「iOSのプッシュ通知の実装ってどうやるの!?」
「Androidにも一緒にプッシュ通知送りたいけど何を使えばいい!?」
こんにちは、タカフです。
最近扱っている案件でプッシュ通知の実装があったのですが、AWSを使っているとわりと他のAWSリソースと統合出来るので特に指定がなければAWS SNSでプッシュ通知するのがシンプルでいいかと思っています。
で、いざ実装方法をネットサーフィン(死語)で探してみると、出てくる記事が2019年度現在としては古い記事だったりしたので、カフーブログにて画像付きでまとめてみました。
今回は、AWS SNS + iOS でのプッシュ通知の実装の内容となっています。
※本記事は予めAppleDeveloperProgramに登録していることを前提としています。
証明書・プロビジョニングファイル・P12ファイルの作成
まずはAppleサイトで証明書周りを準備する必要があります。これをもってAWS SNSのページでP12ファイルを登録するからです。
AppIDの登録
まずは今開発しているアプリのAppIDを登録しましょう。
https://developer.apple.com/jp/
でにアクセスしてログイン処理をします

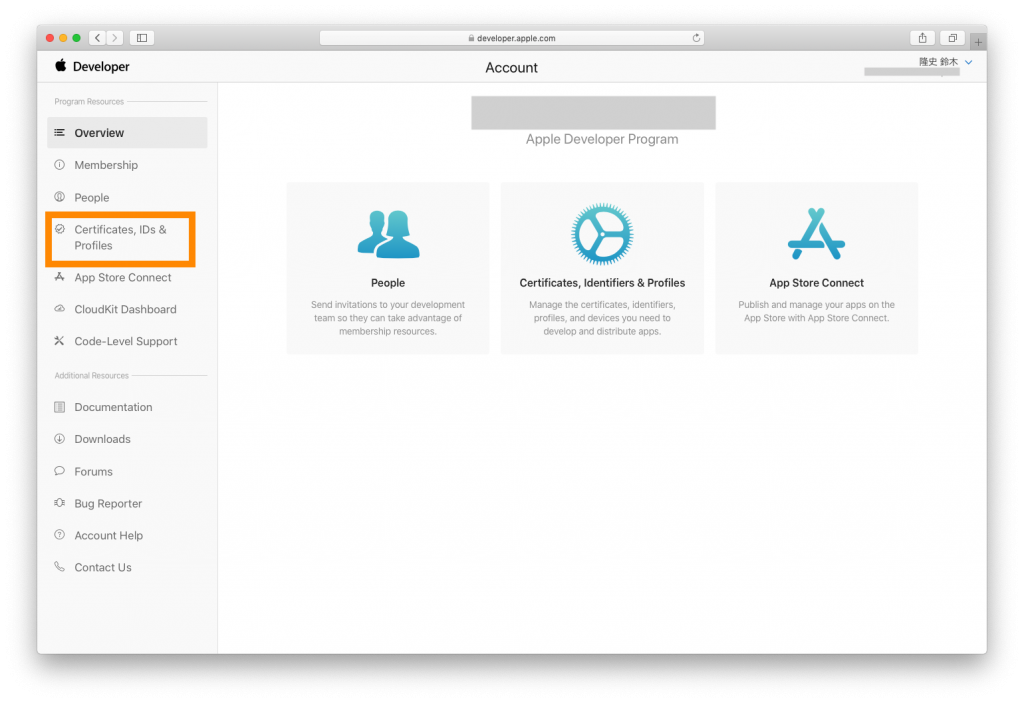
