どうもこんにちは、カフーブログのタカフです。
プログラミングスクールって正直どこがいいのか迷いますよね。
本ブログでは以前、現役エンジニアが教えるオススメのプログラミングスクールとしてTOP3という記事をアップしたのですが、
そのTOP3中のTechAcademyについて僕が直接無料体験を実際に受けてみたので、本記事ではその感想をお伝えしたいと思います。
本記事を最後まで読むと、「現役エンジニアから見てTechAcademyってどうなの?」といった所がわかるかと思います。
それでは参りましょう!
TechAcademyの無料体験の申し込み方法
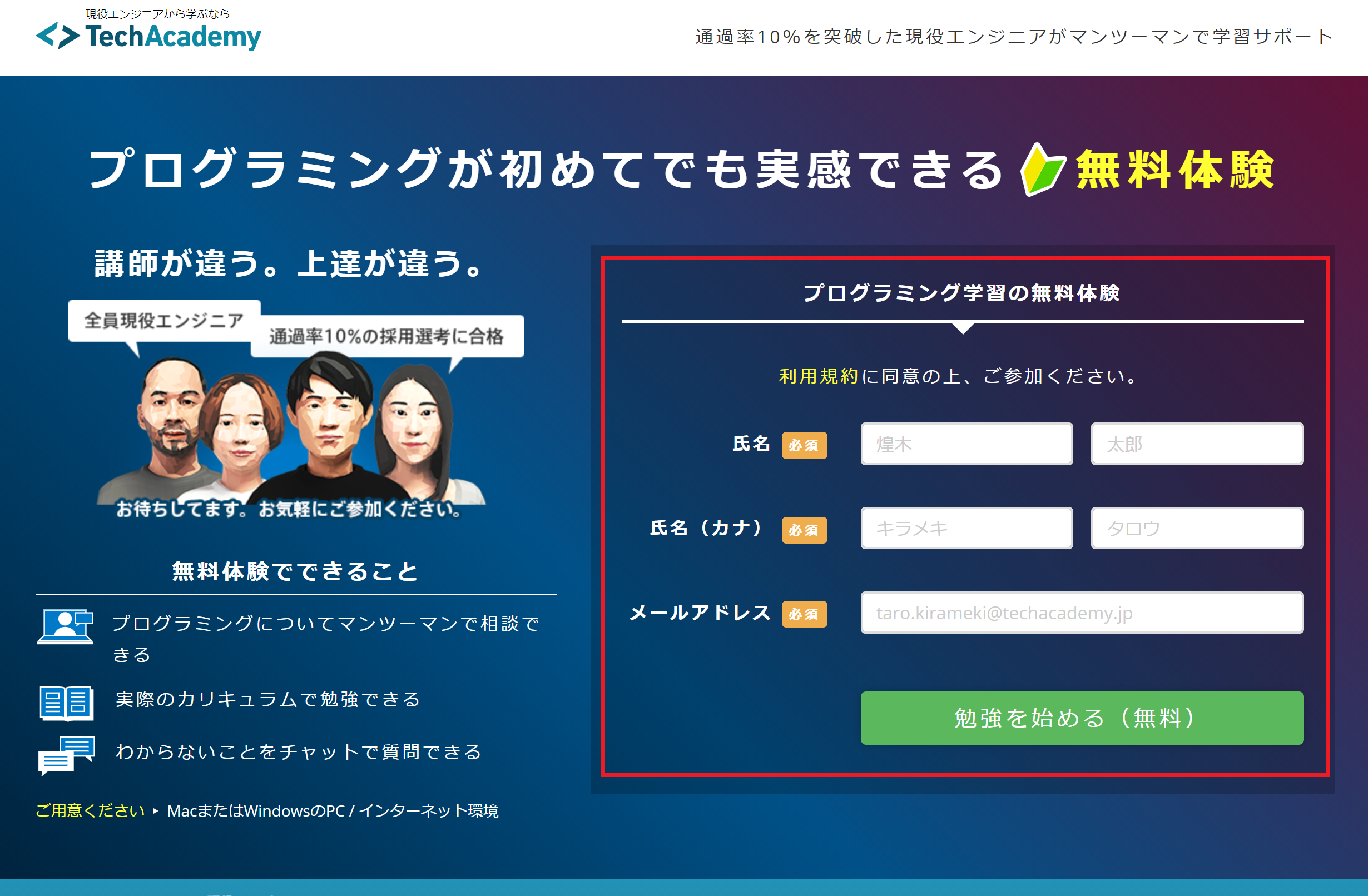
TechAcademyの無料体験の申し込み方法は簡単です。
名前とメアドだけですぐに試せるようになっています。

