こんにちは、カフーブログのタカフです。
新しくSurfaceを購入したのですが、毎回Windowsのセットアップで悩まされるのもしんどいので僕のWindowsセットアップ手順を備忘録がてらで記事にしたいと思います。
本記事では、新しいWindows PCを買った時にやる設定や、時間のかかる各種アプリのインストールをパッケージマネージャーのchocolateyを使って一括インストールする方法を紹介しています。
特にプログラマーやWebエンジニアの方にとってはお役に立てる内容かと思います。
Microsoftアカウントでログイン
初めてWindows10をセットアップする時、今はMicrosoftアカウントが求められます。
郷に入っては郷に従えの精神でこれは従うようにします。
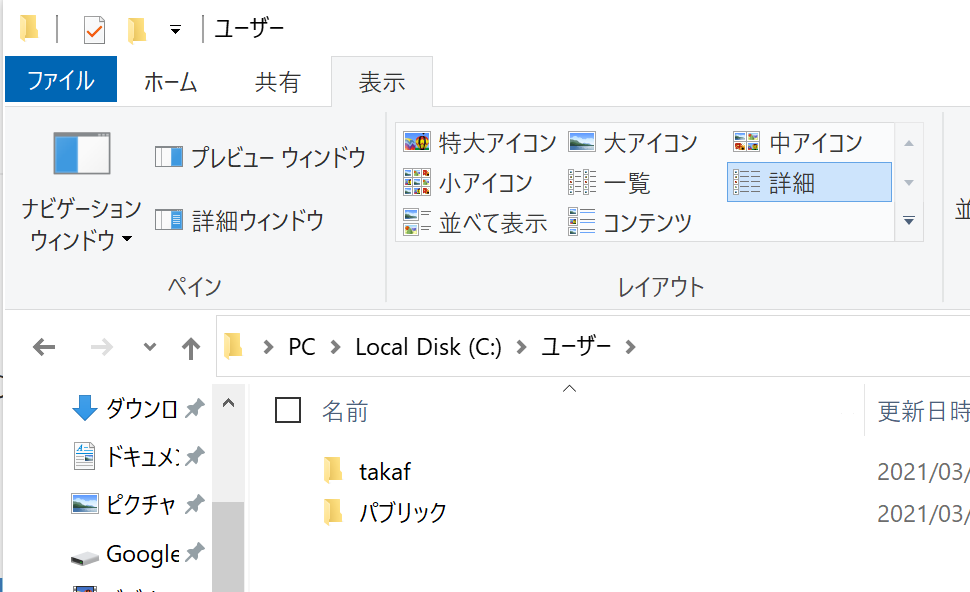
この時、このMicrosoftアカウントに登録しているメールアドレスの最初の5文字でユーザーフォルダ名が自動生成されます。
以前は気になっていましたが、このままでも特に問題はないのでこのまま進めることにします。

このブログでもタカフと名乗っているからtakafでもOKやね。
もしこのユーザーフォルダ名が気になる場合は「PC設定のカルマ」様のユーザーフォルダ名を変更する記事が大いに参考になります👍
外付けキーボードを日本語配列として認識させる
たまに外付けキーボードを接続したときに半角/全角キーが「`」となっていて、英語配列キーボードとして認識していることがあります。
こちら、最新のWindows10では設定アプリからは随分と簡単に変更できるようになっていました。
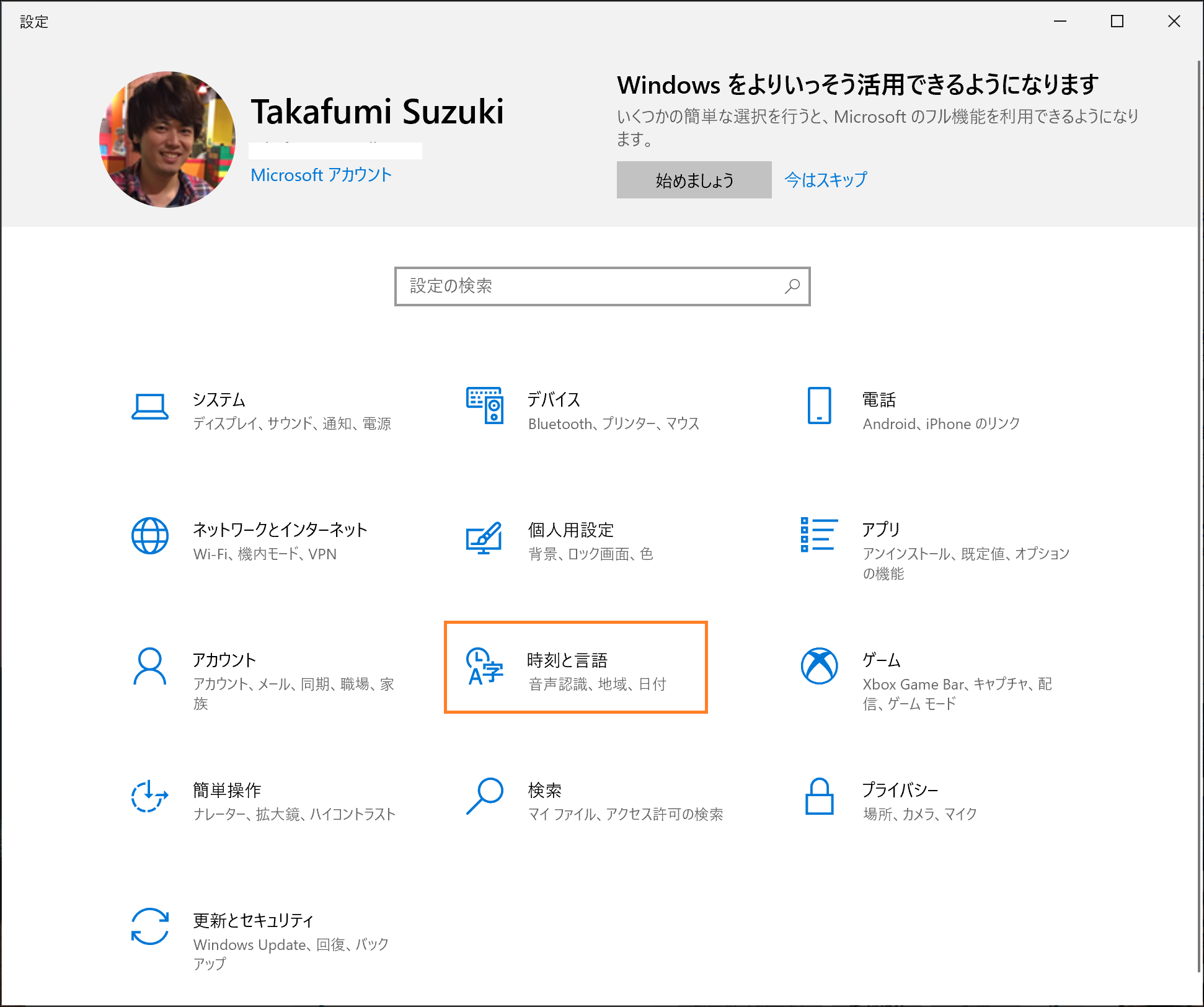
設定アプリの「時刻と言語」を押下します。