Certificates, IDs & Profiles にアクセス

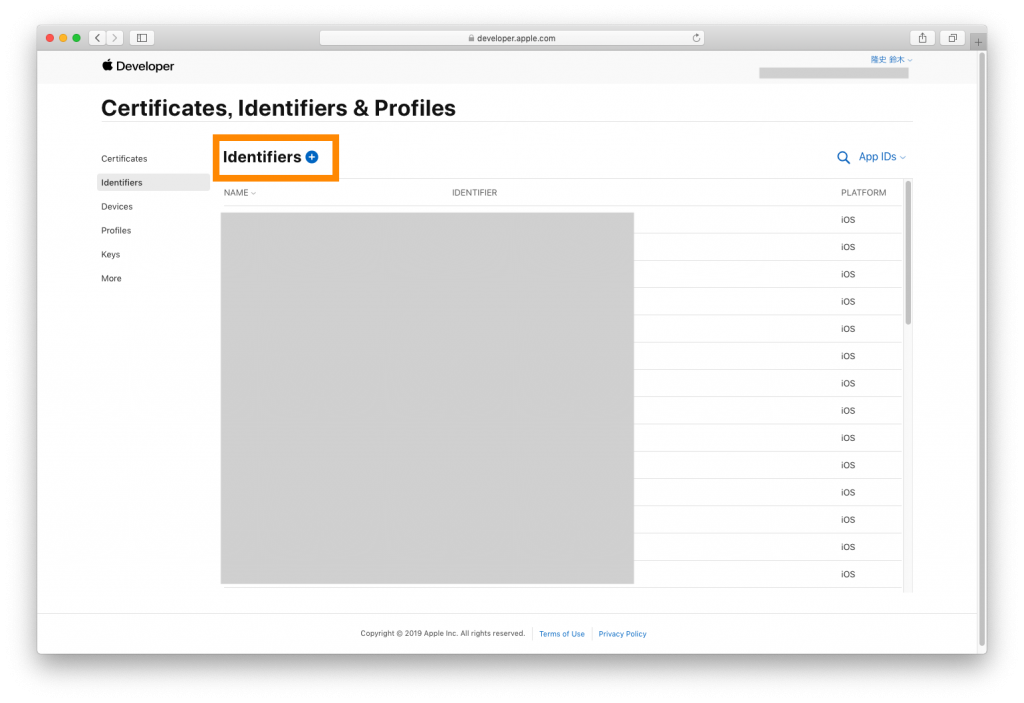
Identifiersのページで「+」

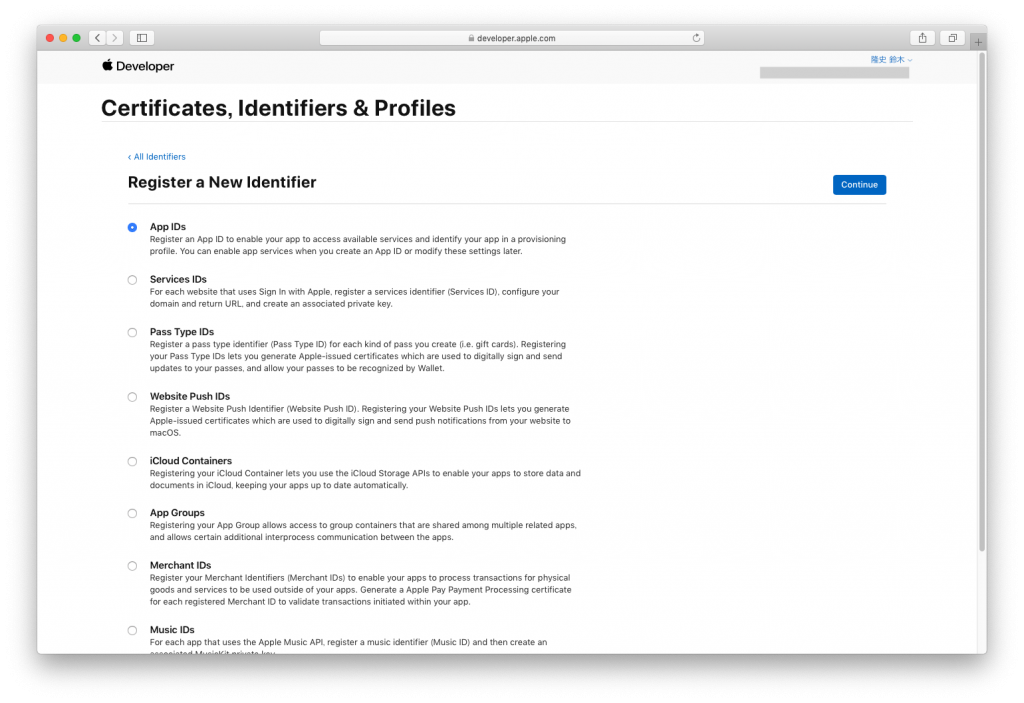
App IDsを選択してContinue

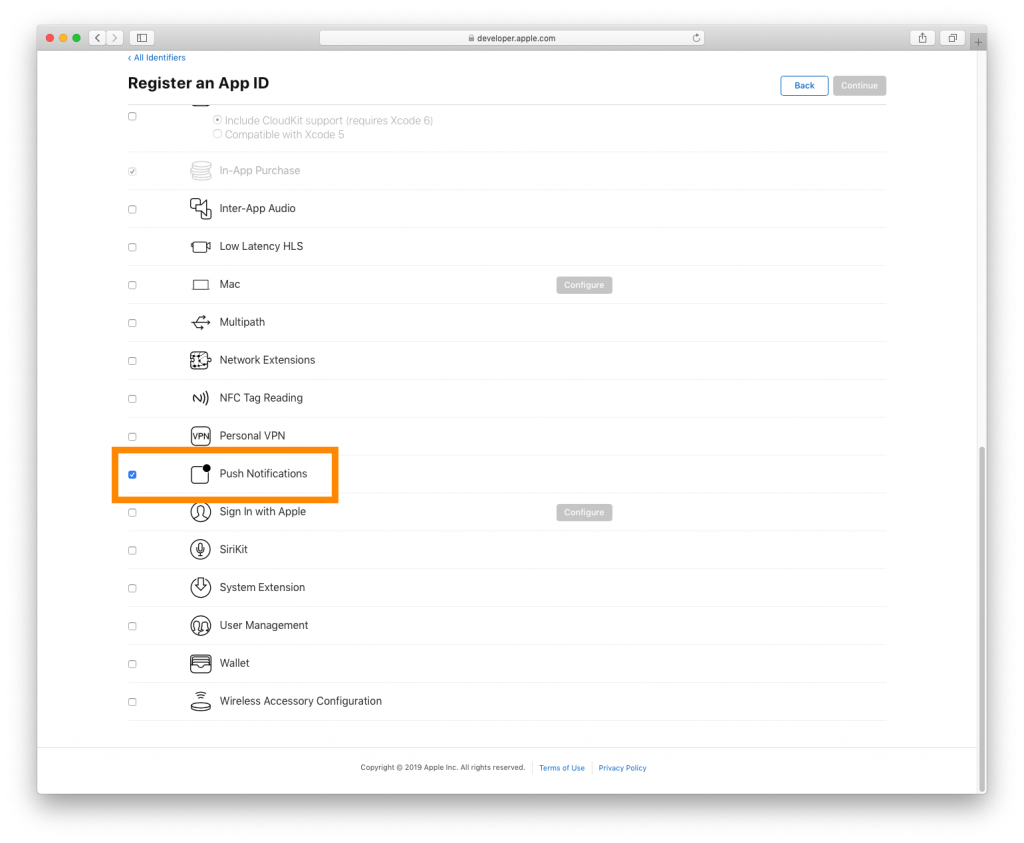
BundleIDとDescriptionを入力して、Push Notificationsにチェックを入れる(開発者登録ユーザーはAppIDPrefixは TeamIDの方でいいと思う)

そのまま先に進めばAppIDは登録完了
APNsの証明書作成
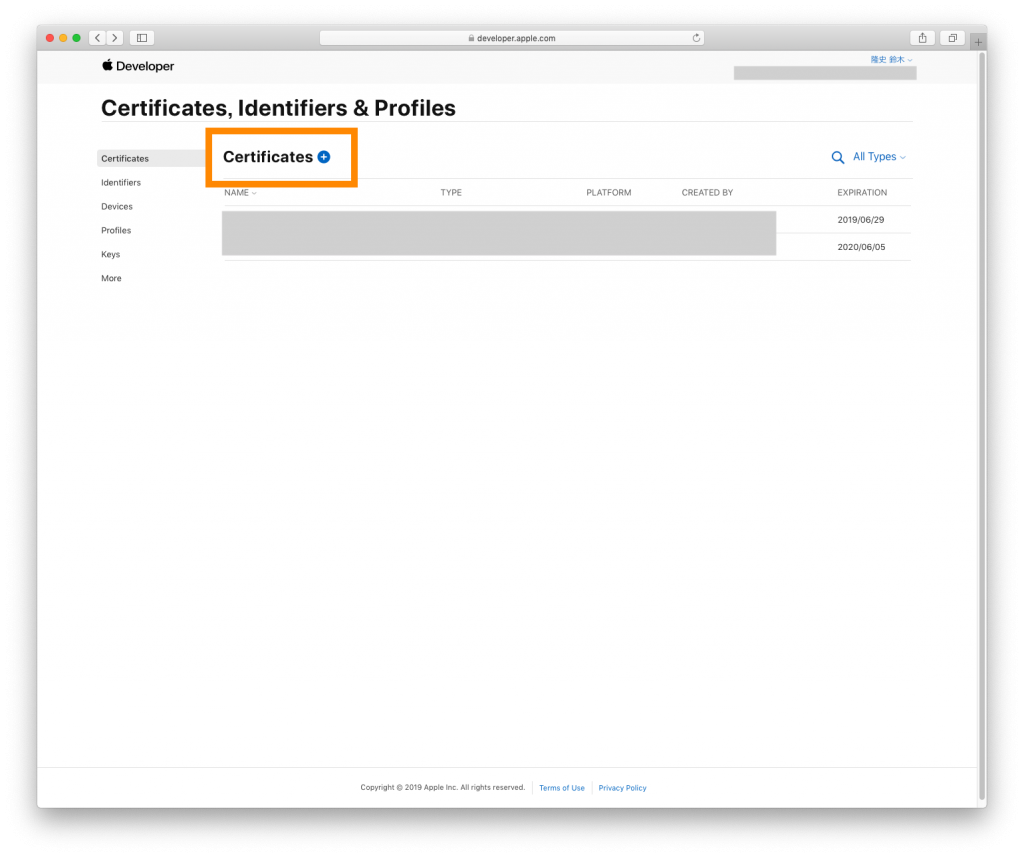
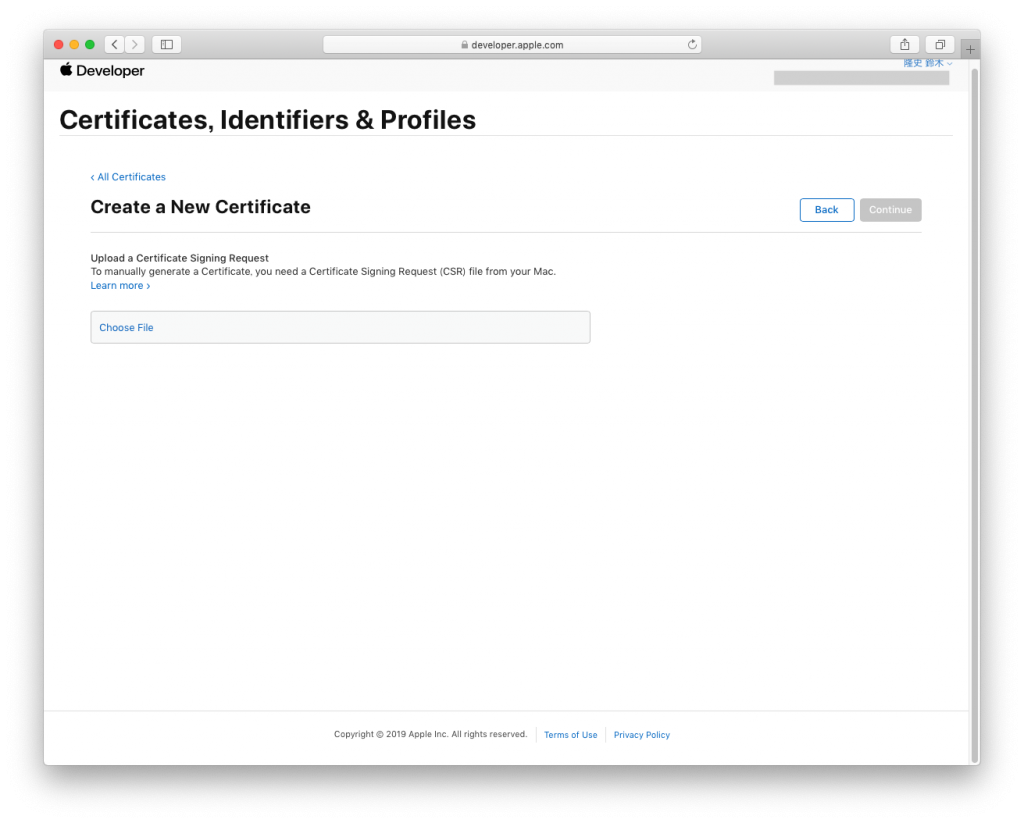
Certificatesのページで「+」をクリック

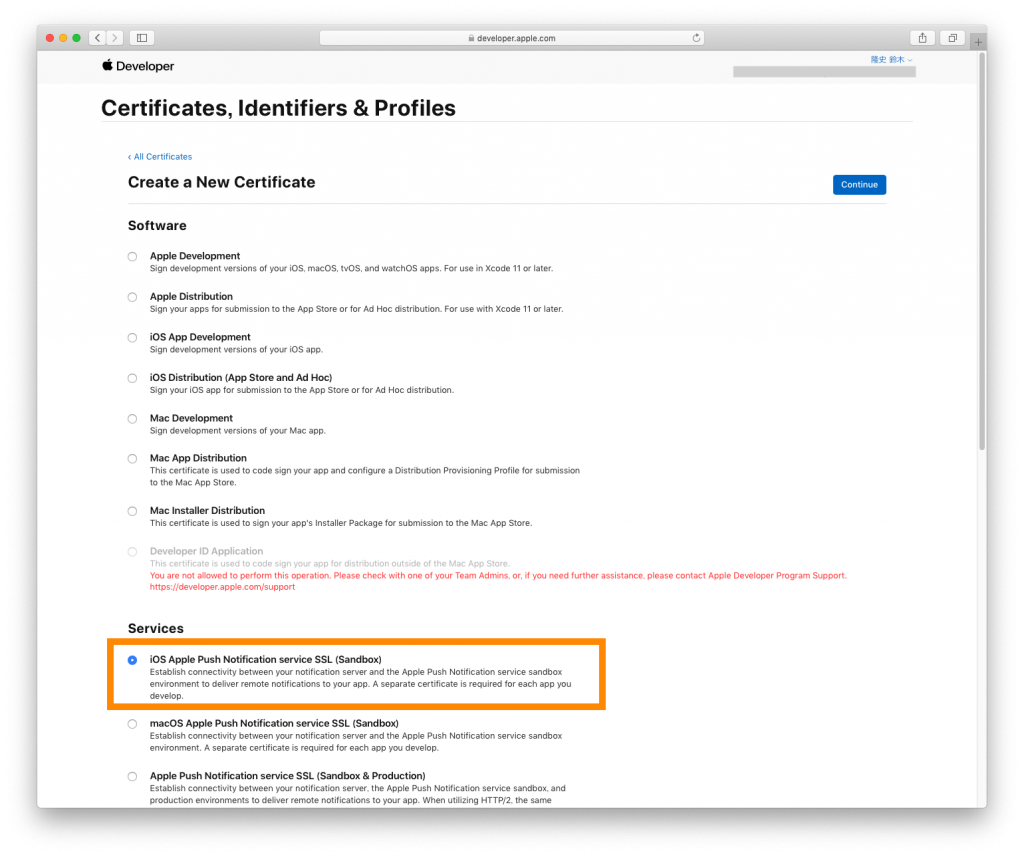
「iOS Apple Push Notification service SSL (Sandbox)」(開発用ならSandbox、本番用ならProduction)にチェックを入れて「Continue」

