どうも、タカフです。今日はjavascriptを多用したWEBアプリにはかなり為になる小ネタです。
ページ最下部にいくと新しい記事を読み込んだりするWEBサイトをたまに見ますよね。
あれはページ最下部に言った時にjavascriptで追加ページを読み込んでいるからなのですが、jQueryには標準でそのような関数はないので、わりと自作でゴリゴリ書いたりしてます。
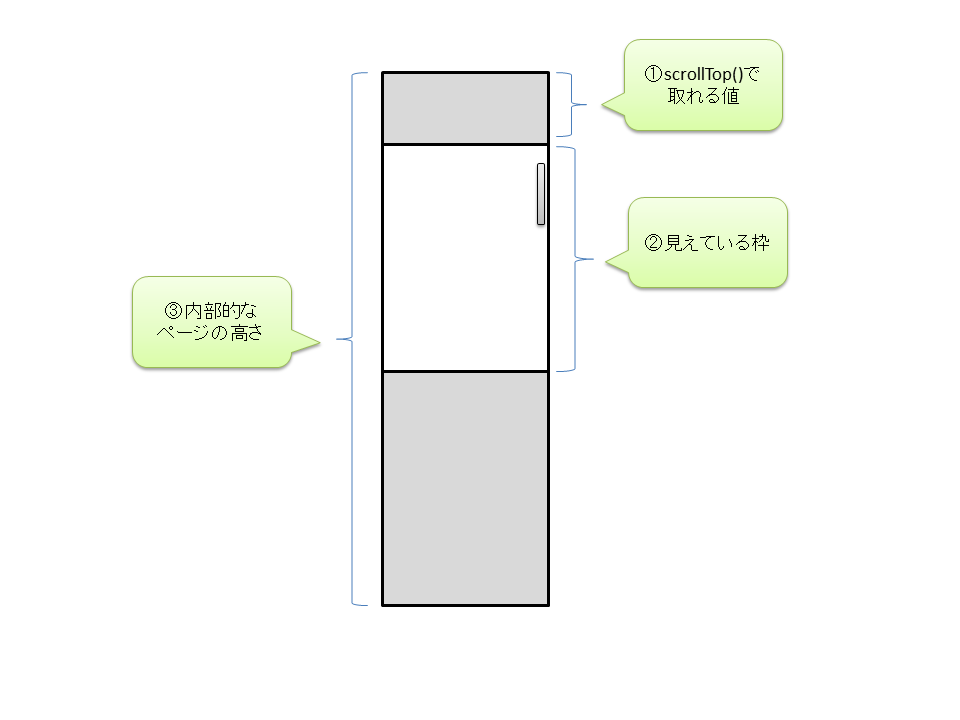
さてどうすれば実現出来るか、の前にjavascriptでどこの値を取得すればいいかというのを図で説明します。

この図の中に、
①jQuery.scrollTop()で取れる値
②見えている枠
③内部的なページの高さ
とあり、結論から言うと
①+② == ③
だった時がページ最下部です。
ポイントとしては、
jQueryのメソッドscrollTop()で取得できる高さは見えていない高さの事なので、
見えている枠と足すことで、そのMAX値がページ最下部と判断出来ます。
デモページ
https://kahoo.blog/demo/last_scroll/
このデモページのjsが以下のようなコードになってまして、
$(function () {
var $parent = $("#parent");
var $child = $('#child');
var timerID;
$parent.bind('scroll', function () {
if (timerID != null) {
clearTimeout(timerID);
}
timerID = setTimeout(function () {
var child_height = $child.height();
var parent_scroll = ($parent.scrollTop() + $parent.height());
if (child_height == parent_scroll) {
reach_scroll_last();
}
}, 100);
});
});
function reach_scroll_last() {
alert("ページ最下部に到達!");
}ここで大事なのは、setTimeoutでスクロール終わりを判断している事です。
AndroidとiPhoneではスクロールイベントの発火タイミングが違うので、このようにすることで両対応出来るようになります。
また、cssでも一つポイントがあります。
#child{
overflow: hidden;
}このように③の内部的なページに対してoverflow:hiddenのdivでラップしてあげることで、この中の要素の一番上と一番下の要素のマージン相殺を無効化してくれます。これにより、$child.height()で取得するだけできっちりした高さをを取得出来るのです。
よくページ全体に対してこのような事をすると思いますが、
(その時はこのようなコードが参考になります↓
https://www.softel.co.jp/blogs/tech/archives/4308)
今回紹介したコードを使えばWebアプリでposition:absolute;をバリバリに使っているWEBアプリの中の一つのdivの中で実現出来ますね。