こんにちは、カフーブログのタカフです。
スマホアプリをWebの技術で作る最高のUIフレームワーク Framework7ですが、実際にこれを使ってiOS/Androidの両OSをビルドして実機実行まで行う方法を解説したいと思います。
フロントエンドの技術を持っている人はこれだけでスマホアプリを作ることが出来ます。
それでは参りましょう!
※iOSのビルドを含むのでMac環境が対象です。
環境準備:framework7コマンドを使えるようにする
framework7を使った実機ビルドが出来るようにするには、ローカルマシンにframework7コマンド(f7)とcordovaを使えるようにします。
framework7/crodovaを使えるようにするにはnode(npm)が必要です。
nodeを使えるようにするには、nodebrewというものが必要です。
nodebrewを使えるようにするには、Homebrewというものが必要です。
というわけで、Homebrew→nodebrew→node→framework7 & cordova という順番でインストールしていきます。
因みに僕はDockerでのビルドも試してみましたが、DockerコンテナからxcodeやAndroidのコマンドラインビルドを通すのは難しい為、スマホアプリを含むビルドをする場合は本記事の通りローカルPCにnodeを入れるのが妥当です。
Homebrewをインストールする
まずはMacにHomebrew(通称brew)をインストールします。
Homebrewとは、macOS用パッケージマネージャーの事で、開発に必要なパッケージを簡単にインストール出来るようになっているシステムの事です。

Homebrewのインストールは公式サイトにのっているコマンドをターミナルに貼り付けて実行するだけです。
Macにあらかじめ入っているrubyを使ってインストールするんですね。
上記の画像の通り、Homebrew公式サイトにコマンドが書いてますのでコピペして実行しちゃいましょう。
インストールが完了するとHomebrew(brewコマンド)が 使えるようになります。
nodebrewをインストールする
Homebrew(brew)をインストールしたら今度はnodebrewをインストールします。