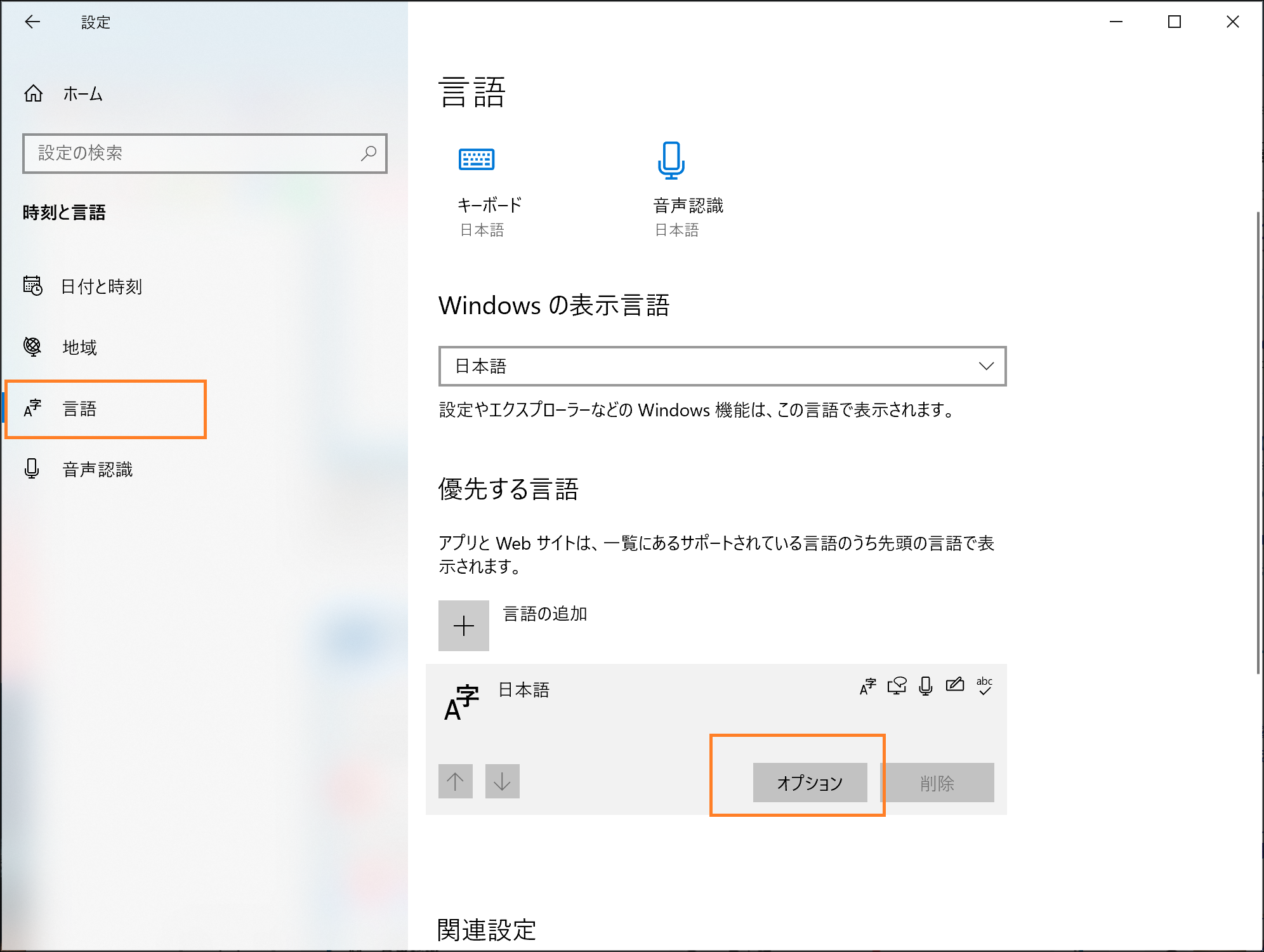
「言語」メニューで日本語の「オプション」を押下します。

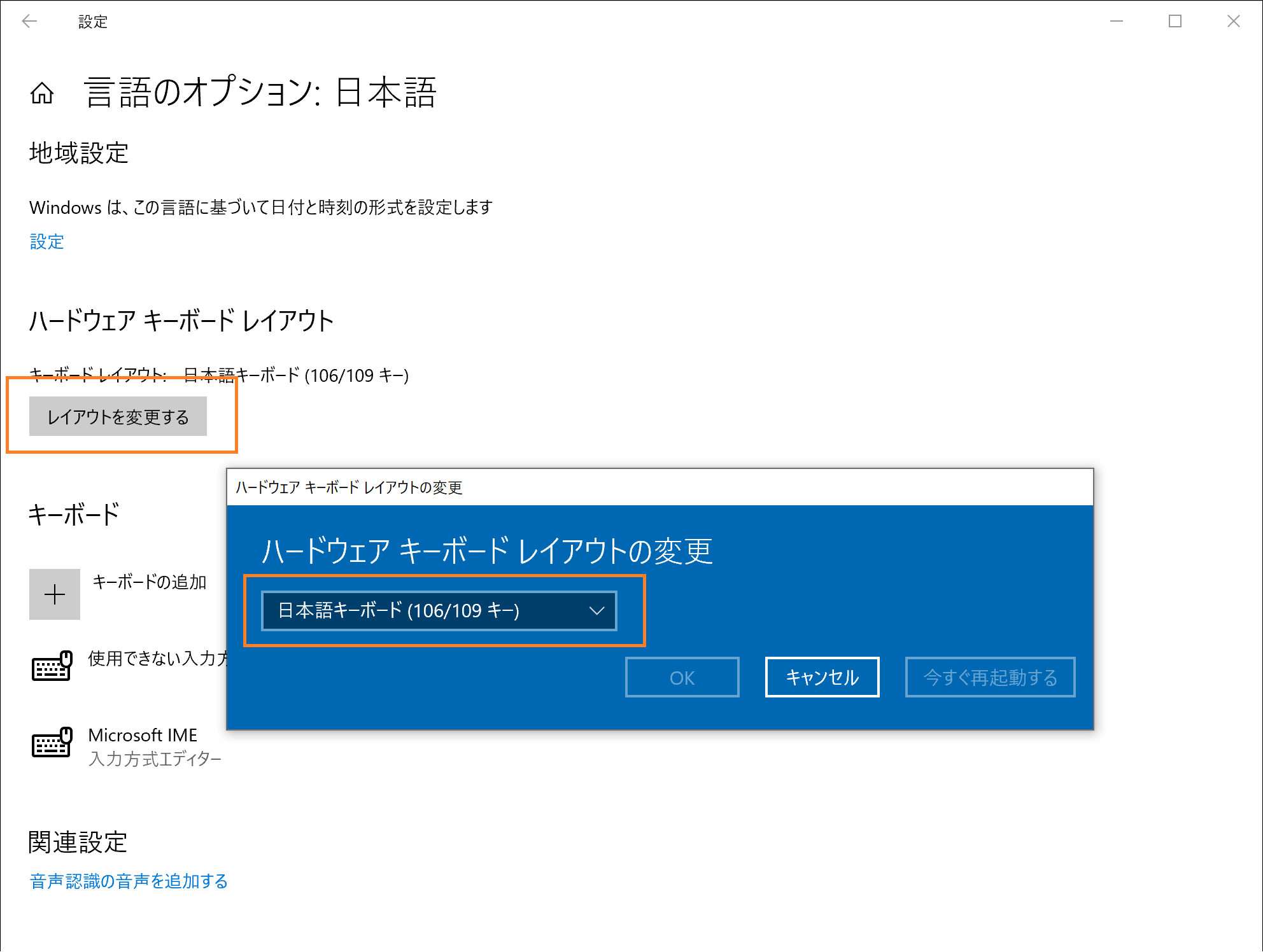
「レイアウトを変更する」ボタン押下でダイアログを出して、「日本語キーボード(106/109キー)」を選択してOKを押下します。

これで日本語キーボードとして認識できます。
キーボードの入力設定を変えて便利にする
変換・無変換キーを半角英数・日本語の入力切替にする
Windowsでの半角英数・日本語切替は一般的には「半角/全角」キーですが、今どっちのモードか気にしながら操作したりするのは嫌なので、いわゆるMac方式の「英数」「かな」のように方式に切り替えます。
スペースキー左右の「無変換」「変換」キーをその切替に使うのです。
この方法は、以前まではIMEパッドのプロパティから変更していましたが、こちらも最新のWindows10では簡単に変更できるようになりました。
この切替方式が市民権を得たということでもありますね😉
今僕の使い始めたWindows10の最新バージョン20H2からはWindowsの標準機能から設定できます。
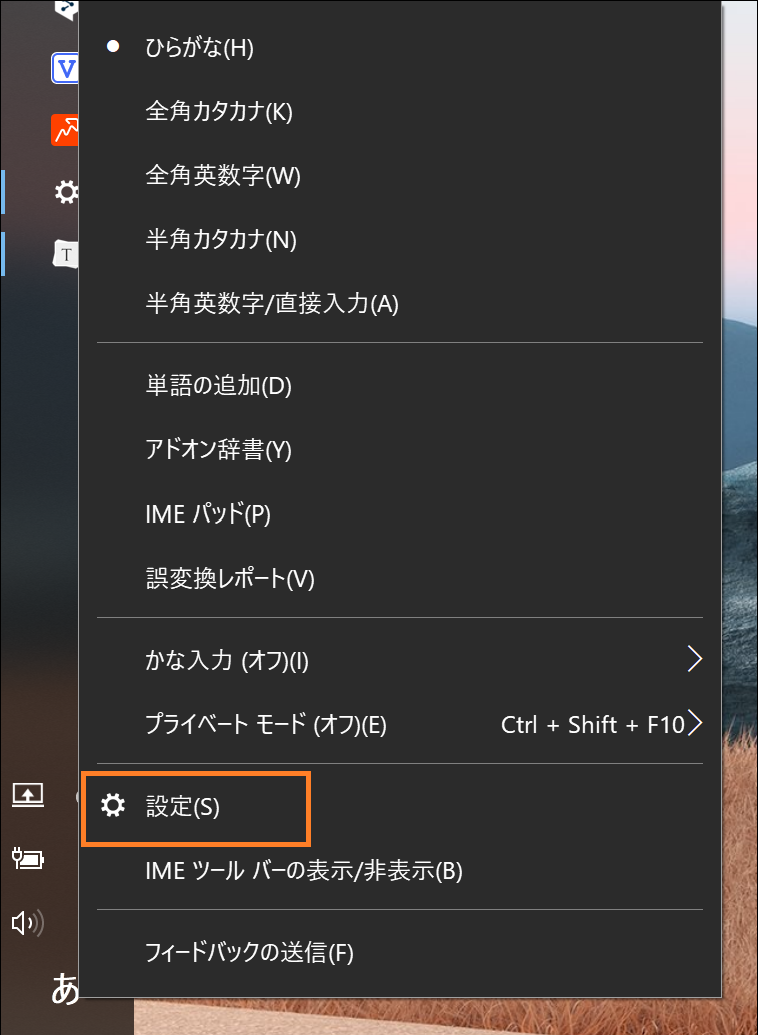
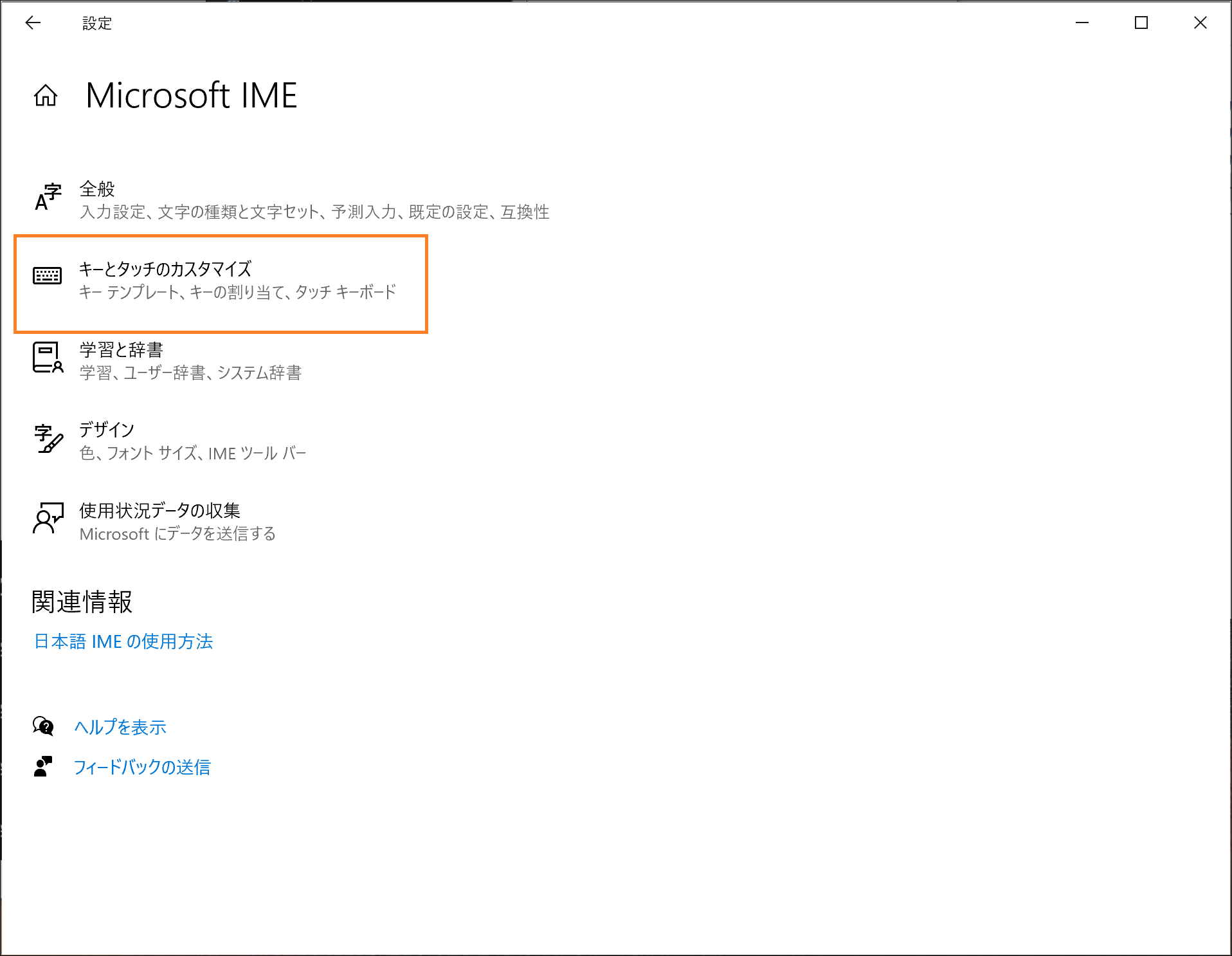
「あ」または「A」を右クリックで「設定」を押下します。

