どうも、タカフです。
このブログでは、役に立つコードをシンプルに記事にしていくのをコンセプトとしているのですが、そのコード表示に関してSANGOのデフォルトのソースコードのスタイルはシンタックスハイライト機能も無いこともあり、あまり好きではありませんでした。
なのでSANGOから小テーマを作成して(小テーマを作成する方法はこちら)、自分でカスタマイズしてみました。
目指すはQiita風ソースコードボックスです。Qiitaのソースコードボックスってとても見やすいと思います。
ソースコードをみんなで共有することをコンセプトにしているのですから見やすくしていることに注力しているのがわかります。
ここは巨人の肩に乗る気持ちでQiita風ソースコードボックスにしてみます。
まずは小テーマ作成
テーマに直接手を加えると、テーマアップデートしたときにその変更が消えてしまいます。なのでWordPressでは親テーマの機能・デザインを継承した小テーマという機能があります。
作り方は小テーマ作成の方法を参照してください。
highlight.jsのインストール
シンタックスハイライトの機能をつけたかったので、highlight.jsをインストールしてみました。
cdn読み込みだとhighlight.jsで用意されている豊富なcssファイルが取得出来ないのでダウンロードするようにしましょう。
functions.phpにhighlight.jsを読み込む記述をします。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
// highlight.jsの読み込み
wp_enqueue_script( 'highlight.js', '//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.12.0/highlight.min.js', [], '9.12.0', true );
// highlight.jsのメソッドを呼びたいので自分のscript.jsも読み込み
wp_enqueue_script( "script.js", get_stylesheet_directory_uri() . '/script.js', '', [], '1.0', true );
}script.jsでhighlight.jsを有効になるようにしました。
hljs.initHighlightingOnLoad();親テーマのcssの上書き
SANGOでもhighlight.jsでも<pre><code>に対してスタイルがあたっているので、小テーマではそれより強くhighlight.jsのスタイルと独自スタイルがあたるように書く必要があります。
これは、scssを使って#container配下に書けばSANGOのスタイルよりも強くすることができます。
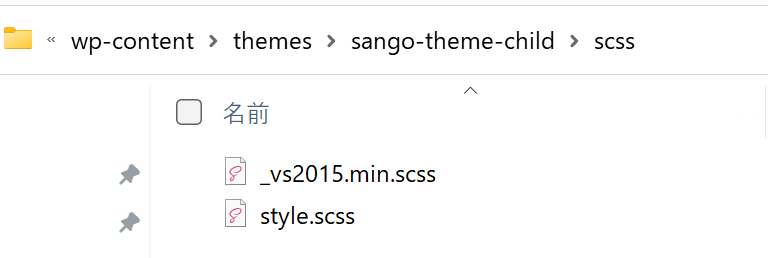
また、先程ダウンロードしてきたhighlight.jsのフォルダのhighlight\styles\からお好きなcssをコピーしてインポート用のscssファイルとして配置します。
そうしないとimportしてのネスト展開が出来ないからです。
今回はvs2015を使います。highlight.jsのスタイル一覧は以下のページより確認出来ます。
https://highlightjs.org/static/demo/
これを元に以下のようなファイル構成になればOKです。

そして書いたのが以下のscssです。
@charset "utf-8";
#container{
// ベースとなるスタイルをscssとしてインポートすればネスト展開出来る。
@import "vs2015.min.scss";
// ここからQiita風スタイルに寄せる為微調整をする
pre{
padding: 0;
white-space: pre;
-moz-tab-size: 2 ; /* Firefox用 */
tab-size: 2 ;
}
code{
font-family: SFMono-Regular,Consolas,Liberation Mono,Menlo,Courier,monospace;
border-radius: 0;
}
.hljs{
padding: 1em 32px;
}
// SANGOが .entry-content にpaddingをとっているので、Qiita風にするためにmarginで広げる
pre{ // これは、width: 480px以下
margin-left: -15px;
margin-right: -15px;
}
@media only screen and (min-width: 481px){
pre{
margin-left: -25px;
margin-right: -25px;
}
}
@media only screen and (min-width: 768px){
pre{
margin-left: -25px;
margin-right: -25px;
}
}
@media only screen and (min-width: 1030px){
pre{
margin-left: -40px;
margin-right: -40px;
}
}
}このようにすれば今ご覧になっているようにQiita風ソースコードボックスとなります。
今回はただのこだわりたいが為のすごくニッチな記事となってしまいました。
現場からは以上です。





こんにちは!
サクッとsangoにシンタックスハイライトをあてる方法探してました!
sango使ってる仲間として仲良くしましょう!笑
すわんさん ありがとうございます!本ブログ初コメントです!是非仲良くしていきましょう!笑
こんなニッチな投稿が最初にコメントつくとは夢にも思わなかったです笑
[…] 参考 SANGOにhighlight.jsを導入してシンタックスハイライトをかっこよくしてみたThat's that. 参考 ソースコードボックスをQiita風のシンタックスハイライトにしてみた… […]
[…] 参考 ソースコードボックスをQiita風のシンタックスハイライトにしてみたカフーブログ […]