nodebrewとは、node自体をこのローカルMacの中でバージョン管理するためのシステムです。
brewを使って以下のコマンドでインストール出来ます。
$ brew install nodebrew
これでnodebrewが使えるようになりました。
$ nodebrew -v
nodebrew 1.1.0
node.jsをインストールする
nodebrewをインストールしたら、次に最新の安定版のnode.jsをインストールしましょう。
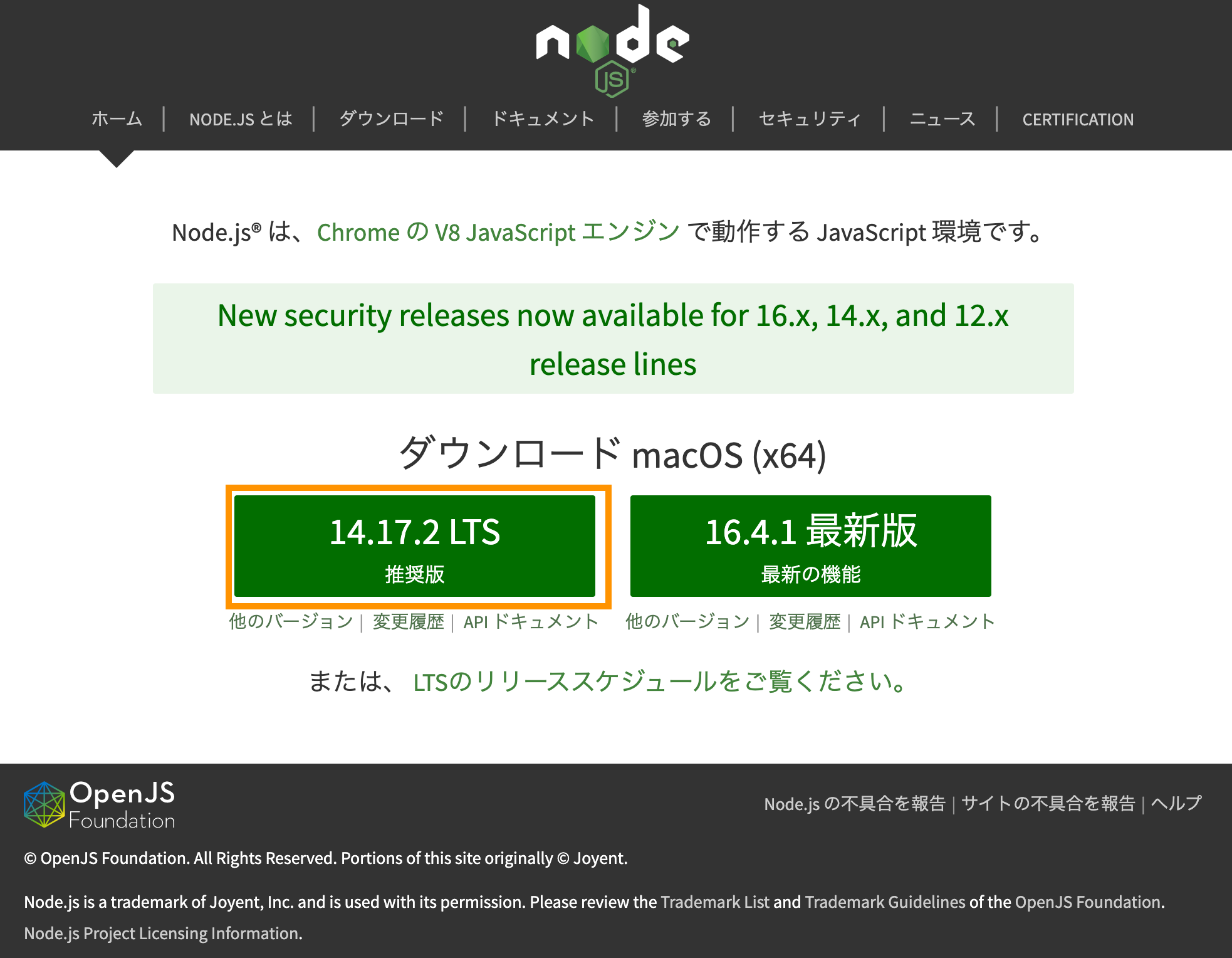
安定版はnode.jsのサイト見ればすぐにわかります。

2021年7月3日現在は14.17.2ですね。
ただの最新版だとframewor7やcordovaが対応してなかったりするので、基本的には最新の安定版(推奨版)を使います。
安定版のバージョンがわかったらそのバージョン指定でインストールします。大抵はメジャー番号だけでもOKです。
$ nodebrew install v14
初回だと以下のようなエラーが出るときがあります。
Fetching: https://nodejs.org/dist/v14.17.2/node-v14.17.2-darwin-x64.tar.gz
Warning: Failed to create the file
Warning: /Users/takafumi/.nodebrew/src/v14.17.2/node-v14.17.2-darwin-x64.tar.gz
Warning: : No such file or directory
curl: (23) Failed writing body (0 != 1119)
download failed: https://nodejs.org/dist/v14.17.2/node-v14.17.2-darwin-x64.tar.gz
これはホームフォルダ直下に.nodebrew/srcディレクトリがないのが原因なのでサクッと作成しましょう。
$ mkdir -p ~/.nodebrew/src
再度上記コマンドでインストールします。そしてインストールしたか確認します。
$ nodebrew ls
v14.17.2
current: none