「キーとタッチのカスタマイズ」を押下します。

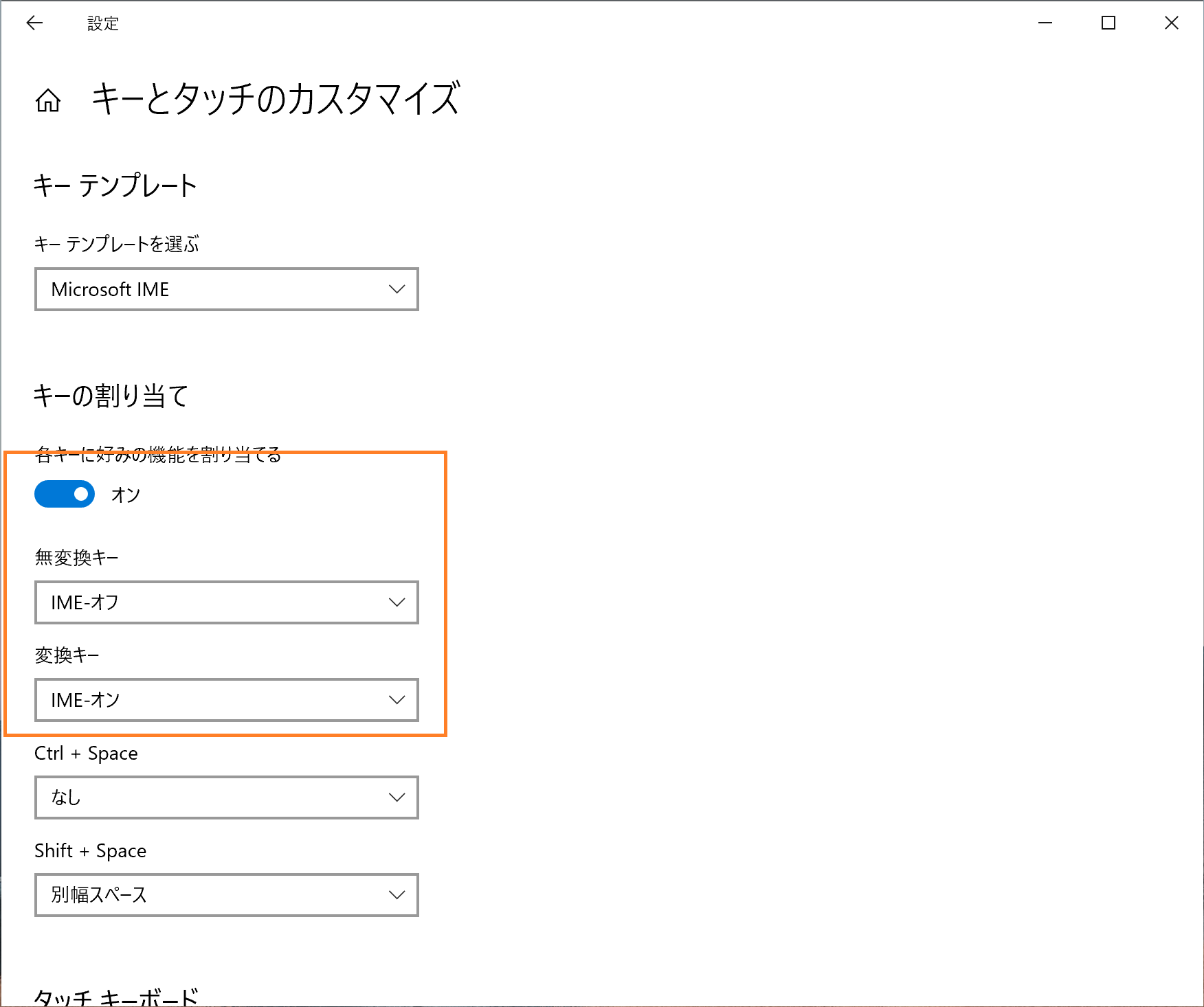
キーの割り当てのところで「各キーに好みの機能を割り当てる」をオンにして、無変換キーを「IME-オフ」に、変換キーを「IME-オン」にします。

これだけで無変換キーが半角英数の入力、変換キーが日本語の入力となります。簡単ですね😊
Ctrl + Shift でキーボードレイアウトの切替を無効化する
僕は文字入力にはAtok passportを使っているのですが、Windows 11では2つ以上の入力言語をインストールしているとCtrl + Shiftでキーボードレイアウトが出来てしまうショートカットがデフォルトで存在します。
こいつです↓

その為、プログラミングでPHPStormやVSCode等のテキストエディタを使っていると、Ctrl + Shiftキーでのショートカットを割り当てていることが結構多く、その時このWindows側のキーボードレイアウト切替が出てきて非常にうざいんですね。
ということでこれを無効化する方法です。
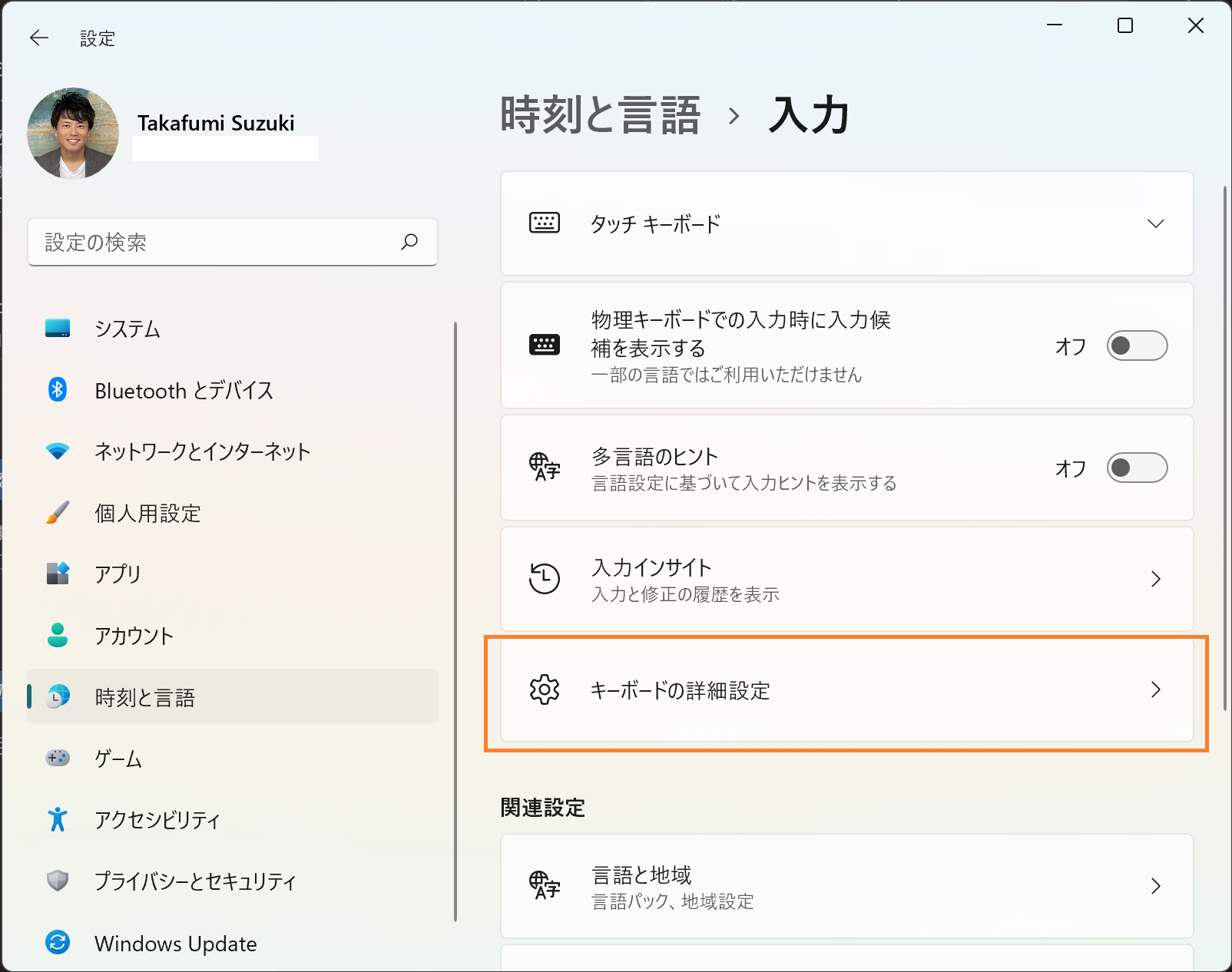
設定アプリの「時刻と言語」の「入力」をクリックします。

