こんにちは、タカフです。
最近AWS Amplifyが気になって研究してるのですが、AmplifyにはCognitoという認証機構がデフォルトで備わっているので、そのあたりの連携部分のコードを書き残しておきます。
amplify で環境構築
Amplifyを使う位なのでそのAmplifyでセットアップした環境が必要です。
環境構築の方法はここでは割愛します。
以前の記事でamplifyの環境構築について書いたことあるのでそちらをご覧ください。
AWS Amplifyでフロントエンドとバックエンドのデプロイ環境を整える
amplify cliでCognitoを追加
ここからが本筋です。
まずはamplifyコマンドでauthを追加します。amplify add authで追加出来ます。
最小構成でやっていきますので、「デフォルト構成・Emailでサインイン・追加設定はなし」の選択をしました。
$ amplify add auth
Using service: Cognito, provided by: awscloudformation
The current configured provider is Amazon Cognito.
Do you want to use the default authentication and security configuration? Default configuration // デフォルト構成
Warning: you will not be able to edit these selections.
How do you want users to be able to sign in? Email // サインイン方法は?Email
Do you want to configure advanced settings? No, I am done. // 追加設定は?なし
Successfully added resource xxxxxxxxxxxxxxxxxx locally
Some next steps:
"amplify push" will build all your local backend resources and provision it in the cloud
"amplify publish" will build all your local backend and frontend resources (if you have hosting category added) and provision it in the cloud
これでamplifyにpushしてみます
amplify push
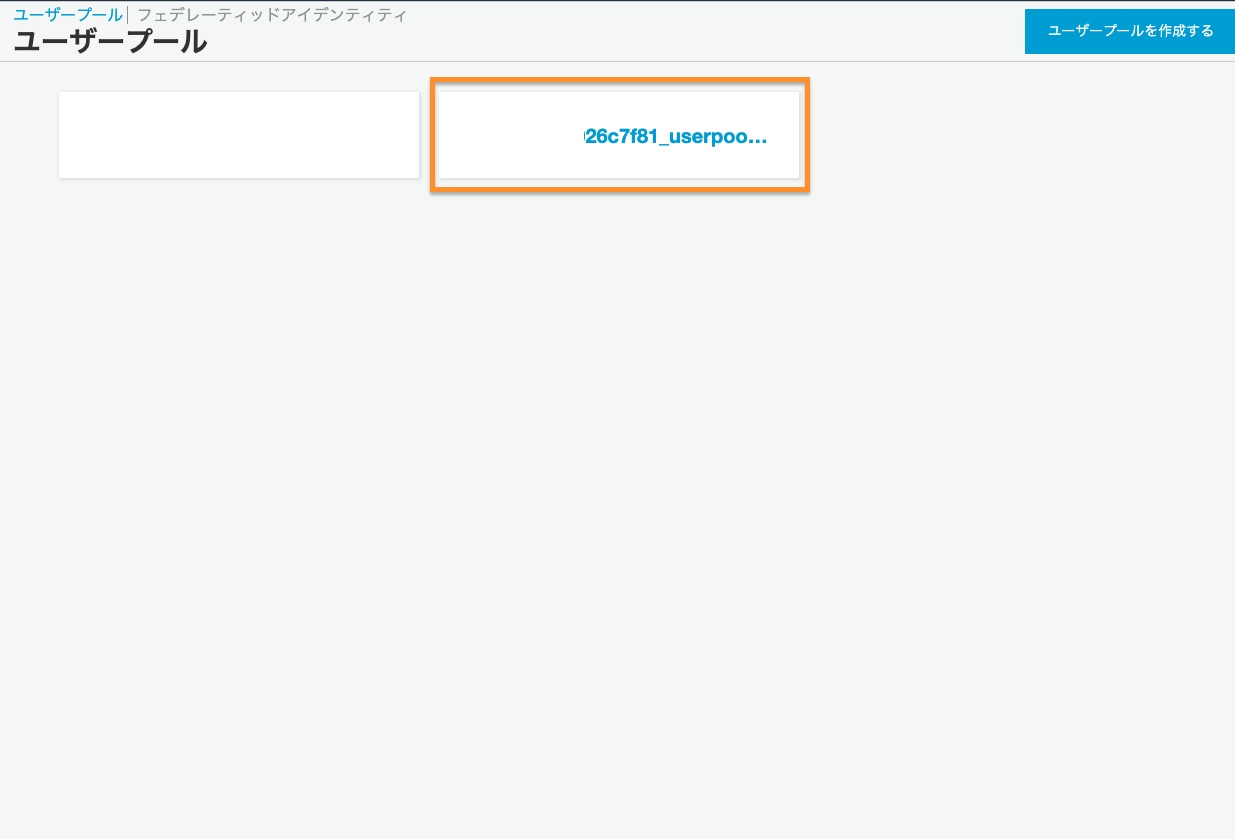
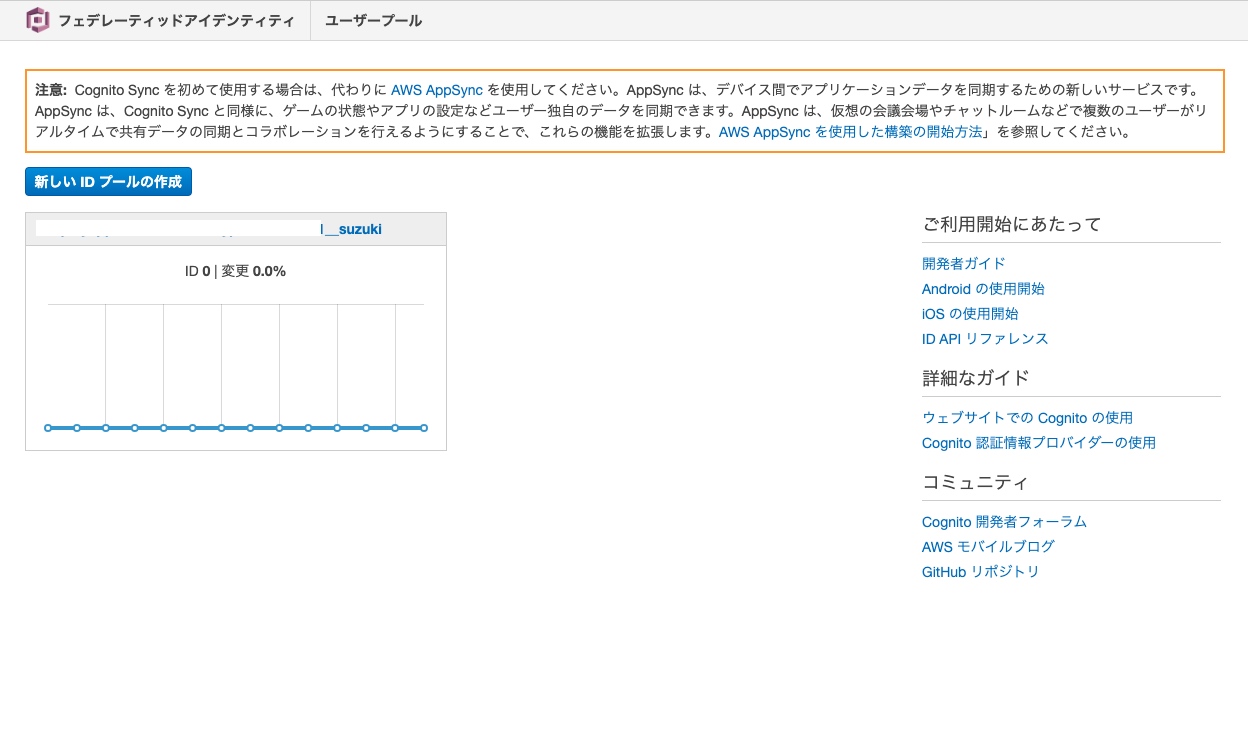