OKですね。currentで現在バージョンが選ばれてない(none)ので指定しましょう。
$ nodebrew use v14.17.2
use v14.17.2
これで安定版node.jsのインストール自体は完了です。
最後にnodeコマンドやnpmコマンドがどこからでも使えるようにパスを通しておきます。これは初回のみ必要です。
2021年現在はbashではなくzshなのでzprofileを編集します。
$ vi ~/.zprofile
以下を追記します。
# nodeコマンド、npmコマンドへのパスを通す
export PATH=$HOME/.nodebrew/current/bin:$PATH
適用します。
$ source ~/.zprofile
nodeコマンドが叩けるようになりました。
$ node -v
v14.17.2
framework7をインストールする
nodeまで整ったらいよいよframework7コマンドをインストールします。
Framework7公式サイトの記述通りにインストールしていきます。
$ npm install -g cordova
$ npm install -g framework7-cli
公式サイトの記述通り、Framework7-cliインストール時にアクセスエラー等の問題が発生する場合は、以下のオプションを追加して実行します。僕はなくてもいけました。
$ npm install -g framework7-cli --unsafe-perm=true --allow-root
これで無事f7コマンドとcordovaコマンドが使えるようになりました
$ f7 --version
4.1.0
$ cordova -v
10.0.0
プロジェクト作成:Framework7プロジェクトを作成する
ビルド環境が整ったら実際にframework7コマンドを使ってFramework7プロジェクトを作成します。
まずはプロジェクトソースを配置したい場所に移動してディレクトリを作っていきます。
$ cd ~/Documents
$ mkdir TestF7App
$ cd TestF7App
framework7コマンドでcreateします。framework7コマンドはf7という省略コマンドでも出来ます。
$ f7 create