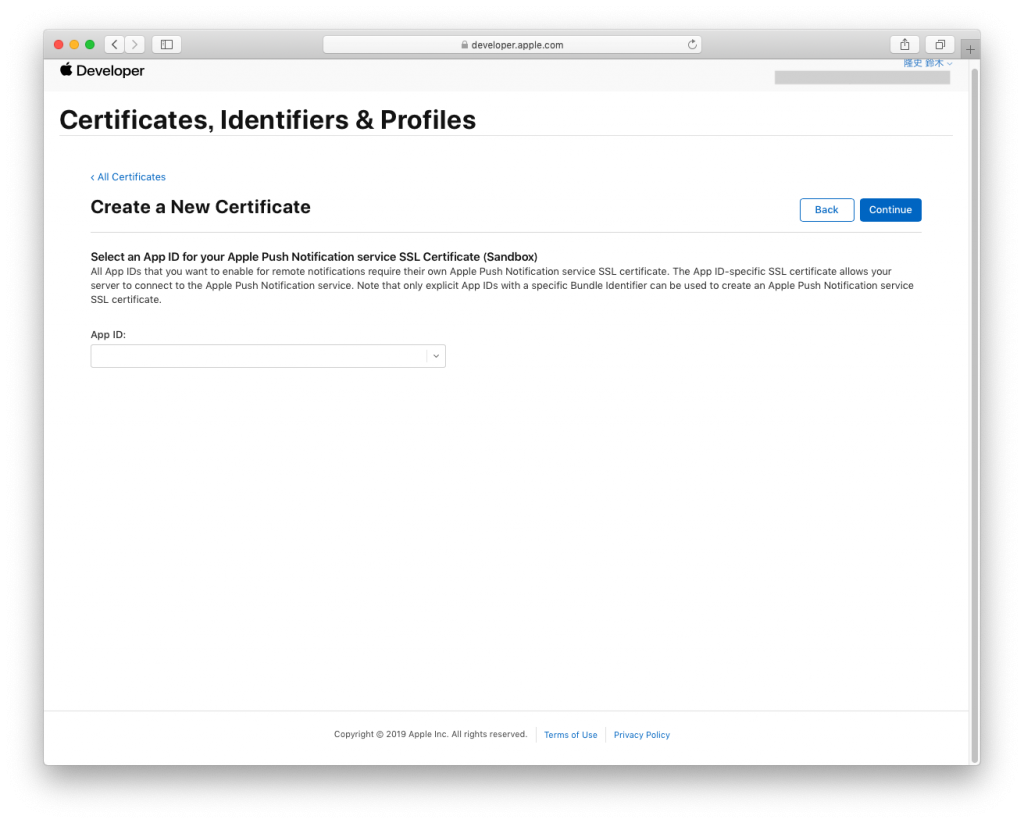
先ほど作ったApp IDを選択して、「Continue」をクリック

次にCSR(Certificate Signing Request。証明書署名要求)のファイルをアップロードする必要があるので、

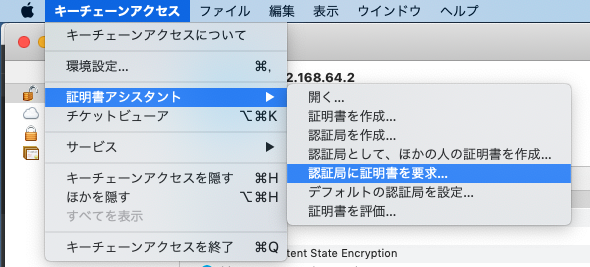
お持ちのMacでキーチェーンアクセス.appを開いて、
「キーチェーンアクセス」- 「証明書アシスタント」-「認証局に証明書を要求」をクリック

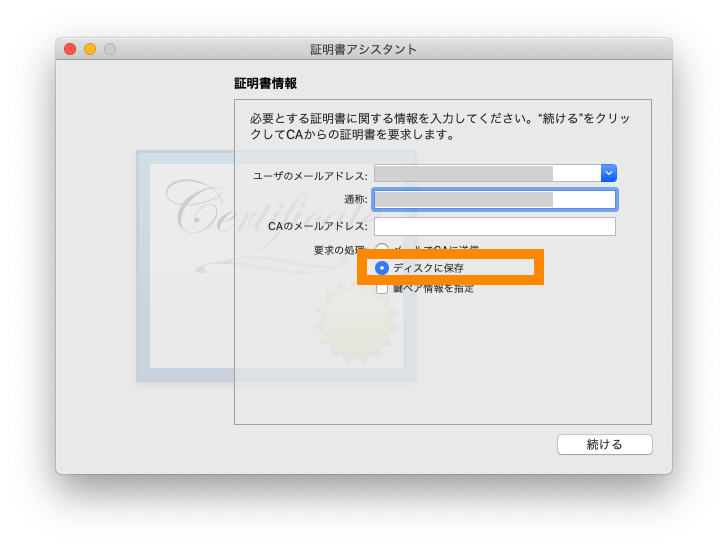
AppleIDのメールアドレスと任意の通称(日本語はやめましょう!ローマ字必須!)を入力して、「ディスクに保存」にチェックを入れて「続ける」をクリック。CSRのファイル保存になるので任意の場所に保存する。

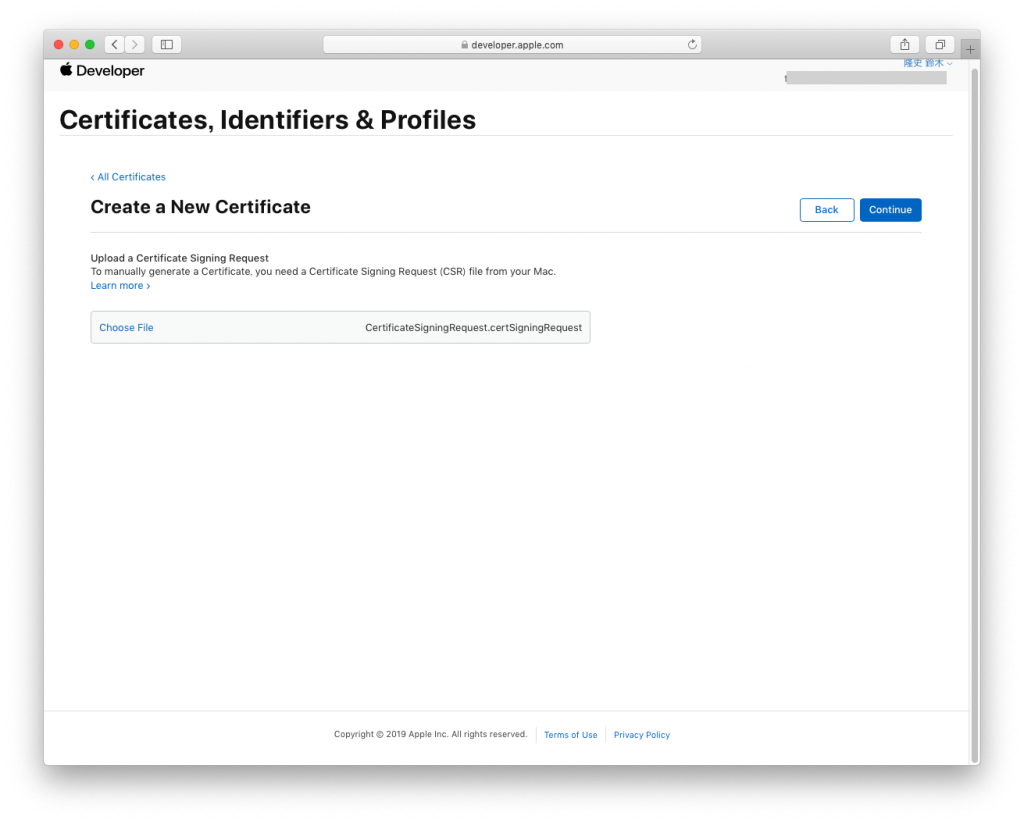
先ほどの画面に戻って、「Choose File」で今作成したCSRファイルをアップロードして、「Continue」をクリック。

