※2021/07/05 追記:本記事はWeb版のビルドのみ有用です。スマホビルドも含む場合は素直にローカルにnodeを入れた方がよいです。
こんにちは、タカフです。
モバイルアプリのUIフレームワークとしてFramework7がめちゃくちゃ秀逸なのですが、
開発・ビルド環境を構築するのが少々面倒でした。
Framework7の環境構築にはローカルPCにnode.jsが必要なのですが、
例えばMacに初めてのnode.jsをインストールする場合、homebrew入れて、nodebrew入れて、パス通して、nodeのバージョン指定で入れて〜なんてやってくのが非常に面倒ですよね。
※因みに一応その手順は僕のブログで記事にしています。
https://kahoo.blog/how-to-install-for-nodejs-and-npm/
そして何よりその環境状態を共有出来ないので、チームで複数人で開発を進めるときにこの面倒な環境構築がネックとなる、ということが発生します。
それを解決してくれるのがDockerでした。
Dockerファイルでビルド環境を共有すればPCが違えども安定して開発・ビルド環境を構築することが出来ます。
僕の方でやってみたら最初は苦労しましたが結構シンプルな形に着地したので備忘録の為にも記事にしたいと思います。
それでは本編に参りましょう。
Dockerのファイルを用意する
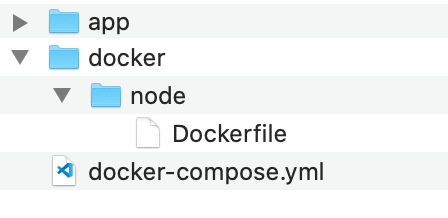
まずはこのプロジェクト用のディレクトリを作ってそこにDocker系のファイルを配置していきます。
最終的にはこのようなファイル構成となります。

今回は仮に my-f7app というプロジェクトディレクトリとしていきます。
まずはDockerfileを docker/node/Dockerfile の位置に作成します。
FROM node:10
# framework7に必要なcordovaとframework7-cliのパッケージをインストールする
RUN npm i -g cordova framework7-cli --unsafe-perm=true --allow-root
僕の方で色々模索したところ、最初は最新の安定版であるnodeのv12を使ってFramework7の環境構築を試みましたがうまくいかないのでnodeのv10を指定します。
v10はうまくいきます。
そして、このカスタムイメージではcordovaとframework7-cliのパッケージをインストールしたものにします。
何もオプションをつけないとアクセス関係のエラーになるので、Framework7のドキュメントに従ってオプションを付け加えておきます。
次に、プロジェクトルートにdocker-compose.ymlを作成します。
version: '3.5'
services:
node:
build: ./docker/node/
working_dir: /app
volumes:
- ./app:/app
- node_modules_volume:/frontend/node_modules
ports:
- "8080:8080"
tty: true
volumes:
node_modules_volume:
※2021/3/29 追記:Docker上でnpm iすると遅いことがあり、そういう時はnode_modulesをマウントから外すと良いみたいです。(参考記事)node_modules_volumeを施したら桁違いに速かったです。。。
ポイントを説明します。
WORK_DIRとしてappディレクトリを指定することで、諸々のコマンドはここで実行することになります。
ボリュームをホストPCのappディレクトリにしてファイルを永続化出来ます。これによりホストPC側のappディレクトリでFramework7の開発ソースコードをまとめられます。
ポートに8080をすることで、npm run devで起動するDocker内の開発サーバーにアクセス出来ます。
ttyはコンテナを起動したままにする為です。
これが用意出来たら起動します。
$ docker-compose up -d
これだけでv10のnodeをベースとして、cordovaもframework7-cliもインストールしたイメージが出来てコンテナを作ります。
Dockerの準備はこれでおしまいです。
Framework7 環境の構築
次にframework7 アプリ作っていきます。dockerのコンテナに向けて直接コマンドを叩いてOKです。
framework7 createを実行して適宜任意の値を入力していきます。
$ docker exec -it my-f7app_node_1 framework7 create
✔ All good, you have latest framework7-cli version.
? What type of the app are you targeting? Simple web app
? App (project) name: My App
? What type of framework do you prefer? Framework7 Core
? Choose starter template: Blank
? Should we setup project with bundler? Webpack (recommended)
? Do you want to setup CSS Pre-Processor SCSS (SASS)
? Do you want to specify custom theme color? No, use default color theme
? Do you want to include Framework7 Icons and Material Icons icon fonts? Yes, include icon fonts
しばらくすると、これでローカルPCのappディレクトリにframework7のソースが生成されます。
今回は最小のアプリとしてます。
続いてapp/build/webpack.config.jsのファイルを編集します。
ここでdevServerというプロパティのopenの変更とhostの追記をします。
devServer: {
hot: true,
// コンテナ上からブラウザ起動は出来ないのでこれはfalseとする
open: false,
compress: true,
contentBase: '/www/',
disableHostCheck: true,
historyApiFallback: true,
watchOptions: {
poll: 1000,
},
// docker経由でアクセス可能にする為
host: '0.0.0.0',
},
ポイントを説明します。
openをfalseにすることでブラウザ起動するのを防ぎます。
ローカルPCでnpm run devする時はそのままブラウザ起動する意味ありますが、ここではDockerコンテナ内でブラウザ起動キックされても意味がないのでfalseにします。
そしてミソなのが host: '0.0.0.0' を追加することです。
デフォルトだとlocalhost:8080でアクセス出来るのですが、
それだとホストPCからアクセスした時にコンテナ内でlocalhostを名前解決してくれないみたいなのでこれをあえて指定します。
これはDockerのnode.jsサーバー構築するときのあるあるみたいです。
以下の記事を参考にしました。
https://qiita.com/hotdrop_77/items/a2ca316c97ba4b748d9a
Framework7 開発サーバーの起動と編集
準備が出来たら開発用サーバーをキックしてみましょう。
$ docker exec -it my-f7app_node_1 npm run dev
無事コマンドが通ったらホストPCからlocalhost:8080でアクセスしてみます。