そうするとframework7から対話式で聞かれるので順番に回答していきます。
✔ All good, you have latest framework7-cli version.
? What type of the app are you targeting? Simple web app, Cordova app (targets native iOS and Android apps, or native desktop app with Electron)
? App (project) name: TestF7App
? App package (Bundle ID): jp.co.kahoo.testf7app
? Target Cordova platform: iOS, Android
? What type of framework do you prefer? Framework7 Core
? Choose starter template: Tabbed Views (Tabs)
? Should we setup project with bundler? Webpack (recommended)
? Do you want to setup CSS Pre-Processor SCSS (SASS)
? Do you want to specify custom theme color? No, use default color theme
? Do you want to include Framework7 Icons and Material Icons icon fonts? Yes, include icon fonts
ここで重要なのは、Cordova appを選択することです。
また、BundleIDにはデフォルト値だとビルド出来ないので任意のユニークなIDを設定することです。
あとはお好みでどうぞです。僕の場合はcssにSCSSを使うことと、Webpackは欠かせないですね。
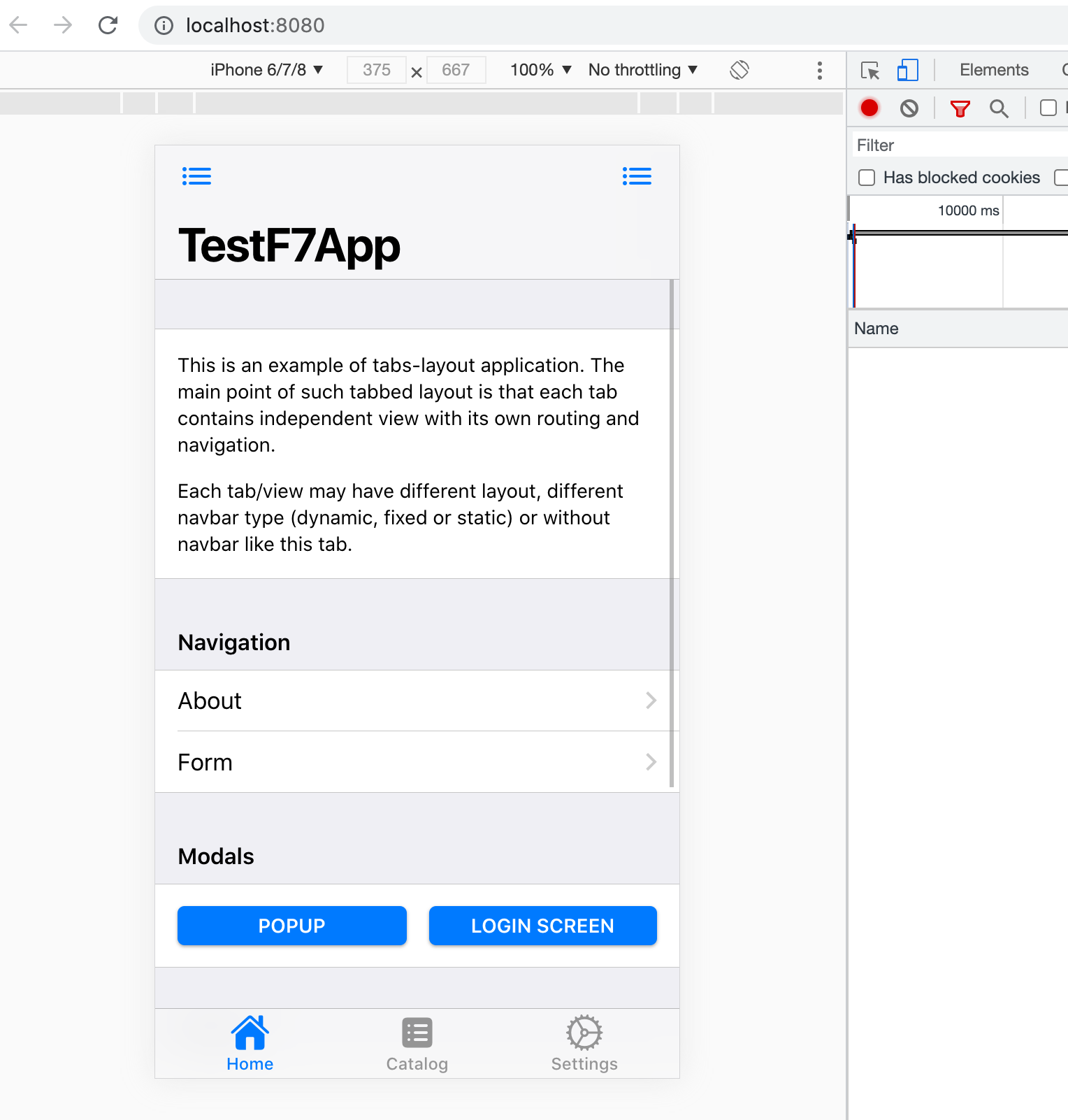
プロジェクト作成が出来たら一旦ローカルWeb版で動くかどうかを見てみます。
$ npm run dev
そして動きました。うーん、やっぱりFramework7は最高すぎる!!!