これだけでCognitoのユーザープールとIDプールがその環境で出来ています。
 

 

aws-config.jsの読み込み
今作成したauthリソースの情報をロードするのにaws-config.jsを読み込みます。
AWS Amplify公式ドキュメントの以下の箇所を参考にしました。
https://aws-amplify.github.io/docs/js/authentication#configure-your-app
フロント側のアプリソースの中で、
import Amplify, {Auth} from 'aws-amplify';
import awsconfig from './../../../src/aws-exports';
Amplify.configure(awsconfig);
と書けばOKです。aws-exportsのimportのパスは適宜環境に合わせて変更してください。
自前でユーザープールIDを直書きも出来るみたいですが、aws-config.jsを読み込んだ方が楽ですね。
サインアップの処理
次にフロントエンドのコードです。
僕のイチオシUIフレームワークのFramework7ベースでのサンプルコードです。
// Emailとパスワードが書かれて、サインアップボタンを押下した時の処理
$$('#my-signup-button').on('click', function () {
var _username = $$('#my-signup [name="youremail"]').val();
var _password = $$('#my-signup [name="yourpass"]').val();
// Ajaxリクエストの前にプリローダーを表示
app.preloader.show();
// サインアップ処理
Auth.signUp({
username: _username,
password: _password,
})
.then(data => {
// プリローダー閉じる
app.preloader.hide();
// 新規の仮登録完了。ユーザーに確認コードが送られてるので入力ダイアログの表示。
inputConfirmCode();
})
.catch(err => {
// プリローダー閉じる
app.preloader.hide();
// 登録済みユーザーの場合はこちらに流れるのでここで処理
});
function inputConfirmCode() {
var title = "確認コード";
var text = "登録したメールアドレスに送信しましたので、確認してこちらに入力してOKを押下してください。";
app.dialog.prompt(text, title, (_code) => {
// プリローダーを表示
app.preloader.show();
// 確認コードを受信後、ユーザーから入力してもらいます。