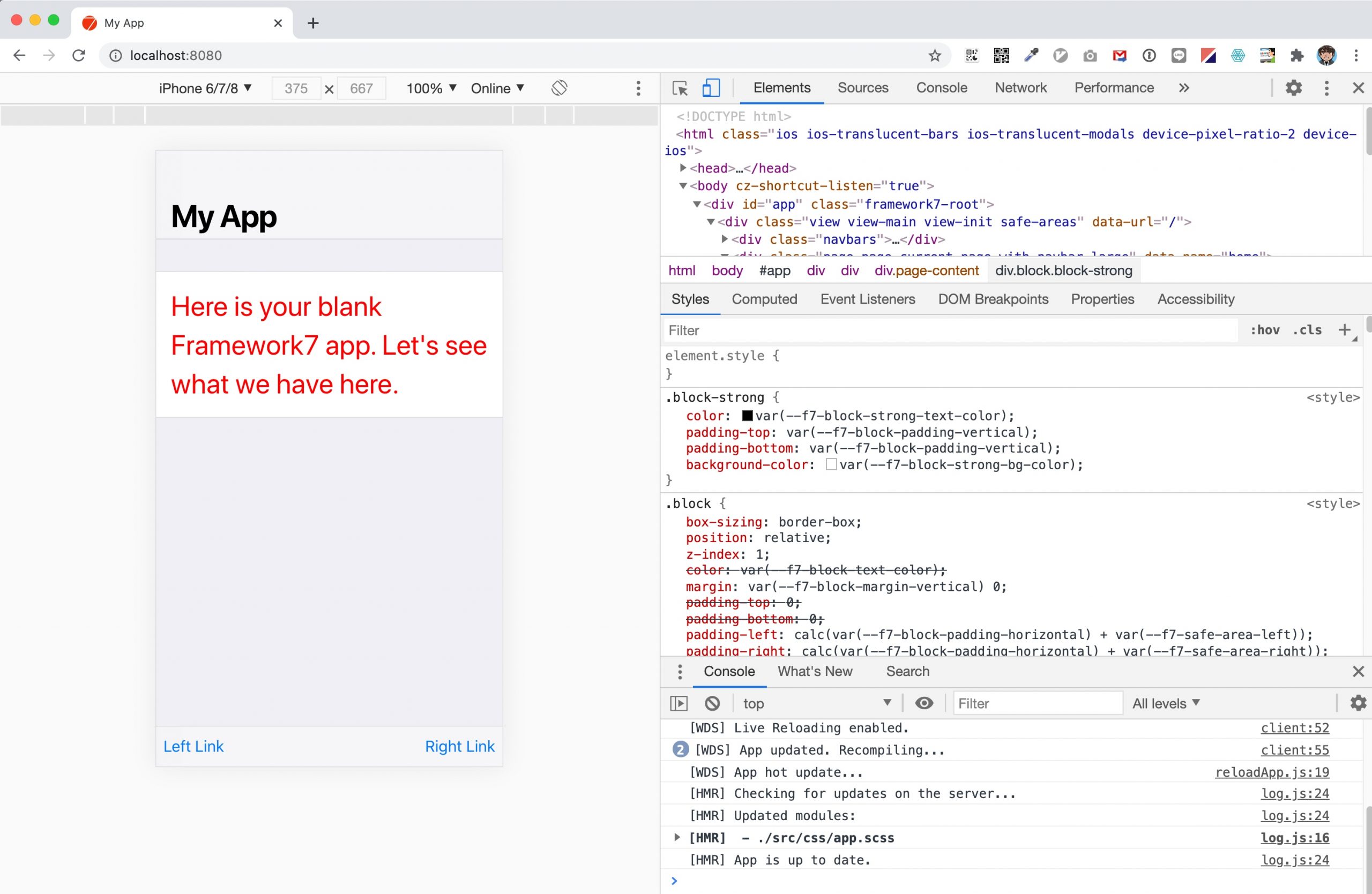
無事表示されましたね!👍
試しに開発を想定して、app/src/css/app.scssに以下の記述を加えてファイル保存してみましょう。
/* Your app custom styles here */
.block-strong{
p{
font-size: 30px;
color: red;
}
}

自動で読み込まれてcssが適用されました!
開発サーバーまでの手順は以上となります。
あとはFramework7アプリ生成時に、PWAアプリやcordovaアプリを有効にすれば同じ様な感じでビルドコマンドが呼び出せることかと思います。
まとめ
今までローカルPCで環境構築していたのは何だったのかと思わせる程、Dockerを使うと超簡単にFramework7のコマンドが叩けるようになります。
これとFirebaseを組み合わせれば最強のモバイルアプリ環境を作れることでしょう。
現場からは以上です。