通常の開発時はこのnpm run devコマンドでローカルサーバーを立ててくれて、まさにWeb技術を使ってスマホアプリ開発を進めていきます。
iOSアプリをビルド&実機実行する
それでは実機ビルドと実機実行に進めていきます。まずはiOSアプリをビルドします。
iOSアプリは以下のコマンドでビルド出来ます。
$ npm run build-cordova-ios
以下のエラーが出る時はCommandLineToolsが有効ではない時みたいです。
xcodebuild: Command failed with exit code 1 Error output:
xcode-select: error: tool 'xcodebuild' requires Xcode, but active developer directory '/Library/Developer/CommandLineTools' is a command line tools instance
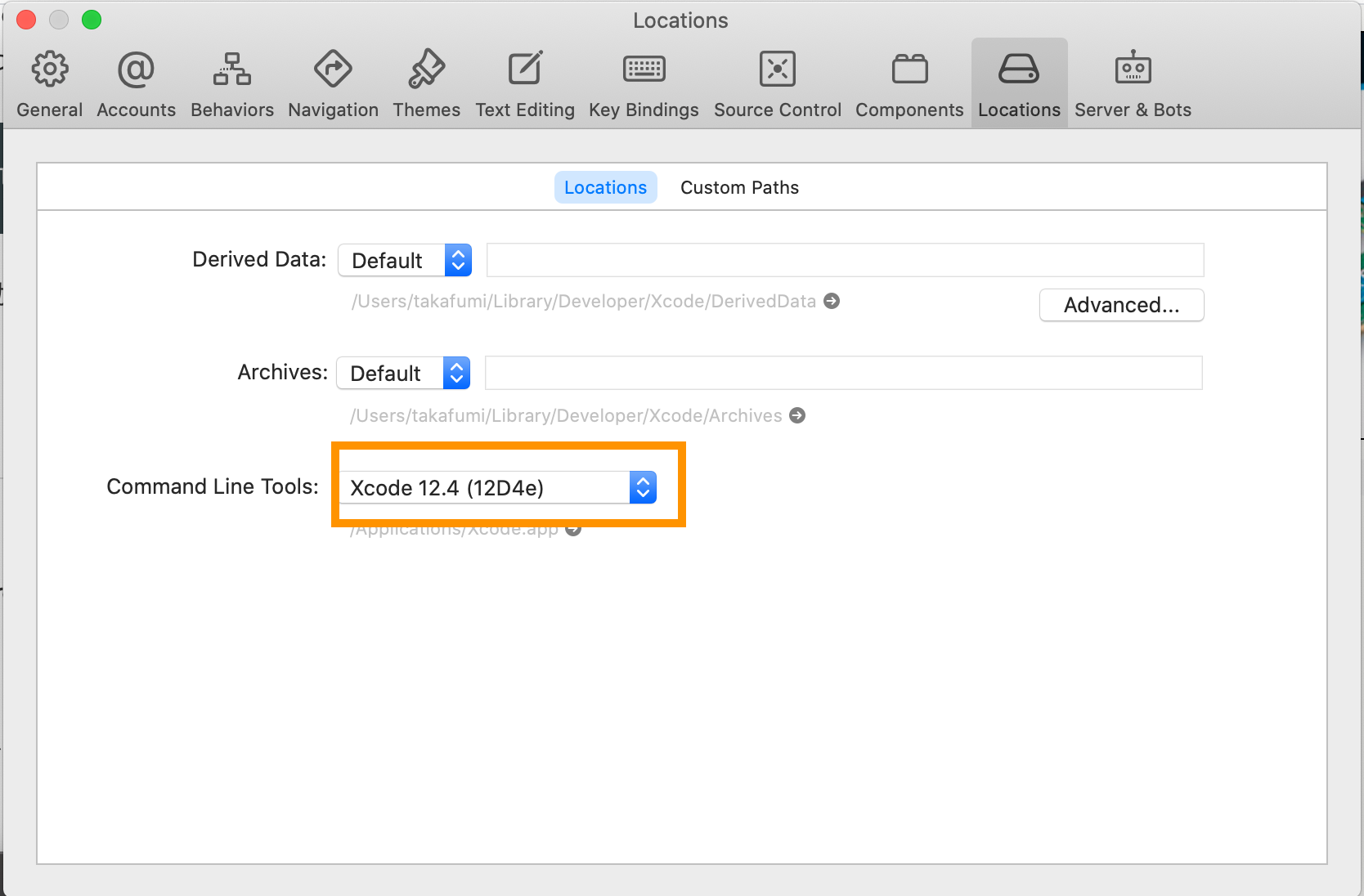
XCodeを起動して、オプションで以下の値をXCodeを指定してあげます。

これでiOSビルドが通ります。
次に実際のiPhoneを使った実機実行をしていきます。
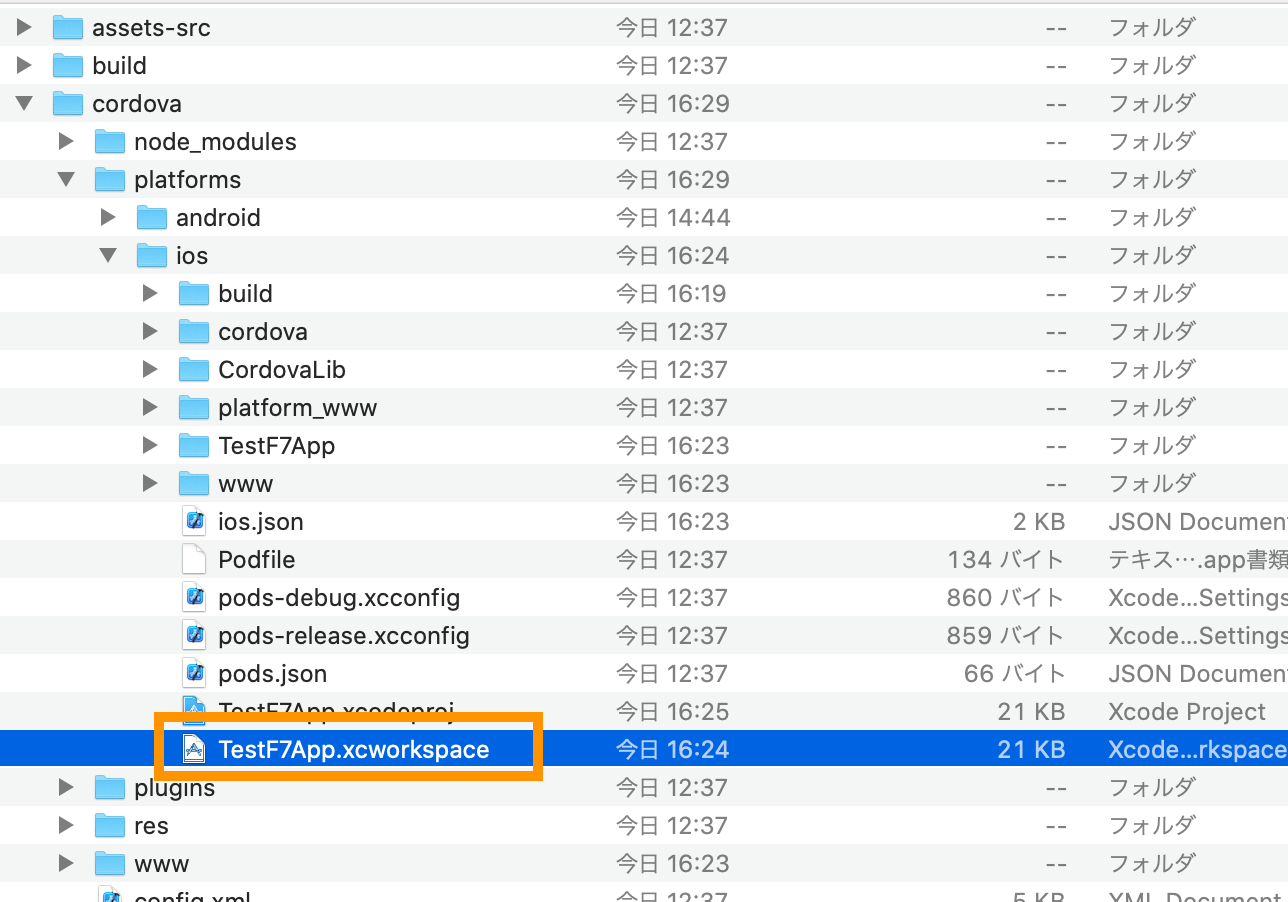
まずは生成されたプロジェクトの中にXCode workspaceファイルがあるのでそれをXCodeで開きます。

xcodeprojじゃなくてxcworkspaceです。
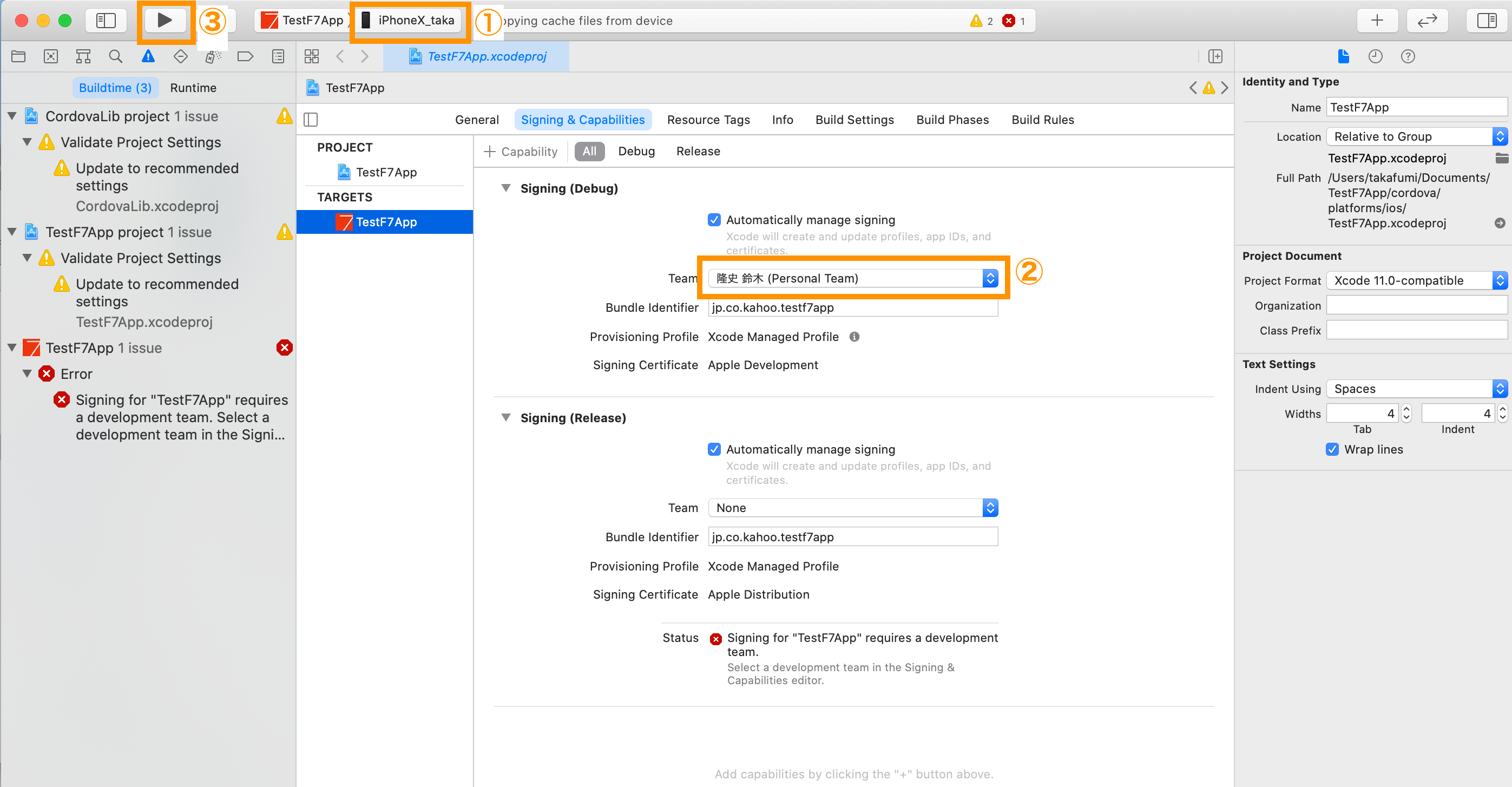
XCodeを開いたら、実機iPhoneを接続して、
①接続した端末を選択
②Teamのところを追加済みアカウントで選択
③実行ボタン押下
とします。

Teamで何かしらの署名がないとビルド出来ない為ですね。
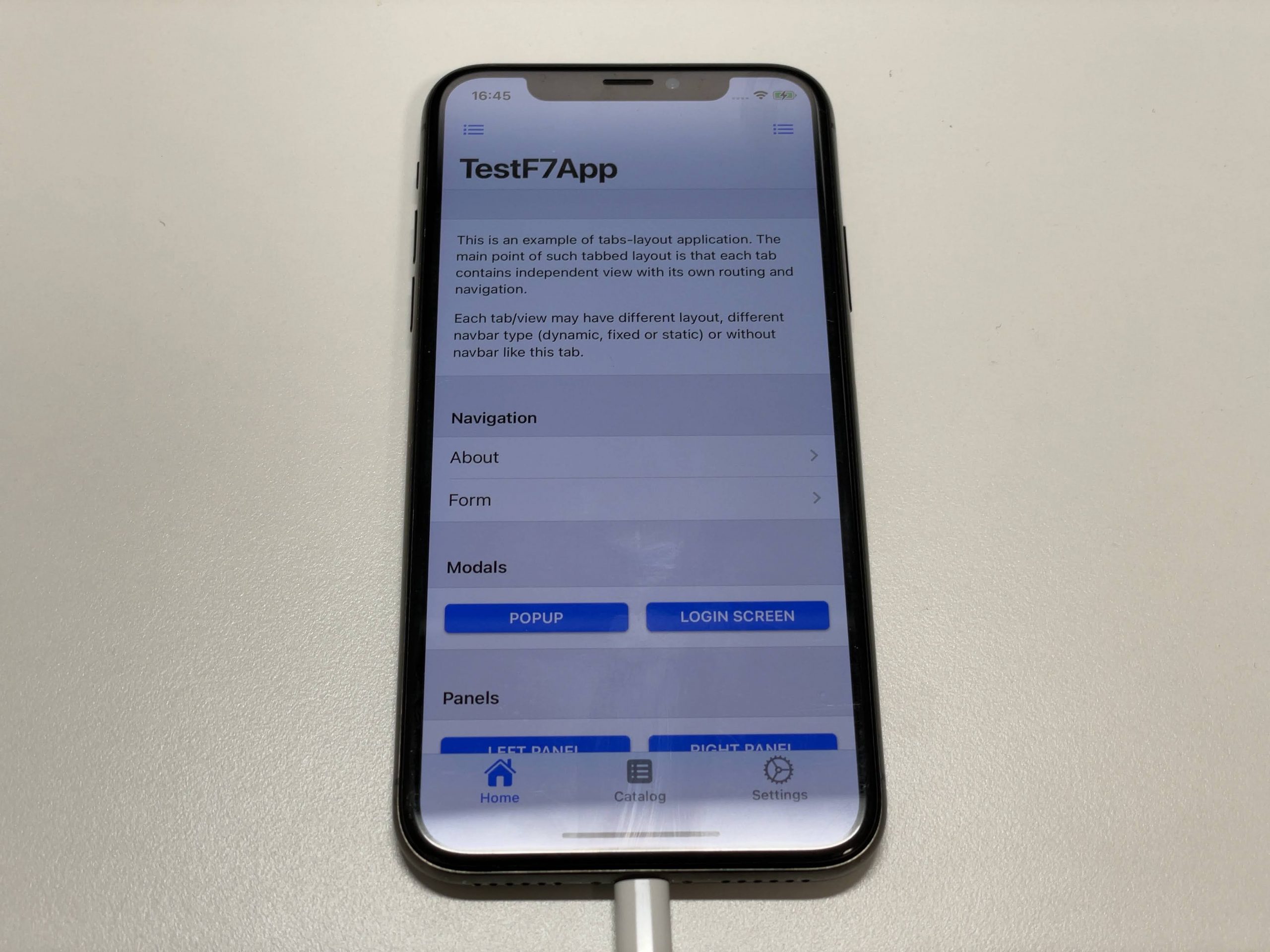
iPhoneを見ると実機実行出来ているのがわかります。

デフォルトで用意されたボタンとかタブとか触ってみるとネイティブUIと遜色ない動きをしてくれます✨👍
Androidアプリをビルド&実機実行する