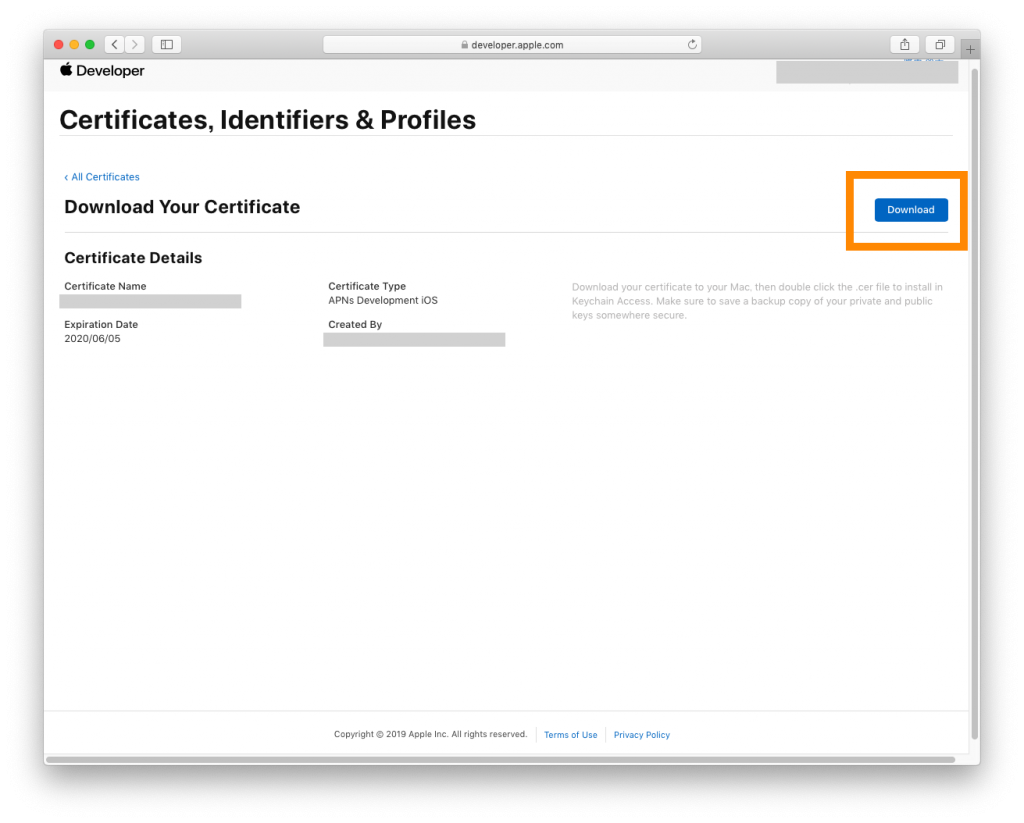
「Download」をクリックすると、「aps_development.cer」ファイルをダウンロードします。

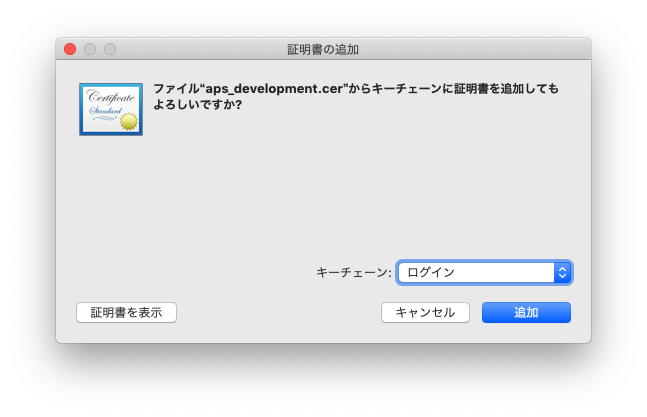
cerファイルをダブルクリックすると、証明書の追加ダイアログが開くので、そのまま「追加」ボタンをクリックします。

P12ファイルの書き出し
このままP12ファイルも書き出しましょう。P12ファイルはAWS側にアップロードするファイルです。
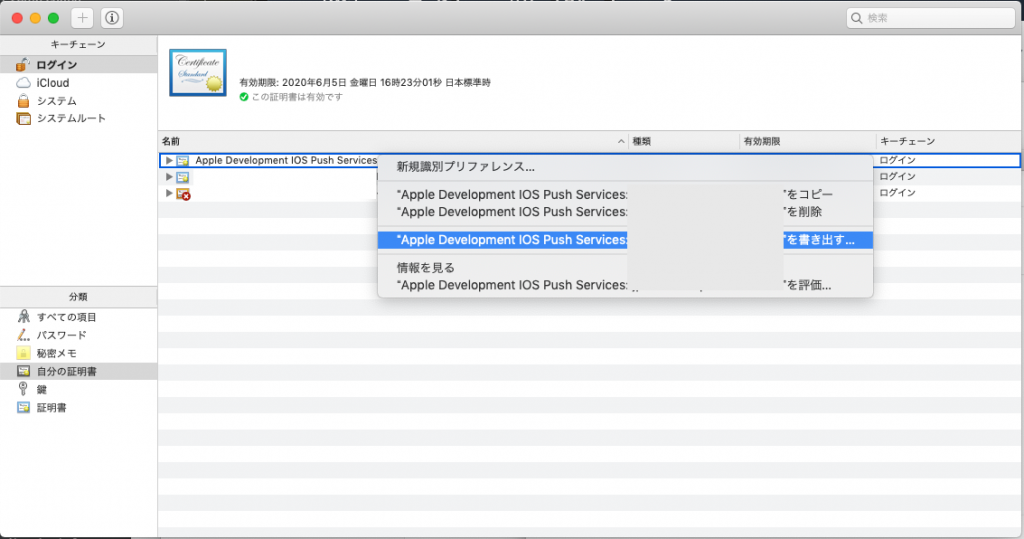
キーチェンアクセス.app を表示して、分類で「自分の証明書」をクリックすると先ほど追加した証明書があるので、それを右クリックして、「…..を書き出す」をクリック。
この時このメニューが出ない時は、左の▶をクリックして広げて自分の秘密鍵のところを1回クリックしてまた証明書のところで右クリックすると出ます。。。(何だこの仕様は。。。)
デフォルトファイル名は「証明書.p12」となっていますが、任意の英数字にしておいた方がいいです。
また、この時パスワードを決める項目が出ますが、未入力でもいけます。開発用なら未入力でもいいかと思います。

Provisioning Profileの作成
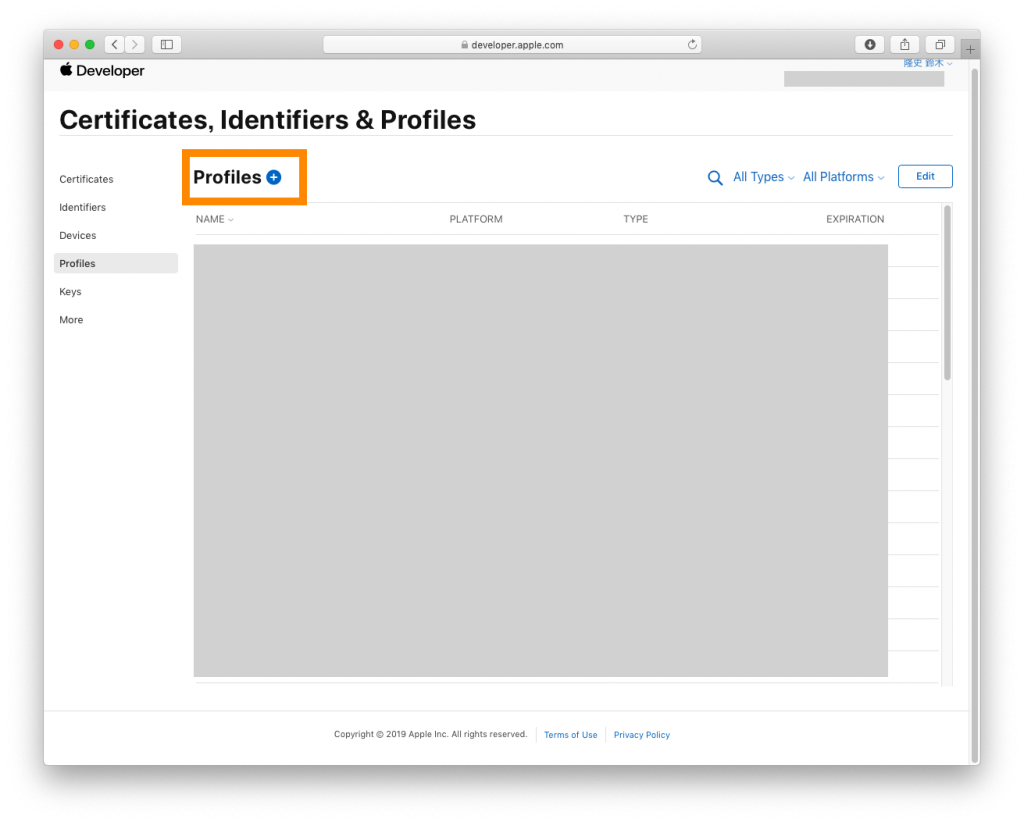
Profilesのページに遷移して、Profilesの「+」をクリックします。
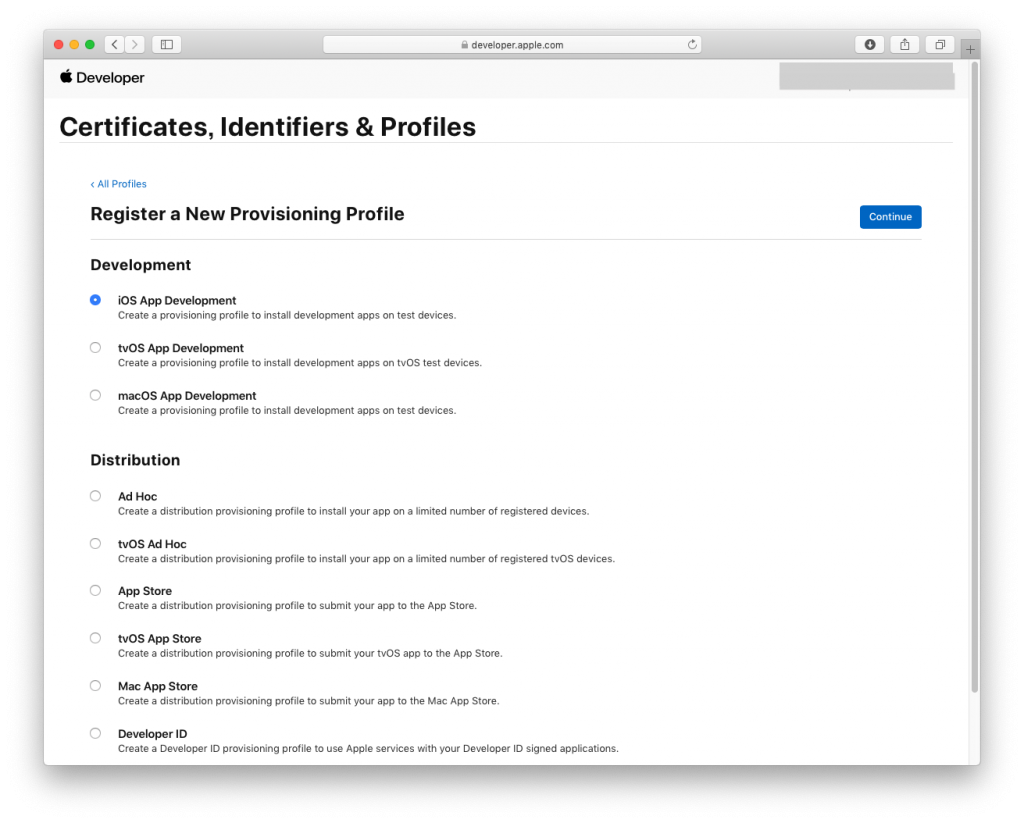
 今回は開発用なので、「iOS App Development」にチェックを入れてContinueをクリック。
今回は開発用なので、「iOS App Development」にチェックを入れてContinueをクリック。
(本番用はおそらくDistributionのApp Store)