「キーボードの詳細設定」をクリックします。

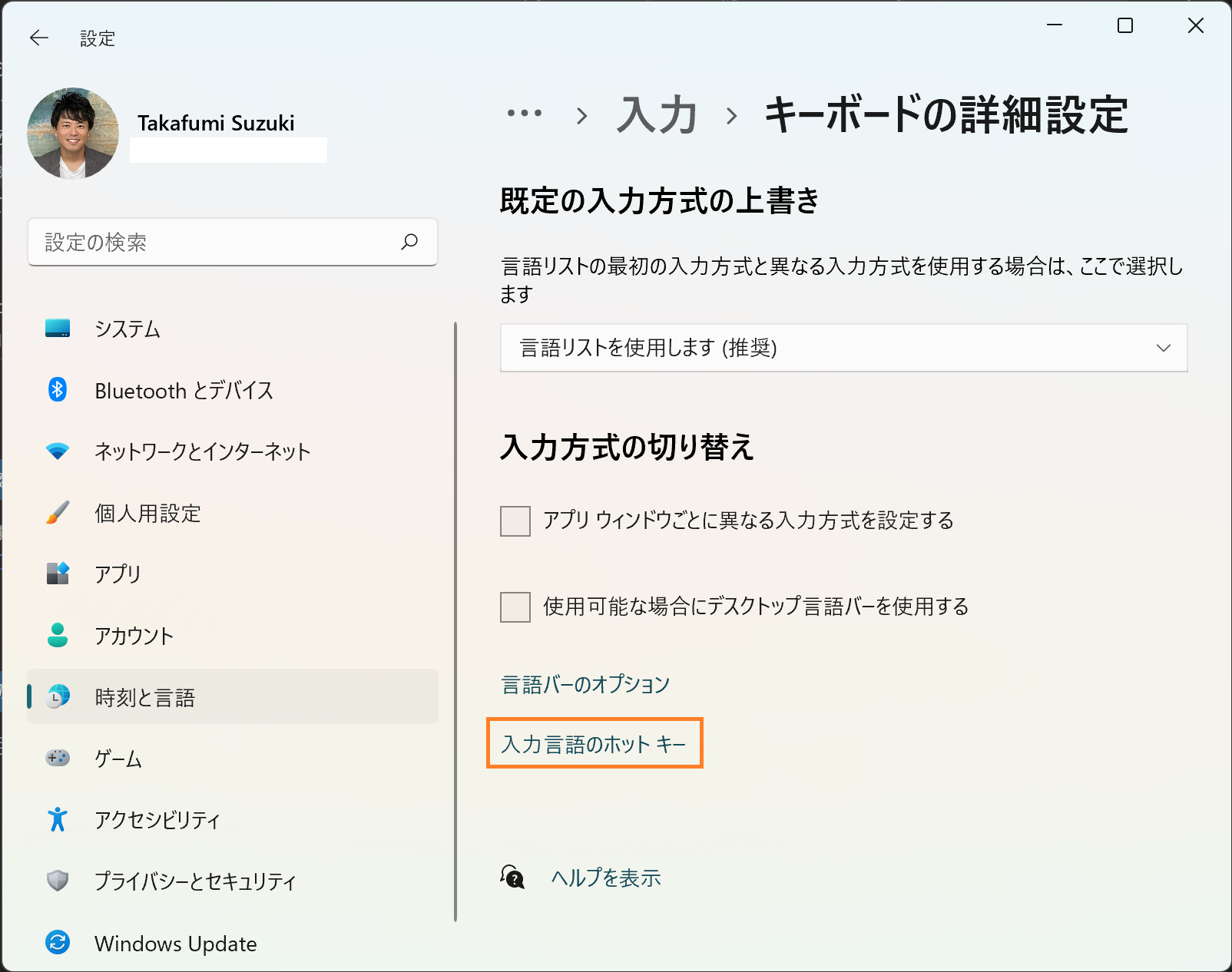
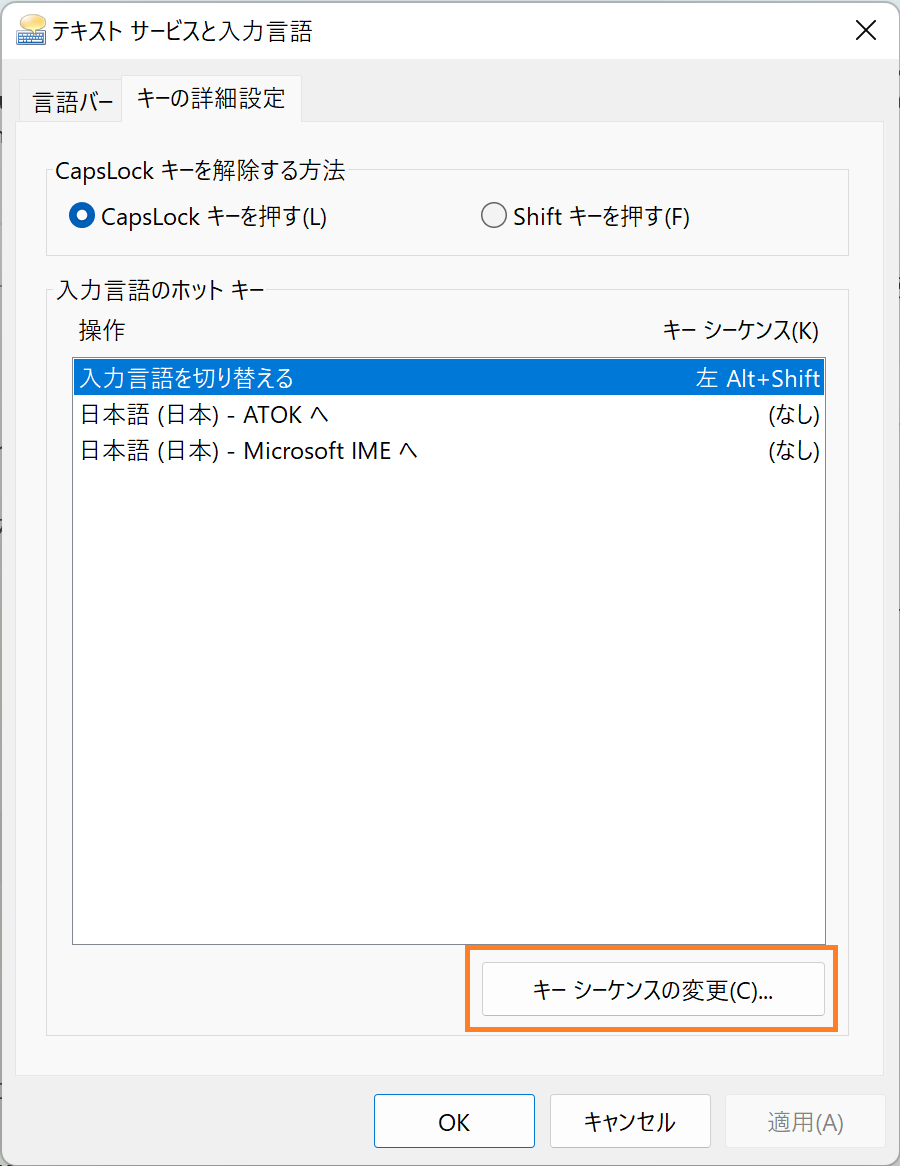
「入力言語のホットキー」をクリックします。これがわかりにくいですよね。。

「テキスト サービスと入力言語」というダイアログが開くので、「入力言語を切り替える」にカーソルを合わせたまま、「キーシーケンスの変更」を押します。

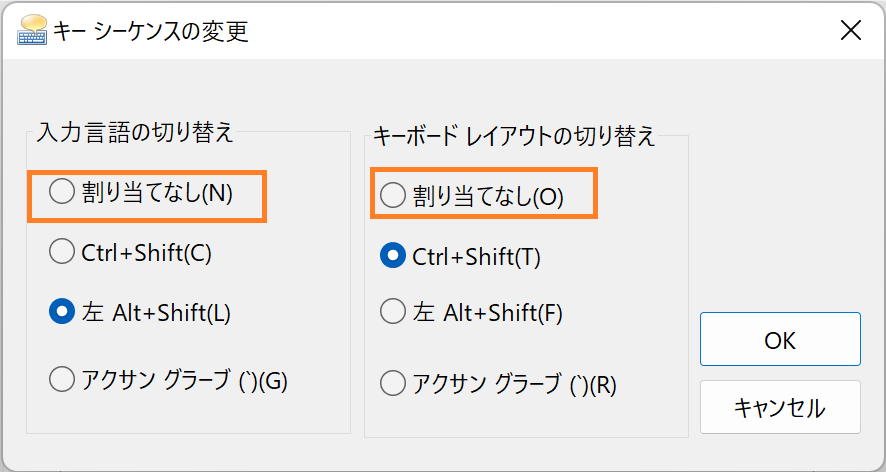
「キーシーケンスの変更」ダイアログが出るので、これをどちらとも「割り当てなし」を選択して、OKをクリックします。

先ほどの「テキスト サービスと入力言語」ダイアログに戻るのでそこでもOKをクリックします。
これであの忌まわしきショートカットが無効になります。
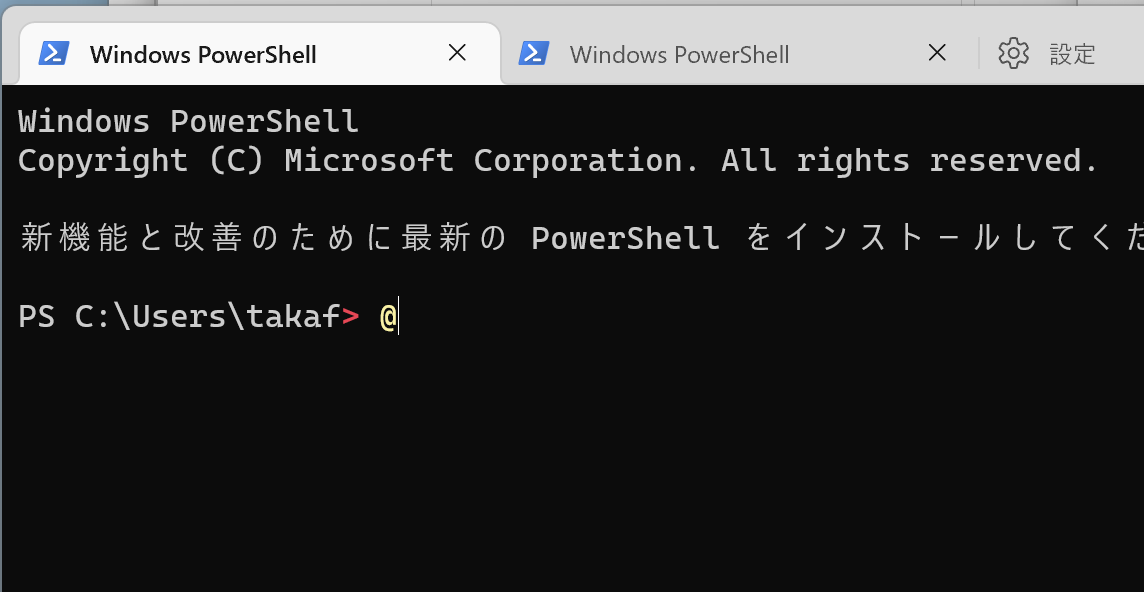
ターミナルで無変換キーを押すと@になるのを回避する
無変換キーにIMEオフを設定すると、ターミナル使っている時に無変換キーを押すと「@」が押されたことになり毎回消すことになりちょっと面倒です。