AndroidビルドにはAndroid Studioが必要なのでインストールします。
上記でbrewをインストールしているのでbrew経由でインストールしちゃうのが楽です。
$ brew install --cask android-studio
さて、早速Androidビルドを実行してみましょう。
$ npm run build-cordova-android
以下のようなエラーが出ました。
Checking Java JDK and Android SDK versions
ANDROID_SDK_ROOT=undefined (recommended setting)
ANDROID_HOME=undefined (DEPRECATED)
Failed to find 'ANDROID_SDK_ROOT' environment variable. Try setting it manually.
Failed to find 'android' command in your 'PATH'. Try update your 'PATH' to include path to valid SDK directory.
Java JDKやANDROID_SDK_ROOTのパスがないというエラーですね。はい、Androidのビルドには必要ですよね。存じ上げております。
ただ、2021年現在Javaはバージョン8以降色々アップデートされ複雑になっています。
特にこのFramework7で生成されるAndroidアプリは最新のJDK11ではなく、JDK8が必要なので古いバージョンをインストールします。
因みに公式ではJDK8がもう配布されてないらしくそれに準じたもの?をbrewを使ってインストールします。
$ brew tap AdoptOpenJDK/openjdk
$ brew install --cask adoptopenjdk8
入ったかどうかを以下のコマンドで確認します。
$ /usr/libexec/java_home -V
Matching Java Virtual Machines (1):
1.8.0_292, x86_64: "AdoptOpenJDK 8" /Library/Java/JavaVirtualMachines/adoptopenjdk-8.jdk/Contents/Home