入力項目としてはこれだけなのですぐに始められますね👆
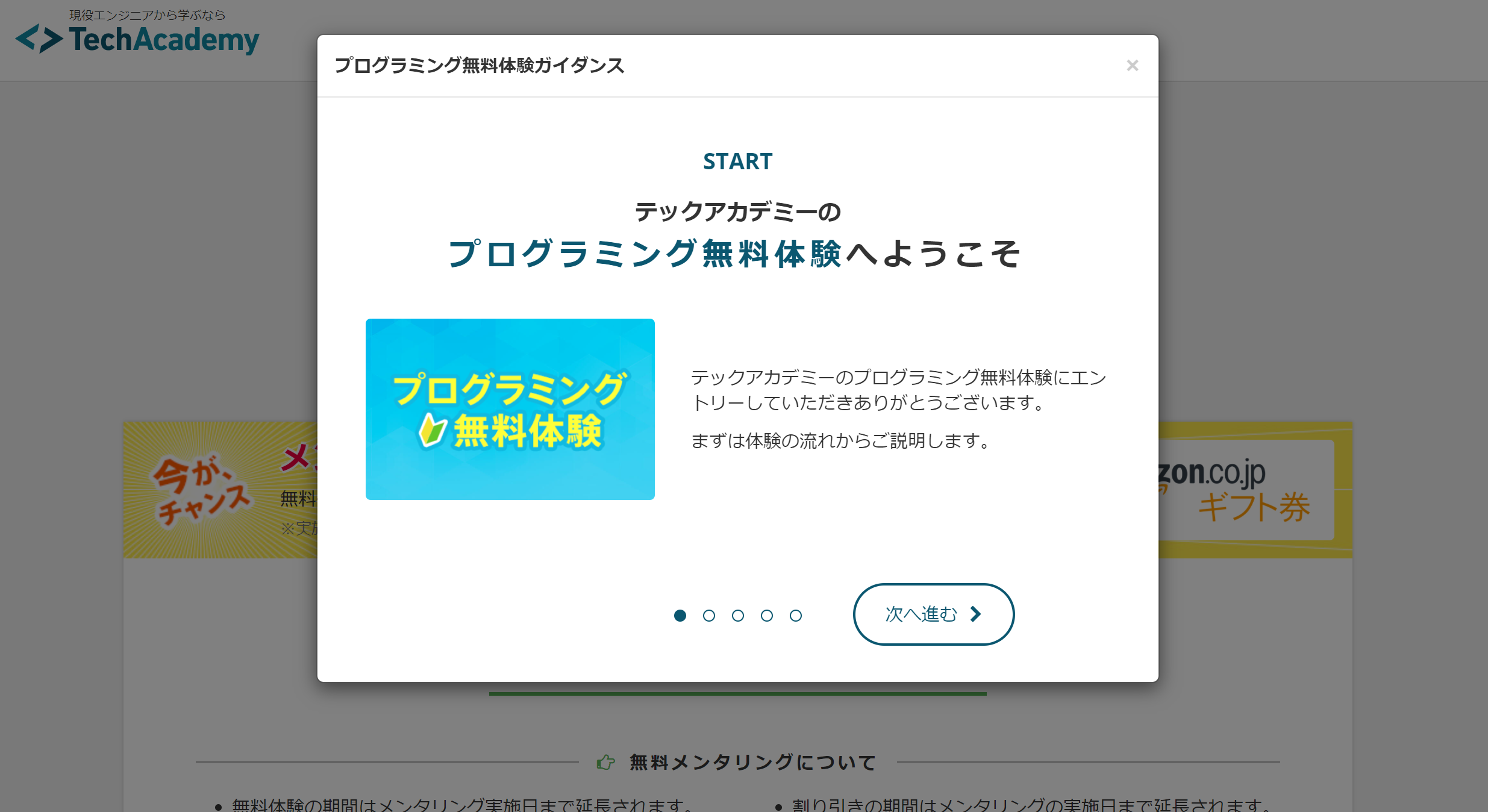
最初の画面では無料体験のガイダンスとして説明してくれます。

いわゆるチュートリアルってやつですね😁
因みに無料体験を受講すると、受講料が1万円割引になるお得なクーポンが付与されるので、本コースを申し込む前に無料体験は絶対に受けといた方がいいですね。