この問題に困っていたqiitaがですぐ解決方法が見つかりました。
https://qiita.com/ryemug1/items/4eae04febce8c3d68f5c
エンジニアの方ですとあるあるなのかもしれないですね。それにしてもqiita便利。
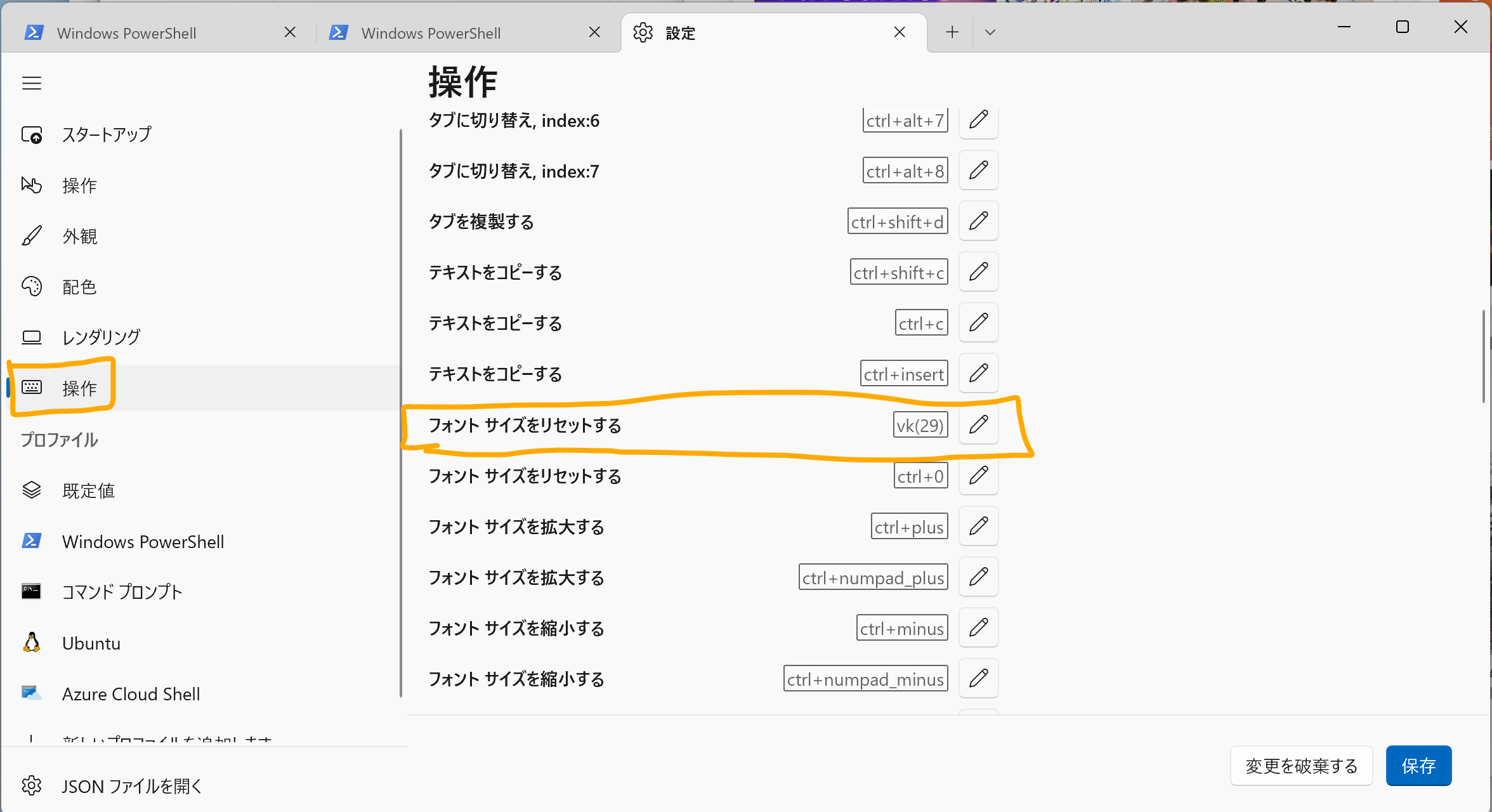
ということで、ターミナル開いて設定で無害そうな操作に「無変換キー(vk(29)」を割り上げます。

これで問題解決です。
Chocolateyを使ってアプリを一括インストールする
さて、これが本記事のメインディッシュといってもいいでしょう。
いつもWindowsで使っている各種アプリケーションをchocolatey管理にして一括インストールするようにします。
といっても初めてchocolateyを使う人はGUIからポチポチ押してインストールしていきます。
chocolateyのインストール
chocolateyのインストール方法のページに沿ってchocolateyをインストールします。
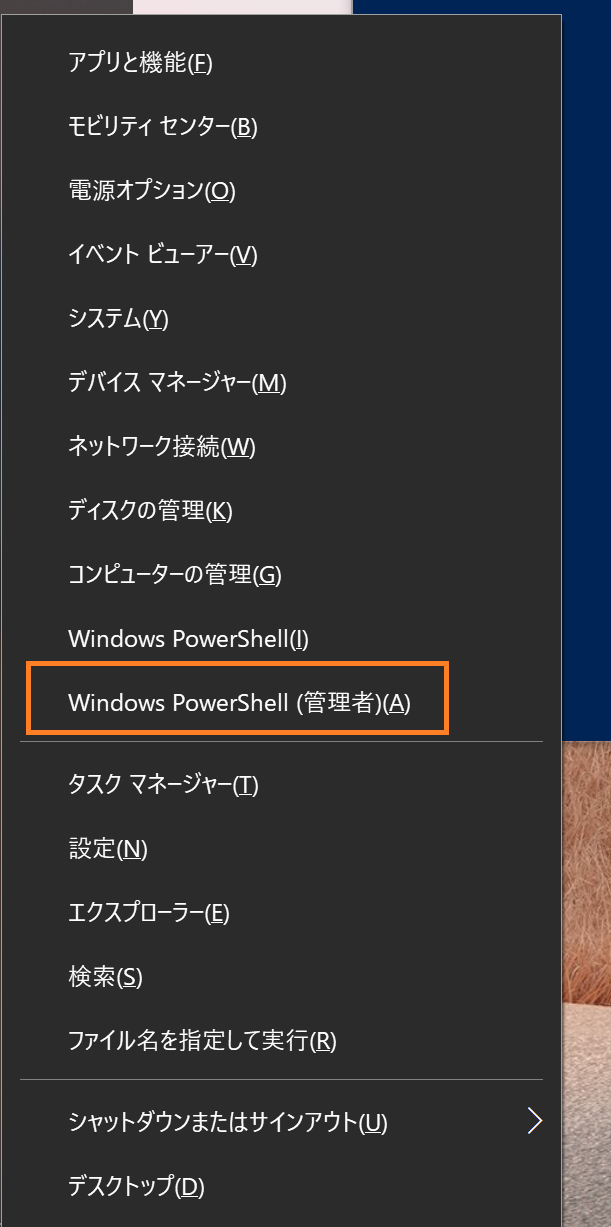
管理者権限でPowerShellを起動します。Win + xキーでPowerShellを管理者実行できるボタンが出てくるのでこれを使うと早いかもです。

そしてchocolateyのインストールページには以下のように記載されています。
PowerShell では、Get-ExecutionPolicy が Restricted でないことを確認する必要があります。ポリシーをバイパスしてインストールされたものを取得するには Bypass を使用するか、かなりのセキュリティを確保するために AllSigned を使用することをお勧めします。
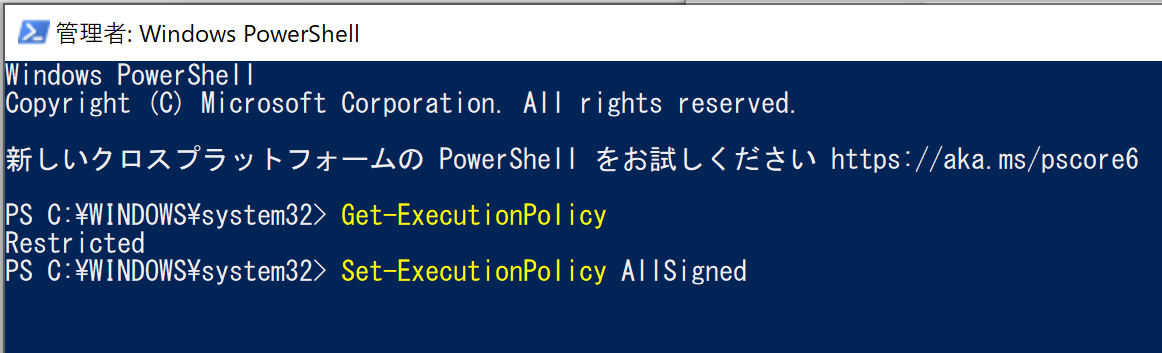
Get-ExecutionPolicy を実行します。Restricted が返されたら、Set-ExecutionPolicy AllSigned または Set-ExecutionPolicy Bypass -Scope Process を実行します。
PowerShellのスクリプト実行ポリシーがデフォルトでは厳しすぎるから少し緩めてねという事です。
初めての環境の場合はデフォルト値はRestrictedになっているはずです。
開発マシンとしてはRestrictedはほとんど何もできないのでこれはAllSignedにセットします。

実行ポリシーのレベルについては以下のページを参考にしました。
WindowsでPowerShellスクリプトの実行セキュリティポリシーを変更する:Tech TIPS – @IT (atmarkit.co.jp)
AllSignedならば署名付きスクリプトのみ実行可能なので比較的安全です。
何よりそうしないとchocolateyがインストール出来ないので設定必須です🤣。
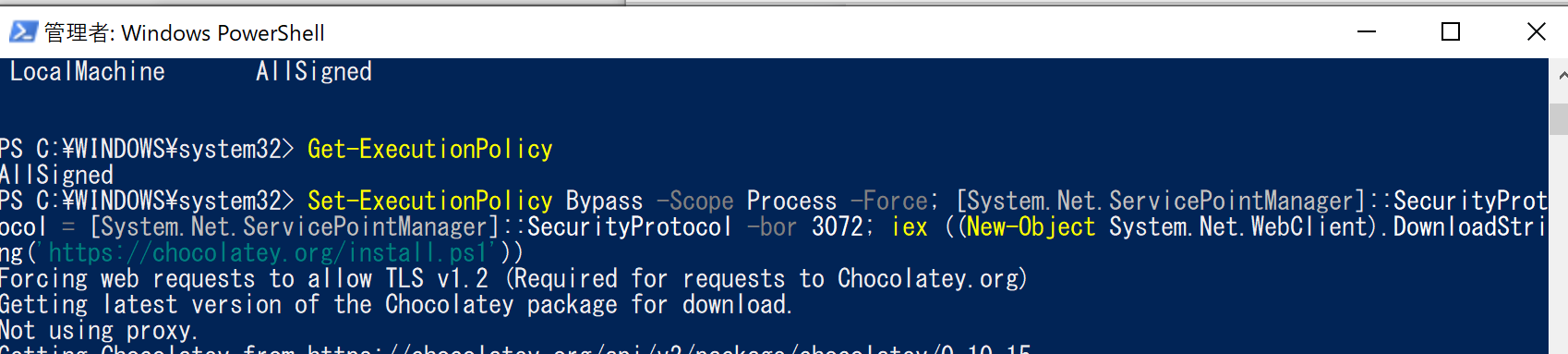
次にchocolateyに書かれてあるコマンドをコピペしてこのpowershellで実行します。