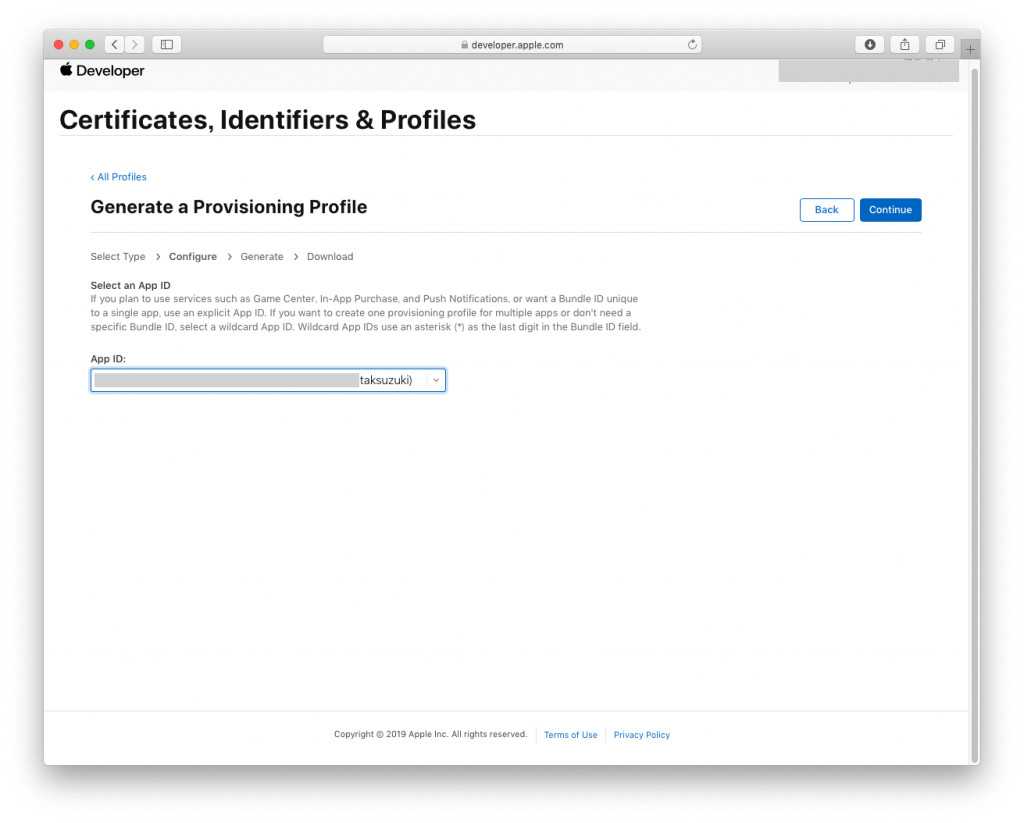
次に、先ほど登録したAppIDを選択してContinueをクリック

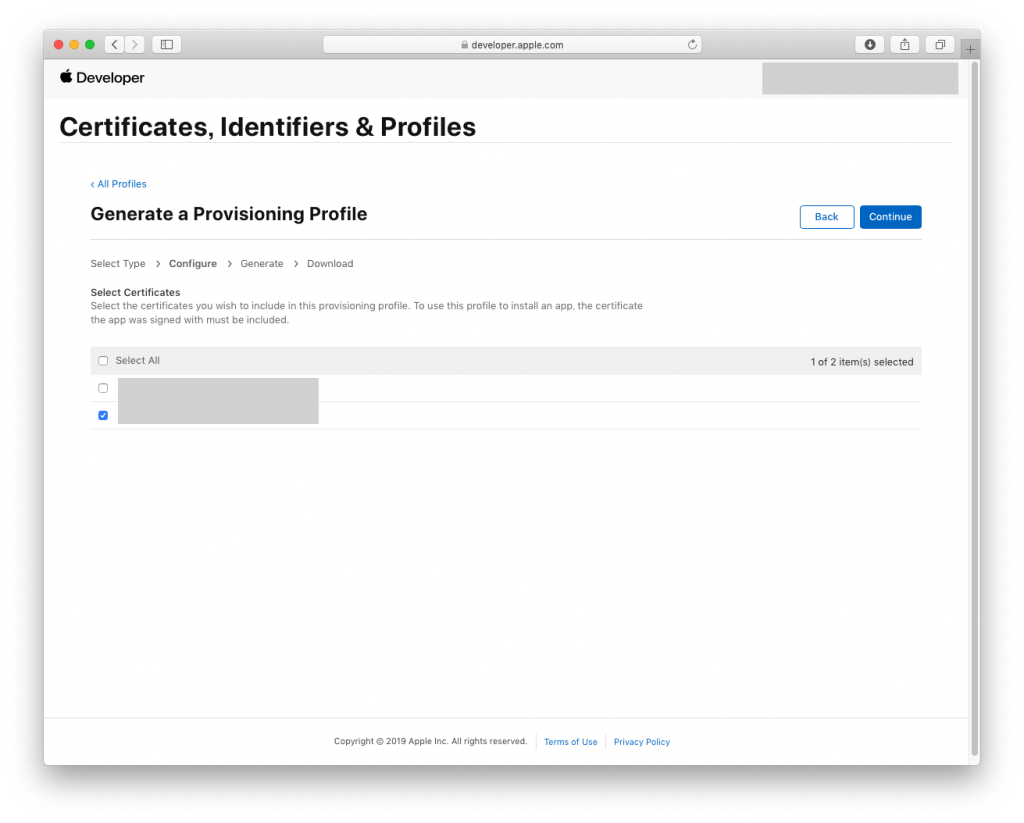
先ほど発行した証明書を発行したユーザーを選択してContinueをクリック

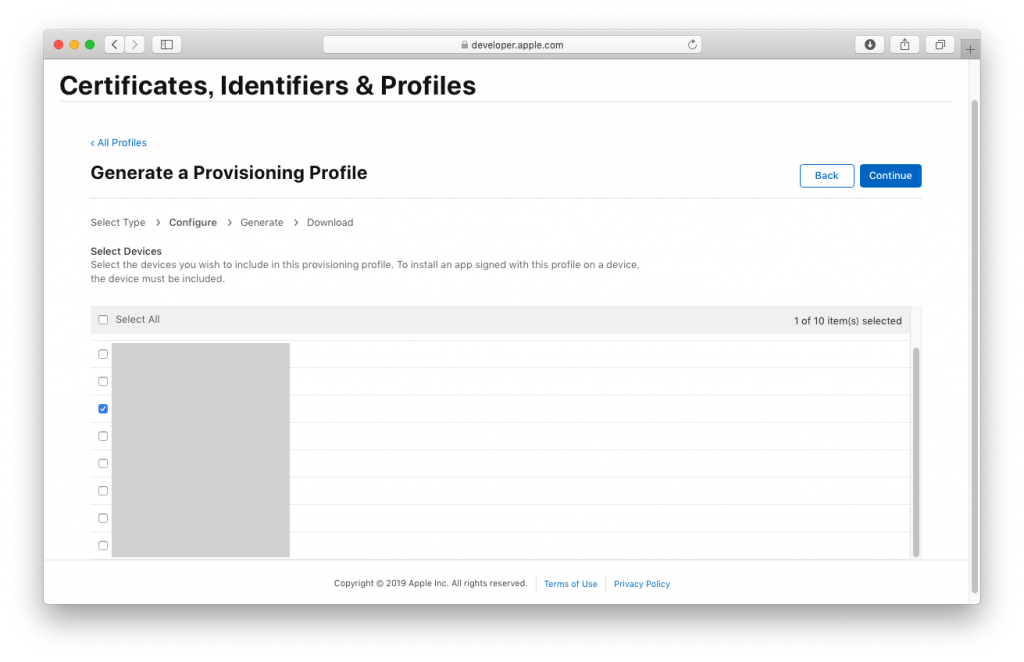
開発用だからか、インストール出来るデバイスを制限する為なのか、お持ちのデバイスを選択してContinueをクリック。