1万円割引はでかいっすね🤔
さらにメンタリング(メンターの話を聞く)を受けると500円分のamazonギフト券もらえます。

スクールの雰囲気を知る為にもメンターと会話してみる価値、あります👌
メンタリング申請も完了すると、早速プログラミングレッスンを始めることが出来ます。

内容はプログラミングの基礎ですね。
Webページがどういう風に描画されるのか・HTML/CSS/JavaScriptの基礎などが学べます。

Webを基礎から学ぶには最適な内容ですね。
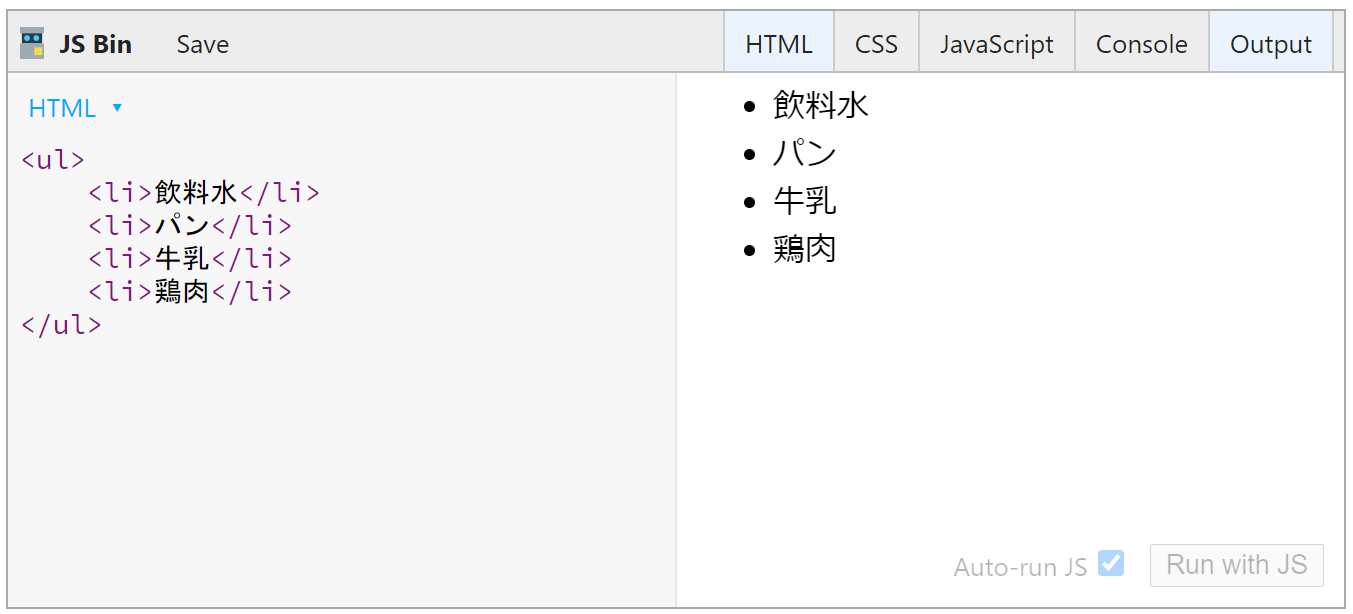
ページの途中でこのようなhtmlを入力する画面が存在していてここで実際にhtml/css/jsの挙動を直接確かめることが出来ます。

すぐにコードを試せる環境は便利ですね。いい仕組みです。
ということでこの無料体験で受講できるLesson 0を実際に通しでやってみたのでした。
TechAcademyのメリット
ここでは現役エンジニアでもある僕がが実際にTechAcademyの無料体験を受けてみて思ったメリットを紹介します。
理解しやすいコンテンツ
TechAcademyの学習コンテンツを見て思ったのは、『おぉ~、けっこうわかりやすいやん!』って事。

この無料体験ではLesson 0ということもあり、Webページの描画についても説明していて本当に基礎から教えている印象でした。
なのでWebプログラミングの初学者でしたらWebの基礎から学ぶ事になるのでけっこう理解しやすいのかなと思いました。
Web界隈で働いていて意外と多いのが(特にサーバーサイドエンジニア)Webページのhtml/cssであるフロント部分を全く理解していない人。
結構いますからね😓
WebエンジニアたるものHTMLの理解は必須です😂
課題提出のレビューがめちゃ早かった
TechAcademyのコンテンツを読み進めていくと、途中で「課題」が出てきます。
この課題に挑戦することでプログラミングのアウトプットをして力をつけていく仕組みです。
今回の無料体験ではJavaScriptの課題で、実際にコードを書いてそれを送信してみました。
そうするとTechAcademyスタッフがレビュアー(レビューする人)としてコードを見てくれるのですが、そのレスポンス速度が異常なほど速かったです。
ほぼ5分以内にレスポンスが返ってきます。
なので、決して一人で学習してるわけではないってことを思わせてくれる感じがしましたね👍
プログラミング仲間が出来る
コンテンツの中に、Twitterでシェアするボタンがあります。
TechAcademyでは学習状況をツイートするよう勧められています。