コマンドは変わる可能性があるので随時サイトのほうからコピペしてください。
これだけでchocolateyのインストールが完了です。
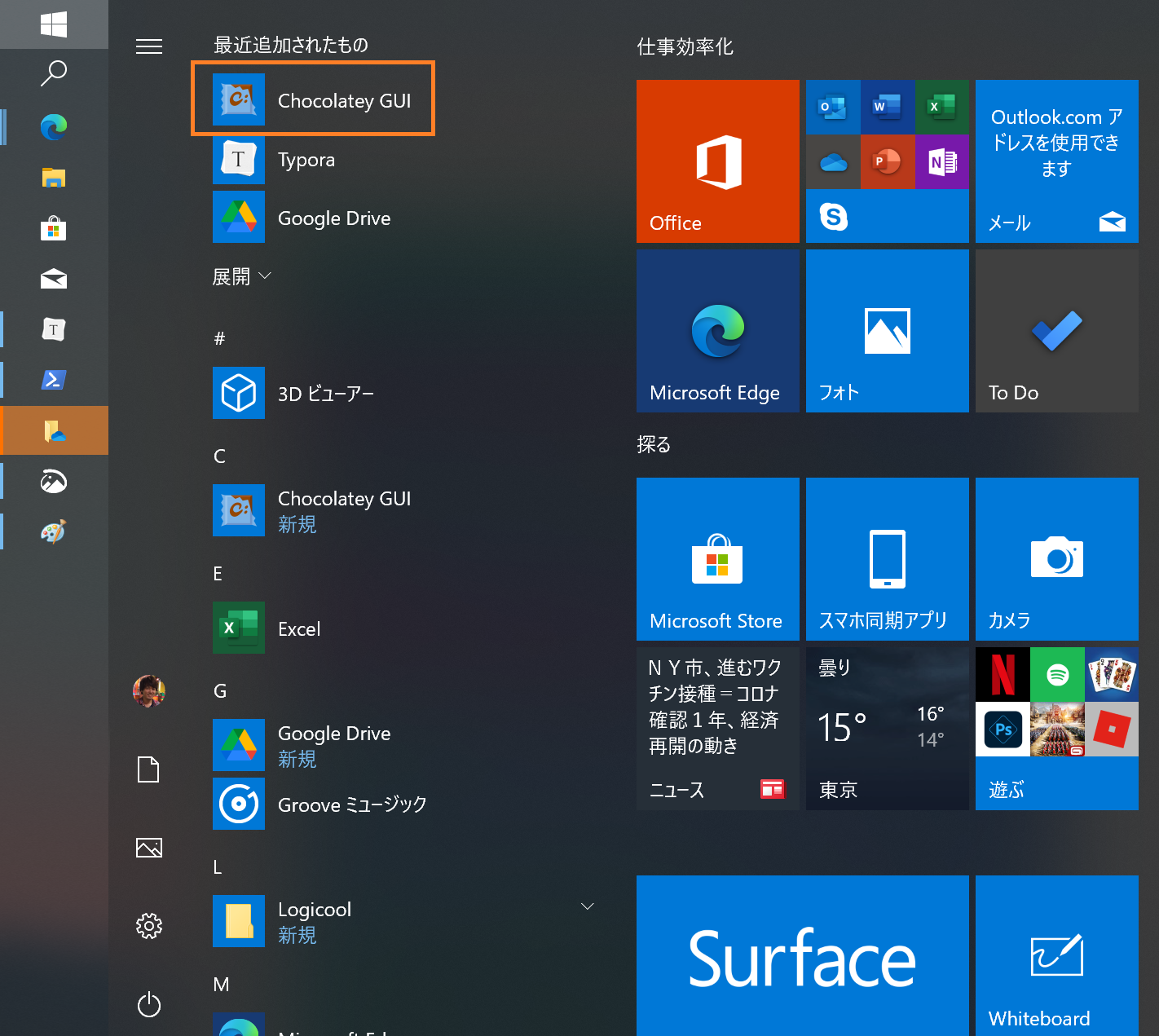
chocolateyのGUI版のインストール
chocolateyは基本的にはコマンドで操作しますが、GUI版があるとどんなパッケージがあるかとかインストール済みのパッケージ一覧をエクスポート出来たりとか、何かと便利なので最初にchocolateyのGUI版をインストールします。
choco install chocolateygui -y
このコマンド実行だけでchocolateyのGUI版がインストールされてました。やばい、こりゃ便利だわ。

各種アプリをインストール(chocolatey初めての人)
初めてchocolateyを使って各種アプリをインストールする場合はこのGUI版の方が便利かと思います。
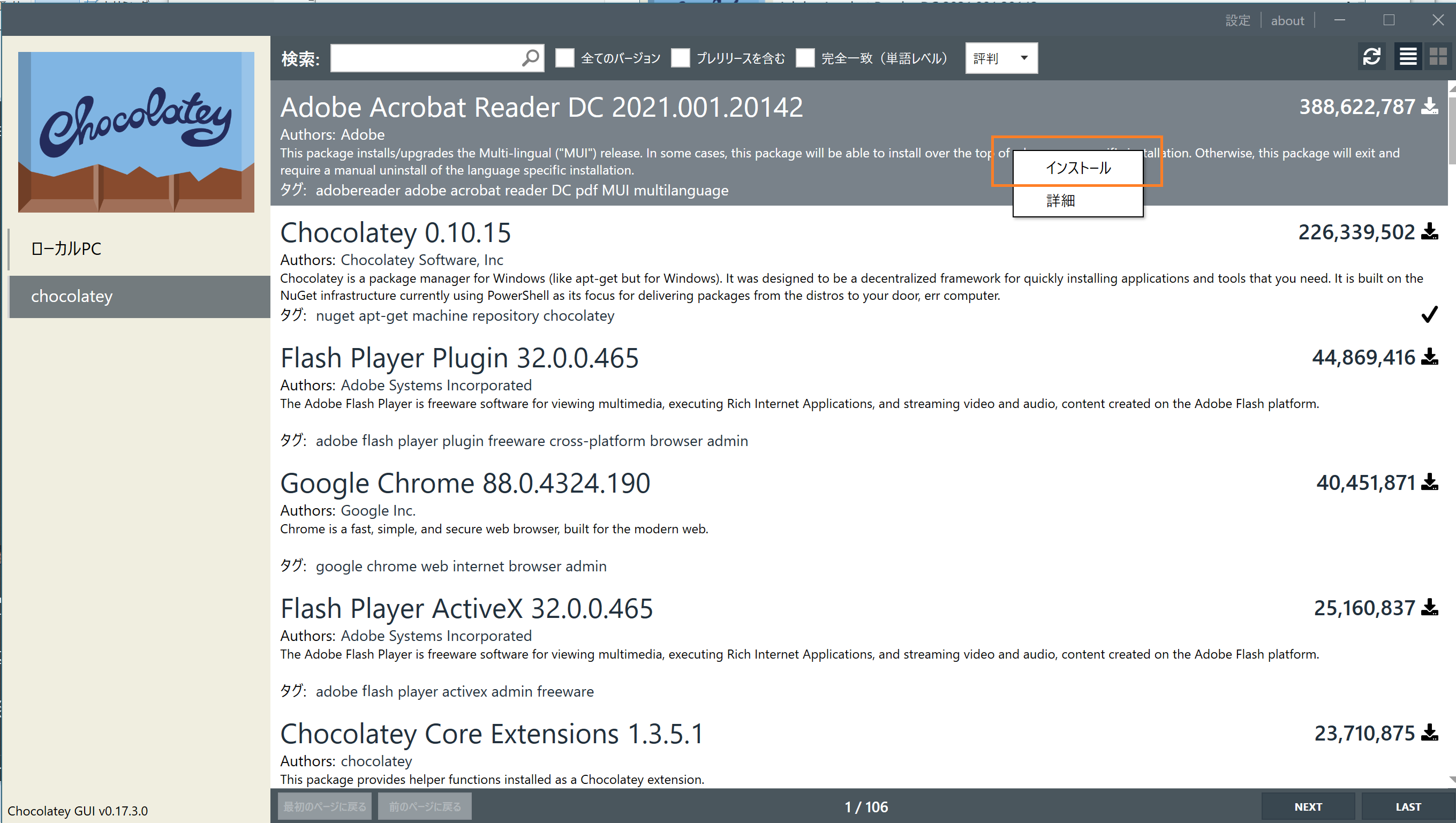
chocolateyのGUI版を起動して、パッケージリストから右クリックして「インストール」を押すだけです。