無事入りましたね。これのパスを通します。~/.zprofileに以下を記述してsourceします。
export JAVA_HOME=$(/usr/libexec/java_home -v 1.8)
export ANDROID_SDK_ROOT=/Users/takafumi/Library/Android/sdk
また実機ビルドの工程に戻って進めます。
$ npm run build-cordova-android
以下のようなエラーが出る事があります。
Could not find an installed version of Gradle either in Android Studio,
or on your system to install the gradle wrapper. Please include gradle
in your path, or install Android Studio
これはAndroidビルドにgradleコマンドが必要なのですが、gradleコマンドにパスが通ってないようです。
ググるとAndroid Studioパッケージ内にgradleコマンドがあるらしいのですが、最初自分のAndroid Studioのパッケージ内を調べてもgradleコマンドが見つかりませんでした。
こちらどうやら空のAndroid Studioプロジェクトを何か一つでも作成すると最初にGradleを自動でインストールするようです。
ということで、試しにMy Applicationを作成しました。そうすると、
/Users/takafumi/.gradle/wrapper/dists/gradle-6.7.1-bin/bwlcbys1h7rz3272sye1xwiv6/gradle-6.7.1/bin/gradle
がインストール?されました。
なのでgradleへのパスも通します。最終的には上記のnpmも含め以下のような ~/.zprofile の記述が必要となります。
# nodeコマンド、npmコマンドへのパスを通す
export PATH=$PATH:$HOME/.nodebrew/current/bin