実際にTwitter「#テックアカデミー」検索してみると、TechAcademyで学習している生徒の色々ツイートが散見されます。
これはいいですよね。TechAcademyで受講してそれをアウトプットとしてツイートしていけばそれが力にもなるし同じレベルのプログラミング仲間も出来ます。
ドラゴン桜でも言ってましたが勉強には仲間が必要です。なのでこのような文化があるというのは強力なメリットになりますね✨
TechAcademyのデメリット
メリットだけあるわけではありません。デメリットも紹介します。
ある程度自走出来ないとつらいかも
TechAcademyの学習コンテンツは、基本的には自分で読み進めてアウトプットしていくスタイルです。

学生時代の授業形式では一切無く、ある程度一人で学習を進めていく自走出来る力が必要です。
まぁエンジニアとして仕事していくにはこの自分で進めていく力が結局必要になるのですが、この辺りお金払ったから覚えられるという訳では無いということを肝に銘じておくべきかと思います。
まぁそれはどこのプログラミングスクールも同じかもしれません😅
とはいえ、TechAcademyではそんなユーザーでもちゃんとサポートするようにチャットやメンターとのビデオ通話が出来るようになってるので、一人で頑張りつつメンターにも頼るというのがベストな気がします。
TechAcademyの料金プラン
TechAcademyのプランは受講する期間によって料金が変わるシステムとなっています。
| 4週間プラン | 8週間プラン | 12週間プラン | 16週間プラン |
|---|---|---|---|
| 社会人174,900円 学生163,900円 |
社会人229,900円 学生196,900円 |
社会人284,900円 学生229,900円 |
社会人339,900円 学生262,900円 |
例えば、「はじめてのプログラミングコース」でも、
カリキュラムを4週間でこなすなら174,900円、8週間でこなすなら229900円となってきます。
時間があるなら4週間でもいいですが、隙間時間でこなしていくようでしたら8週間プラン以上が良いでしょう。
TechAcademyの口コミ
TwitterからTechAcademyを実際に受講している人のリアルな口コミを集めてみました。
【テックアカデミー(@techacademy)
を卒業した私が語るメリット】
・ メンターはいい人だった
・ アウトプット中心の学習ができる
・ レールを引いてもらえる
・ チャットでの質問はすぐに帰ってくる
総じて良いスクールでした🙆♂️
はじめてプログラミングを学ぶのにおすすめのスクールです。
@techacademy
最近はウェブで調べれば何でもわかっちゃう気がするけど、有料サービスは流石に要点がまとまっており、よく考えられているので、自分でなんでも調べながら勉強するより遥かに効率がいい。
テックアカデミーはメンターも親切な印象でしたよ
#テックアカデミー
TechAcademyのよくある疑問
受講するのに初心者でも大丈夫?
もちろん初心者でも大丈夫です。むしろプログラミング未経験の初心者こそ、TechAcademyのようなスクールで基礎から学んだ方がモグリとかではないちゃんとしたエンジニアになれるかもしれません😆
8週間や12週間プランなどの違いは?
TechAcademyの料金プランは受講する期間によって値段が変わります。
なのでそのプランによって違いがあるのか気になる所ですが、これはプランによってカリキュラムに違いは全くないとのことでした。あくまで受講する期間が異なるだけです。
ただ、メンタリングの回数も異なってきます。
PCのスペック(性能)に決まりはある?
基本的にはGoogle Chromeが動作するPCであれば大丈夫とのことですが、コースによっては必要最低限のスペックが決められたコースもあるのでそこは確認が必要です。
僕が推奨するプログラミングにオススメのPC記事もよければご覧ください。
【2021年最新】プログラミングに適したオススメPCランキングTOP5
まとめ
というわけでTechAcademyの無料体験を実際に受講してみましたが、さすがオンライン型のプログラミングスクールとしては老舗だけあって、カリキュラムがしっかりとした印象でしたね🤔
まぁ僕はプログラミングスクールだったら絶対的にPHPを学べる所をオススメしているので多少のバイアスはかかっているとは思います。
最後に本記事の内容を振り返ると、TechAcademyとは
- Webでもちゃんと学習出来るしっかりとした理解しやすいコンテンツがある
- 課題のレスポンスは超高速なので、オンラインでも教室で聞いているような感覚である
- オンラインでのプログラミング仲間が作りやすいからモチベアップにつながる
といった所でした。
もしあなたがTechAcademyに興味をもったなら以下の記事も面白いかもしれません。
ここはやめとけ!現役エンジニアが教えるプログラミングスクールおすすめランキングTOP3
現場からは以上です。