どうも、タカフです。
さて、今日はjsネタです。
jsで開発しているとどうしても気になるのがブラウザキャッシュですよね。jsファイルは静的ファイルなのでデフォルトの設定だとF5でリロードしただけでは、サーバーにアップロードしてるのに前のソースのままとかよくあります。そこで今日はjsキャッシュを無効化する方法を3つ紹介します。
※ブラウザはChromeに限った話になります。
1.Ctrl+Shift+Rで強制リロード(スーパーリロード)
Ctrl+R(MacはCmd+R)ならノーマルリロードですが、Ctrl+Shift+R(MacはCmd+Shift+R)でそのサイトのブラウザキャッシュを削除した上でリロードしてくれます
2.Developer Toolsでキャッシュ無効化
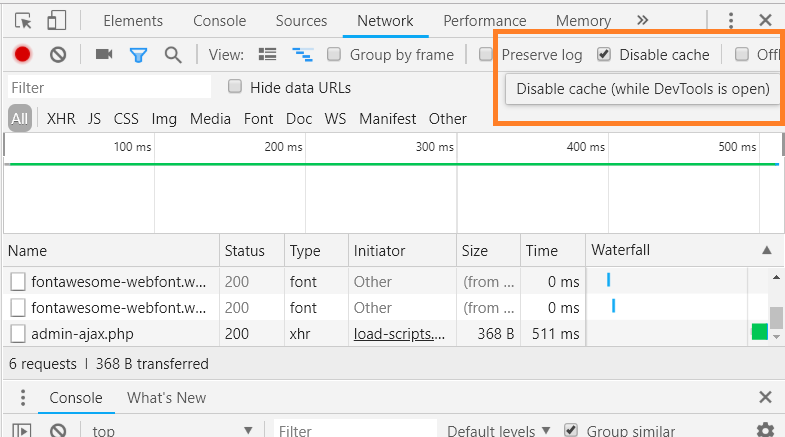
Chromeには、そもそもブラウザキャッシュを無効化する設定があります。Developer Toolsを開いて、[NetWork]タブの
□Disable cache
にチェックを入れます。これだけでキャッシュを無効化してくれますのでjsやcssをファイル更新してすぐにロードしてもちゃんと新しいファイルとして読み込んでくれます。
ただし、これはDeveloper Toolsを開いている時のみ有効なのでご注意ください。

3.サーバー側で常にバージョンを付与
これは上記方法が使えない場合に有効です。ブラウザ側で常にjsファイル、cssファイルを新しいファイルとしてみなす方法です。それは以下のように読み込むファイルにGETパラメータでバージョン番号をつけたhtmlを書けばいいのですが、
<script src="js/script.js?v=1"></script>jsファイルをアップロードする度に一々1のところを書き換えるのは大変なので、そこをPHPでファイルのタイムスタンプで書き換えるようにします。
<script src="js/script.js?v=<?php echo filemtime(__DIR__.'/js/script.js'); ?>"></script>これで常に何もせずjsファイルが更新される度に最新のjsファイルを読み込めます。もちろんcssファイルでも適用できます。
ただし、これはDeveloper Toolsでjsのデバッグをする時に不便な面もあります。常に違うjsファイルとしてみなされるので、一々そのjsファイルを開き直す必要があります。一長一短ですね。
因みにPHP等のサーバー側でこの方法が使えない時は、jsで他のjsを読み込むようにして、その時のGETパラメータで(new Date()).getTime()の現在時刻を付与してやるむりくりな方法もあります。
現場からは以上です。

