利でしたね。
実際MWebを賞賛していた記事も書いていました。↓
https://kahoo.blog/mac-blog-editor-app-mweb/
ですが、今回Windowsをメインで使うようになって、Win/Macどちらでも快適・確実にマークダウンで書ける方法を探し求めてTyporaにたどり着いたのでした。
また、MWebは画像アップがたまに欠けるのも不満でしたし、記事データがアプリで管理している場所の一カ所に集約するのも好みではありませんでした。
ついでにGoogleドキュメントがだめだった理由
記事の下書きにGoogleドキュメントを使う方法もたまに見るのですが、僕には合わなかったです。
Googleドキュメントで記事の下書きを書いていけば、画像貼り付けや見出しも楽につけられるのですが、
最終的に公開するところはWordPressなのでそれに変換するのが面倒でした。
WordPressでは結局htmlコードとして使われるので、やはりマークダウンの方が親和性が高い気がします。
あとGoogleドキュメントは文字装飾も出来ちゃうからそれも記事執筆時に気にしたくないというのもありますね。
tips. ショートカットを変える
僕はよく『これは記事には入れないでコメントとして残しておこう』という時に、
markdownのコメント書き方の<!--ここにコメント-->を使うのですが、これは出来ればショートカットキーで簡単に呼び出したいところです。
しかもプログラミング風にCtrl + /で一発でコメント化出来たら最高です。
と思ってやり方を探したら出来ました。
Typoraサイトのショートカットキーの変更に従って、設定ファイルのkeyBindingに以下を加えます。
"keyBinding": {
"コメント": "Ctrl+/",
"ソースコードモード": ""
},“コメント”を追加するだけではだめで、元々のCtrl+/を割り当てられていた”ソースコードモード”を空にするのがミソです。
これで一発でコメントにすることが出来るようになります。
まとめ
WordPressの記事執筆をするのにTyporaを使ってマークダウン記法で書くやり方ですが、いかがでしょうか?
マークダウンで書くことに慣れてくると本当に早く書けるようになってきます。
書いている間は文章である中身のことについて集中出来るので非常に効率的です。
あなたももし目的を持ってWordPressでブログを書いているなら、この手法は是非参考にしてみてください。
現場からは以上です。