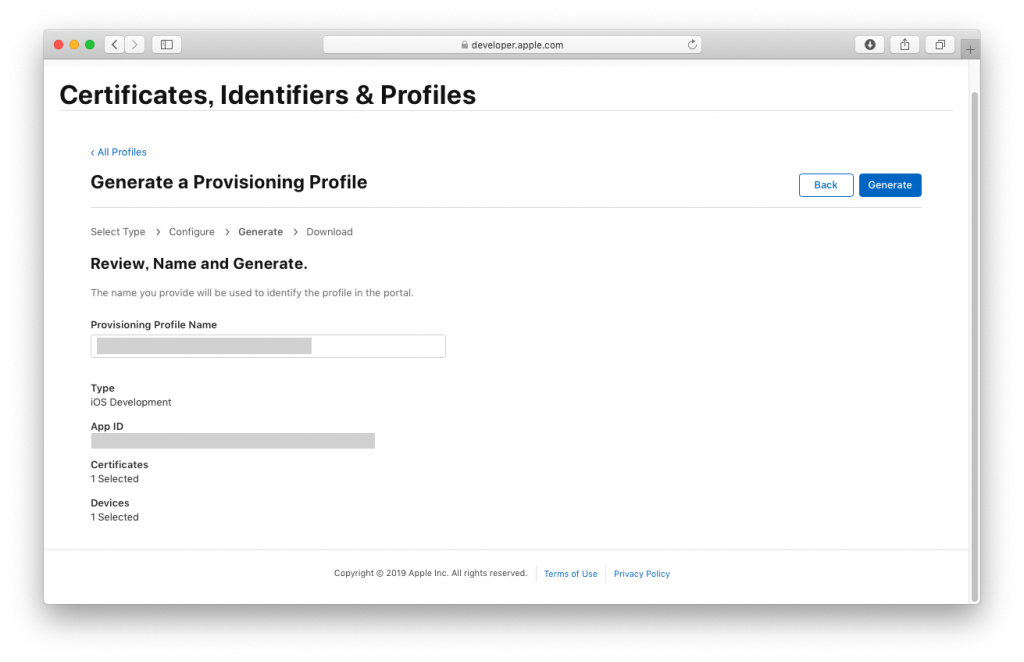
最後のProvisioning Profileの任意の名前を入力してGenerate。次のページで「Download」をクリックするとmobileprovisionファイルがダウンロード出来ます。

Appleの証明書関係は以上です。ここまででも結構精神を消耗しますね。。
AWSでアプリケーションの作成
ここからはAWS SNSの設定です。
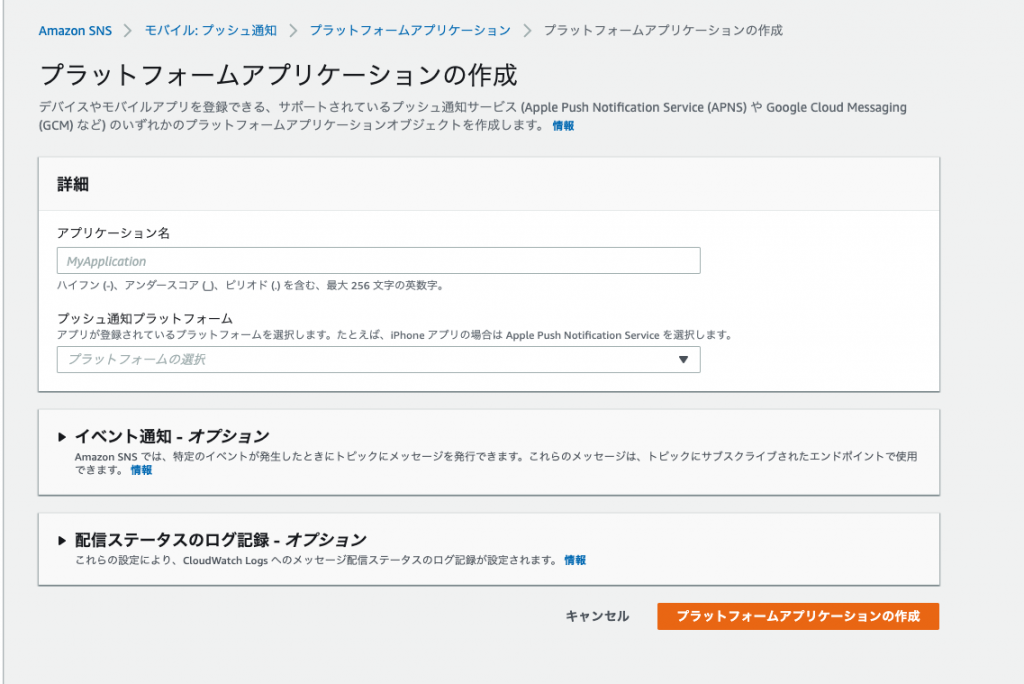
SNSのページにいき、「プラットフォームアプリケーションの作成」をクリックします。

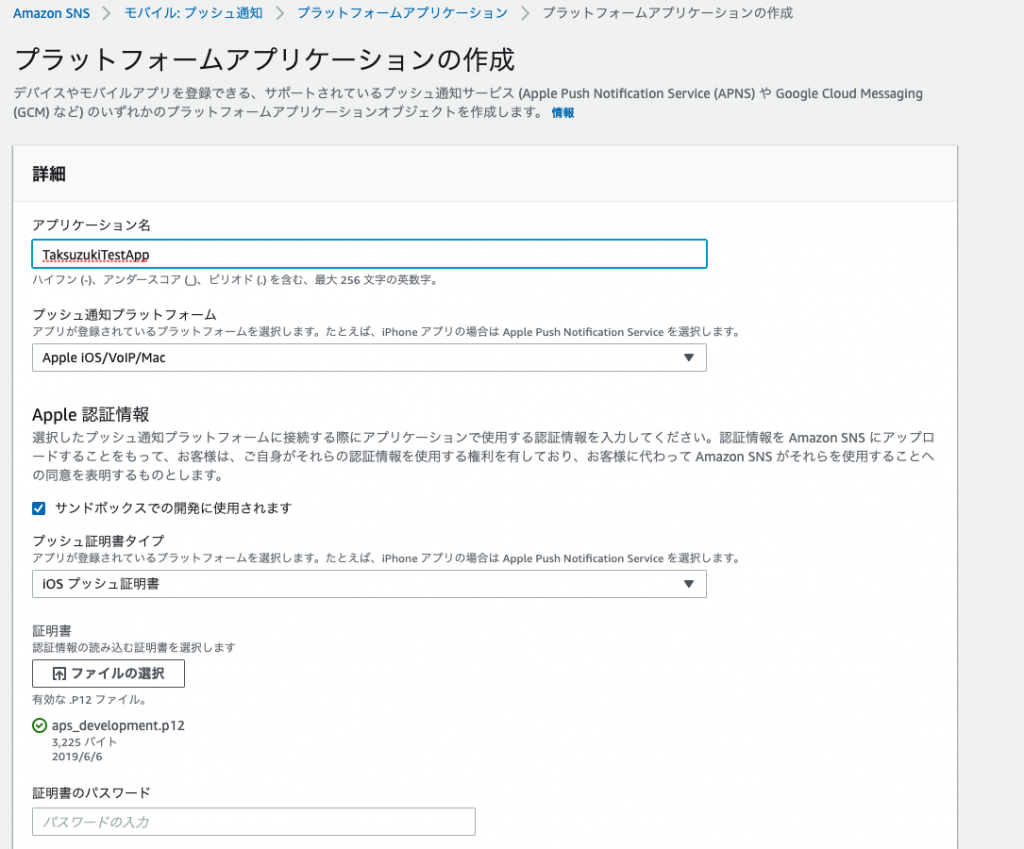
アプリケーション名に、任意のアプリ名
プッシュ通知プラットフォームに今回はiOSなので「Apple iOS/VoIP/Mac」を選択
開発用なら「サンドボックスでの開発に使用されます」にチェック
プッシュ証明書タイプに「iOSプッシュ証明書」
証明書に、先ほど作成したP12ファイルをアップロード。P12ファイル生成時にパスワードを入力してなければここは入力する必要なし

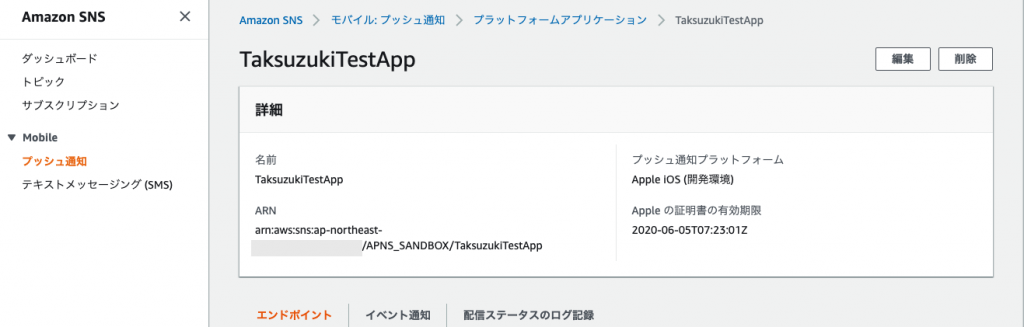
ARN(Amazon Resource Nameの略)が生成されます。アプリサーバーからはこのARNに向かってリクエストします。

サンプルアプリでデバイストークン取得
今回はとりあえずプッシュ通知を試したいので、AWS公式のサンプルアプリのソースを使います。
サンプルアプリのソース取得
AWSからプッシュ通知を試す為のサンプルアプリのソースが公開されているので、
https://docs.aws.amazon.com/ja_jp/sns/latest/dg/mobile-push-send-devicetoken.html
こちらのページに行き、snsmobilepush.zip をダウンロードします。
解答してXcodeで開いたら、先ほどアプリIDを作成した時の Bundle Idenifierを入力して、Teamを設定しましょう。