便利すぎぃっ❗😍
このGUI版から必要なアプリをポチポチ押していけば続々とインストールできます。
わざわざいろんなサイトに行ってDLしてくるよりもよっぽど楽ですね。
1個ずつインストールしなきゃいけないのはちょっと面倒ですが、2回目以降はここでインストールしたリストで一括インストールできるので今だけの作業となります。
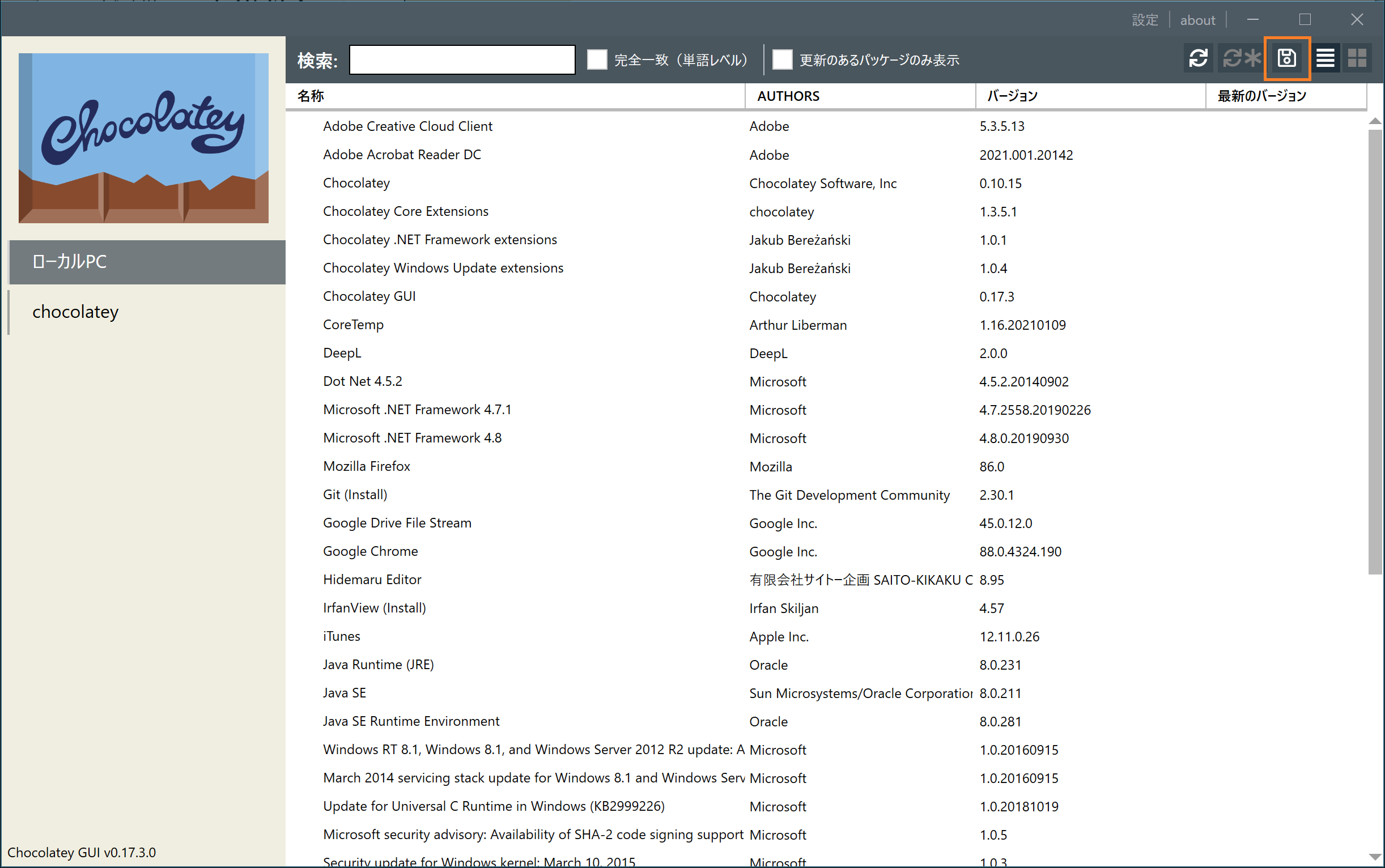
自分がインストールしたいアプリをインストール出来たらそのリストをエクスポートしてクラウドとかに置いときましょう。
以下のボタンでエクスポートできます。

各種アプリをインストール(chocolatey2回目以降の人)
2回目以降(次に使う新しいWindows PC)では、上記のようにGUI版からエクスポートしたファイルを使って、コマンドで一括インストールできます。
こちらも管理者権限で「ターミナル」を開いて、以下のコマンドを実行します。
choco install -y [ファイルパス.config]
楽ですね~。-yをつけておかないと毎回パッケージの度に確認求められるのでこの場合は必須でいいと思います。
chocolatey経由でインストールしたアプリ一覧
今回僕のchocolatey経由でインストールしたアプリは以下の通りです。
<?xml version="1.0" encoding="utf-8"?>
<packages>
<package id="adobe-creative-cloud" version="5.3.5.13" />
<package id="adobereader" version="2021.001.20142" />
<package id="chocolatey" version="0.10.15" />
<package id="chocolatey-core.extension" version="1.3.5.1" />
<package id="chocolatey-dotnetfx.extension" version="1.0.1" />
<package id="chocolatey-windowsupdate.extension" version="1.0.4" />
<package id="chocolateygui" version="0.17.3" />
<package id="coretemp" version="1.16.20210109" />
<package id="deepl" version="2.0.0" />
<package id="DotNet4.5.2" version="4.5.2.20140902" />
<package id="dotnet4.7.1" version="4.7.2558.20190226" />
<package id="dotnetfx" version="4.8.0.20190930" />
<package id="Firefox" version="86.0" />
<package id="git.install" version="2.30.1" />
<package id="google-drive-file-stream" version="45.0.12.0" />
<package id="GoogleChrome" version="88.0.4324.190" />
<package id="hidemaru-editor" version="8.95" />
<package id="irfanview" version="4.57" />
<package id="iTunes" version="12.11.0.26" />
<package id="javaruntime" version="8.0.231" />
<package id="jdk8" version="8.0.211" />
<package id="jre8" version="8.0.281" />
<package id="KB2919355" version="1.0.20160915" />
<package id="KB2919442" version="1.0.20160915" />
<package id="KB2999226" version="1.0.20181019" />
<package id="KB3033929" version="1.0.5" />
<package id="KB3035131" version="1.0.3" />
<package id="kindle" version="1.30.59056" />
<package id="mysql.workbench" version="8.0.23" />
<package id="nodejs-lts" version="14.16.0" />
<package id="phpstorm" version="2020.3.2" />
<package id="Quicktime" version="7.7.9.20161124" />
<package id="sourcetree" version="3.4.1" />
<package id="typora" version="0.9.98" />
<package id="vcredist140" version="14.28.29325.2" />
<package id="vcredist2015" version="14.0.24215.20170201" />
<package id="vlc" version="3.0.12" />
<package id="vscode" version="1.53.2" />
<package id="vscode.install" version="1.53.2" />
<package id="winmerge" version="2.16.10" />
<package id="winscp.install" version="5.17.10" />
<package id="zoom" version="5.5.12494.0204" />
</packages>
version=""がなければ最新版をインストールできるようです。
最新版をインストールしたいときは正規表現で一括削除してやればよさそうですね😁
Chocolatey以外のアプリのインストール
chocolatey管轄外のアプリは自前でインストールする必要があります。
僕の場合は以下のアプリをインストールしました。
- atok passport(日本語入力支援)
- ranktracker(ブログランキングチェッカー)
- vrew(動画字幕追加)
- lhaplus(zipの解凍・圧縮)
chocolateyのおかげでこれだけで済んだとも言えます。
WinSCPの接続情報の同期
旧PCのWinSCPに入っている各種接続情報を新PCでも同じように使えるようにします。
WinSCPの場合は接続情報としてiniファイルをエクスポート・インポートしてもよいのですが、複数PCで使う場合は設定情報自体をした方が便利です。
そうするにはGoogleDriveやOneDriveなどのクラウドストレージにWinSCPの設定ファイルのパスを指定します。
旧PCで予めその設定をしておいて、新PCで以下のように読み込みます。
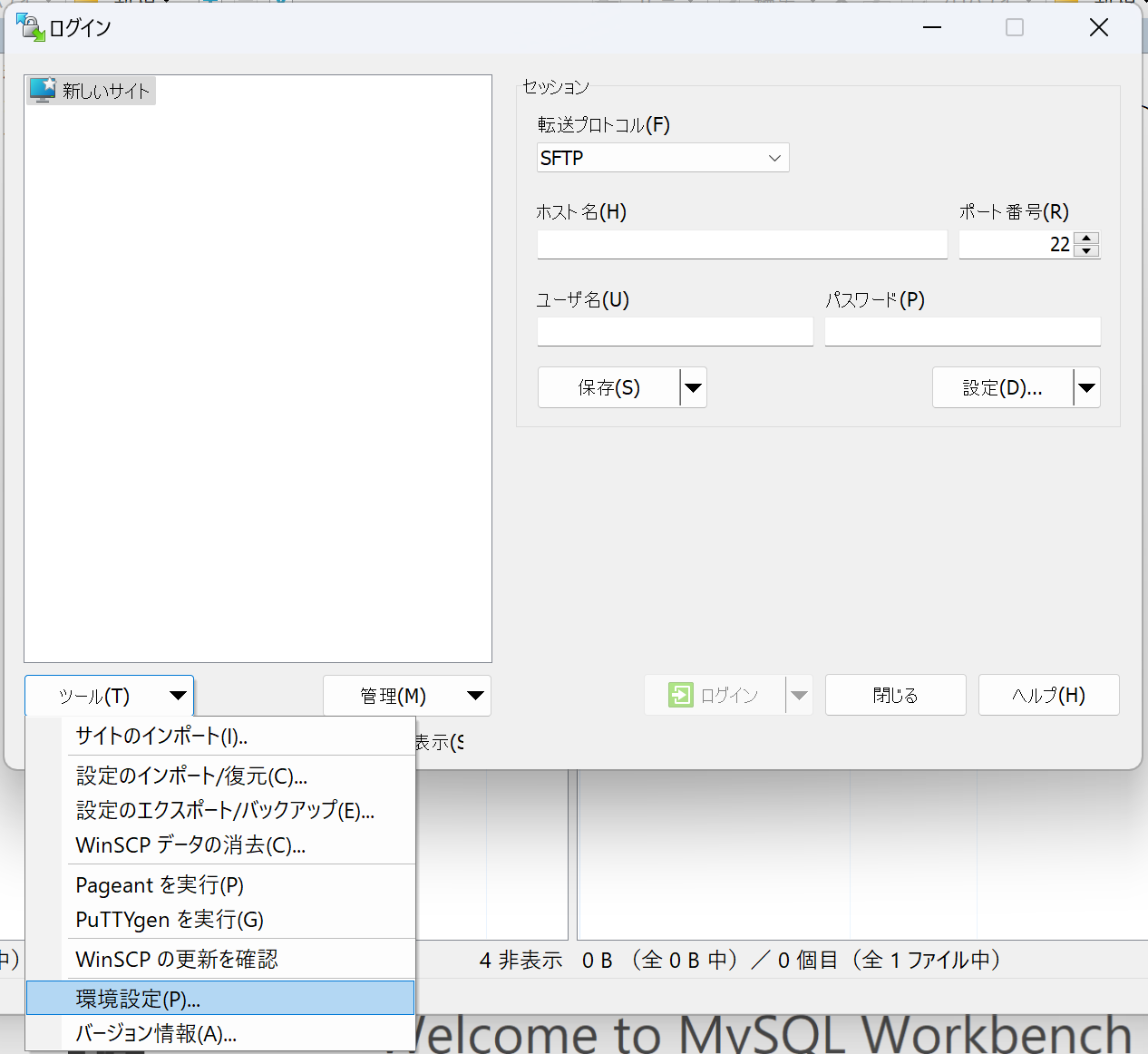
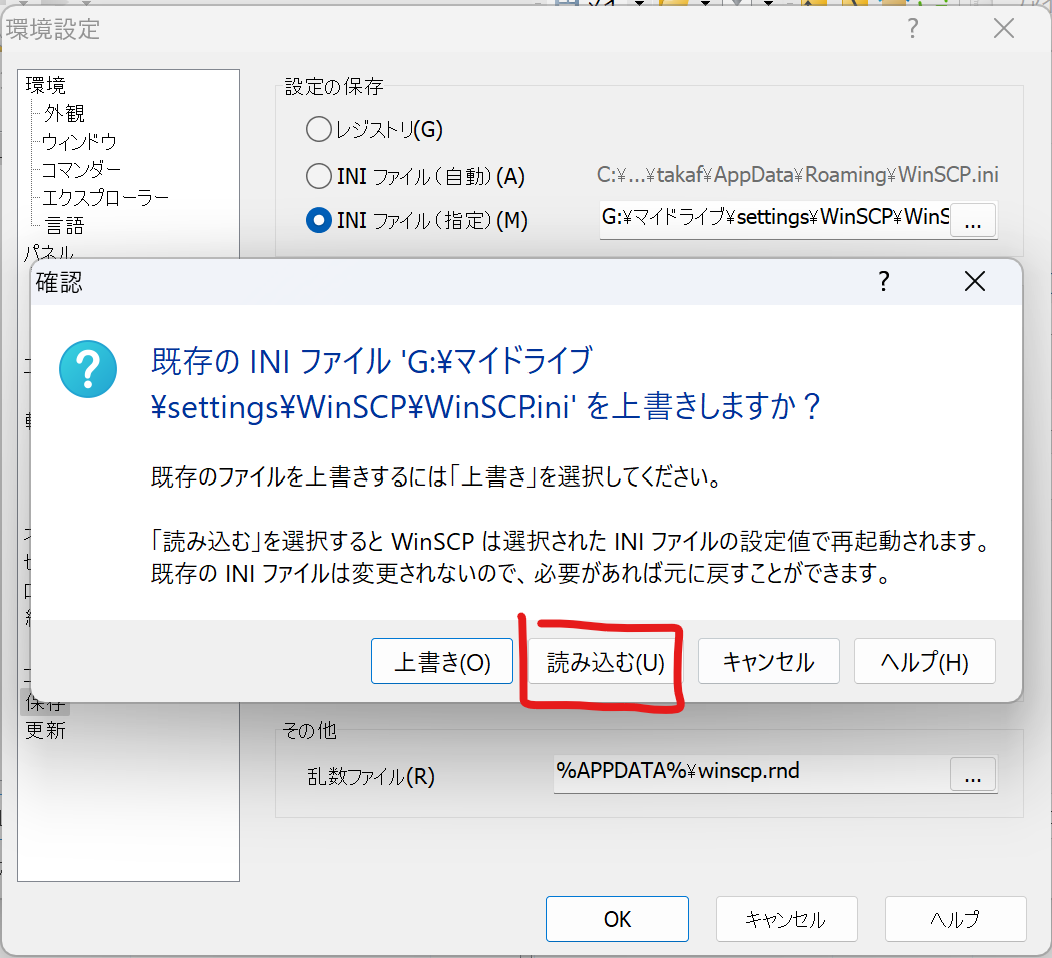
WinSCP開いて「環境設定」をクリックします。