# Androidのビルド通すための定義
## JAVA_HOME
export JAVA_HOME=$(/usr/libexec/java_home -v 1.8)
export ANDROID_SDK_ROOT=/Users/takafumi/Library/Android/sdk
export PATH=$HOME/.gradle/wrapper/dists/gradle-6.7.1-bin/bwlcbys1h7rz3272sye1xwiv6/gradle-6.7.1/bin:$PATH
ターミナル再起動かsource ~/.zprofileをやったら再度Androidビルドを実行してみます。
$ npm run build-cordova-android
ビルドは通りました。
BUILD SUCCESSFUL in 10s
40 actionable tasks: 2 executed, 38 up-to-date
Built the following apk(s):
/Users/takafumi/Documents/TestF7App/cordova/platforms/android/app/build/outputs/apk/debug/app-debug.apk
Androidの場合は実機を接続してこのまま npm run cordova-androidコマンドでも実機実行を開始出来ますが、iOSと合わせる為Android Studioから実行してみましょう。
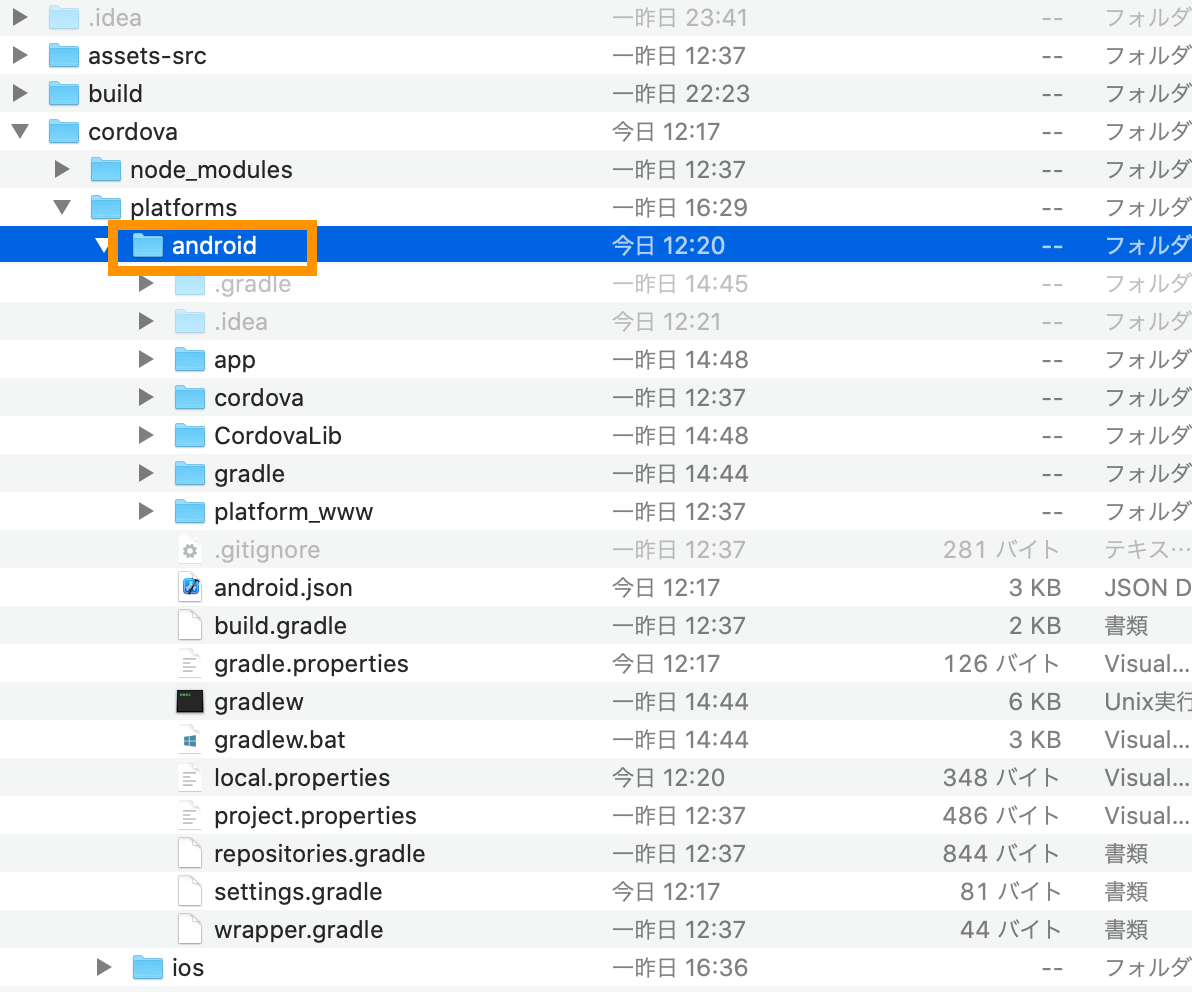
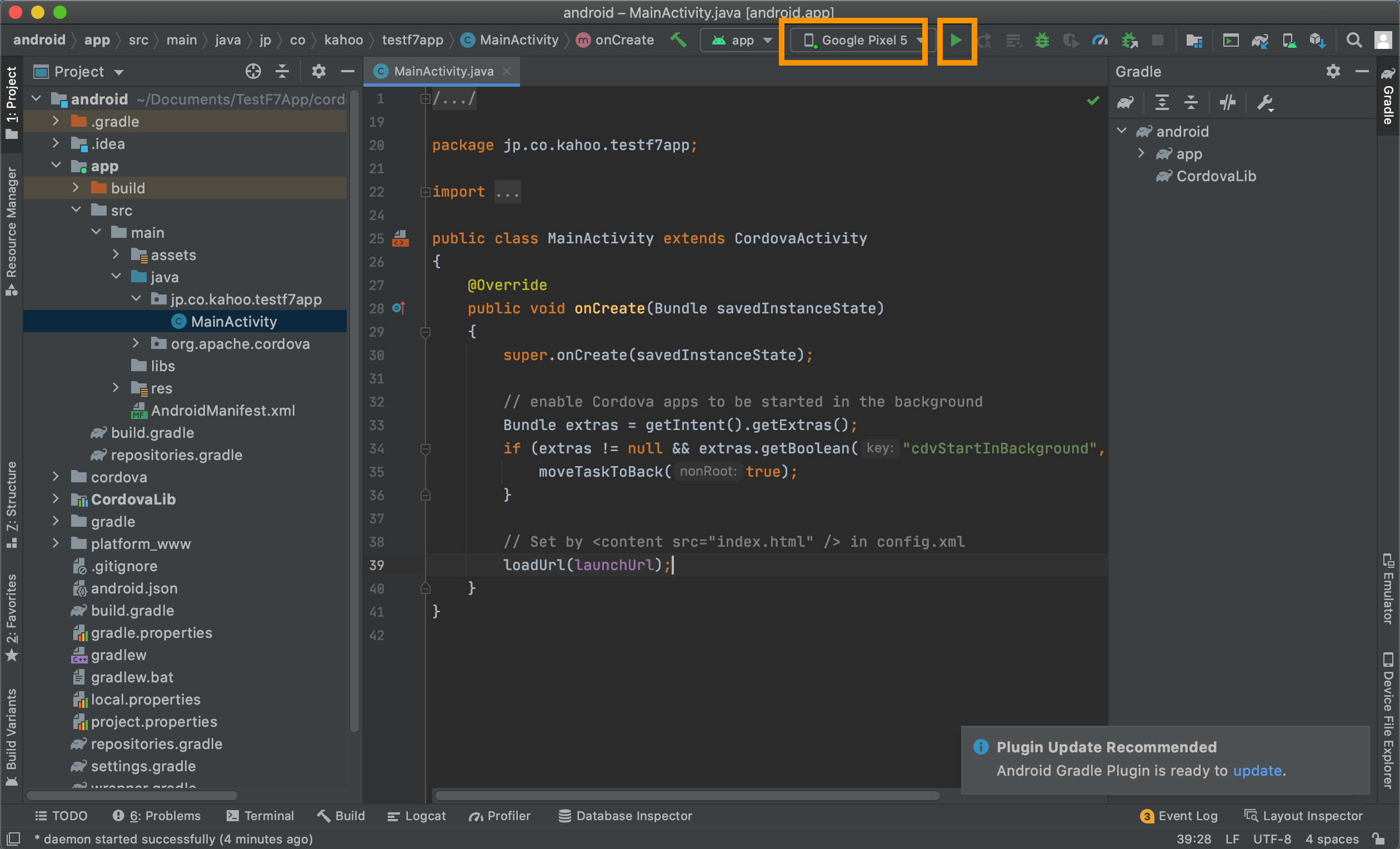
Android Studioで生成されたプロジェクトソースの中で cordova/platforms/android をAndroidプロジェクトとして開きます。

実機端末を選択して、実行ボタンを押下します。

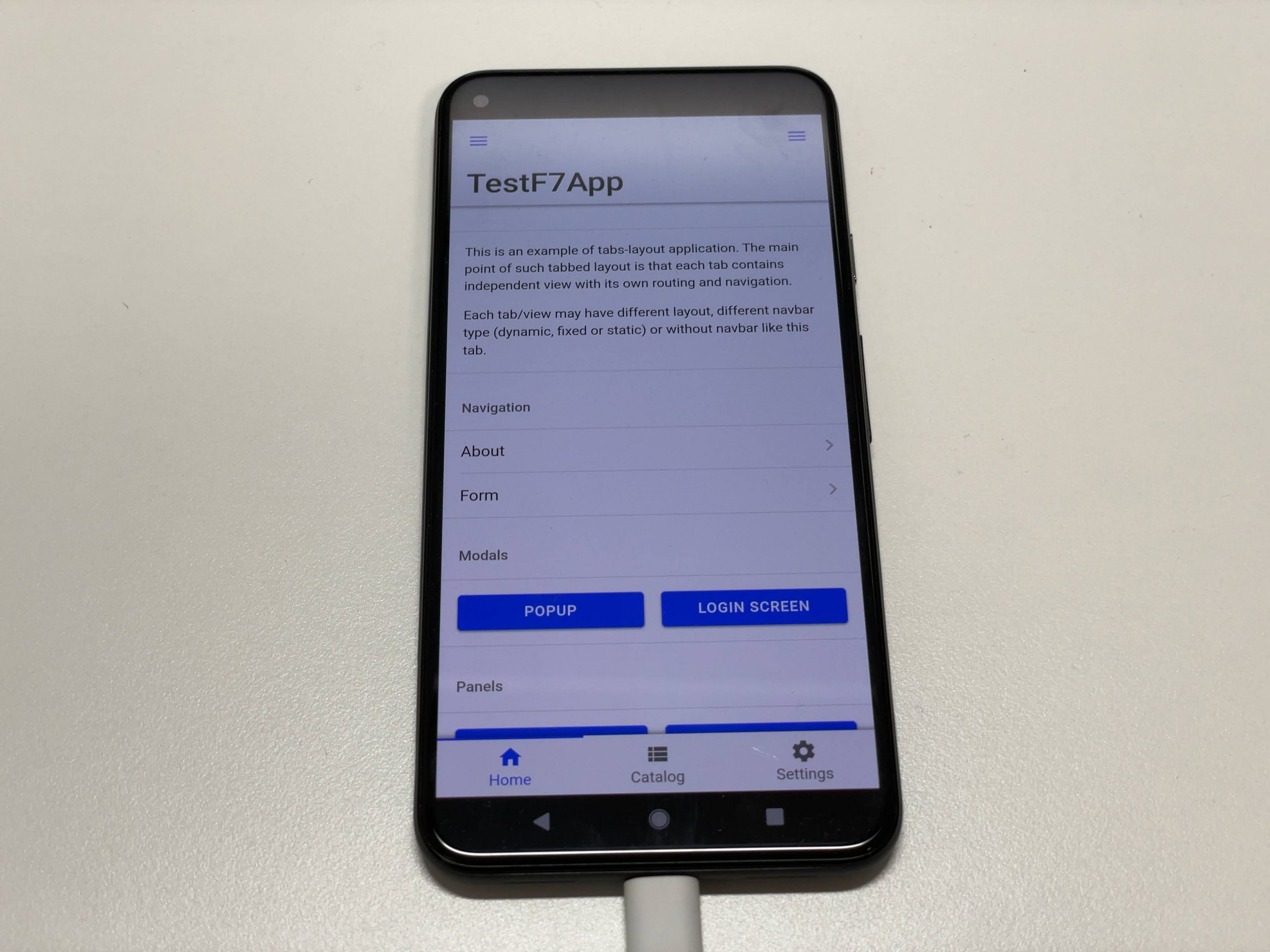
Androidの実機端末で実行出来ました。👍

まとめ
いかがでしたでしょうか。これからFramework7で実機実行を始めてみたい方にはかなり有用な記事になったかと思います。😁
参考になったかは僕のTwitterアカをフォローして頂けると幸です!
現場からは以上です!