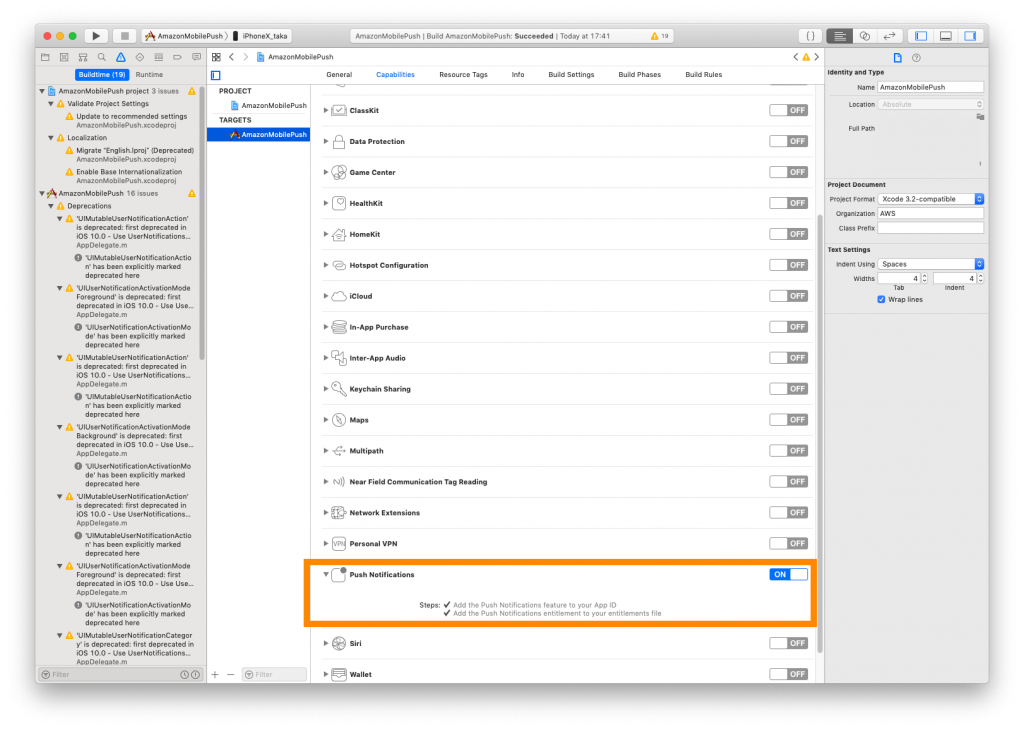
次に「Capabilities」で「Push Notifications」ONにしておきます。

サンプルアプリのビルドと実行
ソースコードは特にいじらないでもそのままでビルド通りました。実行してみましょう。
よく見るプッシュ通知を問い合わせるアラートが出てきました!

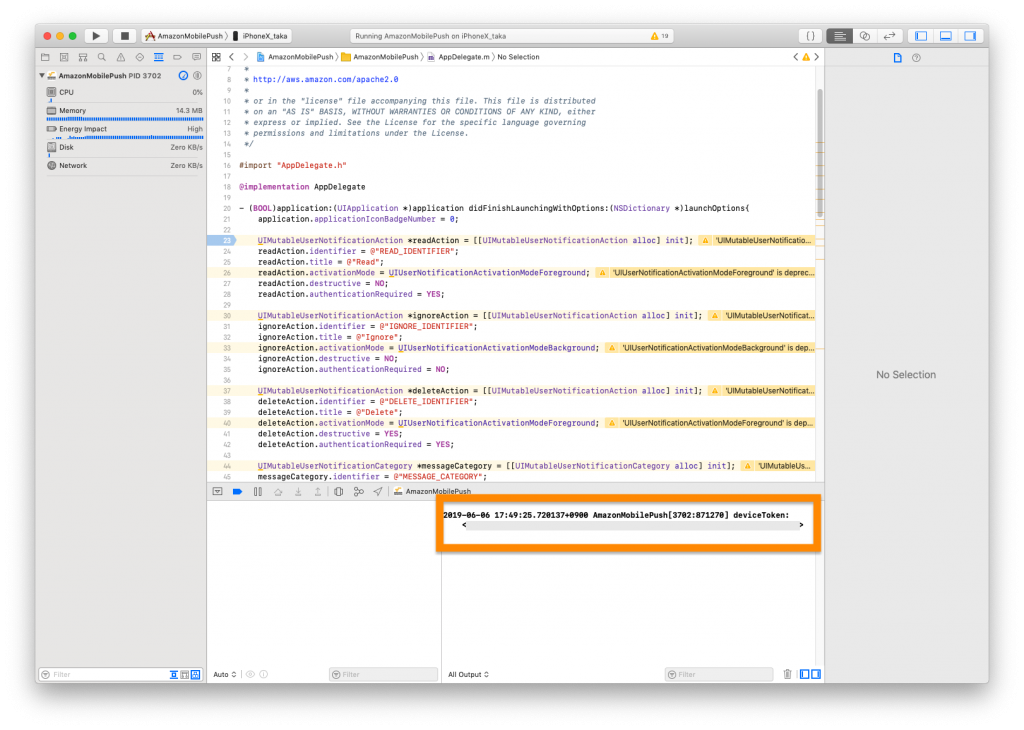
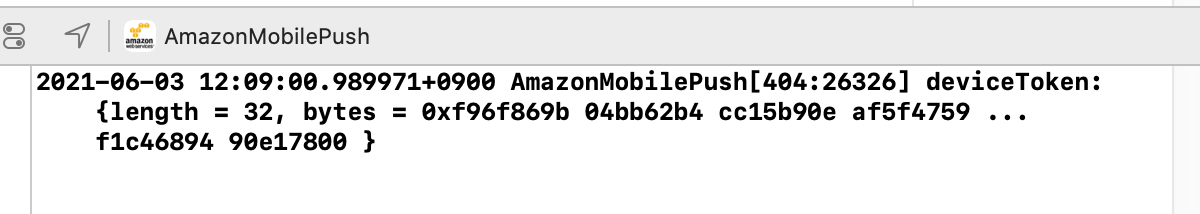
もちろん「許可する」をタップします。そうすると、Xcodeのコンソールにデバイストークンが出てきます。

※2021/06/03 追記
久々プッシュ通知の実装をしていたらここはiOS13から取得出来る形式が変わったそうで以下のようなコンソール出力となっていました。

なのでこちらのブログの記事を参考に、AppDelegate.mのデバイストークンを出力しているところを以下のように変更しました。
(ありがとうございますっ!)
- (void)application:(UIApplication*)application didRegisterForRemoteNotificationsWithDeviceToken:(NSData*)deviceToken{
// NSLog(@"deviceToken: %@", deviceToken);
NSString *token = [self hexadecimalStringFromData:deviceToken];
NSLog(@"deviceToken: %@", token);
}
- (NSString *)hexadecimalStringFromData:(NSData *)data {
NSUInteger dataLength = data.length;
if (dataLength == 0) {
return nil;
}
const unsigned char *dataBuffer = data.bytes;
NSMutableString *hexString = [NSMutableString stringWithCapacity:(dataLength * 2)];
for (int i = 0; i < dataLength; ++i) {
[hexString appendFormat:@"%02x", dataBuffer[i]];
}
return [hexString copy];
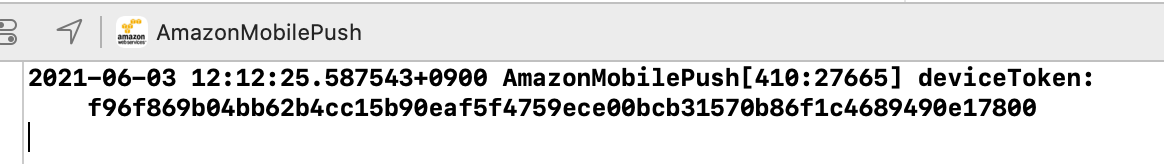
}そうすれば無事トークンが取得出来ます。