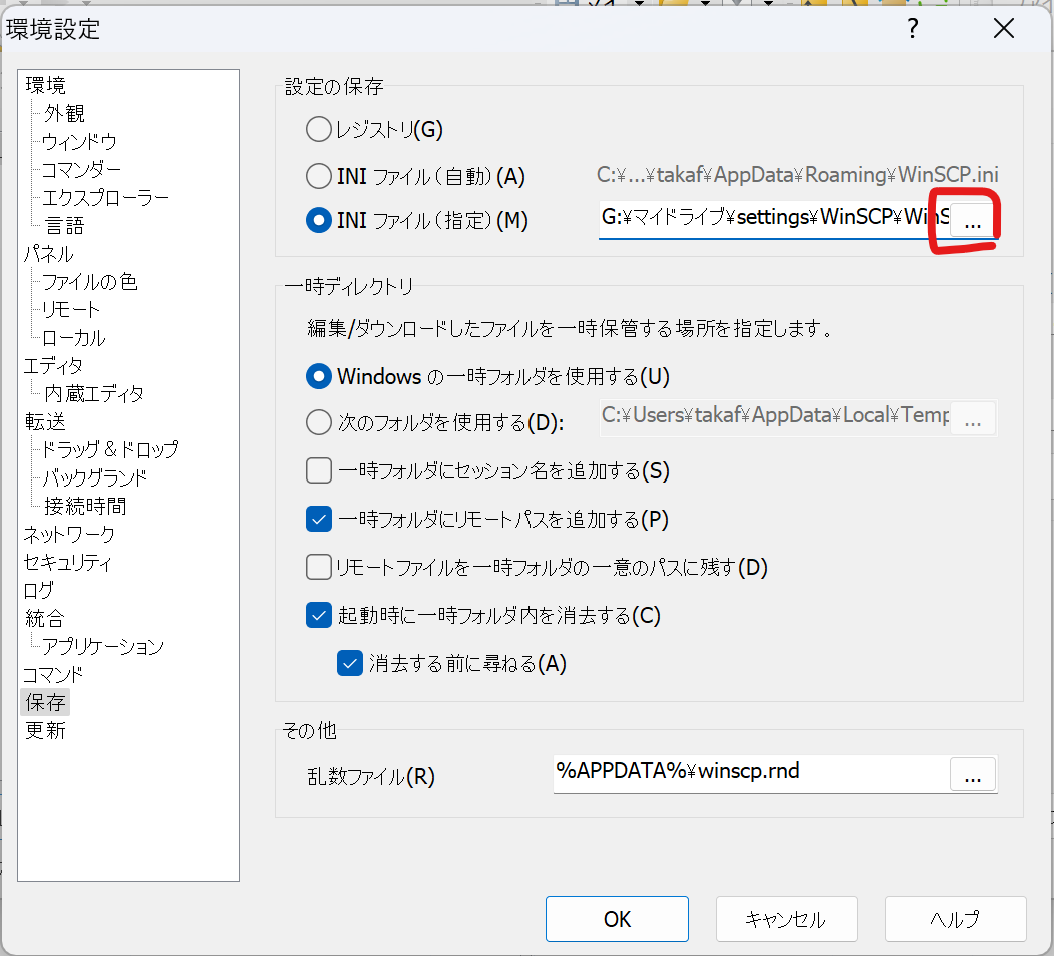
「保存」の画面で「INIファイル(指定)」でGoogle Driveなどのクラウドストレージのiniファイルを指定します。

新PCではここで「読み込む」にすることが重要です。

これでWinSCPの接続情報などの設定の同期ができました。
MySQL Workbenchの接続情報インポート
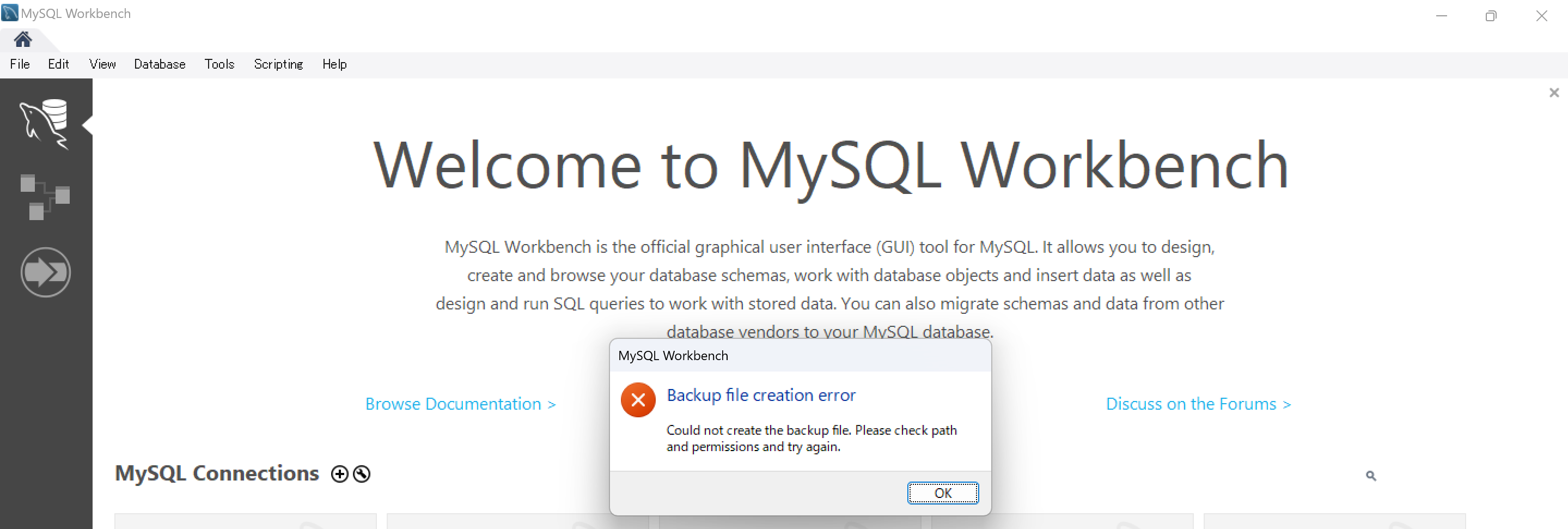
旧PCのMySQL Workbenchには開発系のデータベース接続情報があるので、これを新PCのMySQL Workbenchにインポートしたいのですが、MySQL Workbenchにバグがあってエクスポートできません。
「Tools」-「Configuration」-「Backup Connections…」をクリックすると以下のエラーが出ます。

そこでこれを使わずに接続情報をエクスポート・インポートします。
方法は旧PCの以下のフォルダから、
C:\Users\[user]\AppData\Roaming\MySQL\Workbenchconnections.xmlとserver_instances.xmlを新PCの同フォルダにコピーするだけです。
これで接続情報が移行できます。
.gitconfigの追加
Windowsでgit pullする時にいつも改行コードで悩むのでセットアップ時にgitのグローバル設定をユーザーフォルダに入れときます。
[user]
name = "Takafumi Suzuki"
email = suzuki@yourdomain.com
[core]
autocrlf = input特にautocrlf = inputが重要ですね。pullする時はそのままでpushする時はLFにします。
同じことをWSL2のubuntuの ~/.gitconfig にも置いておくといいでしょう。
WSL2 + Dockerのインストール
続いてWeb系開発には必須のWSL2 + Dockerをインストールします。
これに関しては以前このブログで記事にしているのでそれを参照します。
WindowsにWSL2とDockerをインストールする手順 | カフーブログ
WSL2でgit loginをするには以下の記事が参考になります。
【2023年最新】WSLで最も簡単にGitHubにログインする
DockerでPHP開発環境構築には僕のこの渾身の記事が役に立ちます。
【超便利】DockerでPHPローカル開発環境の最強構築方法
まとめ
僕のWindowsセットアップ手順としては以上になります。
本記事の要となるのはやはりchocolatey化ですね。これで各種アプリインストールが大分楽になりました。
僕はしょっちゅうPCを買い換えるのでこういった時短テクはとても大事です😉
備忘録記事ですが誰かのお役に立てれば幸です。
現場からは以上です!