Auth.confirmSignUp(_username, _code, {
// オプション。既存のエイリアスに関係なく、ユーザーの確認を強制します。デフォルトはTrue。
forceAliasCreation: true
}).then(data => {
// プリローダー閉じる
app.preloader.hide();
// 確認コードも成功するとdata に "SUCCESS" の文字列が入ってくる
console.log(data);
})
.catch(err => {
app.preloader.hide();
console.log(err)
});
}, () => {
app.preloader.hide();
console.log("cancel");
});
}
});
サインインの処理
サインアップ処理で確認コードが承認されると、そのユーザー名とパスワードでログイン可能です。
フロントエンドでは以下のようなコードになります。
// ログイン画面でログインボタン押下時のイベント処理
$$('#my-login-screen .login-button').on('click', function () {
var username = $$('#my-login-screen [name="username"]').val();
var password = $$('#my-login-screen [name="password"]').val();
// プリローダーの表示
app.preloader.show();
Auth.signIn({
username, // Required, the username
password, // Optional, the password
}).then(user => {
// プリローダーを隠す
app.preloader.hide();
// 無事ログインが完了するとuser情報を取得出来ると共に、localStorageに一通りのユーザー情報が保存されます
console.log(user);
// サインイン処理が完了したらスクリーン閉じてログイン認証後のUI表示をする
app.loginScreen.close('#my-login-screen');
})
.catch(err => {
// ログインで何かしらのエラーがあるときはこちらに入る
app.preloader.hide();
console.log(err)
});
});
ログイン時のさらに詳細の処理は公式ドキュメントの方が役立ちます。
https://aws-amplify.github.io/docs/js/authentication#sign-in
これだけでログイン処理が実装出来ちゃいました。
自前で作るよりもよっぽど簡単に作れますね。
以上、カフーブログの提供でお送りしました。