※このトークンはこのサンプルアプリでしか使えない為晒しています。
プッシュ通知の送信テスト
デバイストークンの登録
上記までで取得したデバイストークンを、AWS SNSに登録します。
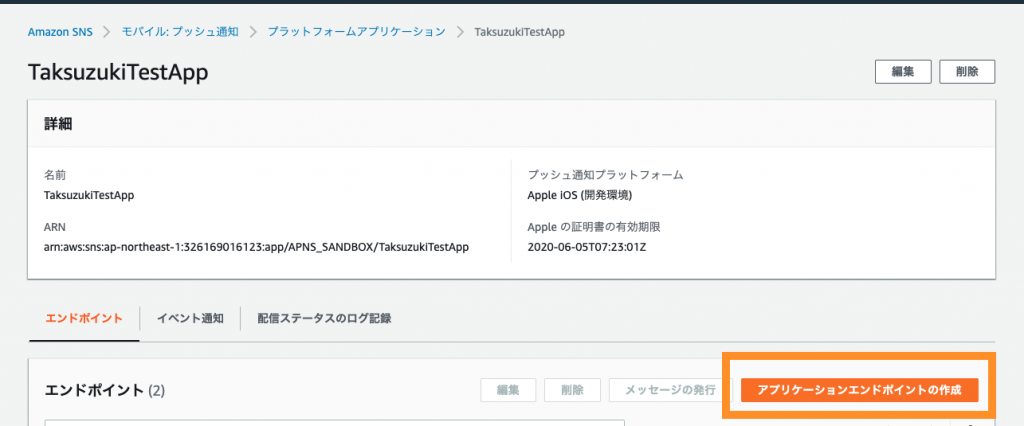
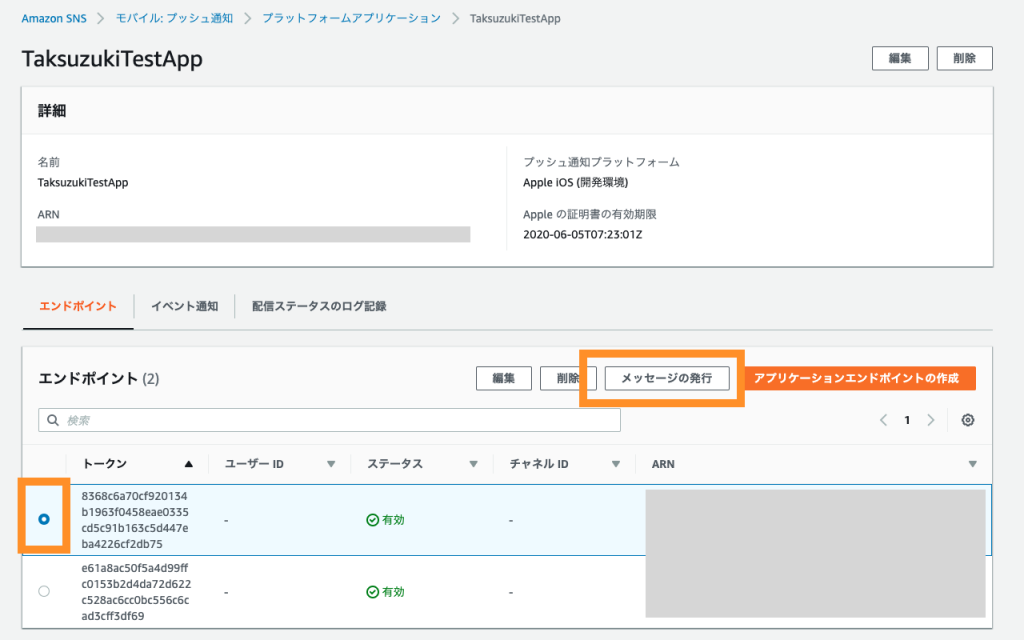
先ほど作成したプラットフォームアプリケーションにアクセスして、「アプリケーションエンドポイントの作成」をクリックします。

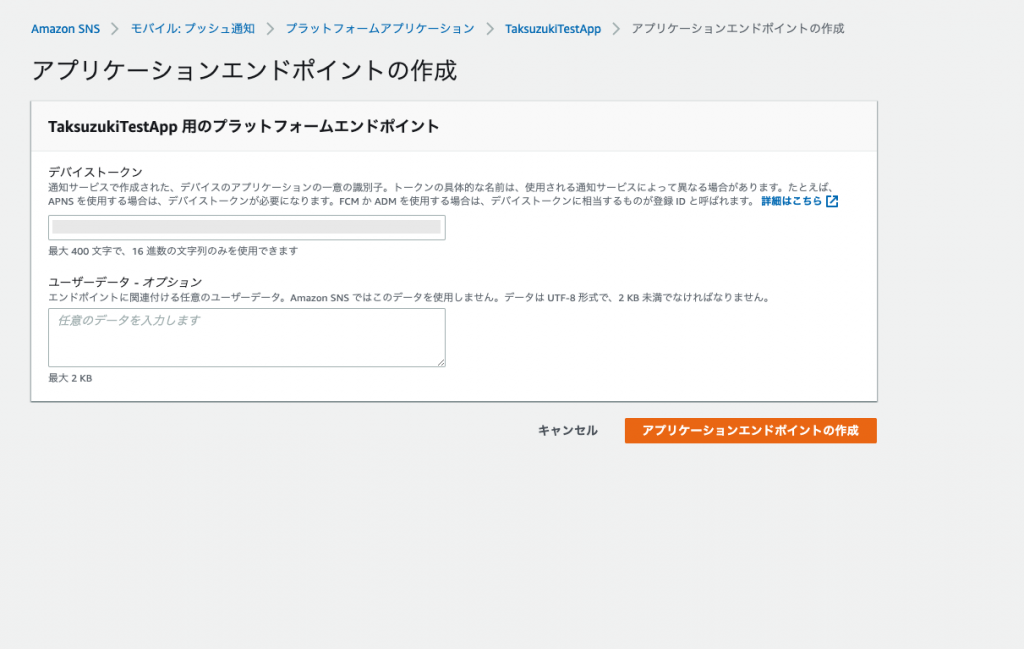
デバイストークンを貼り付けて、「アプリケーションエンドポイントの作成」をクリックします。
先ほども書きましたが、XCodeのコンソールで表示されるデバイストークンには不要なスペースがあるので連結した文字列にしましょう。

プッシュ通知の送信
それでは実際に送信してみましょう。今登録したトークンの行にチェックを入れて、「メッセージの発行」をクリック。

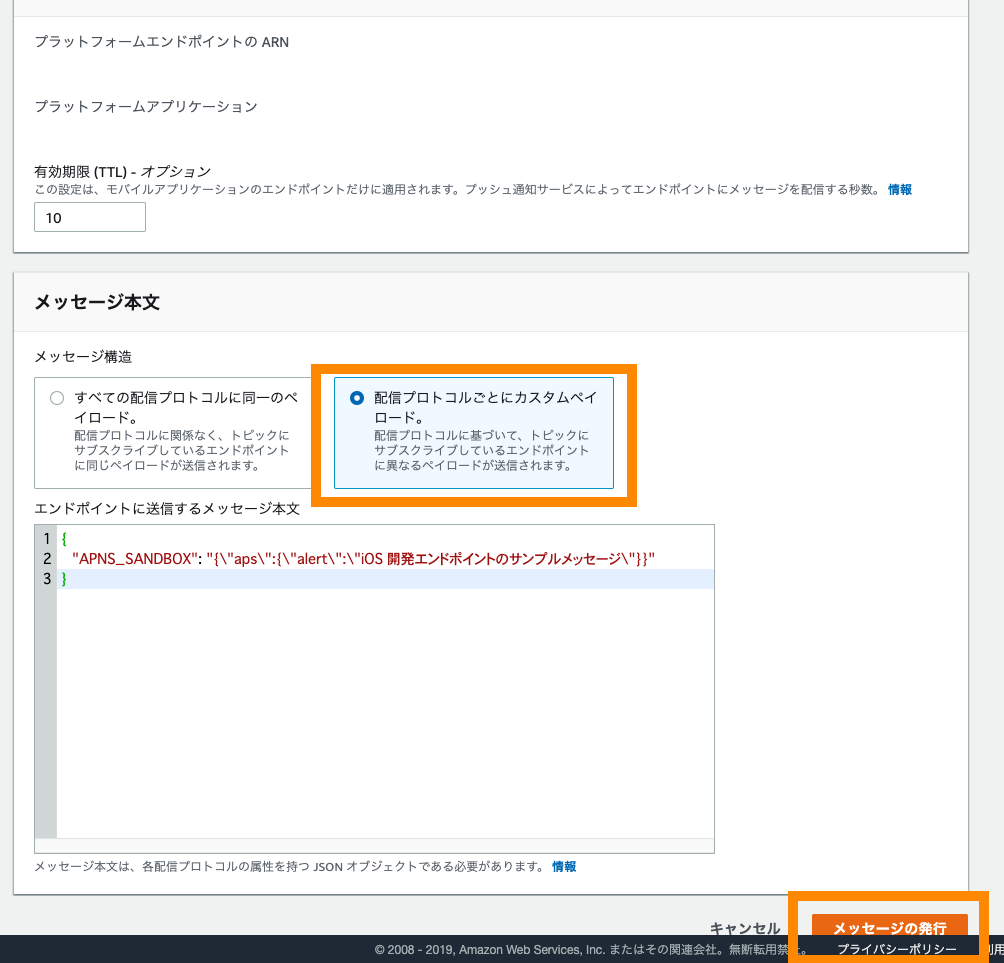
次の画面で、
有効期限(TTL)はオプションなので一旦無視。
メッセージ本文は「配信プロトコルごとにカスタムペイロード」を選択するとサンプルメッセージが現れるのでとりえあえずこれを使います。
サンプルメッセージが出てきたら「メッセージの発行」をクリック

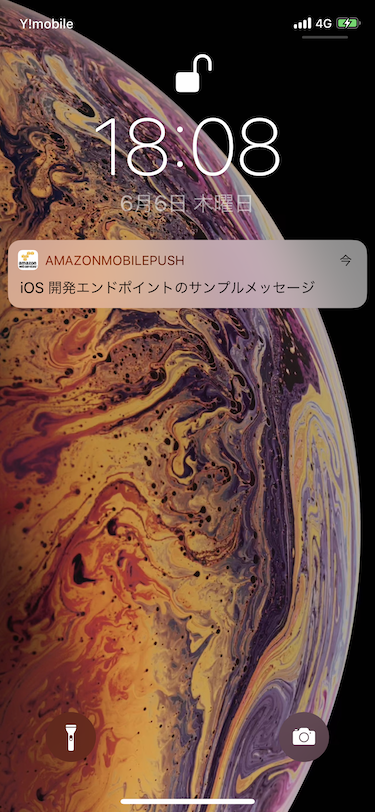
プッシュ通知キターーーー!!

ここに辿り着くまで結構かかりますね。。。
しかしまずはここまで辿り着いたあなた様、お疲れ様です!あなた様は立派な作業を終えられました!
そしてここまでお付き合い頂きありがとうございます!
さぁ、次の試練はこのデバイストークンやらトピックやらのサーバーサイドの登録処理です。。。
現場からは以上です。




